はじめまして、テラスカイでエンジニアをしていますkamikawaです。
今回は、Twilio Flex上に顧客とオペレータの通話内容をリアルタイムにテキスト化して表示してみたので、その紹介をしたいと思います。
Twilio Flexとは?
クラウドで提供されているプログラマブルなコンタクトセンターです。
FlexはReact/Reduxで作られいて、それらの各種コンポーネントを自由にプログラミングでカスタマイズすることが出来ます。
なので、利用者が必要に応じて超自由にカスタマイズすることが出来ます!!すごいですね!!
https://www.twilio.com/flex

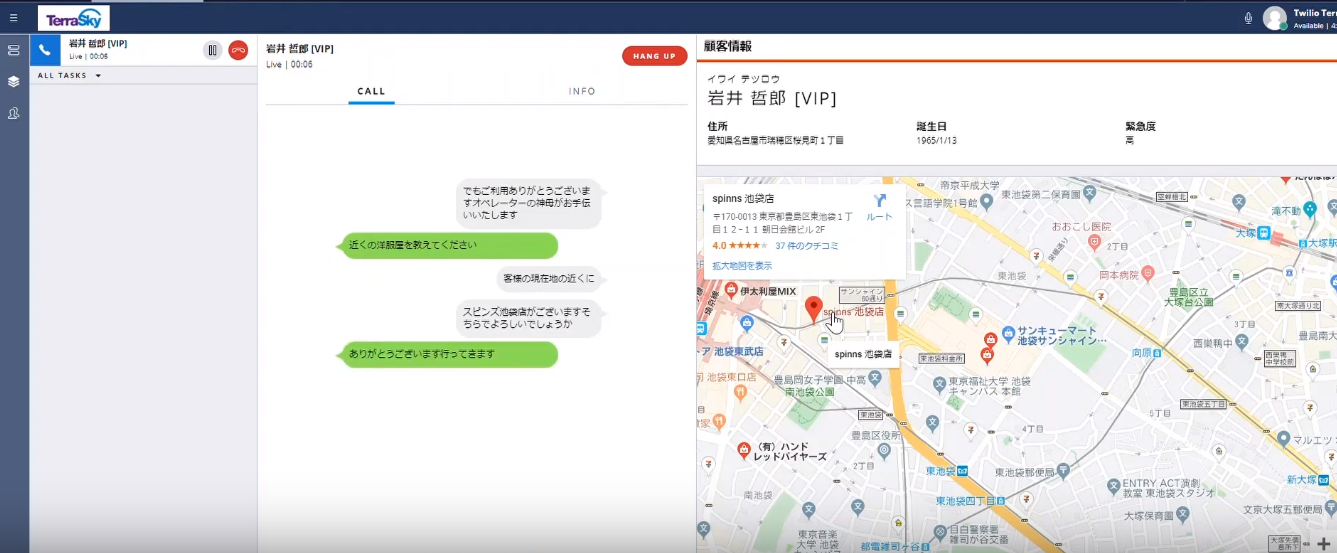
【Twilio Flex】リアルタイム文字起こしデモ動画
今回紹介する内容が、実際に動いているデモ動画がありますので、是非ご覧ください。
Twilio Flex デモ
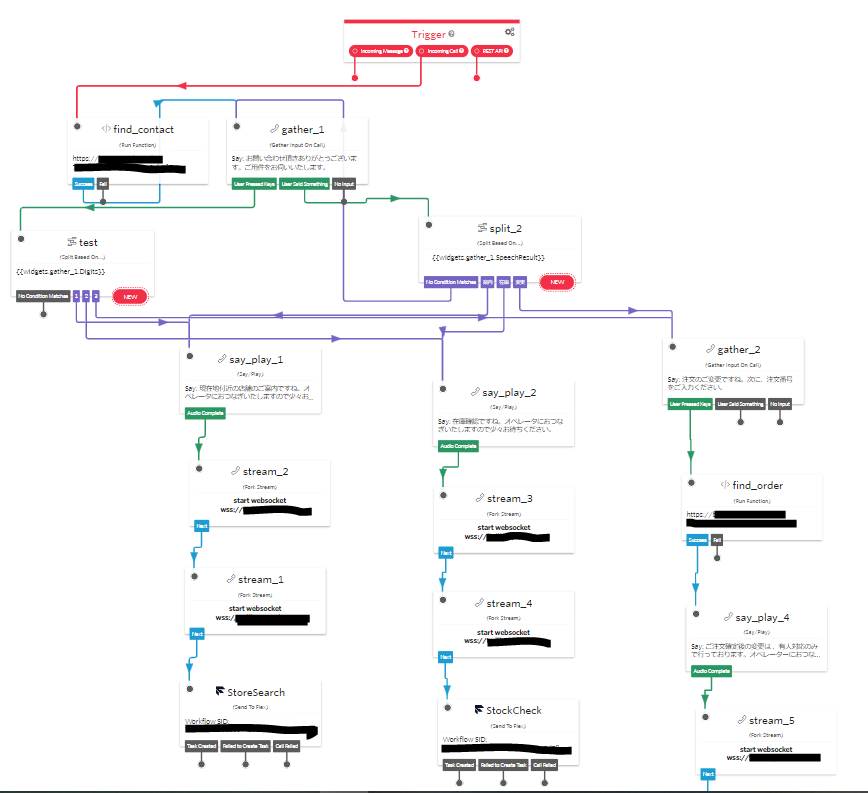
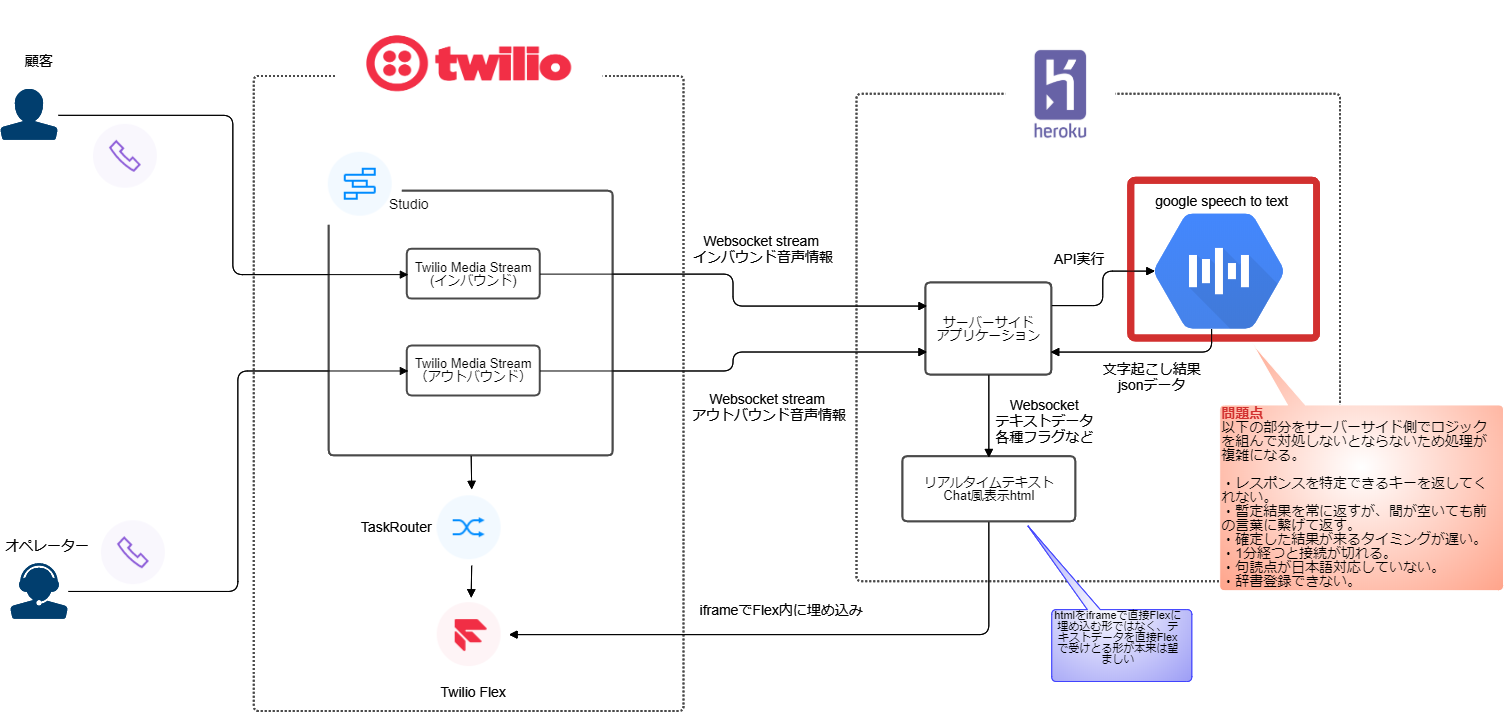
【Twilio Flex】リアルタイム文字起こし全体像
Twilio Flexで、リアルタイム文字起こしの全体像はこんな形になります。

【Twilio Flex】システムの流れ
1.顧客がTwilioの電話番号にかけると電話番号に設定したStudioが起動します。
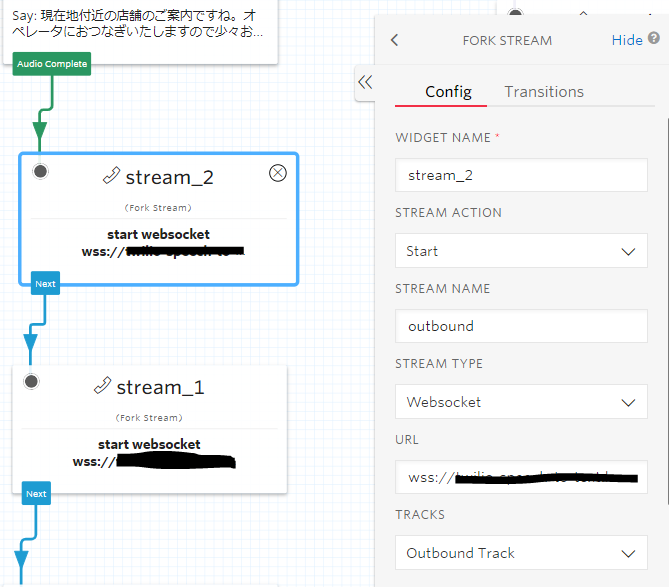
2.Studioの中で、Media Streamのウィジェットを使い、インバウンドとアウトバウンドの音声情報を送るためにサーバーサイド側とWebsocketで接続をします。
3.Studioで出来たタスクがTaskRouterを通って、最適なオペレータにタスクを割り振ります。
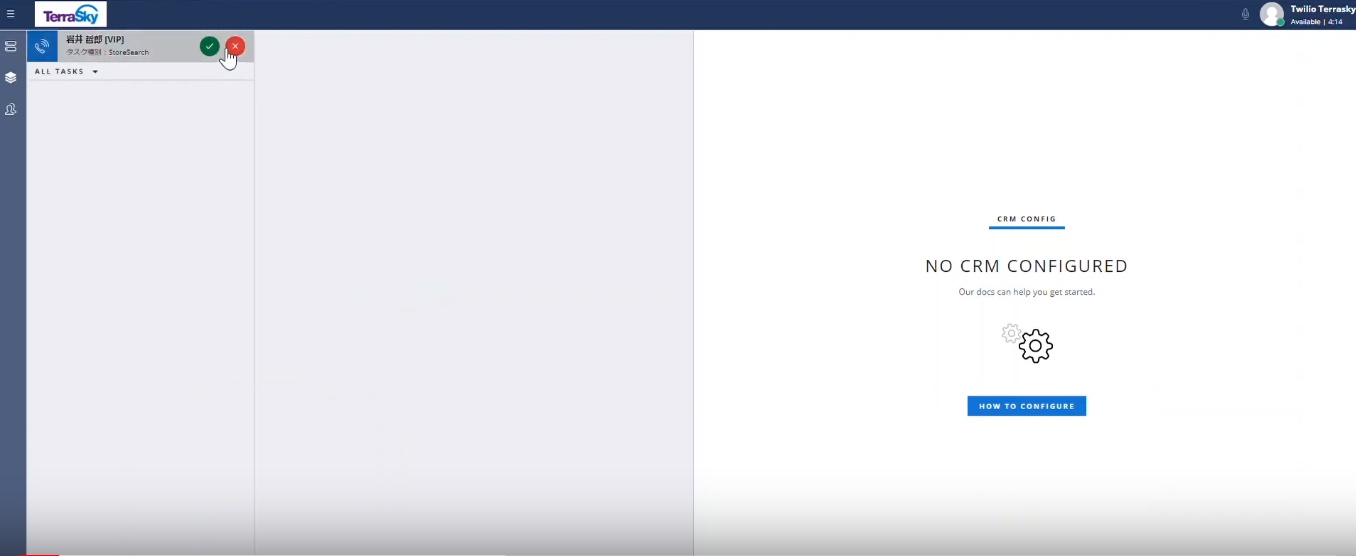
4.Flex上にタスクが出来るので、オペレーターはそれを受け取り、電話に応じます。
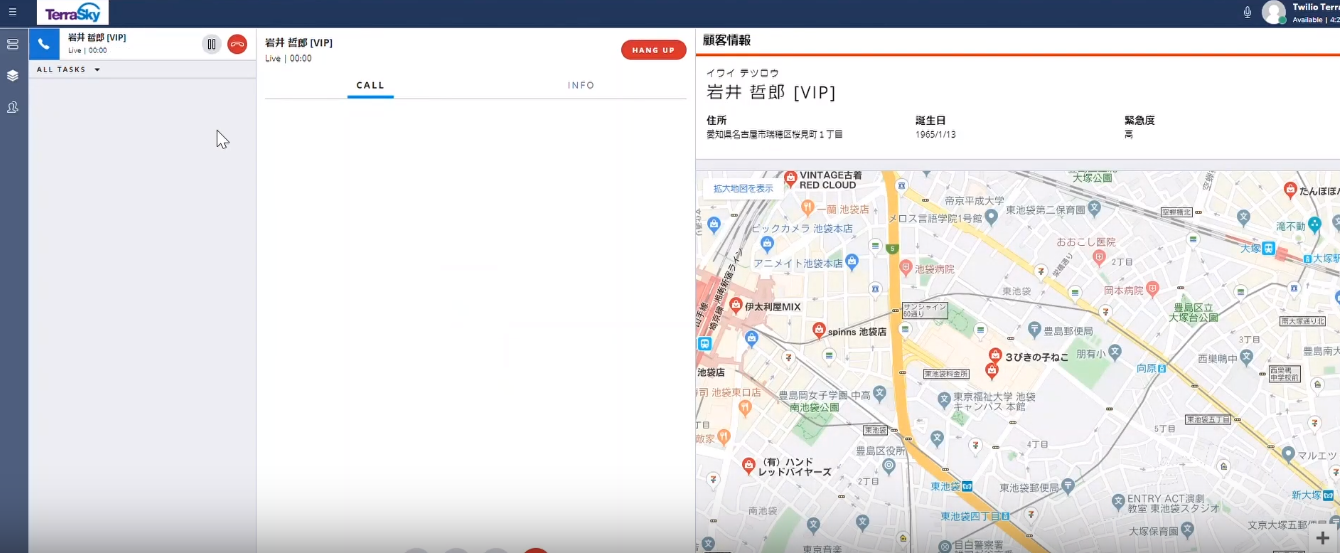
5.オペレーターが電話に出ると、Websocketを通じて顧客とオペレータの音声情報をherokuのアプリに送り続けます。
6.herokuはgoogle speech to textに音声情報を渡します。返ってきた結果を加工し、リアルタイムChat風のhtmlに描画し、それをiframeでFlex上に埋め込んで表示しました。
※緑色の吹き出しが顧客の通話内容、灰色がオペレータの通話内容をリアルタイム文字起こししたものになります。

良かった点
- Google speech to textの精度は結構いい
- そこまでコードを記述しなくても簡単に出来る
苦労した点や、もっとこうすればよかった点
- Google speech to textのレスポンス結果があまりイケてなく、サーバーサイド側でロジックを組まないといけないので少々面倒(具体的には以下の事)
- レスポンスを特定できるキーを返してくれない。
- 暫定結果を常に返すが、間が空いても前の言葉に繋げて返す。
- 確定した結果が来るタイミングが遅い。
- 1分経つと接続が切れる。(ドキュメント5分という記載があり、そのバージョンで試したが。。)
- 句読点が日本語対応していない。
- 専門用語などにはおそらく弱い。
- iframeで埋め込むのではなく、直接テキストデータをFlexに渡してReactで描画するだけの方が良い。
- そうすれば、キーワード抽出によるFAQ検索などの幅が広がる。
- 専門用語への対応や、文章の要約なども出来たらいいなとは思う。
- 今まであまりjavascriptをがっつり触ったことはなかったので、モダンなjavascriptのキャッチアップに少し時間がいりました。
まとめ
Flexは本当に自由にカスタマイズが出来るので触っていて楽しいです。
今後も頑張っていきますので、何卒よろしくお願いします。
参考にしたもの
- Twilioのブログ:Live Transcribing Phone Calls using Twilio Media Streams and Google Speech-to-Text
- ブログに載っていたGithubのリポジトリ:twilio-media-stream-live-transcription-node