Amazon CloudWatch Synthetics では、Canary を作成してエンドポイントと API を監視できます。
■やってみる系#
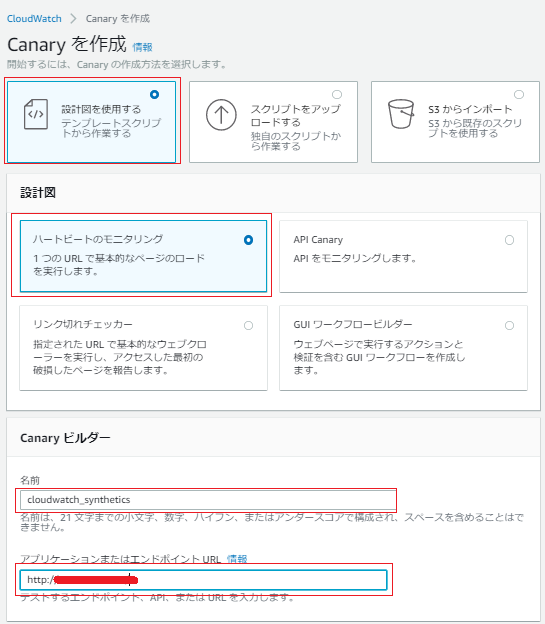
今回は基本的な動作を確認したいだけなので、「設計図を使用する」とし「ハートビートのモニタリング」を試す。
「名前」は適当に入力し、「アプリケーションまたはエンドポイント」は適当に作成しておいたWEBサーバのアドレスを指定しておいた。

「スクリプトエディタ」では以下のとおり、Node JS 10.x で作成され、const URL = "http://*.*.*.*/";に先程のWEBサーバのアドレスが入る。
var synthetics = require('Synthetics');
const log = require('SyntheticsLogger');
const pageLoadBlueprint = async function () {
// INSERT URL here
const URL = "http://*.*.*.*/";
let page = await synthetics.getPage();
const response = await page.goto(URL, {waitUntil: 'domcontentloaded', timeout: 30000});
//Wait for page to render.
//Increase or decrease wait time based on endpoint being monitored.
await page.waitFor(15000);
await synthetics.takeScreenshot('loaded', 'loaded');
let pageTitle = await page.title();
log.info('Page title: ' + pageTitle);
if (response.status() !== 200) {
throw "Failed to load page!";
}
};
exports.handler = async () => {
return await pageLoadBlueprint();
};
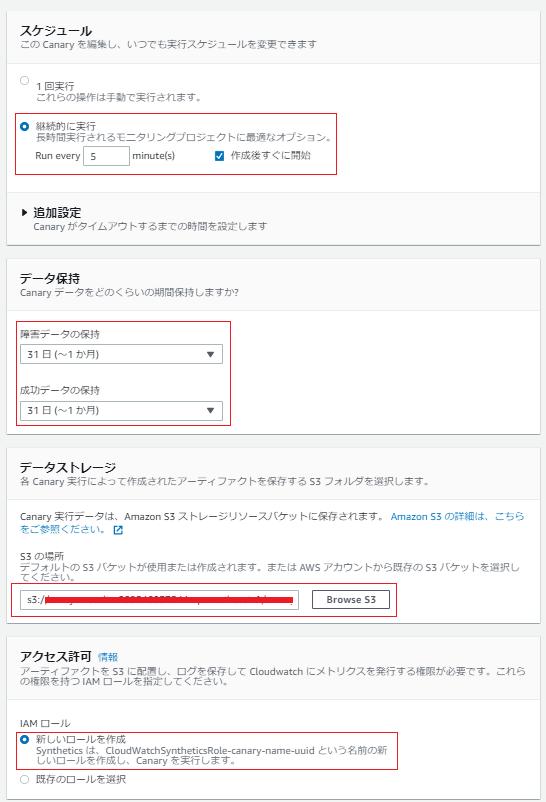
「スケジュール」「データ保持」はデフォルトにしておきます。
データを保存するS3バケット「データストレージ」を選択。
アーティファクトを S3 に配置し、ログを保存して Cloudwatch にメトリクスを発行する権限が必要なIAM ロールを作成します。ここでは「新しいロールを作成」。

ちなみに作成されるIAMロールは以下のとおり。
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": [
"s3:PutObject",
"s3:GetBucketLocation"
],
"Resource": [
"arn:aws:s3:::cw-syn-results-000000000000-ap-northeast-1/canary/test-fa5-8ddfac9762db/*"
]
},
{
"Effect": "Allow",
"Action": [
"logs:CreateLogStream",
"logs:PutLogEvents",
"logs:CreateLogGroup"
],
"Resource": [
"arn:aws:logs:ap-northeast-1:000000000000:log-group:/aws/lambda/cwsyn-test-*"
]
},
{
"Effect": "Allow",
"Action": [
"s3:ListAllMyBuckets"
],
"Resource": [
"*"
]
},
{
"Effect": "Allow",
"Resource": "*",
"Action": "cloudwatch:PutMetricData",
"Condition": {
"StringEquals": {
"cloudwatch:namespace": "CloudWatchSynthetics"
}
}
}
]
}
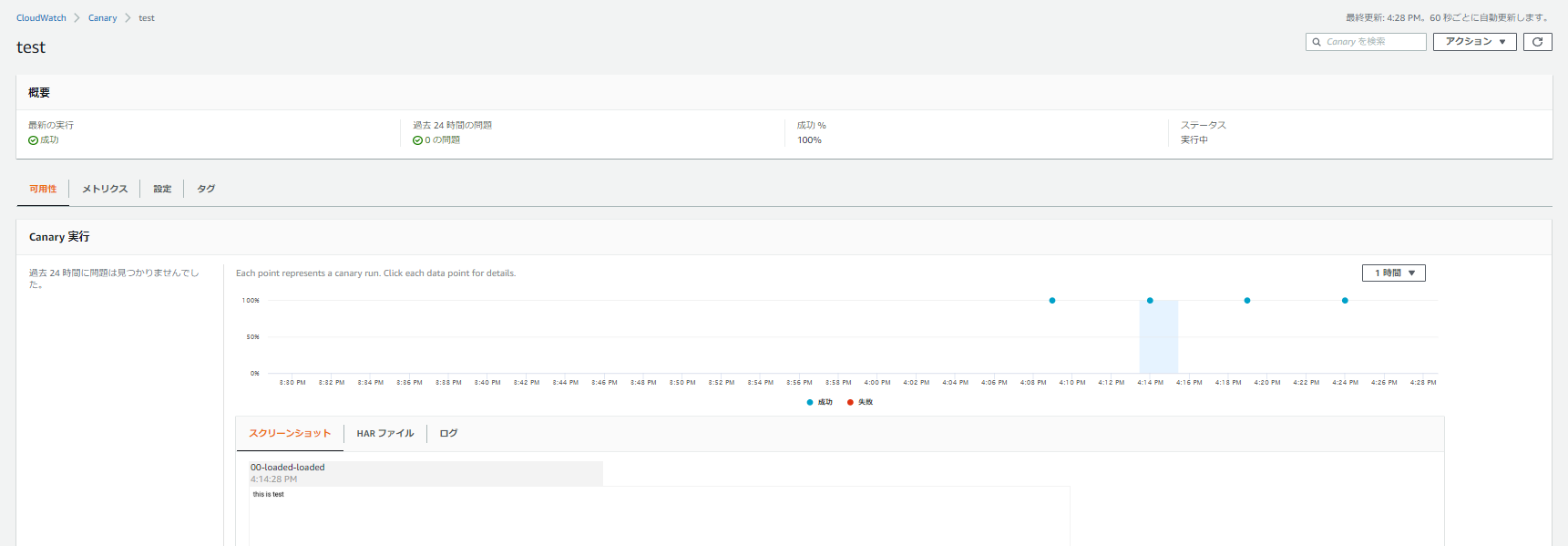
このようにデフォルト5分おきに設定したため、ハートビートのモニタリングに成功していることが確認できる。

■Amazon EventBridgeとの連携#
[Feb 19, 2021]Amazon CloudWatch Synthetics が Amazon EventBridge で Canary イベントのサポートを開始
これにより、canaryの実行が失敗した際に、SNSと連携することで通知を受けたり、Lambdaと連携し問題があった箇所を自動で修復するということが出来るようになりました。
↓のページで既に試されている記事がありました。一般的な設定になるようですので、やってみた系は割愛させていただきます。
Amazon CloudWatch Synthetics が Amazon EventBridge で Canary イベントのサポートを開始