世の中のサイトで見かけるUXアンチパターンを、グルメサイトを題材に挙げてみました!
挙げている例は具体的ですが、伝えたいことはもっとざっくりした、UXを考えるときの心持ち的な話です。
あくまで個人の意見としてお読みいただければと思います。
無限にアプリをインストールさせようとしてくる
ユーザーにアプリをインストールさせたい、といったように、ビジネス的な理由でユーザーに何かをしてもらいたいケースがあるかと思います。
しかし、ユーザーは自分の要求を満たすためにサイトへ訪れているので、運営からの要求や提案を行う際は、体験を阻害しないよう注意する必要があります。
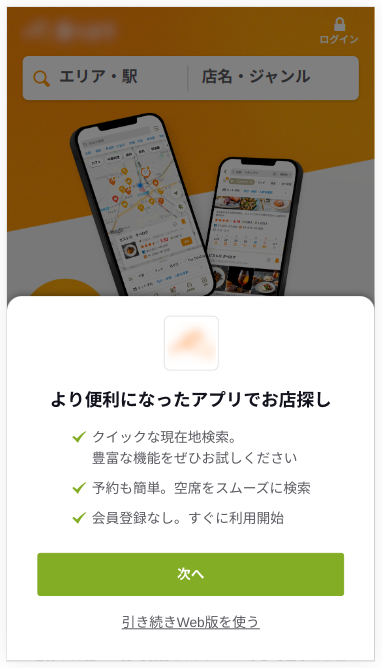
こちらの大手サイトにはアプリ版がありますが、どういうタイミングでアプリインストールを訴求しているでしょうか。
とりあえずアクセスしてみます。
いきなり!?今来たばっかなんですが…。
これリアルなお店で考えると、入店した直後に店員さんに「ポイントカード作りませんか?」って聞かれるような話です。
今は興味がないので「引き続きWeb版を使う」を押します。
アクセス後、何か操作をしないと閲覧を初められないのはちょっと面倒ですね。
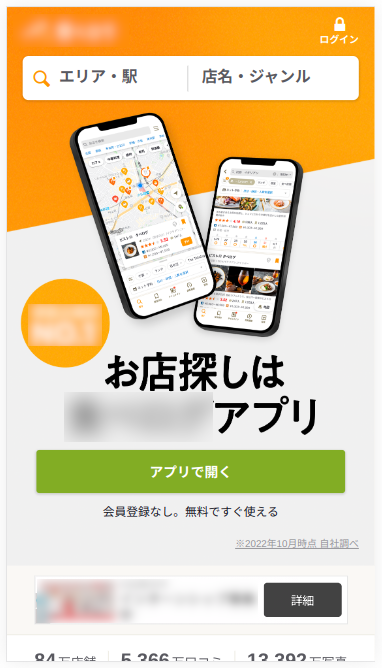
なんと、モーダルを閉じたらメインのファーストビューのメインコンテンツがまたアプリ訴求でした。
スルーしてこのままお店の検索をはじめます。
すると、画面下部からまたまたモーダルが出現し、「アプリに切り替えてみませんか」と!
数秒前に答えたばかりなんですが…!
さっきポイントカードを断った店員さんがすぐに戻ってきてもう一回ポイントカードをおすすめしてきたわけです。完全にヤバい店員さんです。略してヤバT。
再度「Web版で続行」をクリック。
画面上部のヘッダーの上にも念入りにアプリ訴求がありますね。画面が狭くなってしまいます。
ここまで来ると想像がついてきますが、お店詳細で写真を見るときや口コミを見るときなど、これ以降も色々なところでアプリを訴求されます。
訪れるたびにこんな調子なので、僕の中でこのサイトへ来ると嫌な体験をさせられるイメージがついてしまって、Google検索でヒットしてもこのサイトは避けてしまいます。
アンチパターン1 - 運営側の要求を一方的に押しつけてしまっている
それは本当にユーザーにとっても有益な提案ですか?
特にプッシュ型の訴求はほどほどに
モーダルのようなユーザーの手を止めるプッシュ型の訴求は、効果が高い反面ストレスも強いです。
挙げた例では、プッシュ型訴求に対して僕が示した反応を考慮せず、無限に再訴求が行われており、運営→ユーザーへの一方的なコミュニケーションになっています。
どのお店も星が3
先ほどと同じサイトです。
アプリ訴求はしつこいですが、肝心コンテンツはどうでしょう。
近所で評判の良いお店を調べてみたいと思います。
えーと、星3、星3、星3、星3、ここも星3…。
えっ、意味ある!?
どのお店の評判が良くてどのお店の評判が悪いのか、星の数を見たってさっぱり分かりません。
代わりに小数点以下を見ればいいんでしょうか?
アイコンというのは、文字情報より直感的に、より短い思考時間で情報を伝達するために用いたりしますが、結局数値を見ないといけないのでは意味をなしていません。
しかも、この小数点がどれくらいあれば良い店と言えるのか、その感覚はサイトを使い込んだユーザーにしか分かりません。
それ以外のユーザーにとっては、知りたい情報(評判)が得られずに終わり、体験が悪いです。
アンチパターン2 - 肝心の内容が不便
いくら優れた「UI」を用意しても、肝心のコンテンツがユーザーにとって有益な形にコントロールできていなければ、体験は悪くなってしまいます。
UXは見た目の体験だけでないことを思い出しましょう。
お店の場所を緯度経度で案内してくる
星3だらけのお店の中からなんとか行きたいお店を決めました。
実際にお店に行くために場所を調べたいです。
サイト内には店舗の場所が埋め込み地図で示されていますね。
さっそく出かけようと思いますが、出先では使い慣れた「Googleマップ」アプリでお店の場所を確認したいです。
ありがたいことに、左下の「地図アプリで見る」ボタンを押すとそれが実現できそうです。便利ですね。
…。
え?
Googleマップのアプリは起動しましたが、なんとお店の場所が座標で示されています。
これじゃあ建物名や階数、お店の電話番号などが分からず不便です。
Googleマップの該当店を表示してくれることを期待して「地図アプリで見る」を押したのに。。
恐らく、グルメサイトからすると競合であるGoogleマップへのユーザー流出を防ぎたいのかと思いますが、
そんなのはユーザーからすると知ったことではなく、そのために不便を被るのはなんだか納得がいきません。
(もしかしたら、Googleマップに掲載されていないお店を載せているケースがあるだとか、座標で扱うほうが特定の地図サイトに依存せず便利だとか色々事情はあるのかもしれません。とは言っても、お店のページへリンクすることが困難なのかというと、余裕で実現可能なはずです。)
しかも座標で表示されたからといって、
じゃあ僕は座標表示のままお店に向かうかというと、そんなわけはなく、
結局Googleマップ内でお店の名前を検索し直すわけです。
これだとサイト側にも得は無く、ただ僕が面倒を被っただけで、Lose-Loseです。
アンチパターン3 - 大人の事情をユーザー側に不便をかける形で解決している
「ユーザーが不便を被る」ということは、いつか運営にとっての不利益にもつながります。
補足: Googleマップ側の新仕様によって、座標でアクセスした場合に、その座標にお店や施設がある場合はリダイレクトしてくれるようになったみたいです。
おわりに
UXについての素晴らしい記事を書いている方が居たので、触発されて書いてみした。
批判から入る記事になってしまいましたが、特定のWebサイトを批判したいものではありません。
色々なサイトや、僕が担当したサイトにも同じような問題はあると思います。
世の中のWebサイトがもっと快適になり、インターネット体験がより良いものになってもらいたいと願っています。
↓↓ よかったらデザインやUI/UXに関して書いた他の記事もお読みください!
↓↓ こっちは他の方のおすすめ記事