前書き
「漢文」を観賞したい方一定数いらっしゃるのではないでしょうか。理系の多いであろう技術サイトでも皆無では無いと信じこの記事を公開させていただきます
内容の薄い物を引っ張った形にしてすいません
でも、この記事では割愛しますが前編の後、レンダリングのソースを読んだり、デバッグ環境整えたり、結果出力(plotResult)を利用したり、連続で出力できるようにテスト書いたり試行錯誤しました。
技術的には内容が薄いですが、漢文レンダリングツールとして、手段としてのノウハウとして、この記事が少しでも参考になればと思います
はじめに
前回「漢文」のレンダリングに挑戦しました。美しいレンダリングに満足はしたものの、改行出来ず空白も詰まってしまい物足りなさを感じました。
空白っぽく見える文字で埋めたらいいのでは無いかと思い、代替文字を探してみました
実行
なんと全角のスペースは詰まらず美しくレンダリング出来ました。灯台下暗しです
$ cat examples/春暁.txt
␣春暁␣␣␣␣␣␣␣␣␣␣孟浩然␣␣␣␣␣␣␣␣␣␣
春眠不覚暁␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣
処処聞啼鳥␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣
夜来風雨声␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣
花落知多少␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣␣
$ wenyan examples/春暁.txt -r --title "春暁 孟浩然"
/xxxxxxxx/examples/春暁.svg

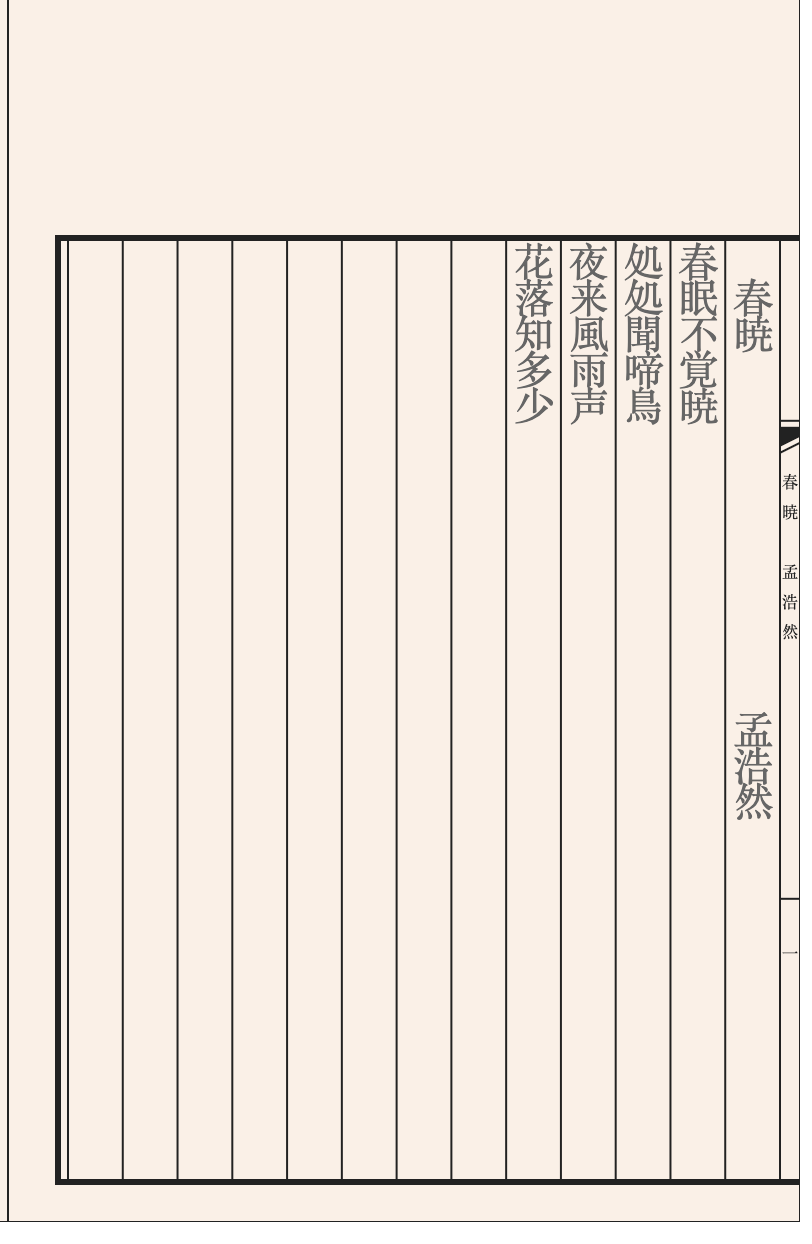
おおっ!見た目改行した形でレンダリング出来ました
一行は26文字に合わせて全角スペースで調整すればバッチリです
おわりに
今回はテキストファイルで出力しました。簡単に好きな漢詩を好きなだけレンダリング出来ます。幸せ![]()
![]()
訳などコメントの形で入れると上部に赤い文字で表示されたり、前回の句点はルビのように右側に表示されたのでそれを利用して..。いろいろ妄想は広がりますが、手軽さと美しさのバランスで、お手軽に観賞するには最適かと思います。お試しあれ!