おはようございます。
こんにちは。
こんばんわ。
最近、デザイン学習を始めた微経験エンジニアです。
全国のエンジニアのみなさん・・
なんだろう、エンジニアだってUXデザイン知ってた方が良くないですか?
UXデザインを学んで私は、
『ユーザー視点で、プロダクトを改善改良していくってめっちゃ大事やん・・』
『デザイン思考をもっといろんな人に知ってほしい!』
と思ったのです!!
「それってあなたの感想ですよね?」
と思われた方は見ないでください!!
(嘘です。見てくださると嬉しいです。ありがたいです( ;∀;)泣)
ところでUXデザインてなに?
UX(ユーザーエクスペリエンス)
文字通り、User eXperience とは
ユーザーが製品やサービスを通して得られる体験
デザインとは見た目や雰囲気だけではなく、製品やサービスそのものを設計することが最も重要。
ユーザーが求めていることを先回りし、結果として喜んでもらえるようなシナリオを設計できれば、良いUXデザインとして評価できるが、逆に失敗すれば、以下の様な実際のデザインとUXの乖離が生じる。
引用元:『【わかりやすく解説】UXデザインの基本と主要概念』
突然ですが、ここでクイズです!
![]() 第1問
第1問
![]()
![]()
![]()
正解は、、、
全部です!!![]()
良い体験、 悪い体験 も製品・サービスを通して得られる体験すべてが UX です。
では、
![]() 第2問
第2問
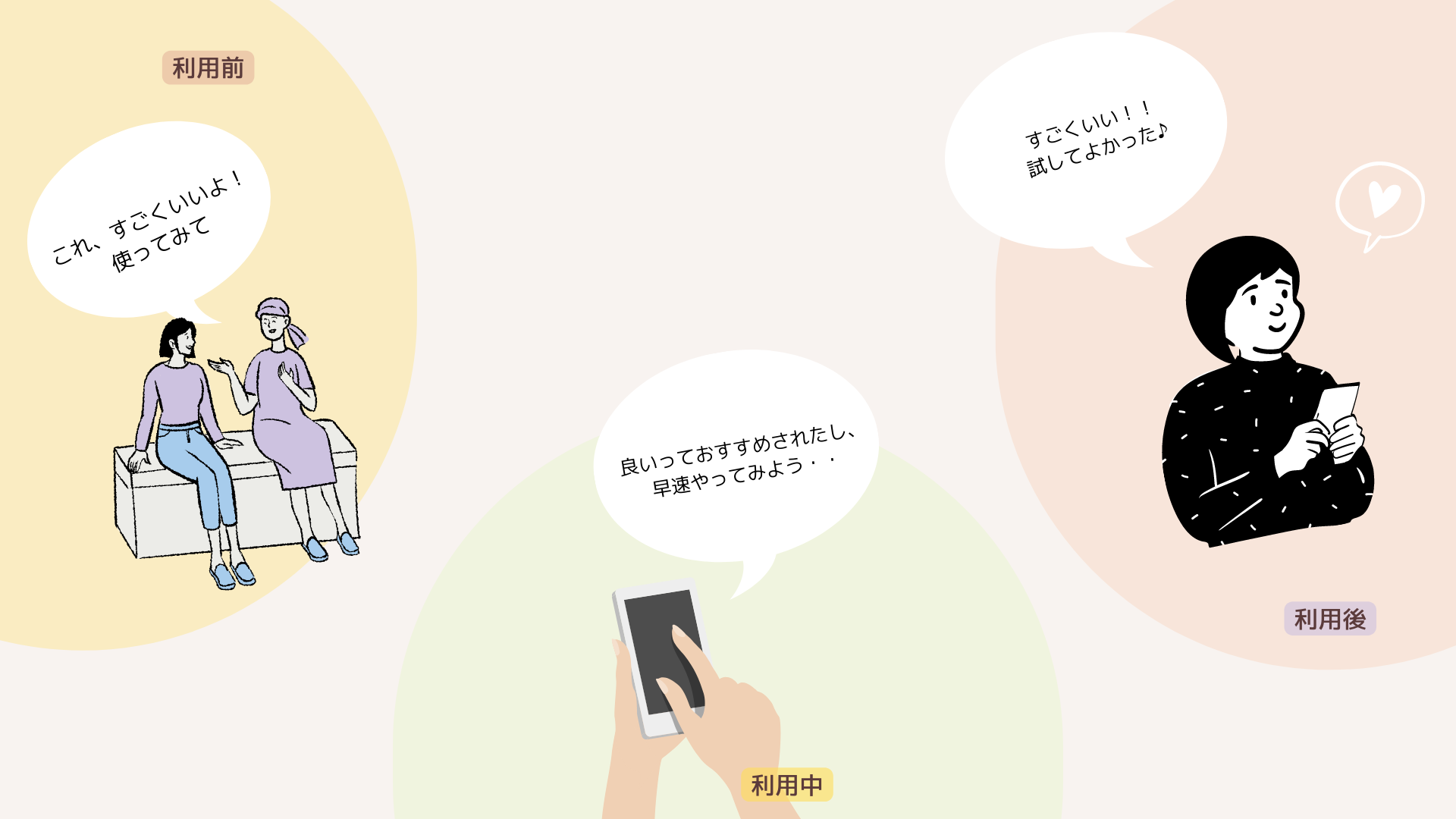
製品やサービスを "利用中" は ユーザー体験になりますが、
" 利用前" と "利用後" もUXに含まれるでしょうか?

![]()
![]()
![]()
正解は、、、
" 利用前" と "利用後" もUXに含まれます!!![]()
![]() point
point
良い体験も、悪い体験もUX。良い体験だけではなく悪い体験にも目を向ける
利用中だけでなく、その前後もUXに含まれる
UXデザイン
UXデザインとは、UX(ユーザー体験)を デザイン(設計する)ことです。
UXデザインとは製品・サービスの利用においてすべてのユーザーの体験を設計すること
UXデザインで大事なことは、ユーザーからの視点を大事にする。ユーザーに寄り添うことが大事。
※UXデザインが注目される背景は、消費者の行動が「モノからコト」に変化したからだそう
(今はさらにトキ消費やイミ・エモ消費になってきているみたいです・・・![]() )
)
”スターバックスはコーヒーを売っているのではない。体験を売っているのだ。”
スタバのCEO、ハワード・シュルツさんは、
「スターバックスはコーヒーを売っているのではない。体験を売っているのだ。」
と発言したことが有名。
UXデザインでブランドを作り上げた代表的な企業さんです。
入れたてのコーヒーを提供する従来の喫茶店やカフェと異なり、”スターバックスでコーヒーを飲む”という経験価値を提供するため、コーヒーの品質だけでなく、コーヒーカップや店内の内装、Wifi環境、店員のホスピタリティまで気を配られています。(下記の記事引用)
確かに”スターバックスでコーヒーを飲む”って
おしゃれなイメージだったり、
電源やwifiがあってちょっとした作業ができたり、
新作の飲み物が定期的にあったり、いろんなカスタマイズができたり
接客は丁寧で元気なイメージで
ステキな体験ができるから「また行こう」「また行きたい」って思いますよね ![]()
プロダクトを作る上でのよいUXって?
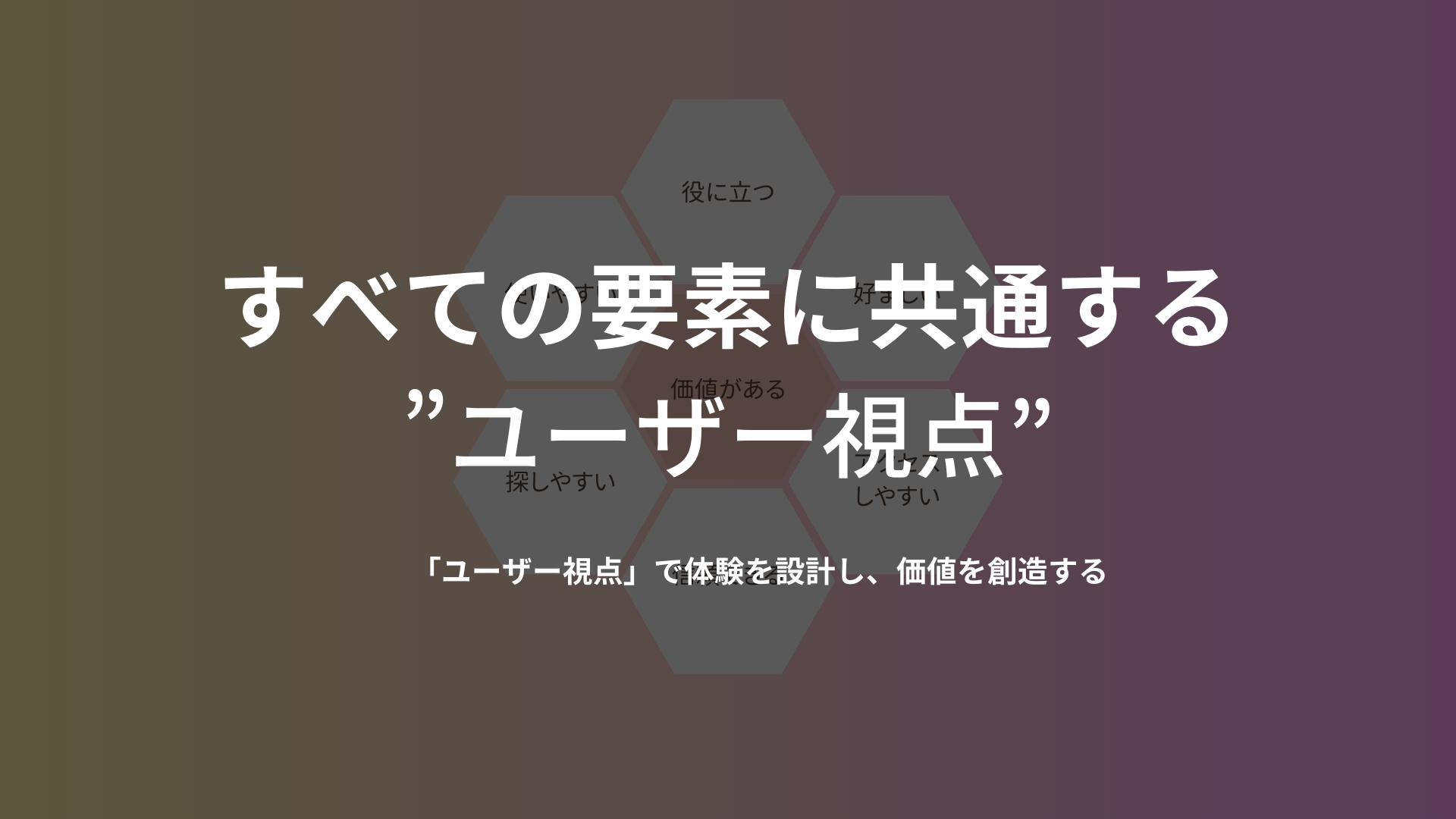
UXを7つの要素に構成したハニカム構造
情報アーキテクチャ論の先駆者ピーター・モービルが提唱している、UXを構成する7つの要素を表したもの。
以下の図ようにユーザーが感じる価値を中心に6つの要素から構成される
① 役に立つ:”ユーザー”が必要としているモノか?
② 使いやすい:”ユーザー”は使いこなせるか?
③ 好ましい:”ユーザー”が魅力的に感じるモノか?
④ 探しやすい:”ユーザー”は見つけられるか?
⑤ アクセスしやすい:”ユーザー”はアクセスしやすいか?
⑥ 信頼できる:”ユーザー”は価値を感じるか?
![]() point
point
「7つの要素」でよいUXを考える
「ユーザー視点」でUXデザインの体験を設計する
ユーザー視点の重要性はわかったけど、どうやってUXデザインの設計をすればいいの?
"ユーザーの視点"に立った課題の本質を発見する、UXデザインの手法として デザイン思考 がある。
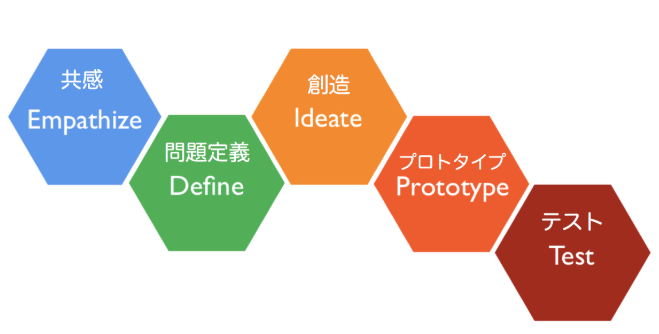
デザイン思考のプロセスとフレームワーク
スタンフォード・デザイン・ガイド デザイン思考 5つのステップ
共感:ユーザーを深く理解しニーズを探る。
![]() 01. 問題の整理を行う・・・現状の状況整理
01. 問題の整理を行う・・・現状の状況整理
![]() 02. SWOT分析・・・出てきた問題の背景や理解が深まる
02. SWOT分析・・・出てきた問題の背景や理解が深まる
![]() 03. 共感マップ・・・ユーザーの環境や感情、思考を書き出す手法
03. 共感マップ・・・ユーザーの環境や感情、思考を書き出す手法
問題定義:在的なニーズよりもさらに隠れたユーザーの心理を明確にして方向性を示す
![]() 01. 重要項目図・・・"共感"で得られた背景やニーズを整理し本質的な問題を再定義する
01. 重要項目図・・・"共感"で得られた背景やニーズを整理し本質的な問題を再定義する
創造:解決策を考えながら「問題」と「ユーザー」をつなげる
![]() 01. ブレインストーミング・・・「ブレスト」=アイデアや発想を生み出す手法
01. ブレインストーミング・・・「ブレスト」=アイデアや発想を生み出す手法
![]() 02. 4分割マトリクス・・・アイデアをカテゴリに分けて優先順位をつけ評価して決定する際に使用
02. 4分割マトリクス・・・アイデアをカテゴリに分けて優先順位をつけ評価して決定する際に使用
プロトタイプ:アイデアを実現する形づくり
![]() 01. モックアップ・・・サンプルを作り、色やレイアウトなどのビジュアルデザインを表現
01. モックアップ・・・サンプルを作り、色やレイアウトなどのビジュアルデザインを表現
※4分割マトリクスで整理したものをプロトタイプに落とし込む
テスト:プロトタイプを利用して検証。解決策を再定義・改善する
![]() 01. フィードバック・キャプチャー・グリッド・・・ユーザーにテストしてもらい、使用した感想をまとめる手法
01. フィードバック・キャプチャー・グリッド・・・ユーザーにテストしてもらい、使用した感想をまとめる手法
デザイン思考を試す時のポイント
![]() ユーザー視点になって、すべての先入観を捨てる
ユーザー視点になって、すべての先入観を捨てる
![]() なぜ?を繰り返し、新たな可能性に心を開く
なぜ?を繰り返し、新たな可能性に心を開く
![]() 質より量を試して、まなぶ
質より量を試して、まなぶ
まとめ
![]() UXデザインは、"ユーザー視点"での体験価値を設計すること
UXデザインは、"ユーザー視点"での体験価値を設計すること
![]() UXデザインの手法として、デザイン思考がある
UXデザインの手法として、デザイン思考がある
![]() 様々なフレームワークを活用し、"ユーザー視点"を取り入れることができる
様々なフレームワークを活用し、"ユーザー視点"を取り入れることができる
個人的感想、ユーザー視点で考えるって大変そう・・
と、思いながらもプロダクトを良くしていくためにUXデザインってすごい重要だと感じました。
しかも利用している時だけじゃなく、利用前後や良い体験・悪い体験にも目を向けるなんて、、
広い視野を持ち、あらゆる手法を使いユーザーの視点で体験を設計していく。
いや〜なかなか根気のいる作業だなと。![]()
さいごに
最後までお読みいただきありがとうございます。
デザインの学習を始めるまで、UXデザイン・デザイン思考のことは、ほぼ知りませんでした ![]()
プロダクトをより良いものにしていく為に知っておいて損はない知識だと思うので
『少しでも興味が湧いた』、『知れてよかった』と思っていただければ幸いです。ありがとうございました![]()
画像引用元:
https://getnews.jp/archives/3167538
https://www.itmedia.co.jp/business/articles/2201/22/news024.html