Amazon S3 バケットをオリジンとして設定し、
ウェブブラウザを使用してディストリビューションをテストし、
コンテンツが配信されていることを確認します。
作業前に[test-image.png]という名前でに適当なサンプル画像を用意しておいてください。
1.Amazon S3 パケットを作成する
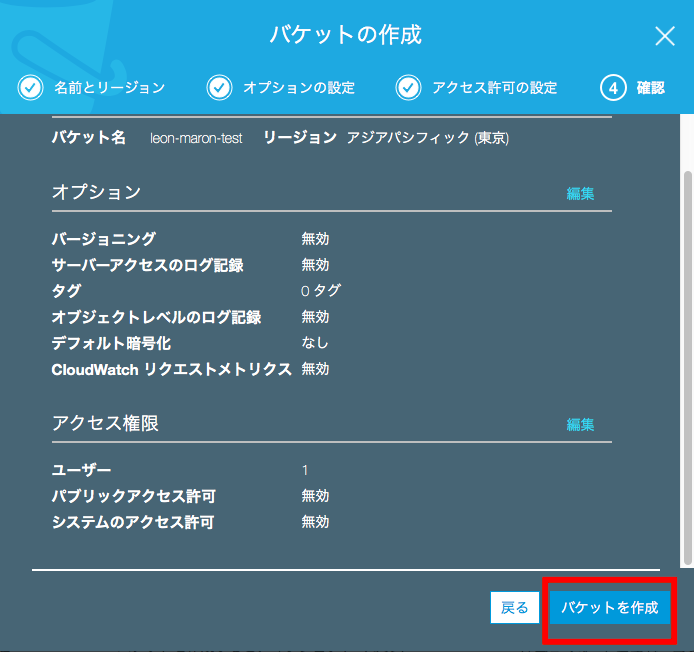
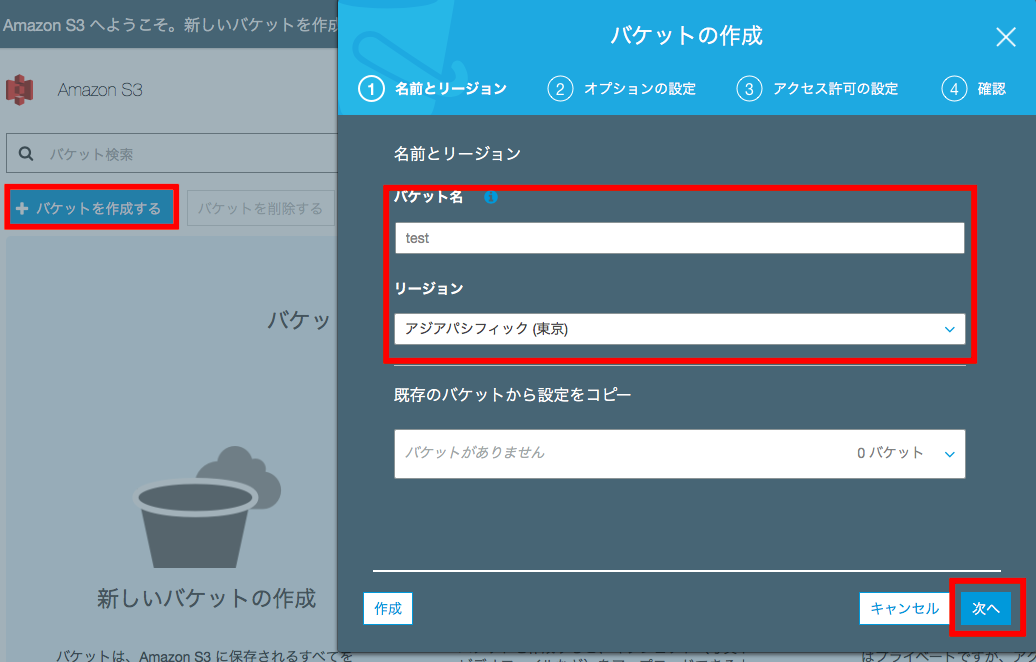
Amazon S3 を開き、「パケットを作成する」をクリックするとパケットの作成画面が表示されます。
バケット名 に「任意の名前」、リージョンに「アジアパシフィック(東京)」を選択し、「次へ」と進みます。
*既に存在しているパケット名は登録できません。

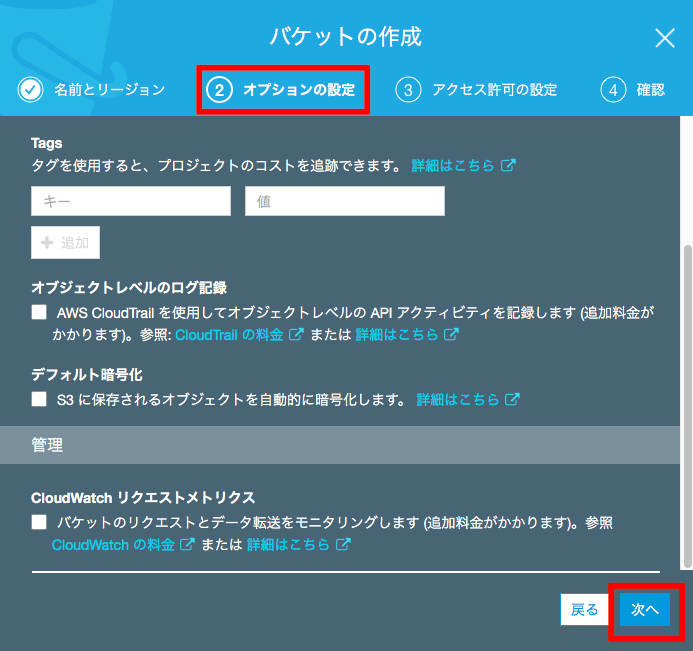
[オプションの設定] は今回すべて無効にしておき、「次へ」と進みます。

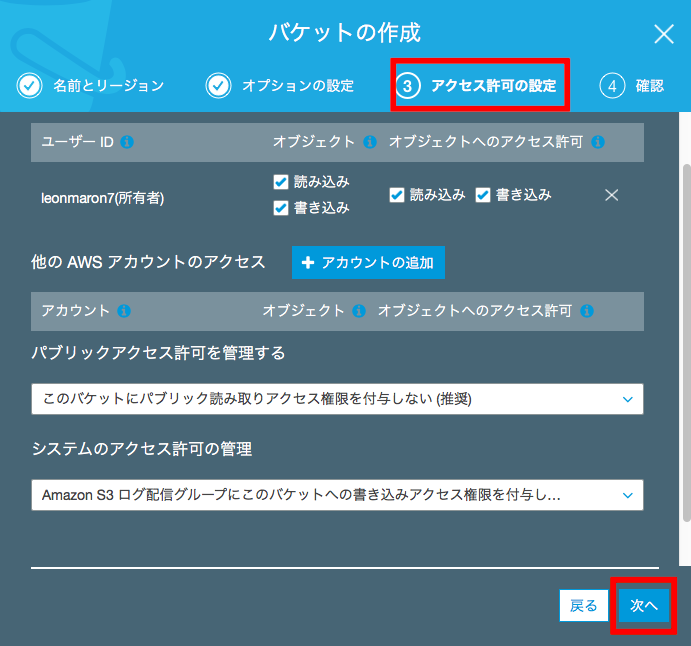
[アクセス許可の設定]を設定できますが、今回は何もせず、「次へ」と進みます。

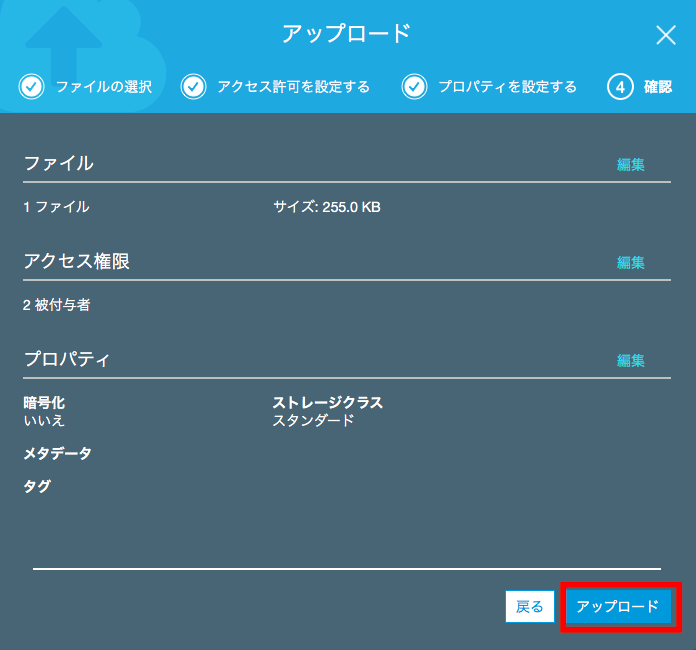
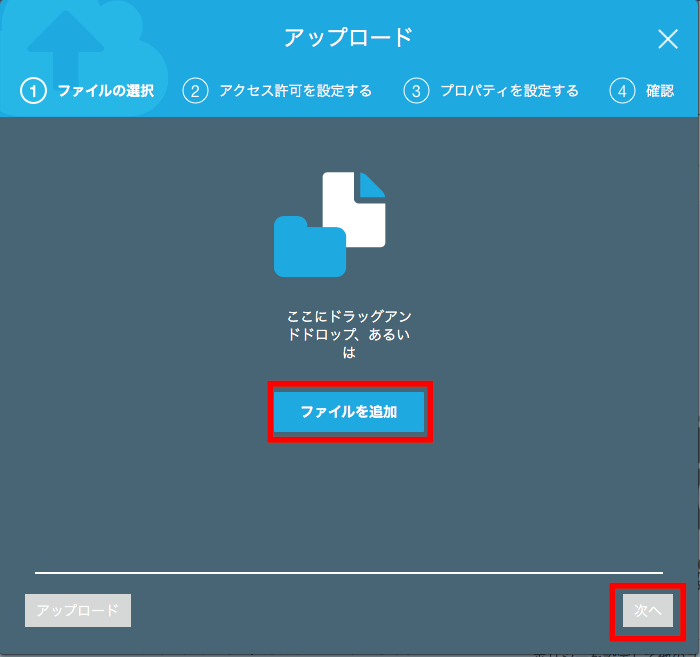
「アップロード」をクリックし、「ファイルを追加」からダウンロードしておいた test-image.png を選択し、「次へ」と進みます。

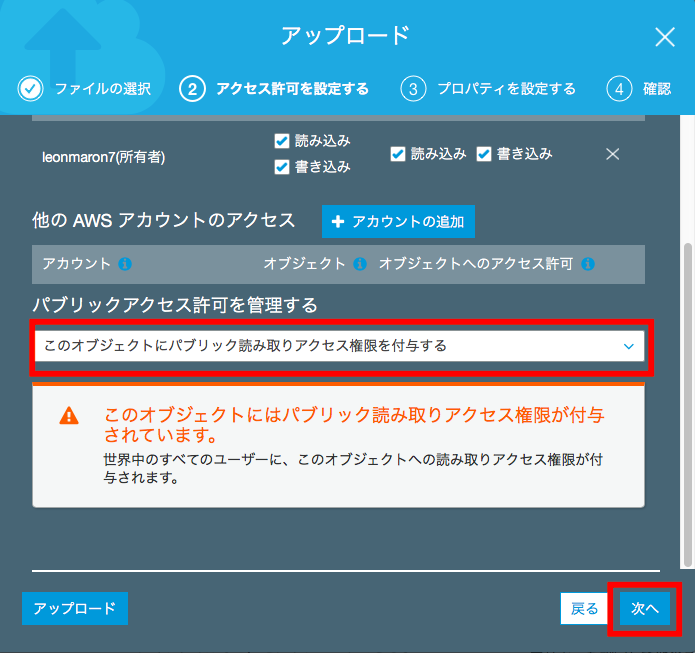
[アクセス許可を設定する] タブで画像をパブリック(外部との通信)で読み取れるようにします。
S3 はデフォルトでプライベート(内部のみ)に設定されています。
[パブリックアクセス許可を管理する] を「このオブジェクトにパブリック読み取りアクセス権限を付与する」 に変更し、「次へ」と進みます。

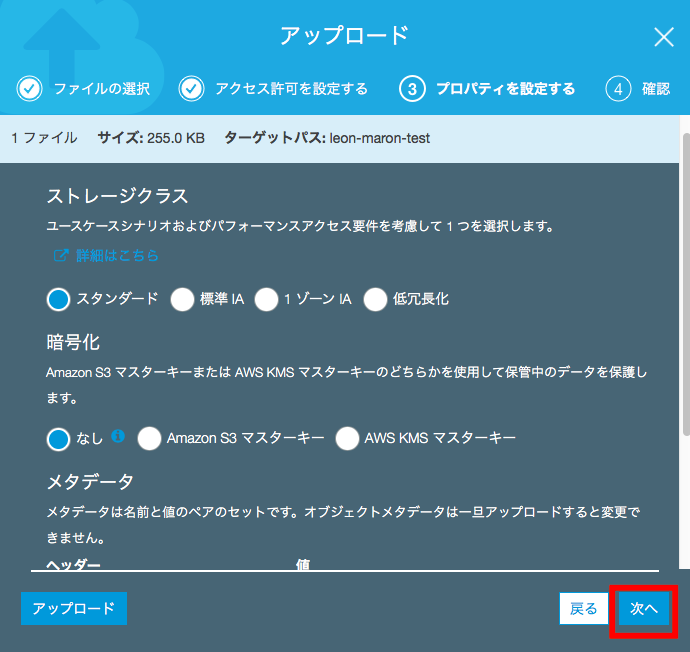
[プロパティを設定する] オプションでは今回は何もせず「次へ」と進みます。

2.Amazon CloudFrontをを起動する
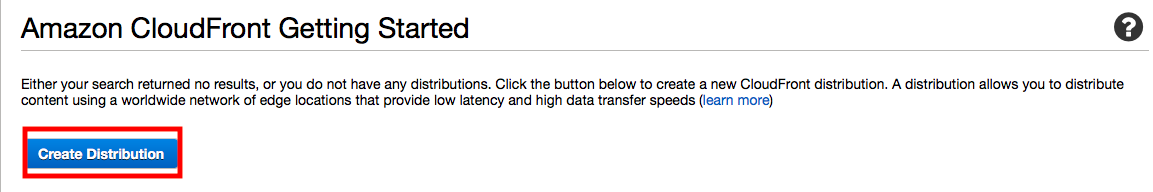
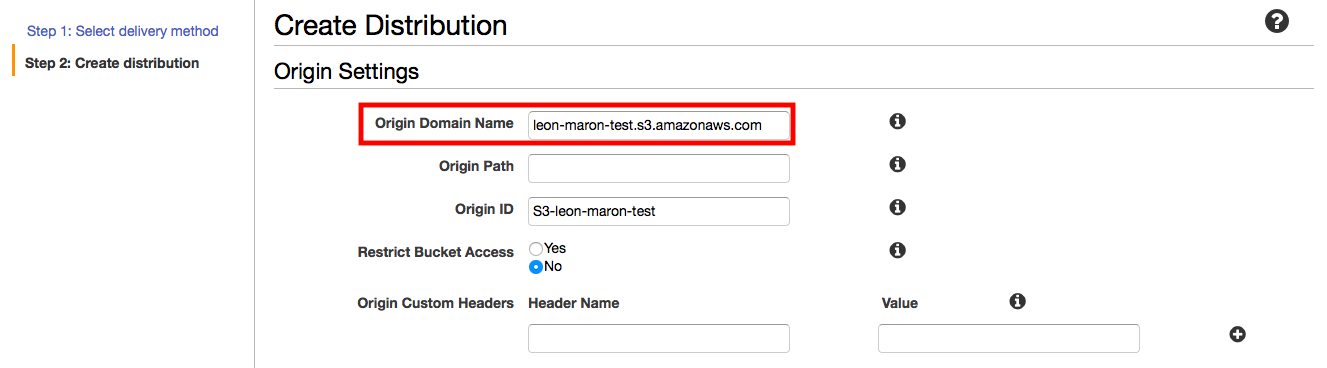
CloudFrontを開き、[Create Distribution (ディストリビューションを作成)]をクリックします。

[Origin Domain Name (オリジンのドメイン名)] で、test-image.png を保存したS3 バケットの名前を選択し、一番下の [Create Distribution (ディストリビューションを作成)] をクリックします。

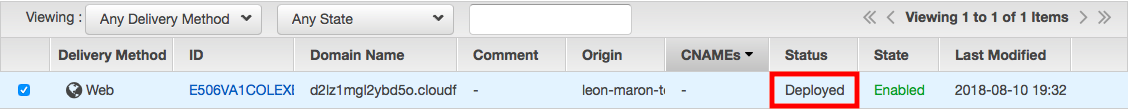
ディストリビューションが作成されたらステータスが[In Progress (実行中)] から [Deployed (デプロイ済み)] に変わります。

CloudFrontによってディストリビューションに割り当てられたドメイン名は、ディストリビューションの一覧に表示されます。
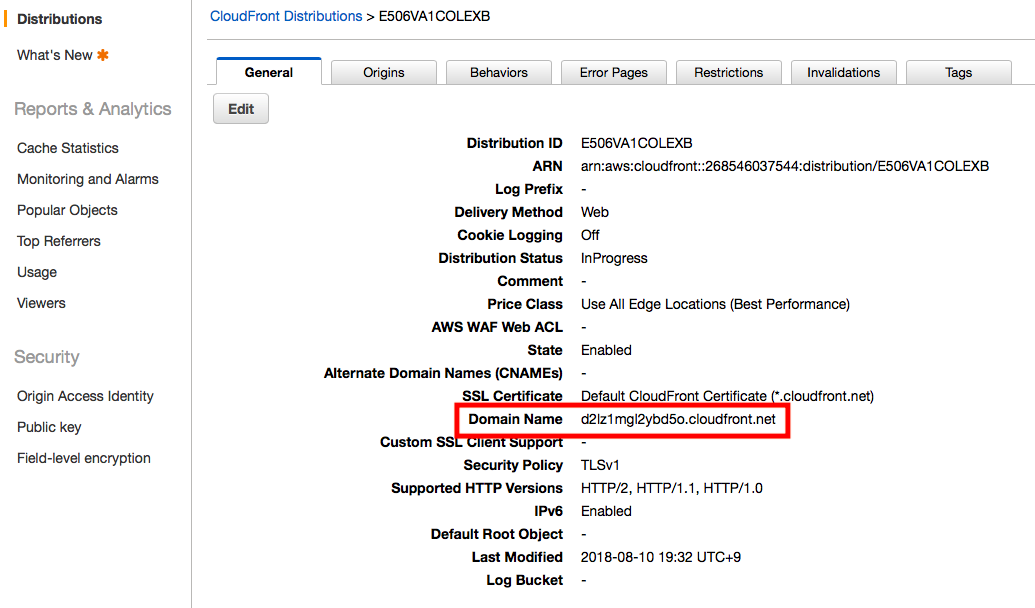
[Distribution ID (ディストリビューションID)] をクリックすると、[Domain Name (ドメイン名) ] に CloudFront ドメインが表示されているページに移動します。

3.リンクをテストする
コンピュータのテキストエディターを開き以下の HTML コードをコピーして貼り付けます。
<html>
<head>My CloudFront Test</head>
<body>
<p>My text content goes here.</p>
<p><img src="http://domain-name/object-name" alt="my test image"
</body>
</html>`
たとえば、ドメイン名が d111111abcdef8.cloudfront.net で、オブジェクトが image.jpg の場合、リンクの URL は次のようになります。
http://d111111abcdef8.cloudfront.net/image.jpg
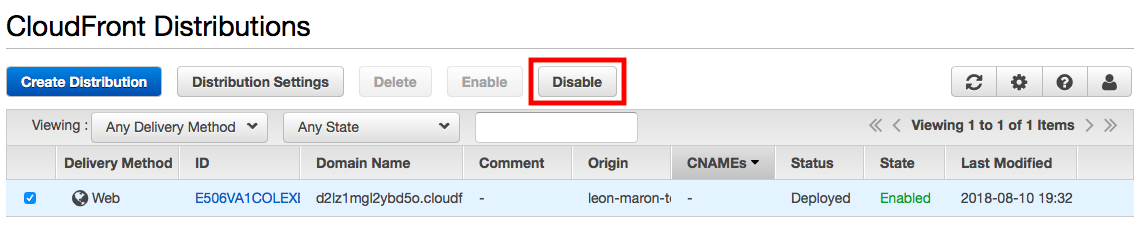
4.ディストリビューションを無効にする手順
作成したディストリビューションの隣にあるチェックボックスを選択して、「Disable (無効)」 をクリックするだけです。