TL;DR
Express & Okta-Hosted Login Page Example 샘플 코드를 따라해보았습니다.
서버 설정과 Okta Admin 설정을 스크린샷 위주로 꼼꼼히 기록하였습니다.
사전환경
- node.js 12
# node.js 12 설치
$ curl -sL https://rpm.nodesource.com/setup_12.x | sudo bash -
$ yum install -y nodejs
# 설치확인
$ node -v
v12.2.29
$ npm -v
6.14.15
- 퍼블릭IP가 할당된 서버
$ curl ifconfig.me
125.6.38.43
작업순서
샘플코드 가져오기 & 패키지 설치
$ git clone https://github.com/okta/samples-nodejs-express-4.git
$ cd samples-nodejs-express-4
$ npm install
샘플코드 수정
-
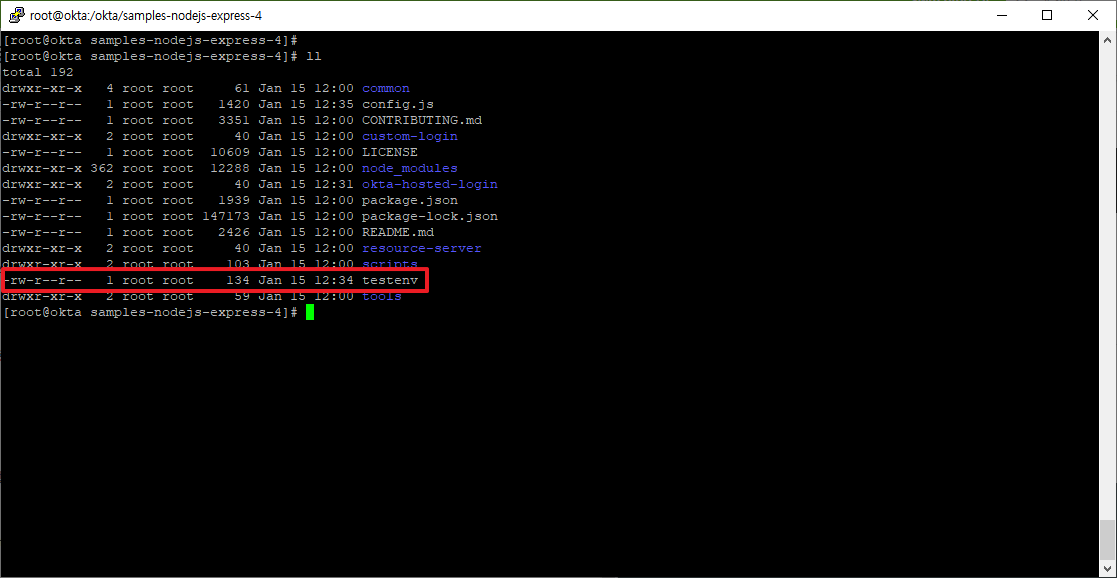
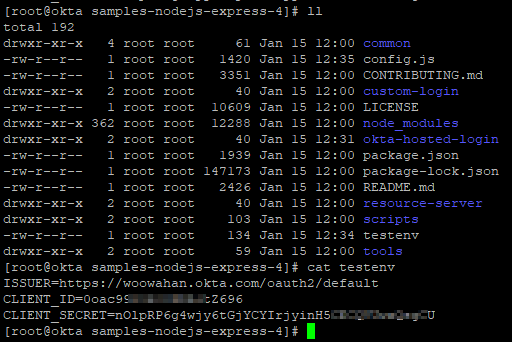
samples-nodejs-express-4/testenv파일 생성
3개의 값이 필요합니다.ISSUER,CLIENT_ID,CLIENT_SECRET
이 3개의 값은 아래 2단계 Okta Admin 에서 생성해야 합니다.
ISSUER=https://woowahan.okta.com/oauth2/default
CLIENT_ID=0oac99n9kcCREAltZ696
CLIENT_SECRET=nOlpRP4g3wjy6tGjYCYIrjyinH5CECQVUwaQsaAZ
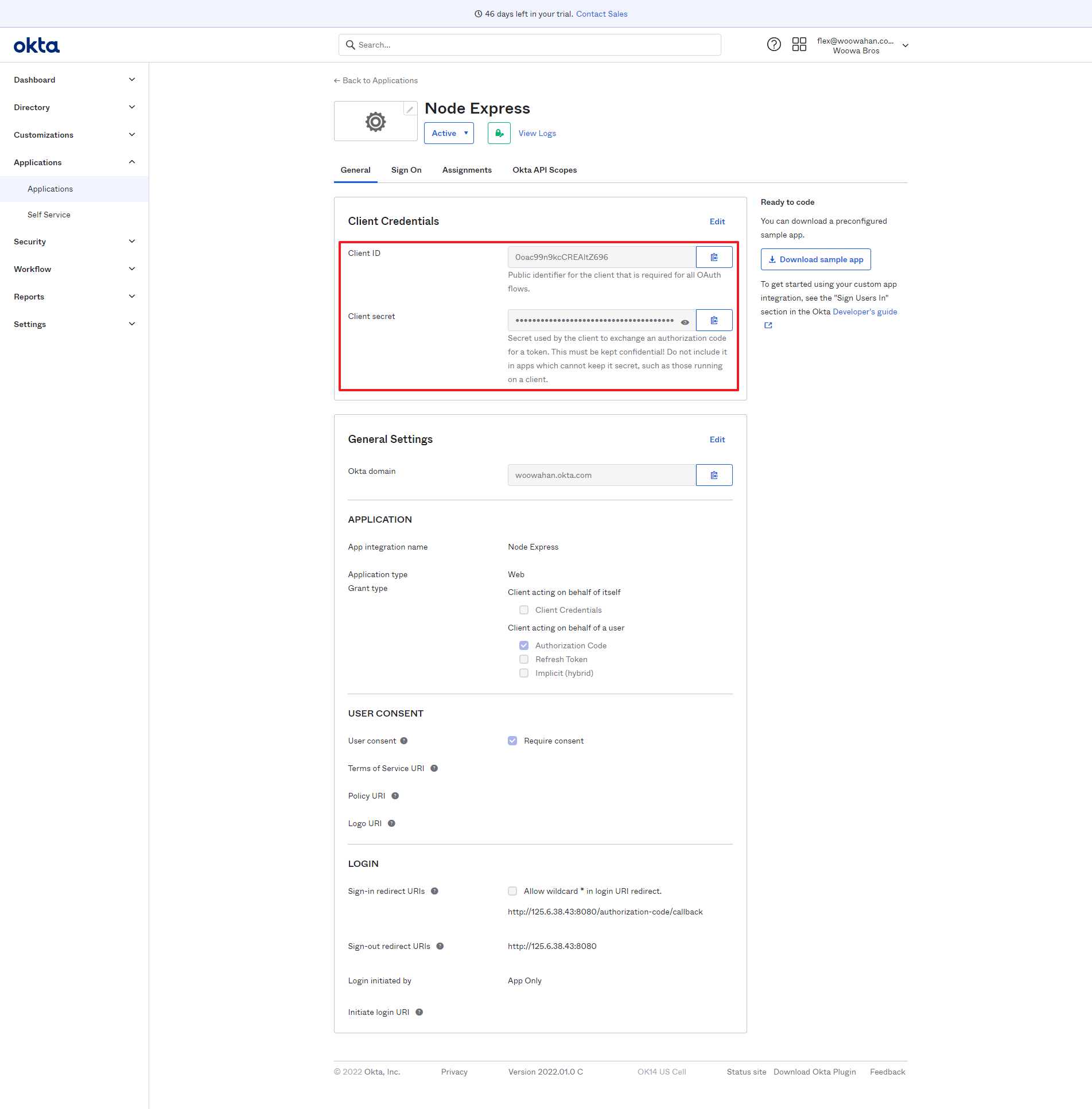
- Okta Admin에서
ISSUER,CLIENT_ID,CLIENT_SECRET생성
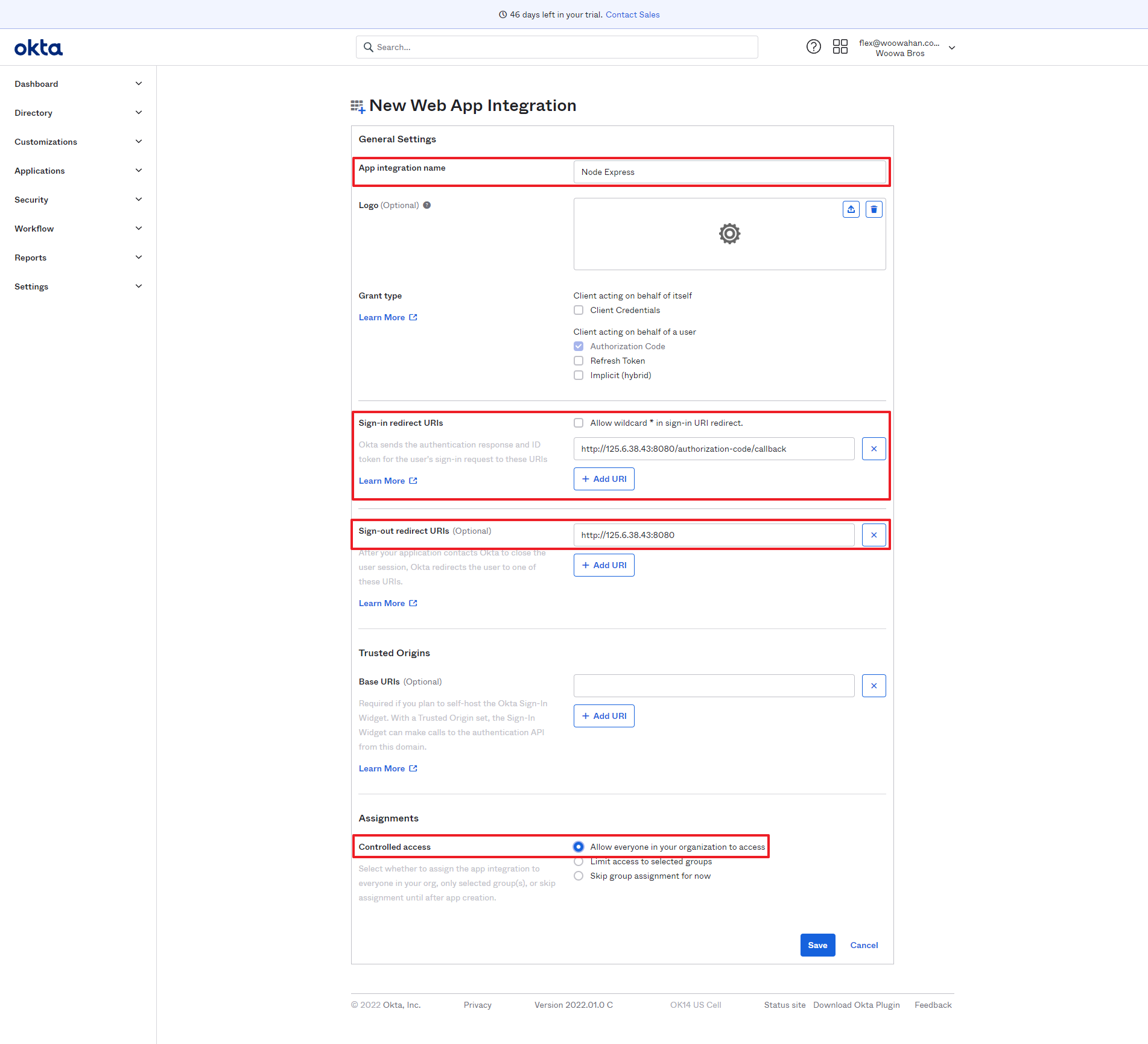
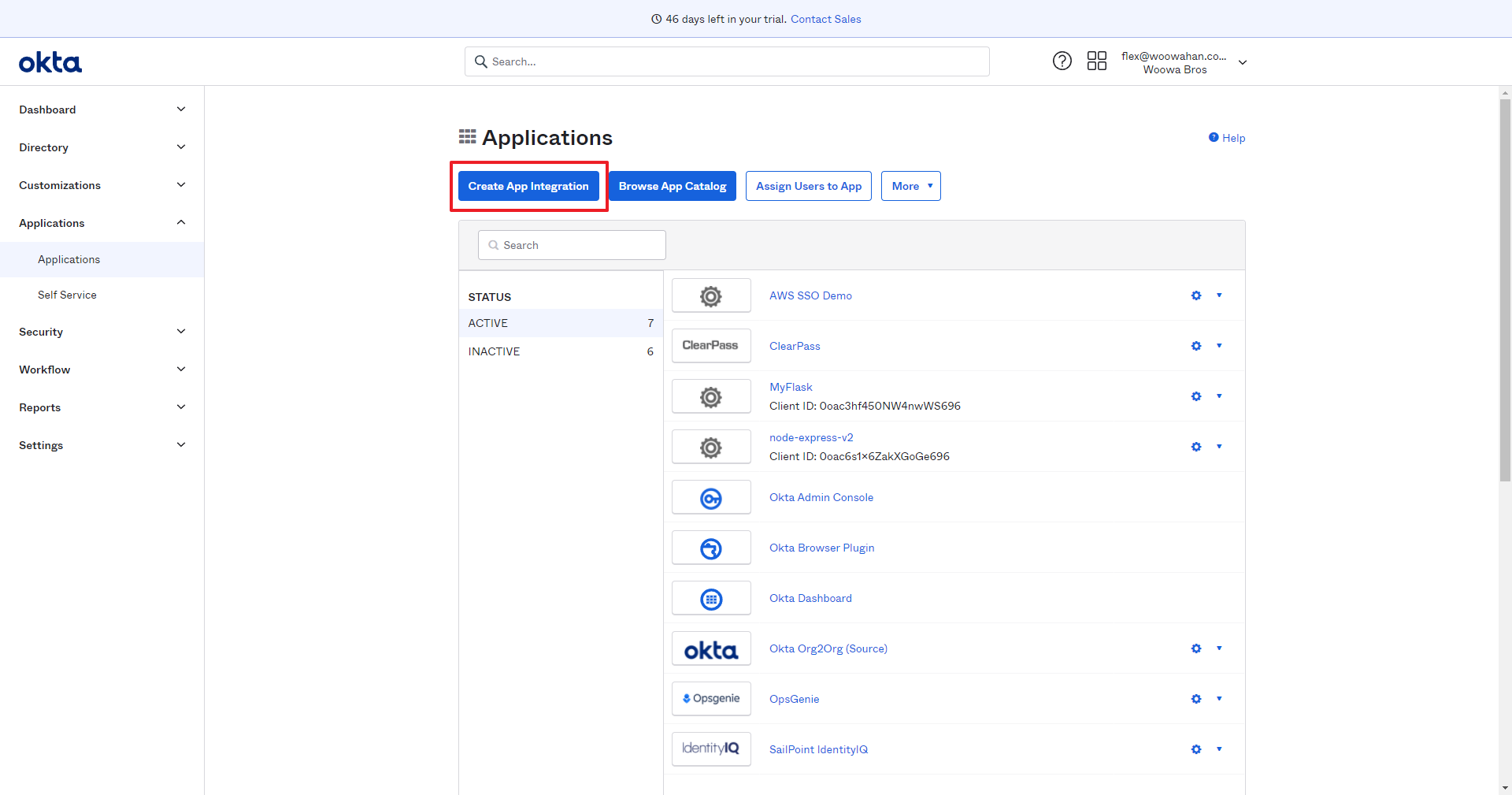
Okta Admin > Applications > Applications > Create App Integration

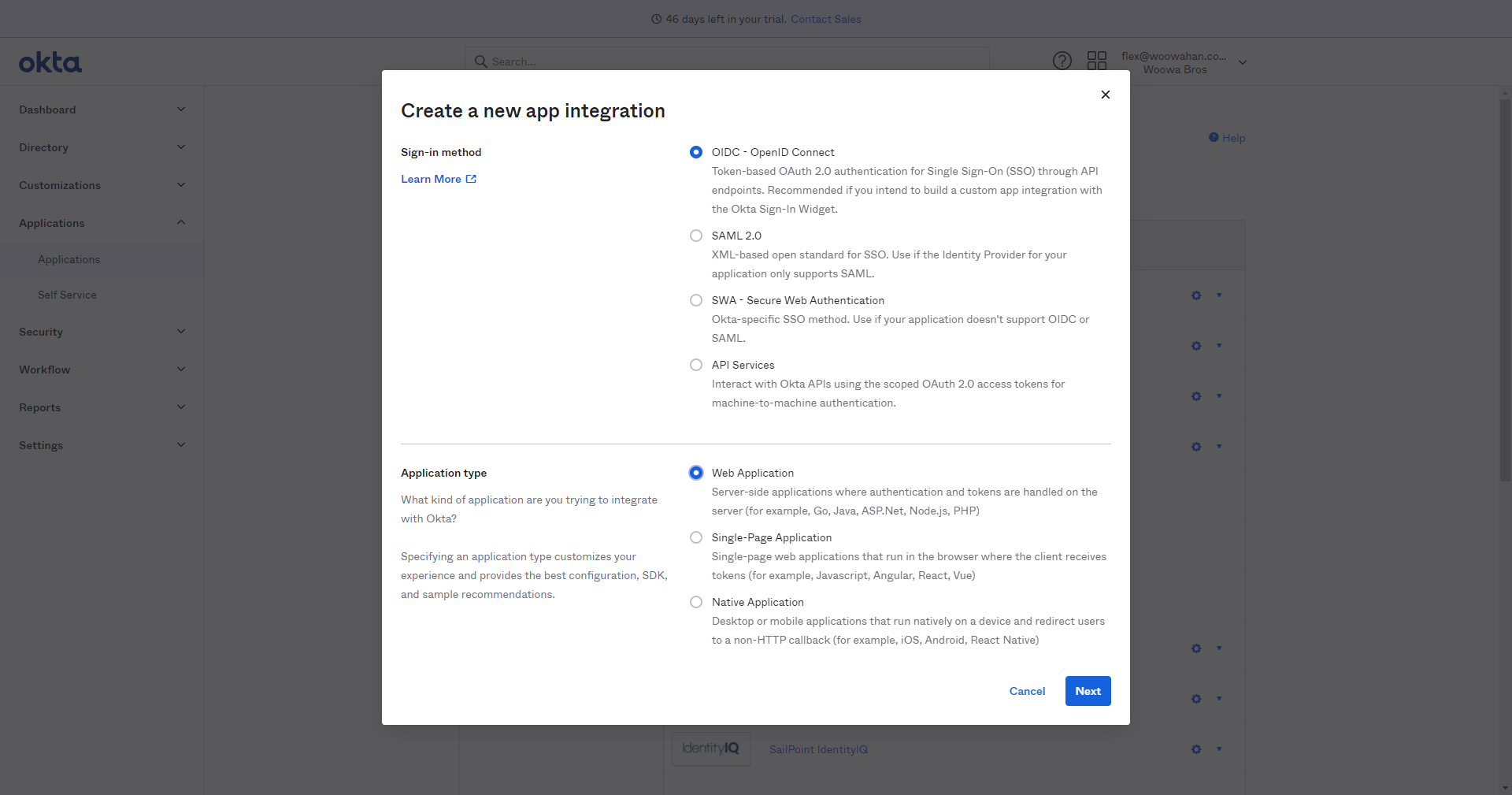
OIDC - OpenID Connect 와 Web Appication 체크 > Next > 아래 값 입력 > Save

App integration name : Node Express
Sign-in redirect URIs : http://<퍼블릭IP>:8080/authorization-code/callback
Sign-out redirect URIs : http://<퍼블릭IP>:8080
Assignments > Allow everyone in your organization to access 체크
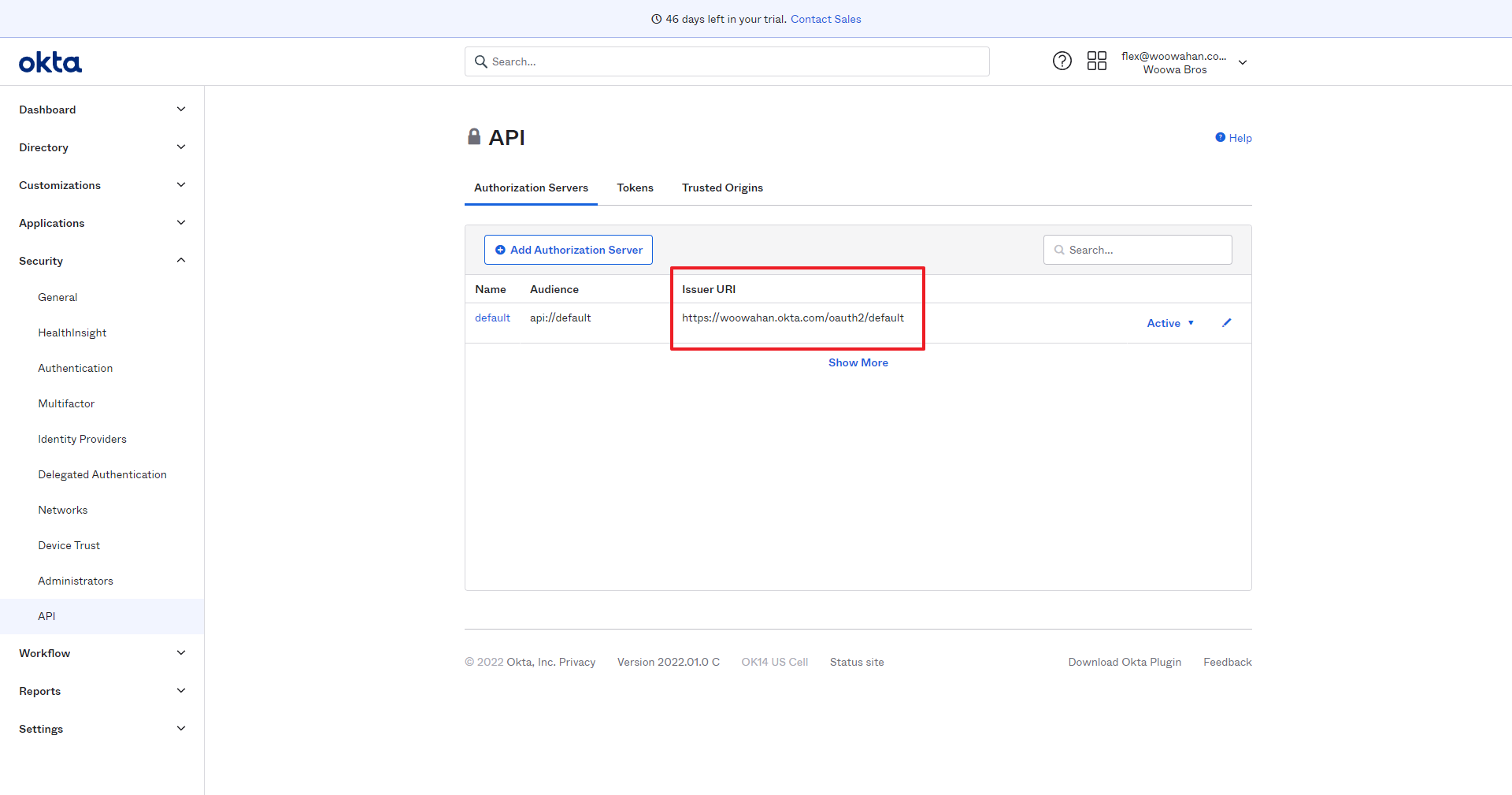
ISSUER 확인
Okta Admin > Security > API

-
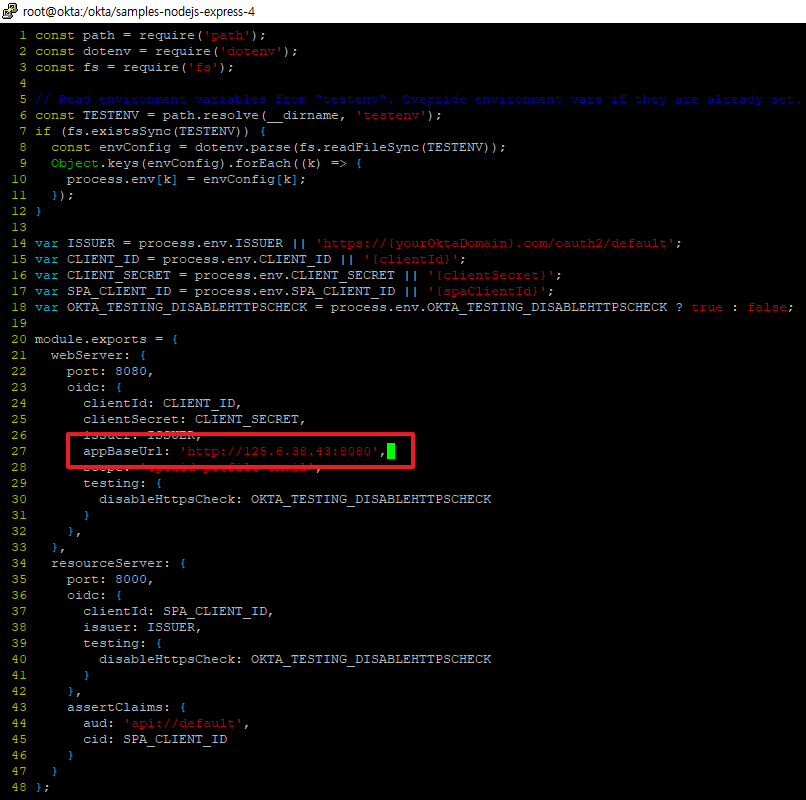
samples-nodejs-express-4/config.js수정
27번 라인 appBaseUrl 변경
appBaseUrl: 'http://125.6.38.43:8080' // 퍼블릭IP로 변경
서버 기동
$ cd ./samples-nodejs-express-4/okta-hosted-login
$ npm run okta-hosted-login-server
> @okta/samples-nodejs-express-4@3.1.0 okta-hosted-login-server /okta/samples-nodejs-express-4
> node okta-hosted-login/server.js
App started on port 8080
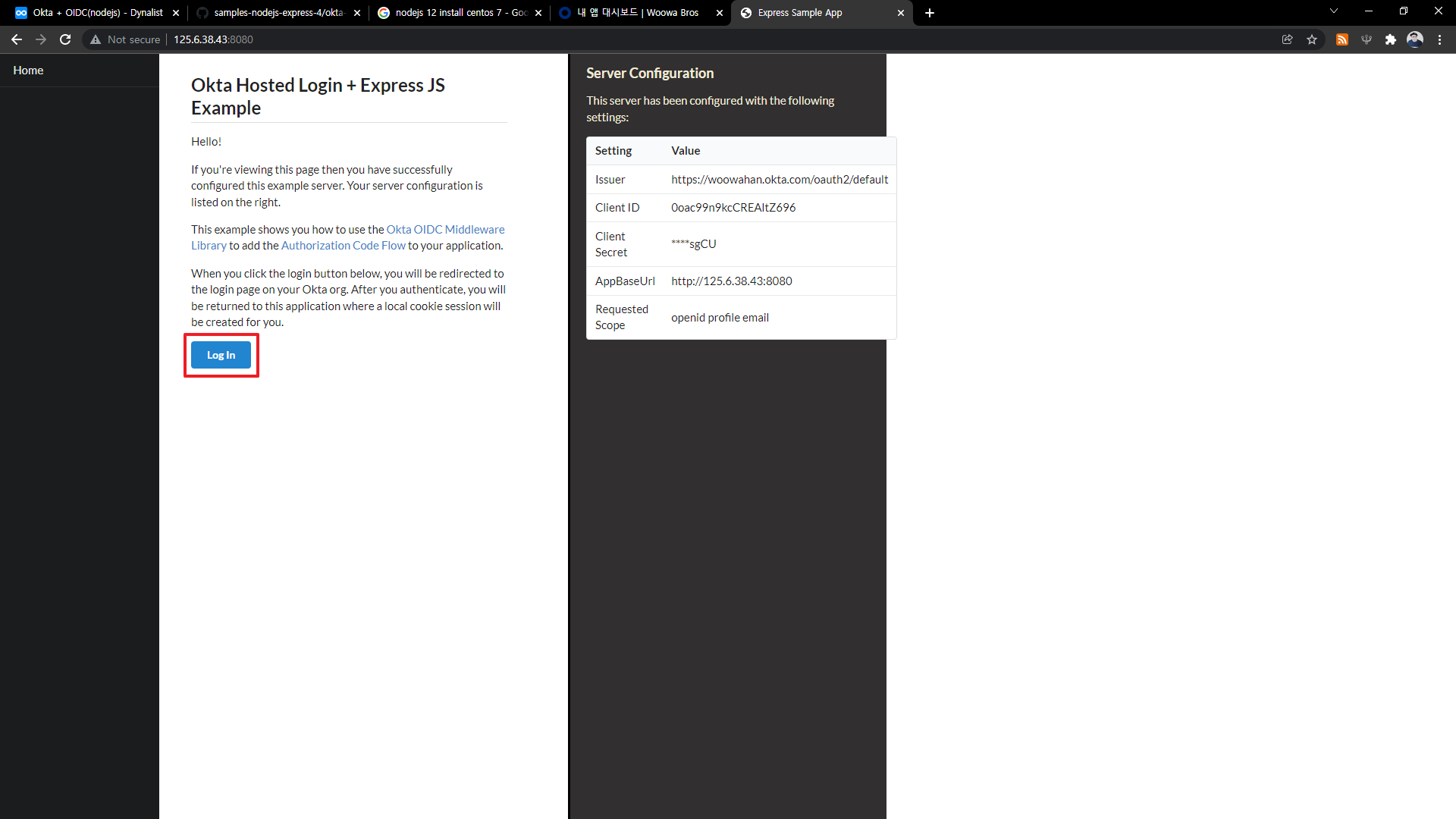
결과화면
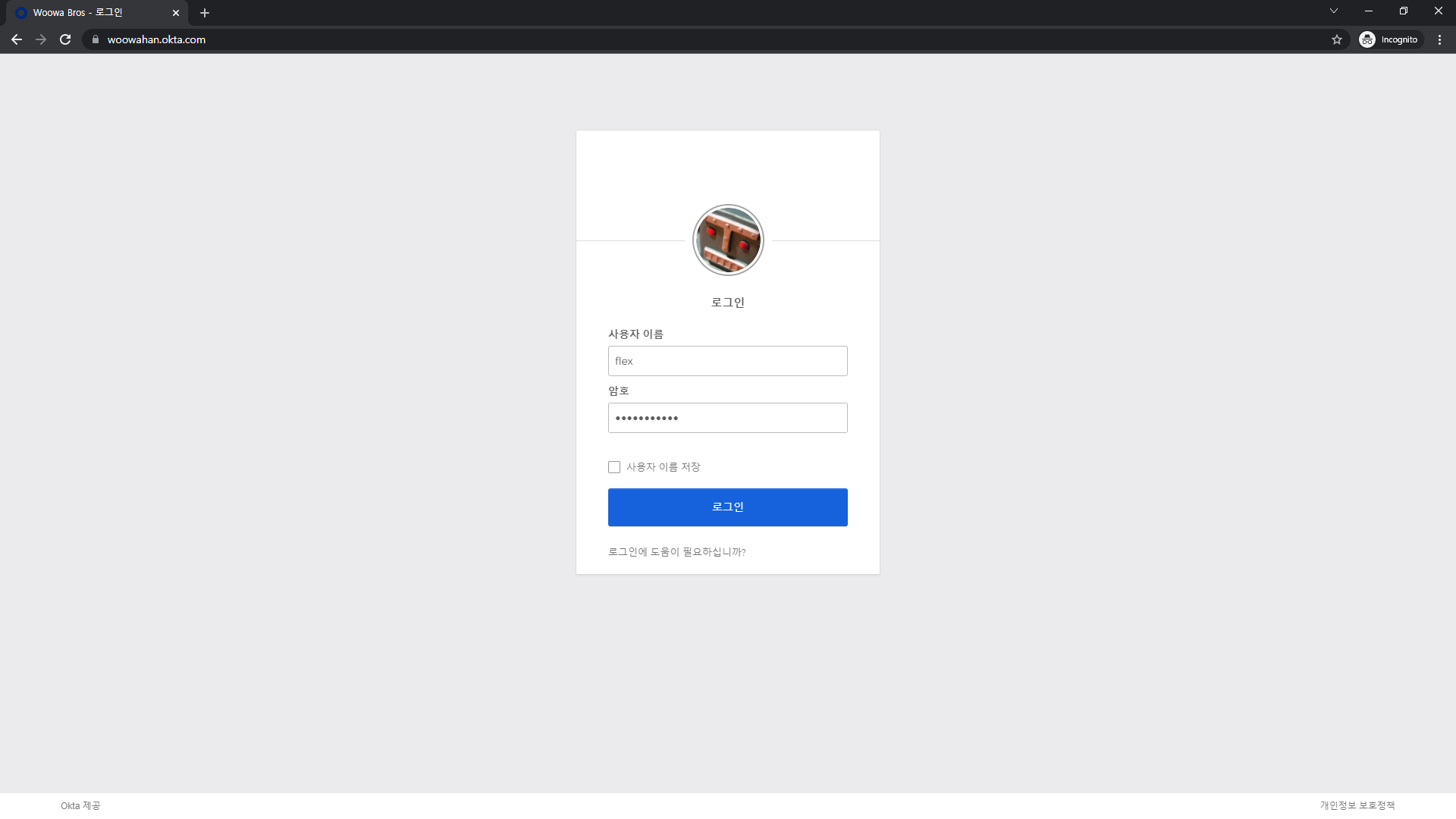
웹 브라우저 접속 : http://125.6.38.43:8080
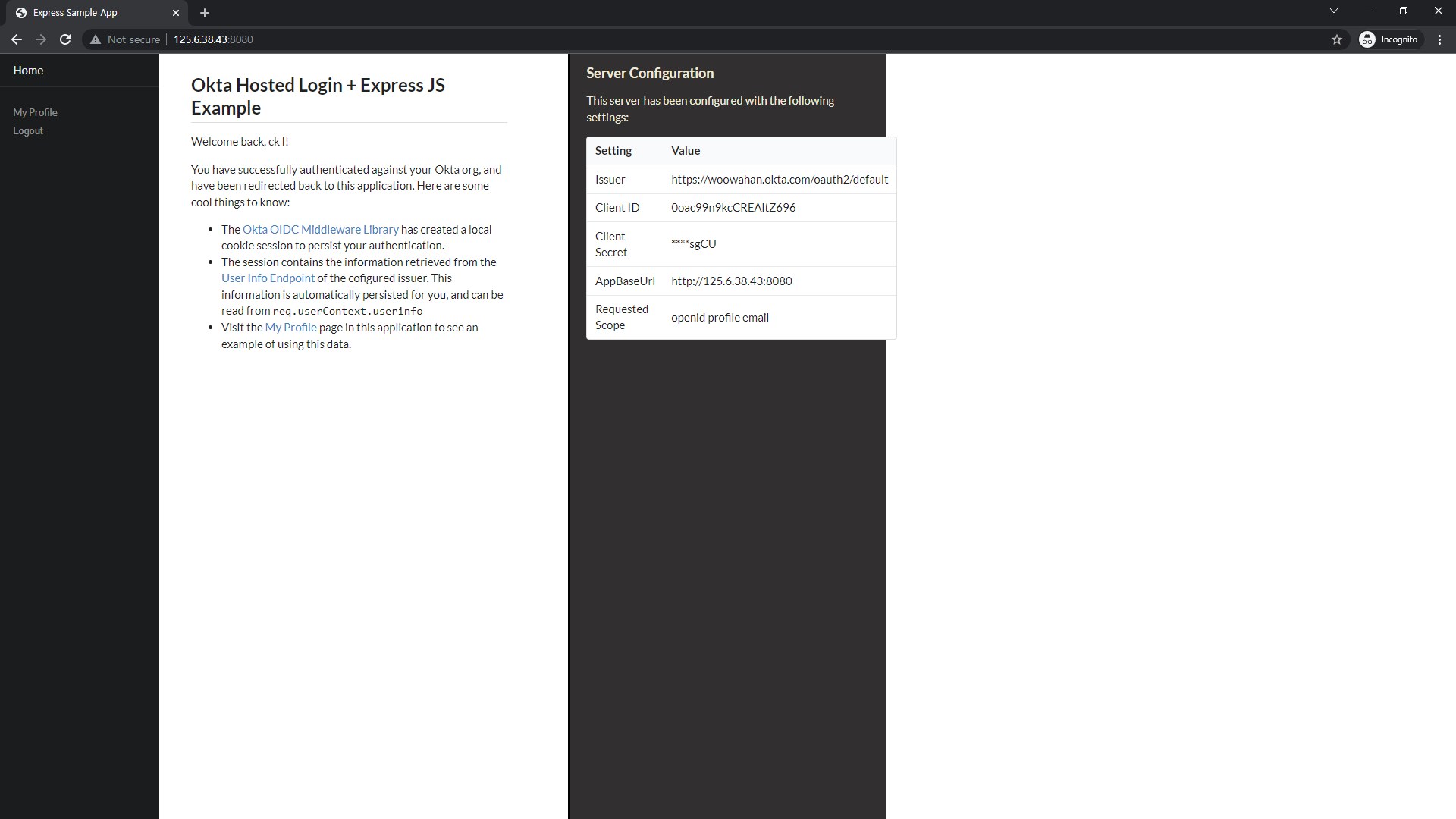
Log In 클릭 > Okta 로그인 화면으로 리다이렉션 > Okta 계정으로 로그인 > 다시 Node express 이동


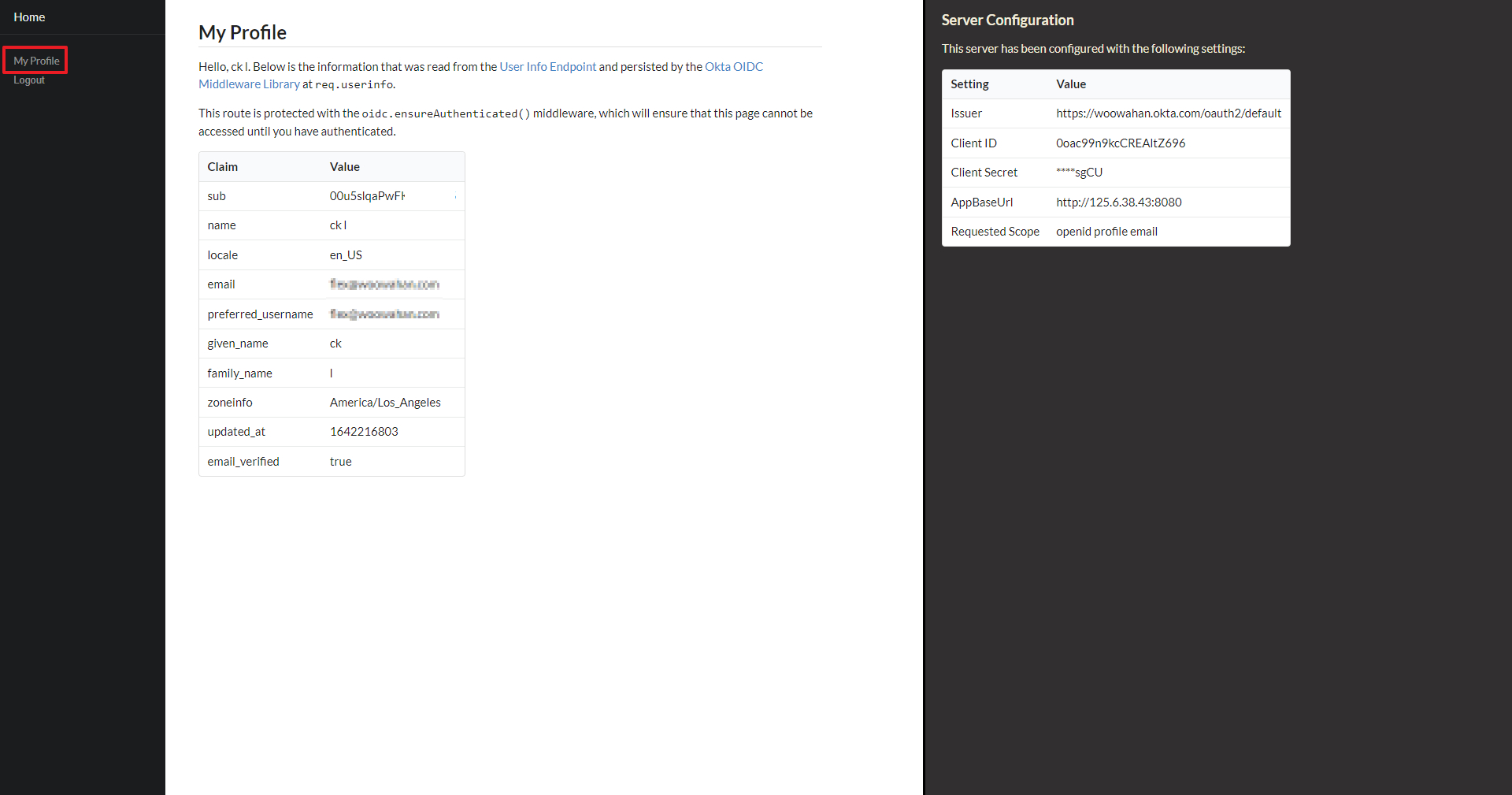
로그인 확인

My Profile 확인