TL; DR
作ったもの
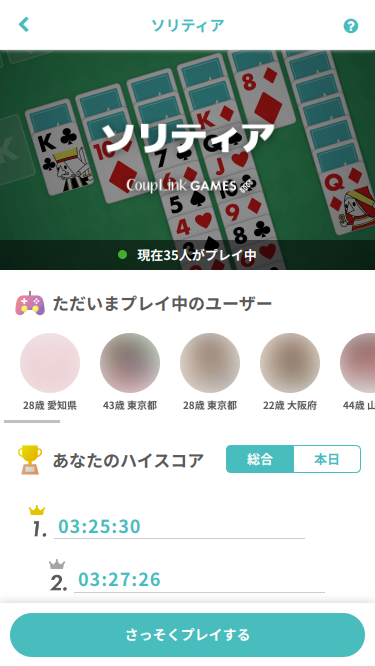
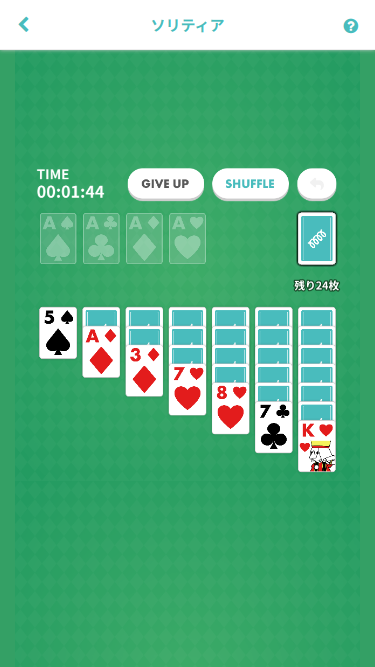
弊社が運営している恋活・婚活マッチングアプリ「CoupLink」の中の機能の1つとして、「ソリティア」を実装しました!
ゲーム自体は、一般的なソリティアのルールに沿ったものです。
付随して、他のユーザーのハイスコアがタイムラインで表示されるような、ちょっとしたコミュニティ要素を設けています。
ゲーム部分は、未登録ユーザーも遊べる形で公開されていますので、お試しいただけます!
なぜマッチングアプリにゲーム?
以下のようなねらいで、アプリ内にゲームを設置することになりました。
- 「お相手にチャット送って、相手からの返事を待つ時間」など、マッチングアプリには待ち時間が存在する。その時間にアプリを閉じて離脱してしまうくらいなら、アプリ内に時間を潰せるコンテンツを置いたらいいんじゃないか。
- ソリティアは中毒性の高いゲームのため、ゲームをきっかけにしつつ、アプリを開いてもらう頻度を上げられないか。
- プレイ中のユーザーを表示したり、他のユーザーのハイスコアを表示したりすることで、既にマッチングしたお相手以外にも、他のユーザーと緩く繋がれる場にしたい。
Webベースで
そもそもCoupLinkは、スマホ向けアプリであるものの、Web技術(Vue3)を中心に実装されています。
開発チームも、Web技術に特化しているため、ソリティアはブラウザゲームとしての実装が前提となります。
遊びやすさ重視で
ゲームとして快適に遊べる仕上がりになっていないと、施策として成功させられないよね、という話から、
- スマホで気持ちよく操作できる
- タイムアタックに耐えうるくらいの操作性
も重要な要件に。
メインエンジニアは新卒が担当
幸い、ゲーム開発は僕が個人的に経験があったため、教えながらというやり方も含めれば、誰に実装を任せても良かったのですが、
任せたとして、この開発がメンバーの今後に役に立つものなのか、断言しきれない面もありました。
ゲーム開発という普段と異なる分野の実装であっても、ある程度はプログラミングの勉強になるとは思います。
一方で、半分くらいは普段の実装とは関係の薄い、ゲーム開発のための実装になってしまうとも思いました。
その前提のうえで、乗り気のメンバーが居れば任せて、居なければ自分で作ろうと思っていました。
今回は新卒1年目の @k5mrt 君が真っ先に手を挙げてくれたので、任せることにしました。
何を使って作る?
前述の通り、CoupLink自体はVueで作られています。
ただし、今回の機能はアプリ内に導入されるものの、独立したアプリケーションとして切り離して実装できるため、使う技術には選定の余地がありました。
調査中、オープンソースのソリティアが一瞬視界に入ったような気もするけど、既にチームで作るモチベーションが出来上がっていたので、見なかったことにしつつ、
等の候補を挙げました。
❌ボツ: VueとCSSアニメーションで作る
- 複雑な動きのゲームでは無いにせよ、曲芸的に結構頑張って作ることになりそう
- せっかく普段とは違った開発の機会にしては、技術面で真新しさがない(多少は冒険したい)
❌ボツ: UnityやGoDot
- 普段の技術セットとかけ離れすぎている
- 最初に学習コストを要する
- この開発を通して得たものを今後の開発に活かしづらい
- 今後改修を行う際、別のエンジニアが開発を引き継ぎづらい
⭕勝利: Phaser3
- 普段のWeb開発と技術セットの面で親和性が高い
- これまでのスキルを活かしやすい
- 本施策の経験を今後の開発にも活かしやすい
- 他のメンバーもコードレビューや開発の引き継ぎをしやすい
- 僕が個人的に愛用している経験から、本施策にもおすすめだと判断できた
Phaser3をVueでラッピングした「Phavuer」を使う
「Phavuer」というのは、僕が個人で作ったラッパーライブラリです。
Phaser3単体で開発することは、普段Vueに慣れ親しんだ身からすると結構辛かったために、Phaser3をVueでラッピングし、宣言的な手法でゲームを開発できるようにしたものです。
詳しい紹介はこちら: 『ゲームエンジンにVueを合体させたらゲーム開発が捗った』
自作のライブラリをあまり強く推すのも若干気が引ける感じもしますが、
実際かなり実装しやすくなりますし、CompositionAPIを用いたデータ管理にも慣れてもらえるだろうなと踏んで、これを使うことにしました。
TypeScript
CoupLink自体は、元々JSで立ち上げられたサービスですが、今回のように切り離して作れる箇所から、順次TypeScriptを取り入れていきたいです。
というわけで最終的にPhavuer+TypeScriptで開発されました。
完成してみて
ゲーム自体は、2週間ほどで完成しました。
手取り足取り教えながら作ることも想定していましたが、そんな心配もなく順調に完成させてくれました。
新卒1年でここまでできるようになってくれたことは、僕としても誇らしい限りです。
苦戦ポイントなど
ソリティアのルールやデータ管理を成す根幹のロジックは綺麗に実装できたものの、
そこにアニメーションやユーザー操作等のインタラクティブ性が掛け合わされることで、
マイナーな問題や悩みが生じ、若干苦戦させられました。
例えば、カードの束が複数あって、あるカードが別の束に移動するとき、
見た目上はアニメーションしながら移動するけど、
データ上の所在が移動するのはどのタイミングがよいか?
アニメが完了するまでの間に操作されときバグらないようにしなきゃ、のような。
設計としては、ソリティアのルールやデータ管理を行うSolitaireクラスと、
見た目の描画や、ユーザーとのI/Oを取り扱うView部分を綺麗に分けたいよね、という方針で作っていましたが、
作り進めていくうちに、上記のような問題に直面し、どうしてもうまく分離しきれないケースが出てきたりもして、100%理想の設計通りにとはいきませんでした。
付随して、ゲームならではのバグが色々起きたりもしました。
「ここをもの凄いスピードで連打するとバグります」とか言われて、
僕がどんなに頑張って連打しても再現できなかったり。。
とは言ったものの、大部分においては実装内容、ゲーム自体、どちらもとても良い仕上がりで完成したと思います。
Phaser3、Phavuer、TypeScriptも、今回の開発にうまくはまったと思います。
ちなみに、ゲーム部分のみオープンソースで公開しようという話もありましたが、上記、部分的に納得いかない箇所があったりで、結局は流れてしまいました。
(完璧じゃないと公開しちゃいけないとかは無いと思いますが)
リリース後の様子
毎日たくさんの人が遊んでくれていたり、タイムアタックに挑戦してくれている様子が見れたりして、楽しんでいただけているようでした。
効果としては、詳しい話は書けないにしても、アプリの利用に好影響があったようです。
おわりに
もしWeb特化のチームでゲームを作るような機会があれば、参考にしてみてください!
あと、ソリティア面白いよ!
↓↓ ゲームに関する他の記事もよかったらお読みください!