AWSのサービスはなんだかんだ、UIが変わったりし、定期的に触らないと忘れてしまうので、基本に戻って、AWS 上で静的な Web サイトを作成します。
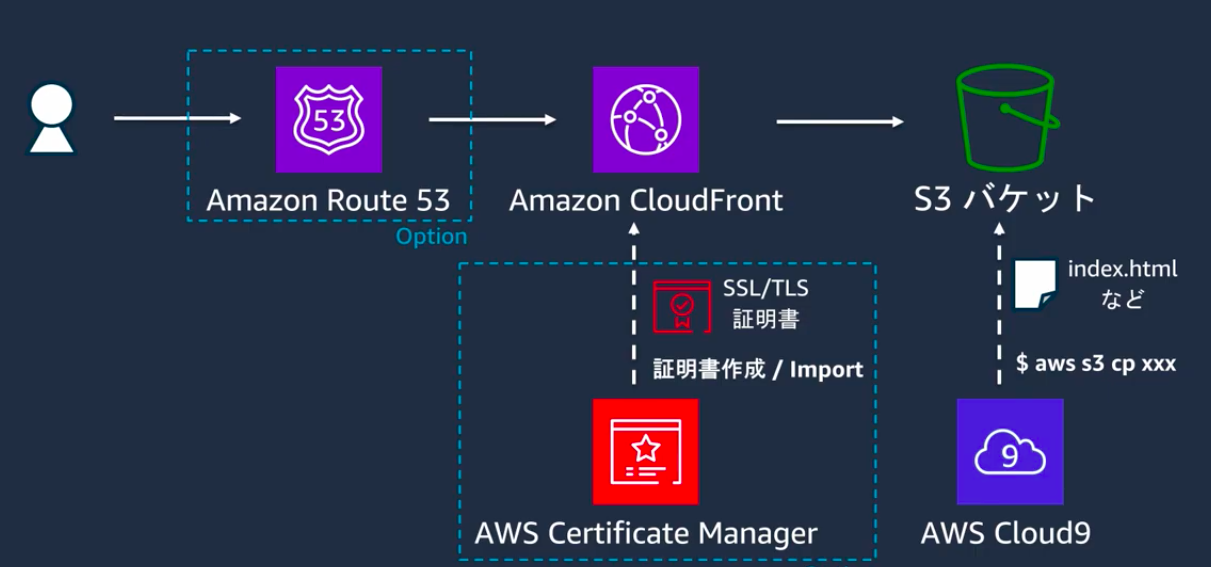
- Amazon S3 の静的ウェブサイトホスティング機能を用いて、簡単な Web サイトをインターネット上に公開する。
- Amazon CloudFront で CDN サービスを用いたコンテンツキャッシュを利用する。
- Amazon Route 53 で DNS サービスを用いた独自ドメインの取得 & ネームサーバーへのレコード登録を行う。
- AWS Certificate Manager を用いた証明書の作成 & 配置をする。
1.S3 の静的ホスティング機能を使って、Web サイトを表示する#
S3のUIほんと変わりますね。。。
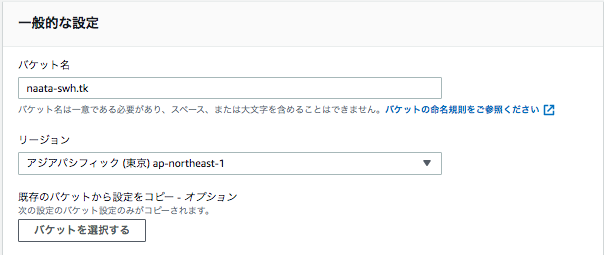
1-1.S3バケットの作成##
「バケット名」は後でAmazon Route 53 で作成する予定のドメインと同じものにする。

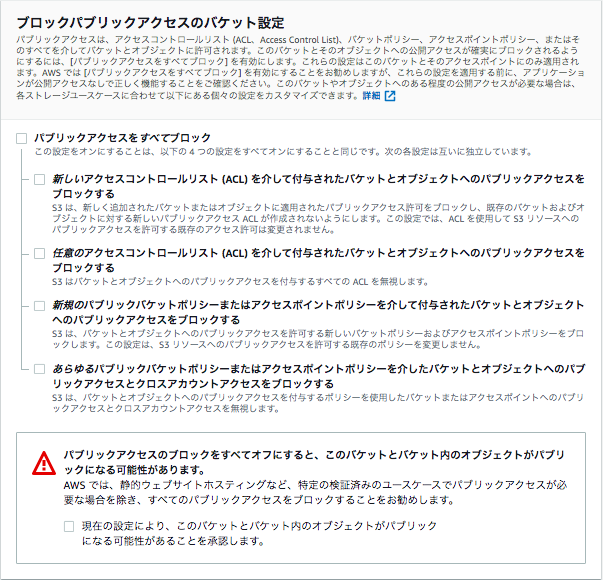
ウェブサイトホスティングとして公開するので、「パブリックアクセスをすべてブロック」のチェックは外します。

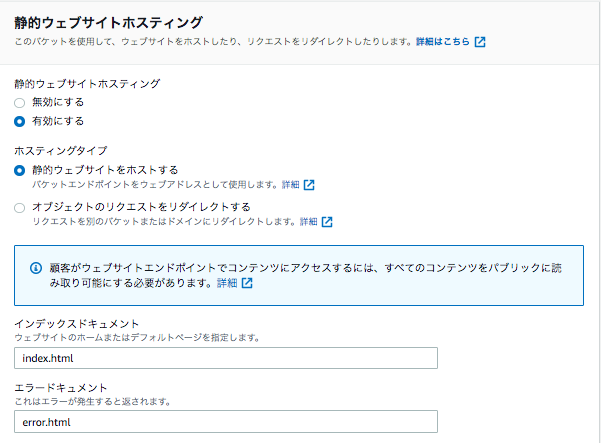
1-2.静的ウェブサイトホスティングを有効にする##
「静的ウェブサイトホスティング」を有効にし、
「インデックスドキュメント」は、index.html、
「エラードキュメント」は、error.html を選択します。
※今回「エラードキュメント」は用意しませんが、入力は必須項目のようです。

1-3.バケットポリシーの作成##
xxxxxxxxx の部分は自分のS3バケット名に変更して、バケットポリシーを作成します。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::xxxxxxxxx/*"
]
}
]
}
1-4.index.htmlの表示を確認する##
index.htmlファイルをアップロード後、オブジェクト URLへアクセスし表示されるか確認してみる。
2.AWS Cloud9で静的コンテンツの開発 + AWS CLI で Webサイトを更新する#
2-1.Cloud9 の起動##
設定はデフォルトのまま Cloud9 を起動させます。
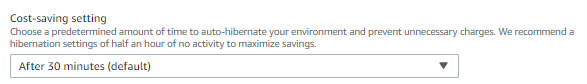
※なお、Cloud9 では、次のとおり何分利用しなければインスタンスを停止するように指定することができます。

2-2.index.html ファイルを編集する##
ディレクトリを作成し、移動する。
leomaro7:~/environment $ mkdir naata-web
leomaro7:~/environment $ cd naata-web/
leomaro7:~/environment/naata-web $
左側のnaata-web ディレクトリを選択し、Fileタブの Upload Local Files... で index.html ファイルをアップロードします。
index.html ファイルを編集し、Fileタブで Save する。
Previewタブの Preview File index.html で表示を確認しましょう。
2-3.AWS CLI で index.html ファイルをアップロードする##
xxxxxxxxx は S3バケット名に変更する。
leomaro7:~/environment/naata-web $ aws s3 cp index.html s3://xxxxxxxxx
upload: ./index.html to s3://xxxxxxxxx/index.html
2-4.index.htmlの変更を確認する##
オブジェクト URLへアクセスし表示されるか確認してみる。
2-5.css ファイルとjpg ファイルを作成する##
naata-web ディレクトリ配下に css ディレクトリを作成し、styles.css ファイルを作成します。
styles.css ファイルは好きに編集します。
index.html ファイルの head 内に次のとおり記述し、Save する。
<link rel="stylesheet" href="css/styles.css">
naata-web ディレクトリ配下に img ディレクトリを作成し、好きな画像ファイルをアップロードします。
index.html ファイルの body 内に次のとおり記述し、Save する。
<img src="img/naata.jpg" width="60" height="60">
2-6.再帰的オプションを使って、S3へ一括でアップロードする##
再帰的オプション(--recursive)を使います。
leomaro7:~/environment/naata-web $ aws s3 cp . s3://xxxxxxxxx --recursive
upload: css/styles.css to s3://xxxxxxxxx/css/styles.css
upload: ./index.html to s3://xxxxxxxxx/index.html
upload: img/naata.jpg to s3://xxxxxxxxx/img/naata.jpg
2-7.Webサイトの表示を確認する##
全てのファイルをアップロード後、オブジェクト URLへアクセスし表示されるか確認してみる。
3.CloudFront を使って、画像をキャッシュさせる#
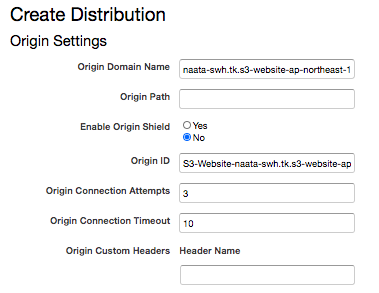
「Origin Domain Name」にS3の静的webホスティングのURLをコピーして貼り付ける。

「Domain Name」にアクセスすると、キャッシュでアクセスされる。
4.Route53 を使い、独自ドメインでWebサイトを公開する#
Route53 で独自ドメインを取得した場合、年間費用が発生するため、今回は Freenom というサイトからドメインを取得します。
取得方法は➡︎freenomでドメインの取得
※なお、登録時にひとつハマった点ですが、登録しようとするドメインと後でメールで送られてくるリンクを開き情報を入力する端末が異なると登録ができなかった。。。同じ端末だと登録ができた。
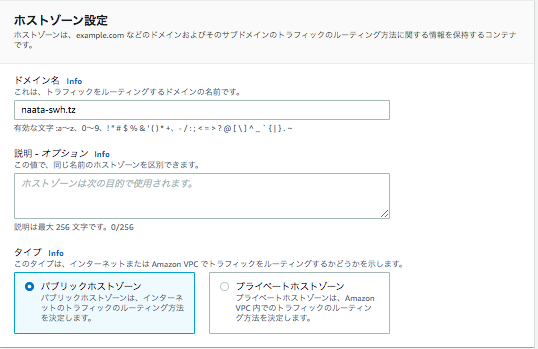
Route53 でホストゾーンを作成する。自身の「ドメイン名」と「タイプ」はパブリックホストゾーンとする。

freenomにroute53のNSレコードを登録する。
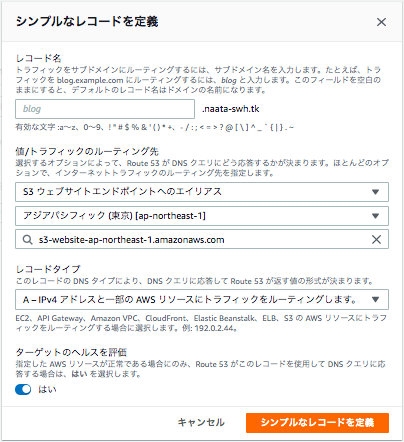
「値/トラフィックのルーティング先」をS3ウェブサイトエンドポイントのエイリアスとし、Aレコードを作成します。
すごいUI変わっている。。。

最後にドメインでアクセスし、index.htmlが表示されるか確認してみる。
5.ACM を使い、Route 53 - CloudFront - S3 で HTTPS アクセスする#
※ACMは後程CloudFrontの「Custom SSL Certificate 」を選択する必要があるため、バージニア北部で作成してください。
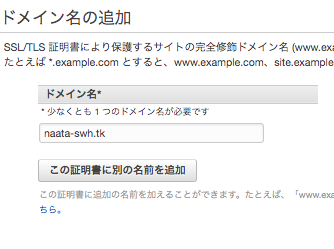
ステップ 1: ドメイン名の追加
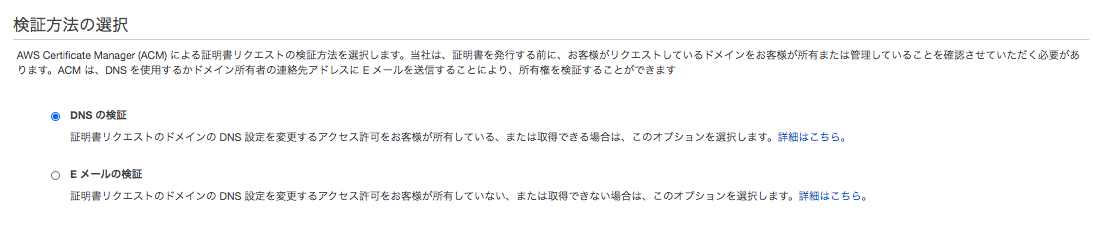
ステップ 2: 検証方法の選択
ステップ 3: タグを追加
そのまま「次へ」。
ステップ 4: 確認とリクエスト
「確定とリクエスト」をクリック。
ステップ 5: 検証
「Route53でのレコードの作成」でRoute53にCNAMEレコードを作成することで、検証していきます。
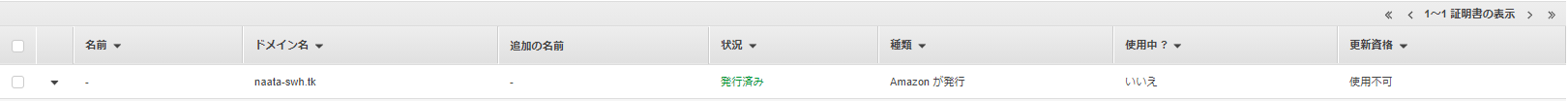
5分前後で検証が完了し、次の通り状況が「発行済み」となります。

続いてCloudFrontを編集していきます。
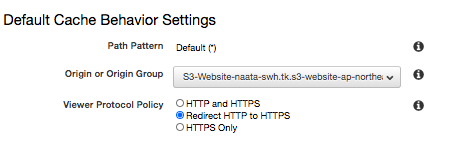
Behaviorsタブより、「Viewer Protocol Policy」で、Redirect HTTP to HTTPSに変更する。
(HTTPでアクセスした場合は、HTTPSにリダイレクトする。)

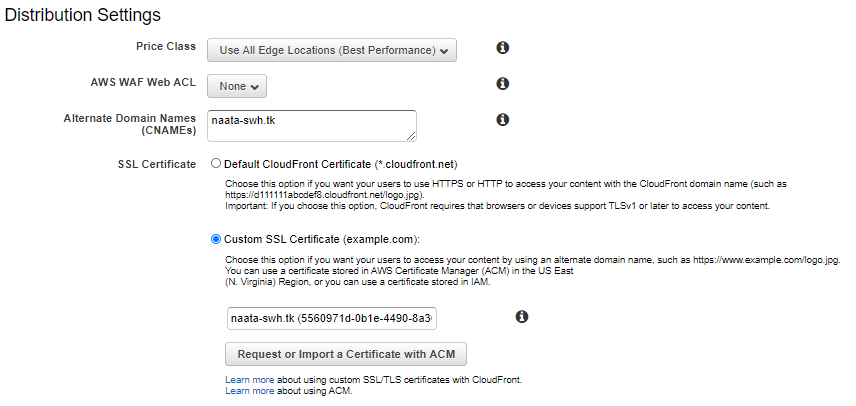
Generalタブで、「Alternate Domain Names(CNAMEs)」にドメインを入力し、「SSL Certificate」でCustom SSL Certificate (example.com)を選択する。
※ACMをバージニア北部で作成していないと、選べません。

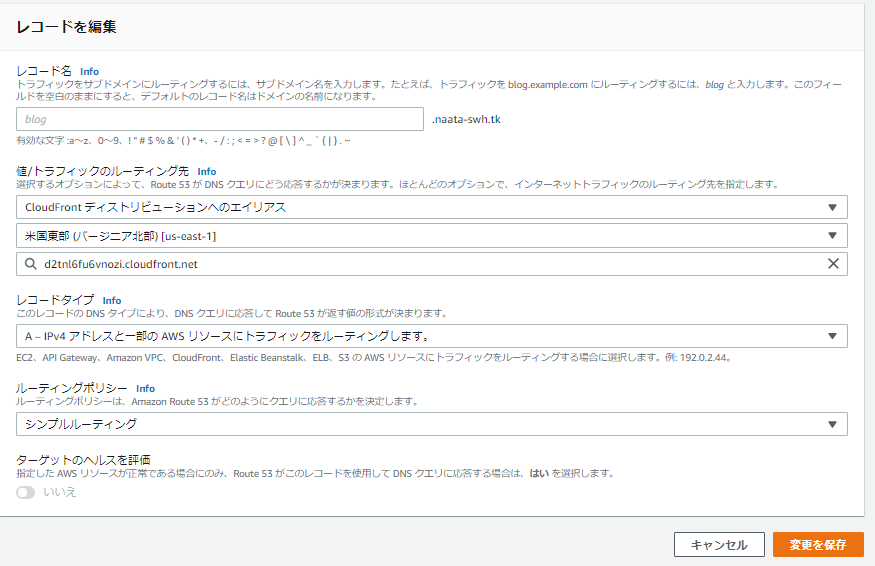
Route53でAレコードの向き先をS3からCloudFrontに変更する。

自分のドメインにhttpでアクセスし、httpsにリダイレクトされ、表示されるか確認する。
ここまでで一通りの作業は完了です。
最後にS3への直接のアクセスを許さない設定指定していきます。
S3より次の2つを行う。
- S3のバケットポリシーを削除する。
- 静的ウェブサイトホスティングを無効にする。
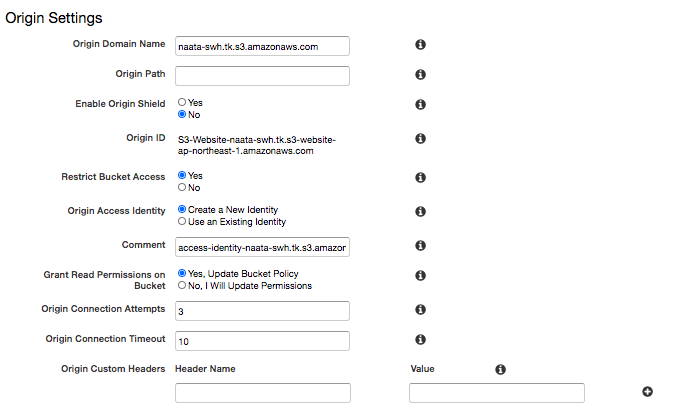
CloudFrontでOrigins and Origin Groupsタブを開き、次の設定を行う。
- 「Origin Domain Name」で、S3バケットを選択する。
- 「Restrict Bucket Access」をYes
- 「Origin Access Identity」でCreate a New Identity ※S3のバケットポリシーを覗くとCloudFront経由でないと開けないというポリシーが追加される。
- 「Grant Read Permissions on Bucket」でYes, Update Bucket Policy
最後にindex.htmlにアクセスできるか確認する。