はじめに
はじめまして。初投稿です。WEBCAMPのメンターをやらせていただいてます。
Webサイトを作成する際に必ずと言っていいほど(いいよね?)「検証ツール(デベロッパツール)」というものを使います。
この記事ではその便利な検証ツールの基本的な使い方と機能の紹介をしていきます!
実際にWEBCAMPの教材を進めていく際に重宝するツールとなっていますので、みなさんも手を動かして使ってみましょう!
※参考としてWEBCAMPのホームページを使わせていただきました。
動作環境
OS: macOS 10.14 Mojave
ブラウザ: Google Chrome 70.0.3538.110
対象者
- HTML・CSS(JS)習い始めの人
- 検証ツールを使ったことがない人
まずは基本的な動作から
起動方法
- Webサイト上で右クリック→検証
- Webサイト上で【F12】 or 【Command + Option + I 】 (Windowsの方はCtrl + Shift + I )
対応する要素とCSSの確認方法
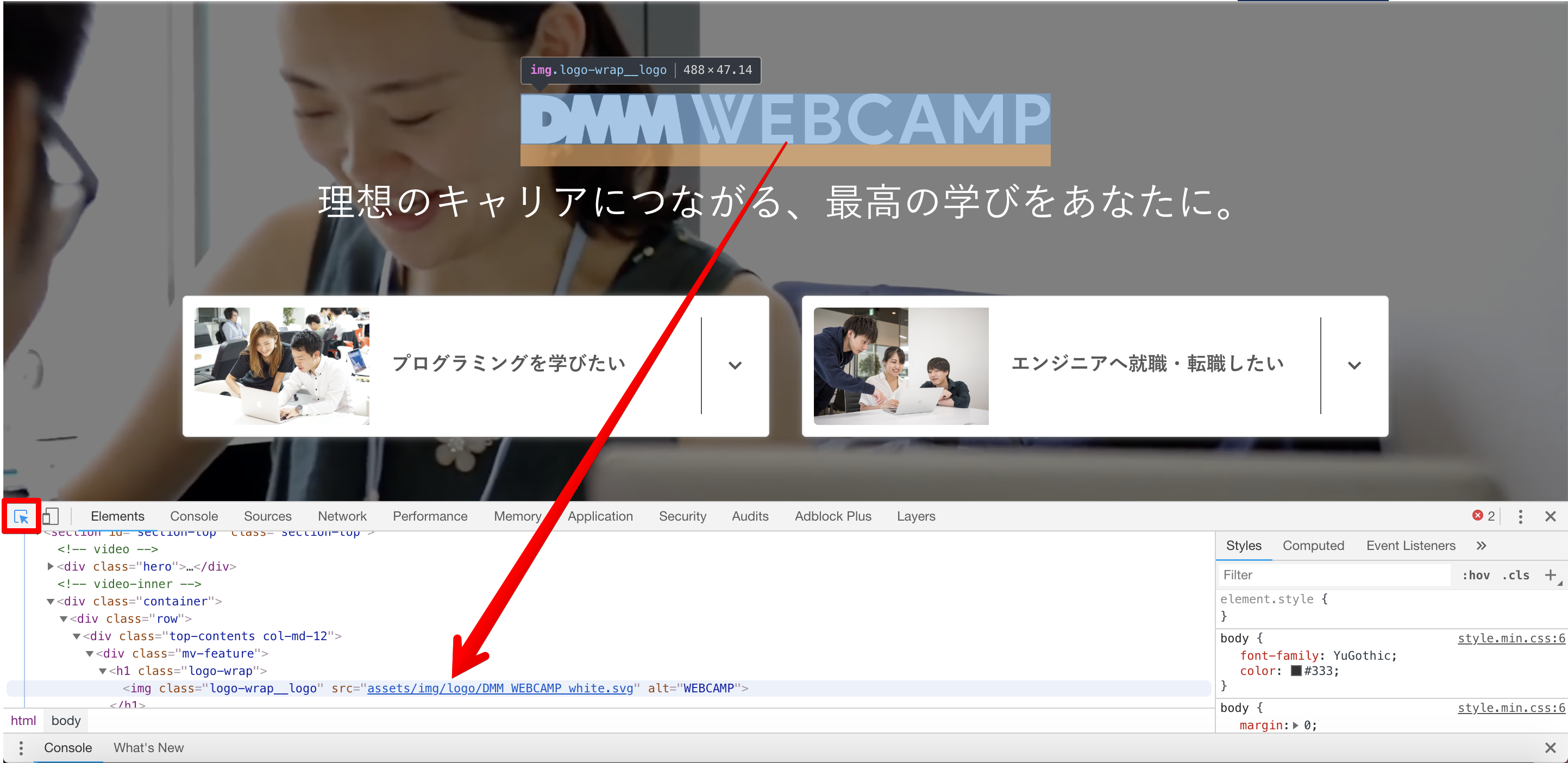
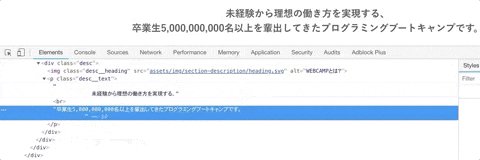
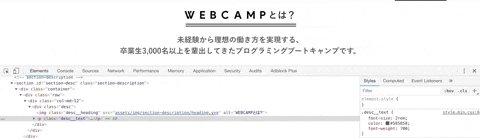
Elementsパネル内の![]() をクリックし要素にカーソルを合わせると左下の枠(DOMエレメントツリーという)に対応するHTMLの要素が自動的に表示されます。
をクリックし要素にカーソルを合わせると左下の枠(DOMエレメントツリーという)に対応するHTMLの要素が自動的に表示されます。
右枠(サイドバー)はその要素に対応したCSSが一覧で確認できます。
HTML・CSSのテスト的編集
多く使うであろう機能。これがなかなかに便利。
HTML
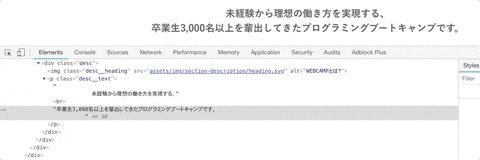
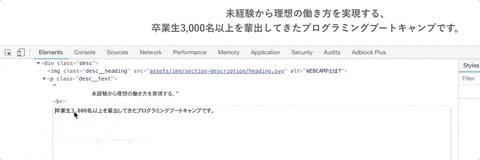
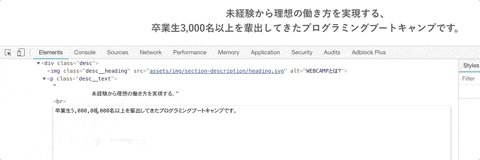
DOMエレメントツリー内の変更したい部分で
右クリック → 【Edit as HTML】 → 編集後、枠外を左クリックで反映。
CSS
サイドバーに直接編集・挿入できます。
ラジオボタンのチェックを外せば、その指定だけを外せます。
編集した内容はページ更新(Command + R または F5)をすれば元に戻ります。
これを使うとCSSがうまく反映されない時にすぐに対応が可能です。
テスト用に簡単なサイトを作りましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>hogehoge</title>
</head>
<body>
<h1>hogehoge</h1>
<div class="test">テスト</div>
</body>
</html>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.test{
font-size: 50ox;
color: blue;
}
(この時点で間違いに気づく人もいると思いますが知らんぷりしてください(笑))
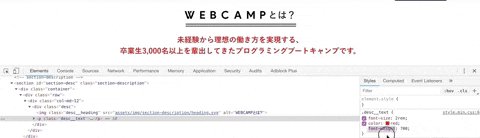
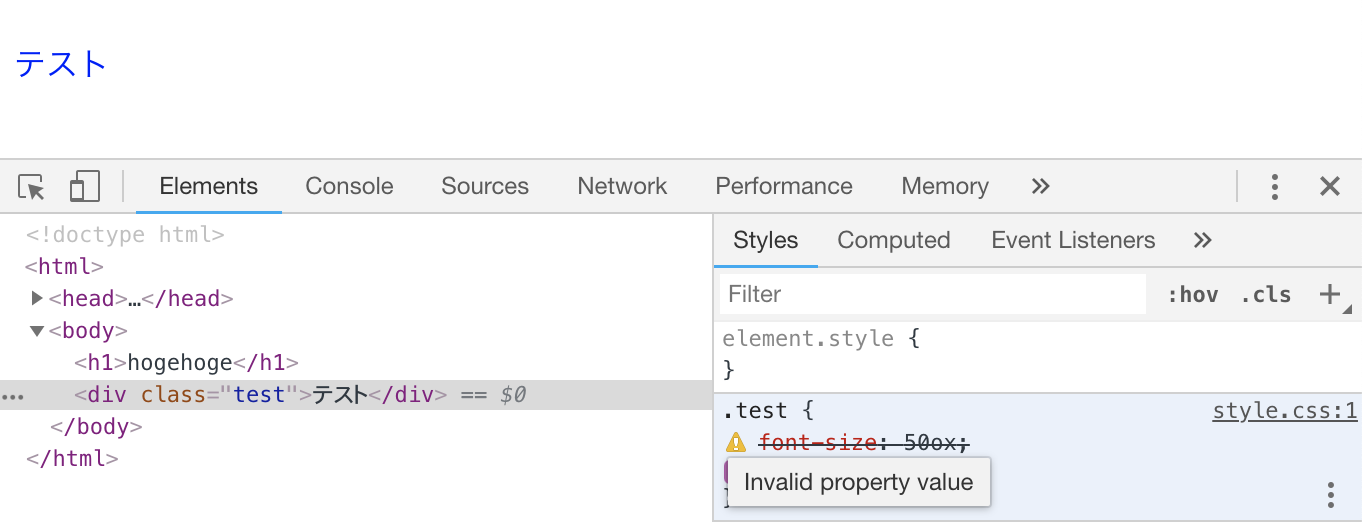
うまく表示されてないとサイドバーにエラーが表示されます。下記の場合だと.testのfont-sizeに「Invalid property value」(プロパティ値が無効です)と書かれているので値をよーく確認してみますと…

値が「50 o x」となっていました!…というようにコードとにらめっこしなくてもすぐに原因をみつけることができます。
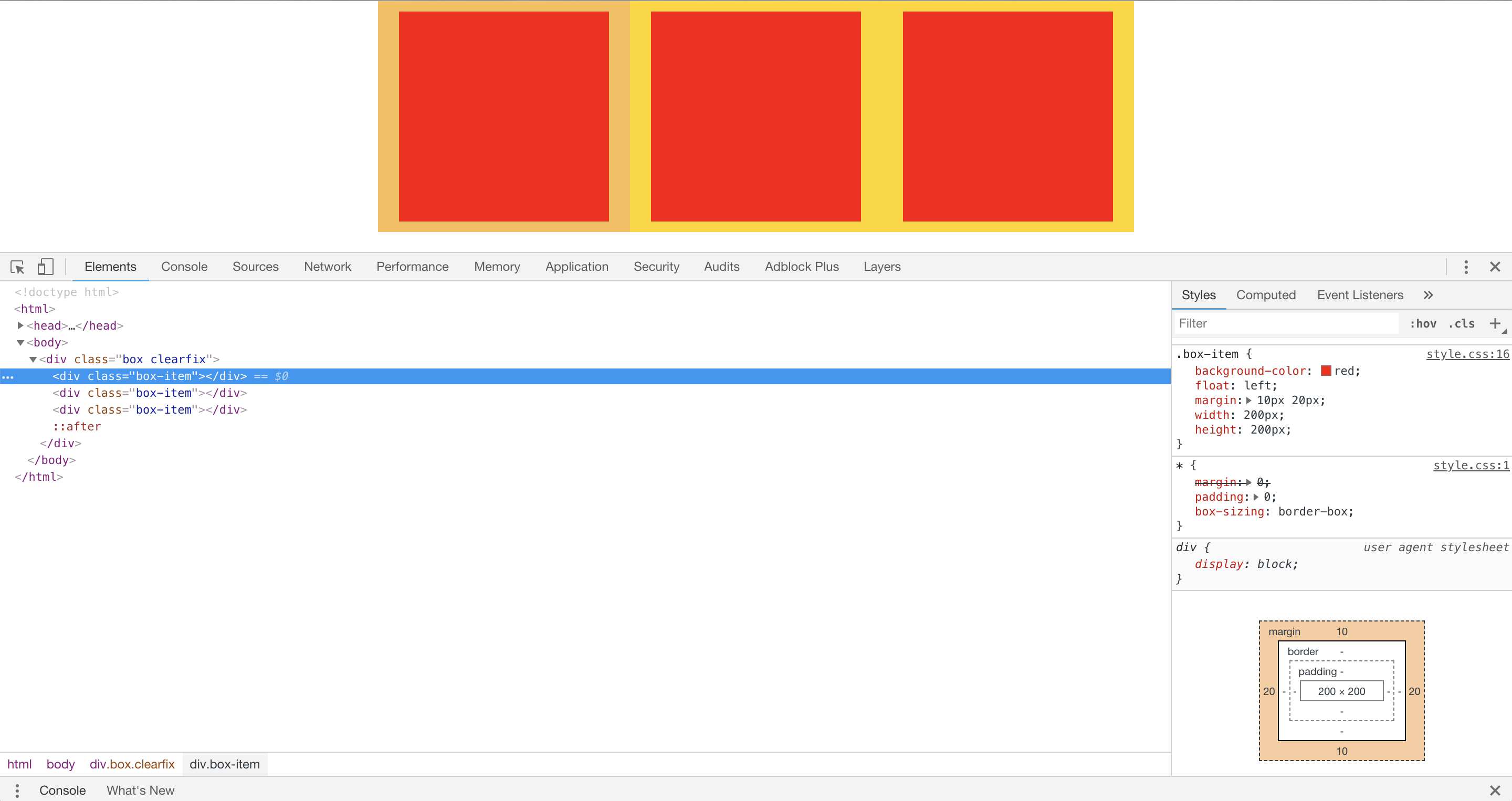
ボックスモデルの確認
サイドバーの下にある四角になっている部分でmargin,border,paddingの値の確認ができます。
試しにテスト用サイトを作成してみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>hogehoge</title>
</head>
<body>
<div class="box clearfix">
<div class="box-item"></div>
<div class="box-item"></div>
<div class="box-item"></div>
</div>
</body>
</html>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.clearfix::after {
content: "";
display: block;
clear: both;
}
.box{
width: 720px;
background-color: #ffd700;
margin: 0 auto;
}
.box-item{
background-color: red;
float: left;
margin: 10px 20px;
width: 200px;
height: 200px;
}
検証ツールで確認すると、赤色のBOXがしっかり上下に10px、左右に20pxが反映されていることがわかります。

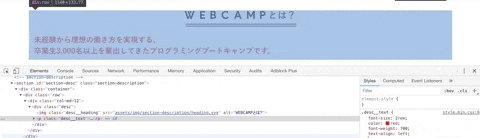
デバイスモード
レスポンシブデザインをしているサイトを確認したい時に重宝しますね。
サイドバーにもレスポンシブ対応されたCSSが反映されています。

様々な機能
他にも検証ツールにはたくさんの機能がありますが、その中の一つをご紹介しましょう。
JavaScriptのデバック
10000回ボタンを押したら文字が表示されるテスト用サイトを作りましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<script type="text/javascript" src="script.js"></script>
<title>hogehoge</title>
</head>
<body>
<h1>10000回クリックしたら...?</h1>
<p>
<input type="button" name="cnt" value="クリック" onClick="count()">
</p>
<p id="p">
<img src="https://media.giphy.com/media/5hub03Op2aRplYCBOK/giphy.gif">
おめでとう!
<img src="https://media.giphy.com/media/5hub03Op2aRplYCBOK/giphy.gif">
</p>
</body>
</html>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
# p{
display: none;
}
let cnt = 0;
function count(){
cnt++;
if (cnt >= 10000){
const p1 = document.getElementById("p");
p1.style.display ="block";
}
}
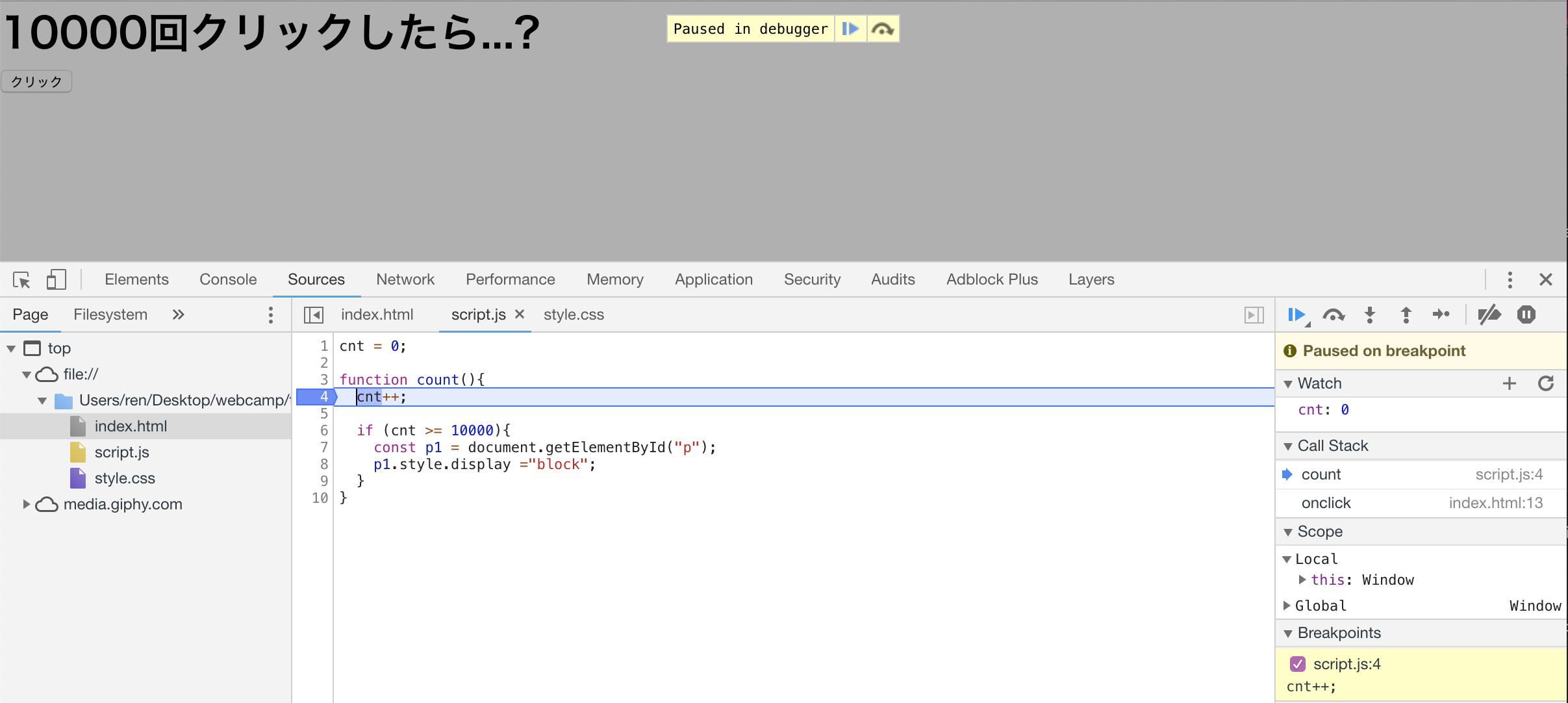
10000回クリックしたら隠れている文字がちゃんと表示されるか確認をしたいのでデバック作業を行なっていきます。
ファイル表示
ページが表示できたら検証ツールを開き、Sourcesパネルをクリックします。その後、左のタブから3つのファイルを開いた状態にします。

変数の値確認
今回使っている変数はクリックした回数を格納するcntです。
Consoleパネル(対話型のJavaScript実行環境)でconsole.log(cnt)と実行して確認するのも良いですが、もっと見やすい方法があります。
右枠の欄にWatchというのがあるのでそこの![]() ボタンをクリックします。
ボタンをクリックします。
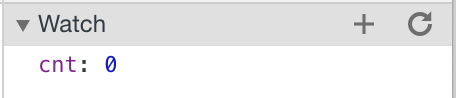
入力欄が出てきますので、cntと入力すると下記の画像のように変数名と値が表示されます。

実際に値が変わっているかどうか確認しましょう。
今回はcnt++;でcntに1つ数字を足しているプログラムとなっているので数回クリックして、![]() を押して値が更新されていればOKです。
を押して値が更新されていればOKです。
ブレークポイントを設定して値の変更
ブレークポイントとは、実行中のプログラムを一時停止させる箇所のことです。これを指定して値の変更をしましょう。
ブレークポイントの付け方は簡単で、一時停止させたい行番号のところをクリックするだけです。
今回はcntの値を10000に変更したいので4番目の行をクリックします。
 上記のように青いタグがついてあり、右枠の`Breakpoints`にクリックした行番号が表示されてあればOKです。
上記のように青いタグがついてあり、右枠の`Breakpoints`にクリックした行番号が表示されてあればOKです。
このような画面になって一度スクリプトが止まっている状態になります。
再度動かすには、Paused in debuggerの隣にある![]() ボタンを押すとブレークポイント後のスクリプトが実行されます。
ボタンを押すとブレークポイント後のスクリプトが実行されます。
また、右枠の![]() をクリックすると一行ずつスクリプトが実行されます。
をクリックすると一行ずつスクリプトが実行されます。
これでブレークポイントをつけることができたので、あとは一時停止した際に変数の値を変更していきましょう。
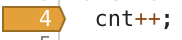
変数の値の変更の仕方は、ブレークポイントをつけた青色のところを右クリックし、【Edit breakpoint】→枠内をcnt = 10000と入力します。

変更をしたら下記のようにオレンジ色になるのでこれで変更ができました。

あとは同じように実行していただくと、10000回押されたことになって(watchの中身を確認してみてください)隠れていた文字が表示されるようになります!
どんなものが表示されるかは、みなさんの目でご確認ください!!
エラー文表示も
デバック機能なので当然エラーがあれば警告文も表示されます。
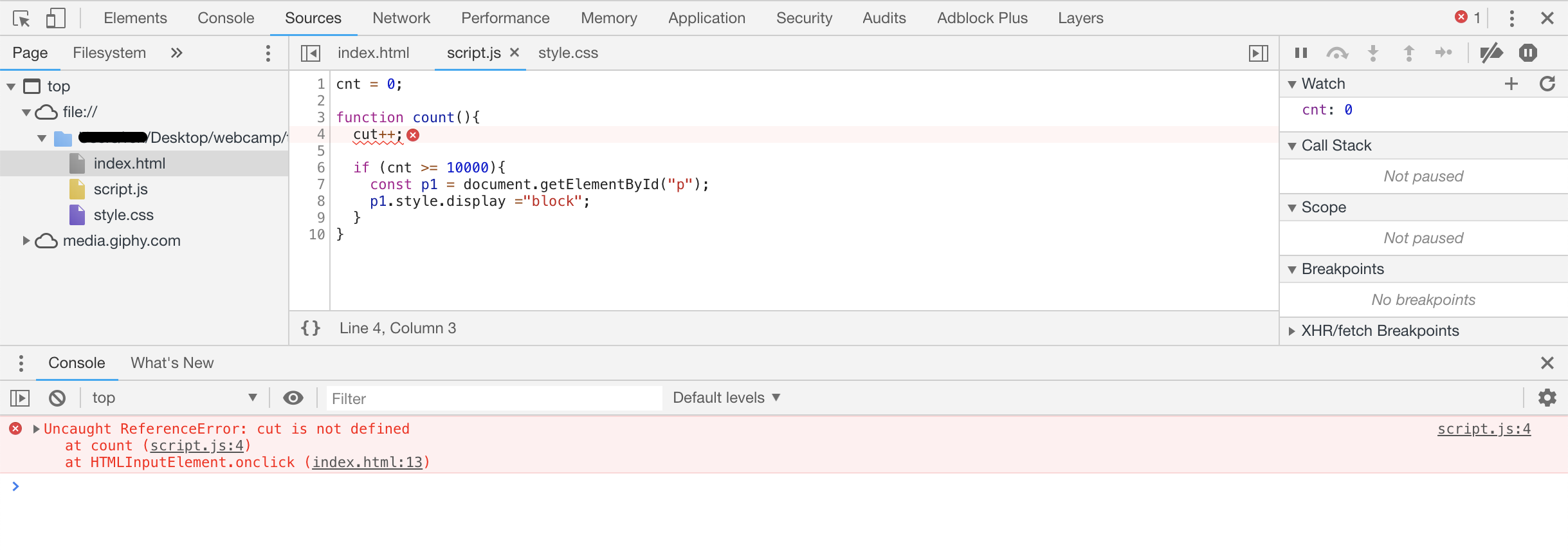
仮に変数の綴りを間違えてしまったら(cntをcutと書いてしまった)、ボタンをクリックした際に該当箇所に波線が引かれて、Console上にエラー文が表示されます。
(この場合ですと、Uncaucht ReferenceError: cut is not defined(cntという関数は定義されてませんよ)となっています。)
このようにエラーした部分とその原因が一目でわかる優れものとなっています!
終わりに
私はこの検証ツールを使えるようになったおかげで、Webサイト作成が楽しくなって日々の生活が充実し~~、好きな人ともうまくいき、結婚することができ~~ました!![]()
![]()
いままであげてきたのは使い方のほんの一例です!他にもネットワーク関連の事やセキュリティ面の事も確認できるのでもし気になった方は調べてみてください!!