目次
- はじめに
- 現状の確認
- カレンダー入力を実装する
- 実装するにあたって考えたこと
1. はじめに
DjangoでTodoリストアプリを作成した時に、日付の入力方式を「2022-09-28」などのように文字で入力するのは不便であったためカレンダー入力の実装を試みた。
初心者の自分にはやり方がわからず、苦戦したのでまとめてみました。
今回はTodoアプリのCreateViewとUpdateViewの日付入力でカレンダー入力を実装することを目標としています。
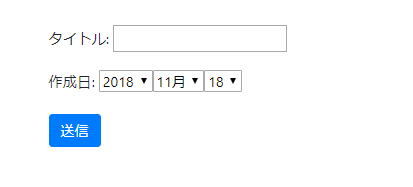
実装前

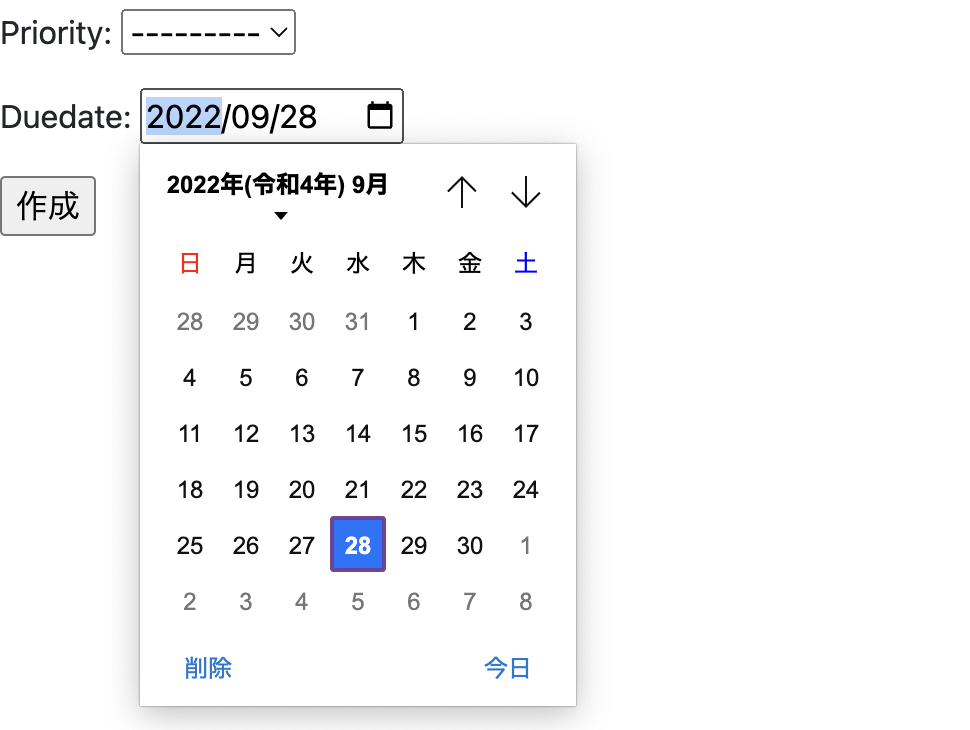
実装後

2. 現状の確認
構成
私のプロジェクトではアプリ名をtodoとしています。-templates
|-create.html
- todo
|- forms.py
|- model.py
|- views.py
|- urls.py
models.pyではTodoModelを定義し、それをview.pyファイルにあるTodoCreateのmodelとして指定しています。
from django.db import models
class TodoModel(models.Model):
title = models.CharField(max_length=100)
memo = models.TextField()
priority = models.CharField(
max_length = 50,
choices = CHOICE
)
duedate = models.DateField()
def __str__(self):
return self.title
from django.views.generic import CreateView
class TodoCreate(CreateView):
template_name = 'create.html'
model = TodoModel
fields = ('title', 'memo', 'priority', 'duedate')
success_url = reverse_lazy('list')
この段階ではTodoModelの日時を示すduedateはmodelsのDateFieldを適用しているだけで、数字の文字入力でしか日時を入力できません。
今回はこれにformsのDateInputのwidgetを使って、カレンダー入力を実装していきます。
3. カレンダー入力を実装する
form.pyファイルにTodoFormを定義
Djangoのmodelsではカレンダー入力を実装するwidgetが提供されていない(知識不足の可能性があるので断言はできないが、)ので、formsのDateInputをduedateに適用して、views.pyのTodoCreateビューにmodelとformの両方を適用していく。
from django import forms
from django.forms import ModelForm
from .models import TodoModel #models.pyファイルのTodoModelをimportする。
class DateInput(forms.DateInput):
input_type = 'date'
class TodoForm(ModelForm):
class Meta:
model = TodoModel
fields = ['title', 'memo', 'priority', 'duedate'] #views.pyファイルのfieldsと同じ。
widgets = {
'duedate': DateInput(),
}
views.pyのTodoCreateにTodoFormを適用する
これはforms.pyファイルにあるTodoCreateクラスのform_classにTodoFormを指定して完了です。
from .forms import TodoForm #forms.pyファイルからimportするのを忘れない。
class TodoCreate(CreateView):
template_name = 'create.html'
model = TodoModel
form_class = TodoForm
success_url = reverse_lazy('list')
注意点として、TodoCreateクラスに当初記載していたfields属性は、TodoFormクラス内のMetaクラスのfields属性と同じ様に扱われるために両方を同時に定義することはできないようです。
そのため、TodoCreate内でのfields属性は削除しておきましょう。
これを行わないと、ImproperlyConfigured: Specifying both ‘fields’ and ‘form_class’ is not permitted.というエラーが発生してしまいます。
4. 実装するにあたって考えたこと
以上でカレンダー入力の実装が完了しましたが、日時の入力方式にカレンダー入力を実装する基準について自分なりに考えてみました。
ユーザーファーストで考えた時に個人的には年月を遡らないといけない、「誕生日の入力フォーム」などではカレンダー入力よりもSelectDateWidgetでプルダウン選択を実装する方が使いやすいのではないかと考えています。

一方で今回のTodoリストアプリのような直近の日時を設定したい時には、見やすさと使いやすさを含めてカレンダー入力の実装を検討するのもいいのではないでしょうか。
もっと簡単な実装方法などがありましたら、コメントにてご教示いただけると幸いです。
補足
urls.pyファイルはこのようになっている。
urlpatterns =[
:
path('create/', TodoCreate.as_view(), name = 'create'),
:
]