はじめに
Angularプロジェクトをブラウザでデバッグする際に、**TypescriptファイルにBreakPointを設定する方法**がわからなかったので調べた。
環境
- Angular: 2.4.7
- angular-cli: 1.0.0-beta.28.3
- webpack: 2.2.0
- Google Chrome: 53.0.2785.116
- 各種設定ファイルは、Angular CLIでプロジェクト作成後、デフォルト設定のまま
- エディタはVisual Studio Code(1.7.2)を使用
デバッグ方法
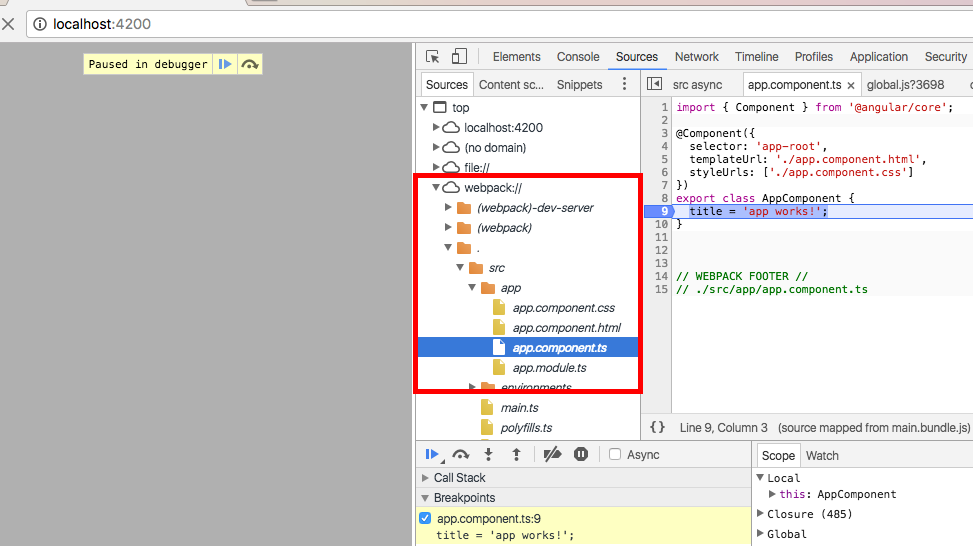
webpack://**配下にTypescriptファイルが配置されている**のでBreakPointを設定することができる。
画像の例では、src/app/app.component.ts ファイルにBreakPointを設定している。