tl;dr
電卓をいちいち起動するのも、、
コマンドラインで完結させたい。
という考えから、cli電卓を nodejs で作ってみました。
(気づいたら、ググるより早く手が動いていました。だれか作っていると思いますが、あえて。)
作ってみよう。
index.js
let readlineSync = require("readline-sync");
let math = require("mathjs");
let variables = {};
let flagFinish = false;
do{
process.stdout.write("\u001b[36m数式を入力\u001b[0m\n = ");
let input = readlineSync.question();
if(input.startsWith(">$")){
let variableName = input.slice(1)
variables[variableName] = variables.$ans;
process.stdout.write(` \x1b[4m${variableName} に $ans (${variables.$ans}) が保存されました。\u001b[0m\n`);
}else if(input.startsWith(">exit")){
flagFinish = true;
}else{
let ans = math.eval(input, variables);
if(ans){
process.stdout.write(` ans: \x1b[4m\x1b[35m${ans}\u001b[0m\n`);
variables.$ans = ans;
}
}
process.stdout.write("\n");
}while(!flagFinish);
コマンドラインで次を入力:
npm install readline-sync
npm install mathjs
...バーーーーーーーっとなんか出る。
これだけ!!!?
使い方!
数式を入力する
コード
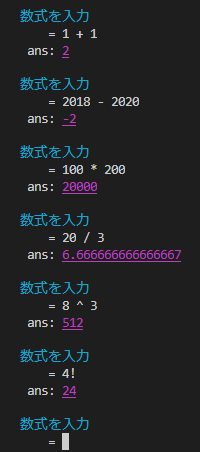
1 + 1 // -> 2
2018 - 2020 // -> -2
100 * 200 // -> 20000
20 / 3 // -> 6.666666666666667
8 ^ 3 // -> 512
4! // -> 24
数式に関しては、普通に四則演算はもちろん、その他色々を入力するだけです。
完全に、math.js の仕様に依存します。
最後の計算結果を使用する
コード
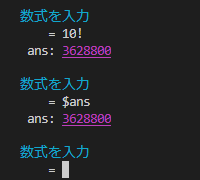
= 10!
ans: 3628800
= $ans
ans: 3628800
最後の計算結果は、 $ans に格納されています。
計算結果をメモリに保存しておく
コード
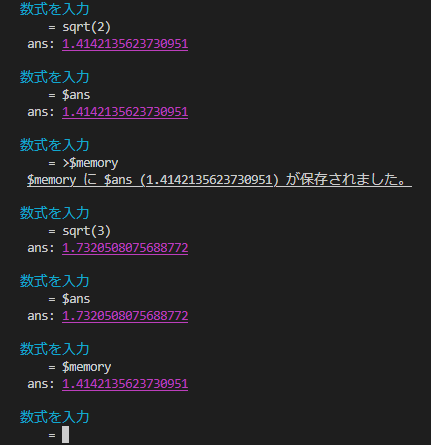
数式を入力
= sqrt(2)
ans: 1.4142135623730951
数式を入力
= $ans
ans: 1.4142135623730951
数式を入力
= >$memory
$memory に $ans (1.4142135623730951) が保存されました。
数式を入力
= sqrt(3)
ans: 1.7320508075688772
数式を入力
= $ans
ans: 1.7320508075688772
数式を入力
= $memory
ans: 1.4142135623730951
終了する
コード
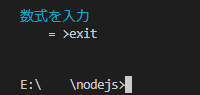
数式を入力
= >exit
>exit と入力してください。
(雑なんで、スペースが > と exit の間に入ってると動きません。)
最後に
バグ修正などはしていないので、ご了承ください。
機能の追加などは、コメントお願いします。
(時間があるときや、気の向いたときに直します。 ![]()
![]() )
)