Twitterのつぶやきなんて、9割以上が残しておく必要がない。
SNSじゃないですしね。
概要
Twitterにはツイートのメンテナンス系の機能が無い (クソ雑魚弱い)。
なので頑張って、デジタル タトゥーにならない様古いつぶやきやらtwitpic、togetter垢などを消してたら。RT群が割と残ったので、javascriptを使って一気に取り消した。
そんな備忘録。
実行環境
- Google Chrome
手順
Step① 「RT取り消し用ボタン」を生成する関数の作成
なんてことはなく、「RTボタンを押下」「確認ダイアログをOK」の2ステップを1ボタンにまとめて、一応1clickで出来る様にしただけ。
let createRtButton = function() {
document.querySelectorAll('div[data-testid=unretweet]:not([unrtable])').forEach(function(unrtBtn) {
let div = document.createElement('div');
let span = document.createElement('span');
div.addEventListener('click', function() {
unrtBtn.click();
setTimeout(function() {
document.querySelectorAll('div[data-testid=unretweetConfirm]').forEach(function(cnftmBtn) {
cnftmBtn.click();
});
}, 10);
});
span.innerText = '[unrt]'
span.setAttribute('style', 'color: #000000;');
div.classList.add('unrt');
div.setAttribute('style', 'background-color: #FFFFFF;');
div.setAttribute('role', 'button');
div.setAttribute('data-focusable', 'true');
div.appendChild(span);
unrtBtn.parentElement.parentElement.appendChild(div);
unrtBtn.setAttribute('unrtable', 'true');
});
};
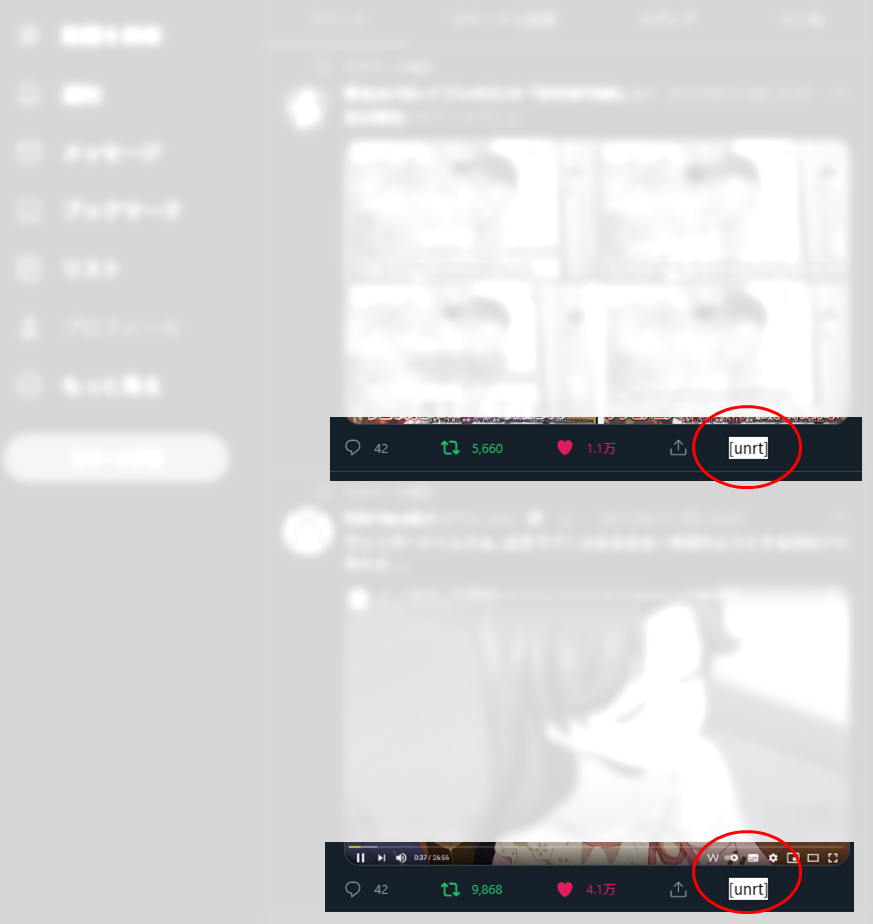
元々は総ツイート数MAX100件に抑えるために、定期メンテ用に選択的に取り消しやすい様に作ったボタン作成スクリプト。bookmerkletにして定期的に使ってた。関数を実行すると、クソダサな [unrt] がRTに現れる。
ちなみにループ起点となっているタグには識別子を付け、queryでは識別子無しを取る様にすることで、多重処理を回避しているのもミソ。
Step② 「RT取り消し用ボタンを生成」と「[unrt]を押下」を1秒おきに実行
setInterval(function() {
createRtButton();
document.querySelectorAll('div.unrt').forEach(function(e) {
e.click()
});
}, 1000);
気分爽快
Step⑨ 結果
備考
Q. アカウント消しぁ良いんじゃないの?
A. お前これまで登録してきたOpenIDのこと覚えてるの? 私は出来る限り使わない様にはしてきていたけど、でも 覚えてない 。
Q. ツイート数1万件て書いてない?
A. なんか変わらないなぞ。
Q. RTってつぶやきなの?
A.一応つぶやきに勘定されてる様で。検索とかでも自身のツイートとRTって振り分けられないんだよね。。。
Q. アロー関数なんで使わないの?
A. ラムダ式は二十歳になってから。
Q. 忘れられる権利?
A. バカッターにそんな権利はない。自衛するしか無い。