Reactで手っ取り早くタブを実現する方法
多分手っ取り早く作る方法は、他にもあると思いますが、以下の2つかなと思います。
どっちも試したのですが、react-tabsはものすごく簡単にタブを作れたので紹介したいと思います。
react-tabs
何度も言いますが、タブをものすごく簡単に作れます。
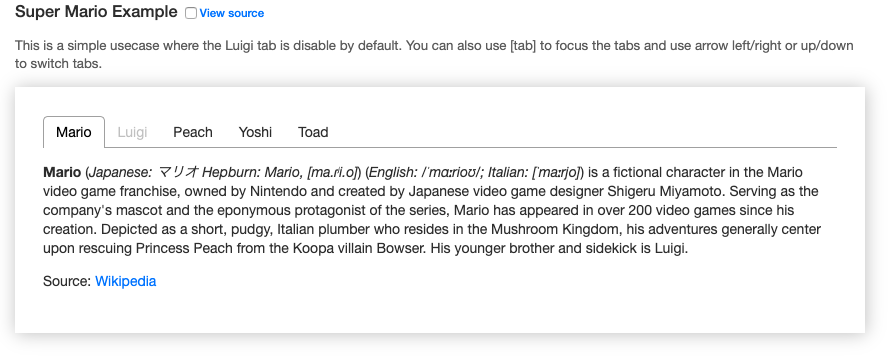
デモサイトはこんな感じマリオのキャラクターの説明をタブとパネルで表示してます。

react-tabs使い方
react-tabs
「react-tabs」を以下のコマンドでインストールします。
npm install --save react-tabs
gitの例で載っているように、こういう風に書けば、タブができます。
import { Tab, Tabs, TabList, TabPanel } from 'react-tabs';
import 'react-tabs/style/react-tabs.css';
export default () => (
<Tabs>
<TabList>
<Tab>Title 1</Tab>
<Tab>Title 2</Tab>
</TabList>
<TabPanel>
<h2>Any content 1</h2>
</TabPanel>
<TabPanel>
<h2>Any content 2</h2>
</TabPanel>
</Tabs>
);
CSSの適用
以下でreact-tabsで用意されたCSSが適用されます。
デフォルトではCSSは適用されません。
import 'react-tabs/style/react-tabs.css';