概要
一言でいうと
Twitter APIを使ってみるまでの記録。
数行でいうと
- Twitterの開発者アカウントを作る
- アプリ登録する
- Node.jsでタイムラインを取得/ツイートしてみる
言い訳
英語を読む/解釈するのはこの記録の役割ではないので、読者にお任せします。
2件申請して2件とも即時使用開始をした実績を書き残しているので、仮に間違いに気がついても気がつかないフリをした方が目的達成のためには良いかも知れません。
(その間違いが、同意した規約等に反する場合は困ったものですが...)
詳細
1. Twitterの開発者アカウントを作る
手順
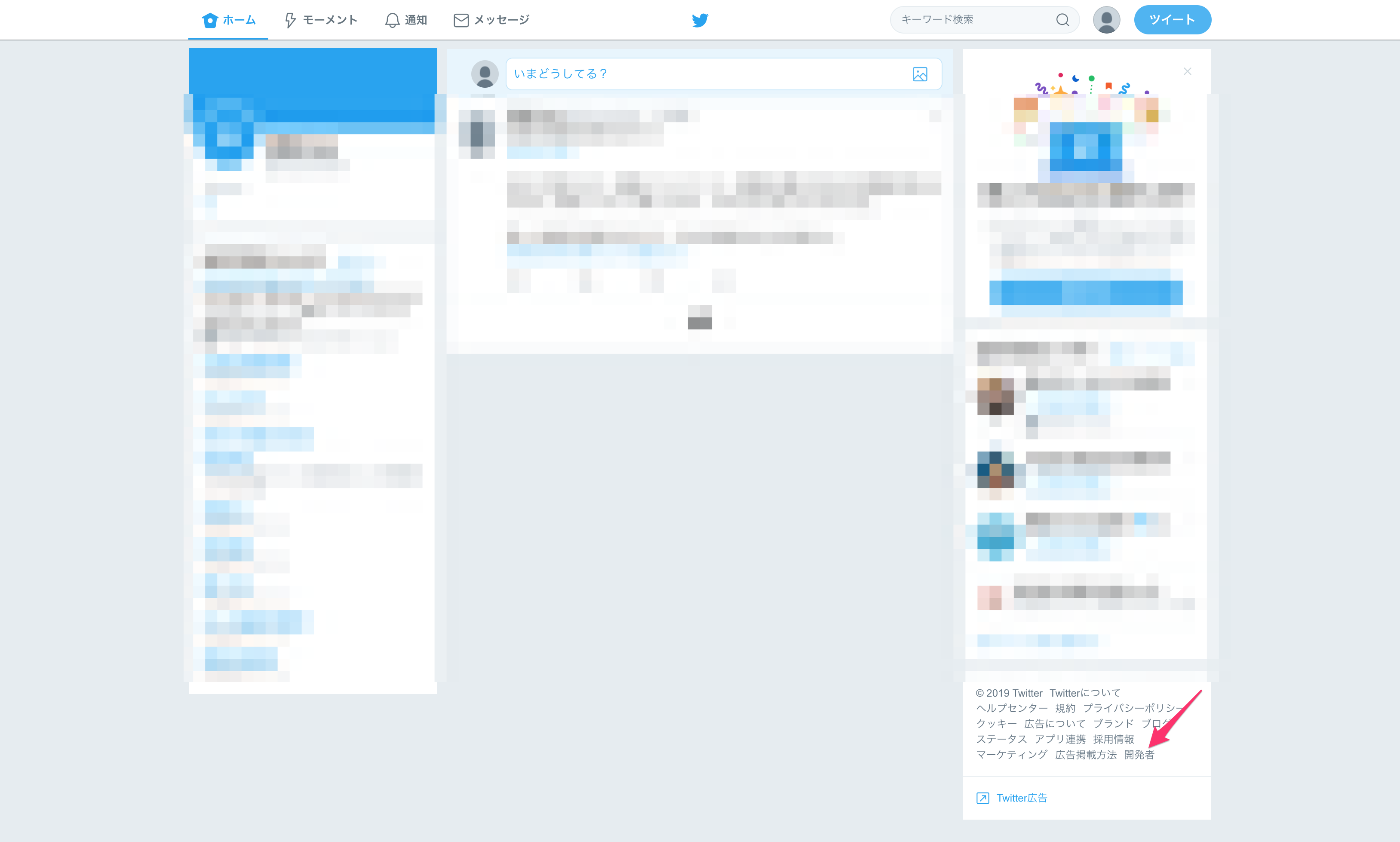
Twitterにログインし、そのホーム画面右側ペインの下に開発者用サイトへのリンクがあり、これで移動する

以下から直接でも可能だが、ログインはした方がいいかな。
https://developer.twitter.com/
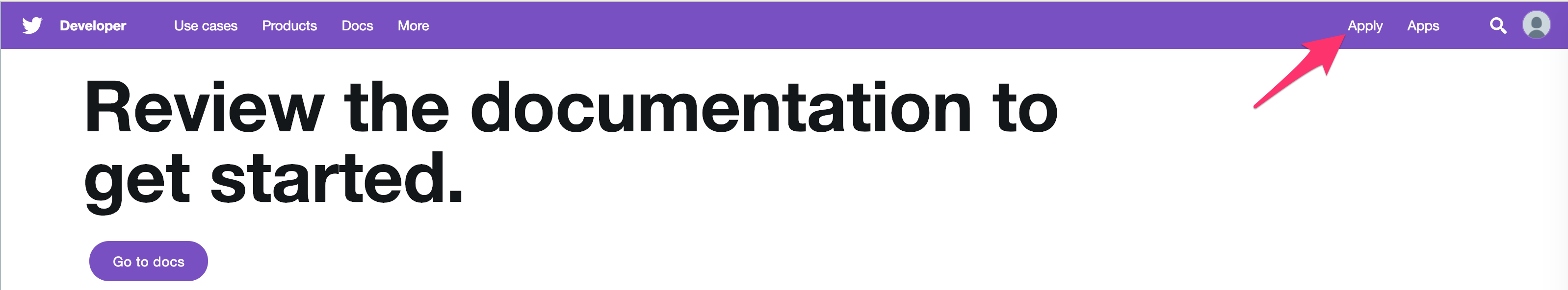
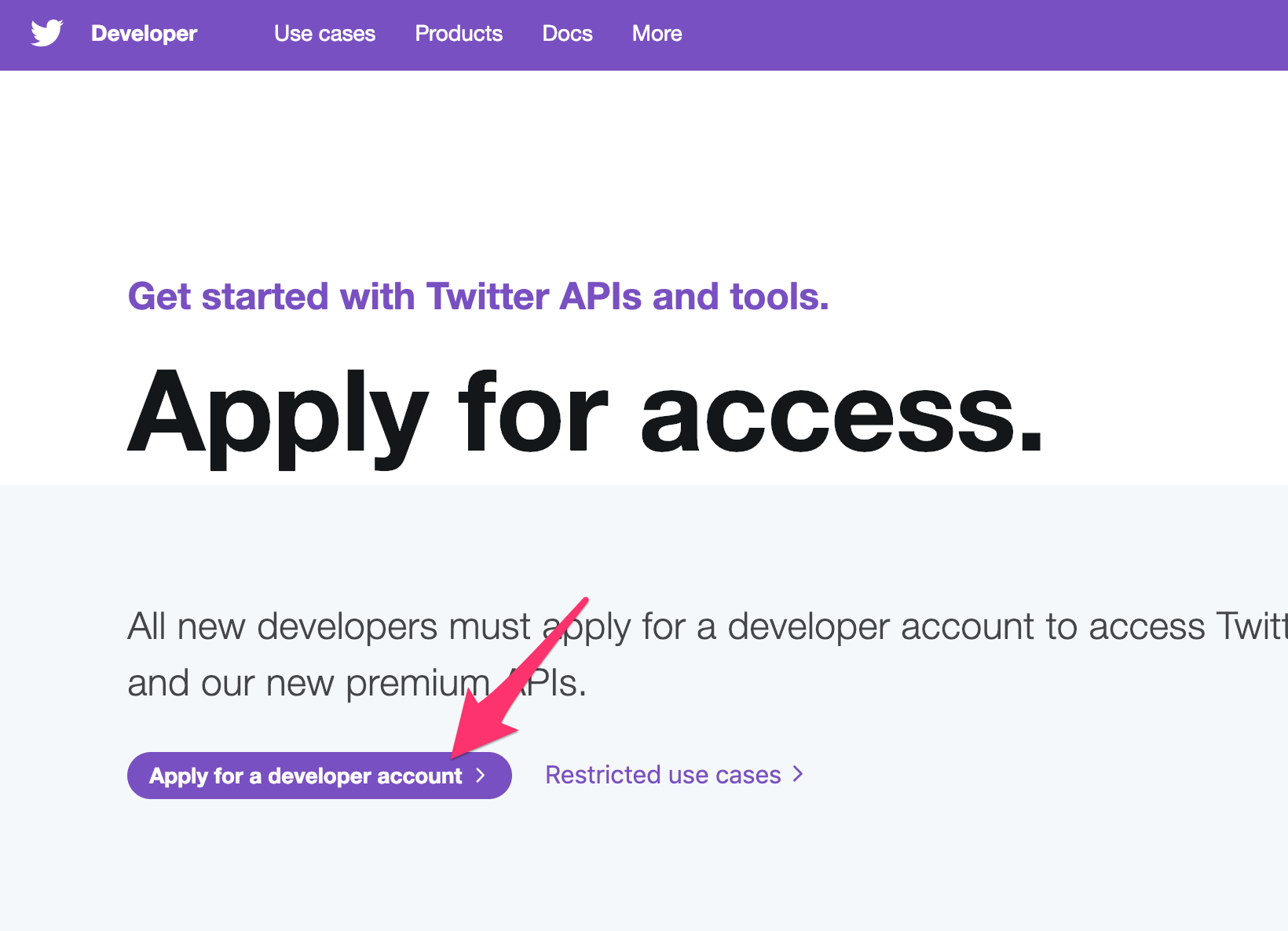
「Apply for a developer account」をクリック

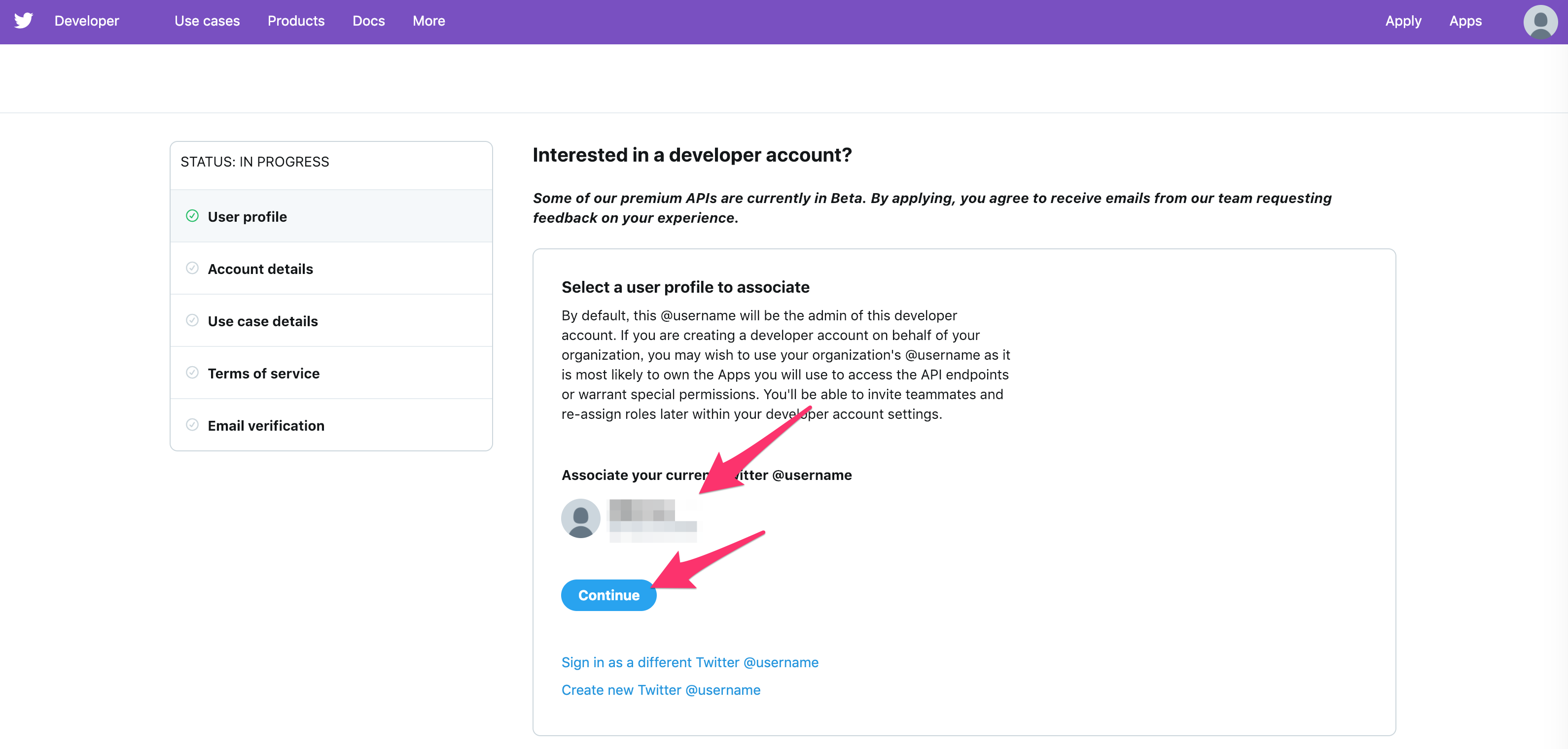
ログイン済みである前提なので、アカウントは選ばれているはずで、「Continue」クリック

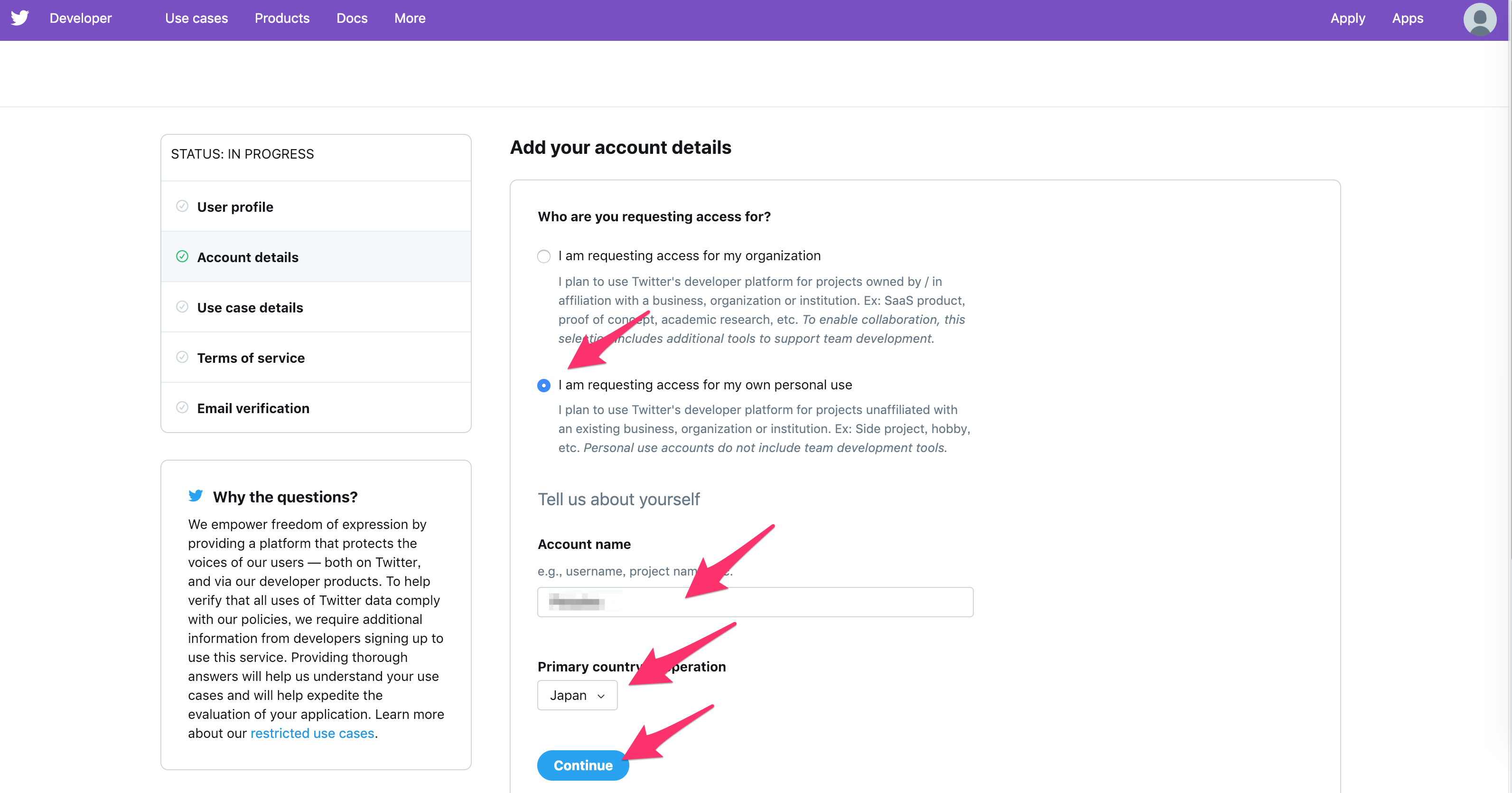
ここでは本稿の目的通りだと「I am requesting access for my own personal use」かと思います。
プロジェクト名(たぶん何でも良いと思います)と国を選択し、「Continue」をクリック。

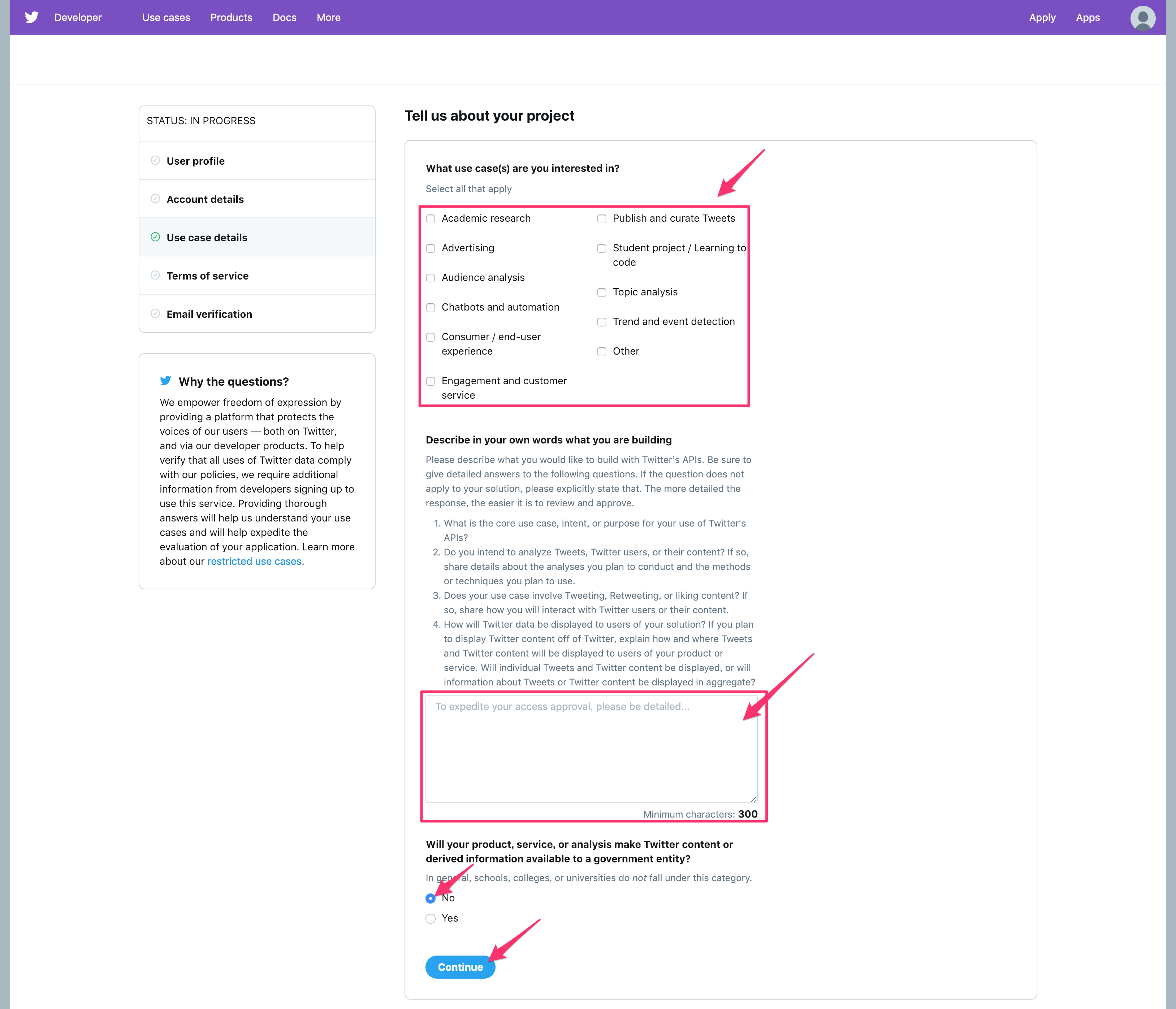
翻訳は他の方もしているので割愛するとして、ユースケースを選択する。1〜4で要求されている説明を英語で記入する。最後の設問もNoかと。

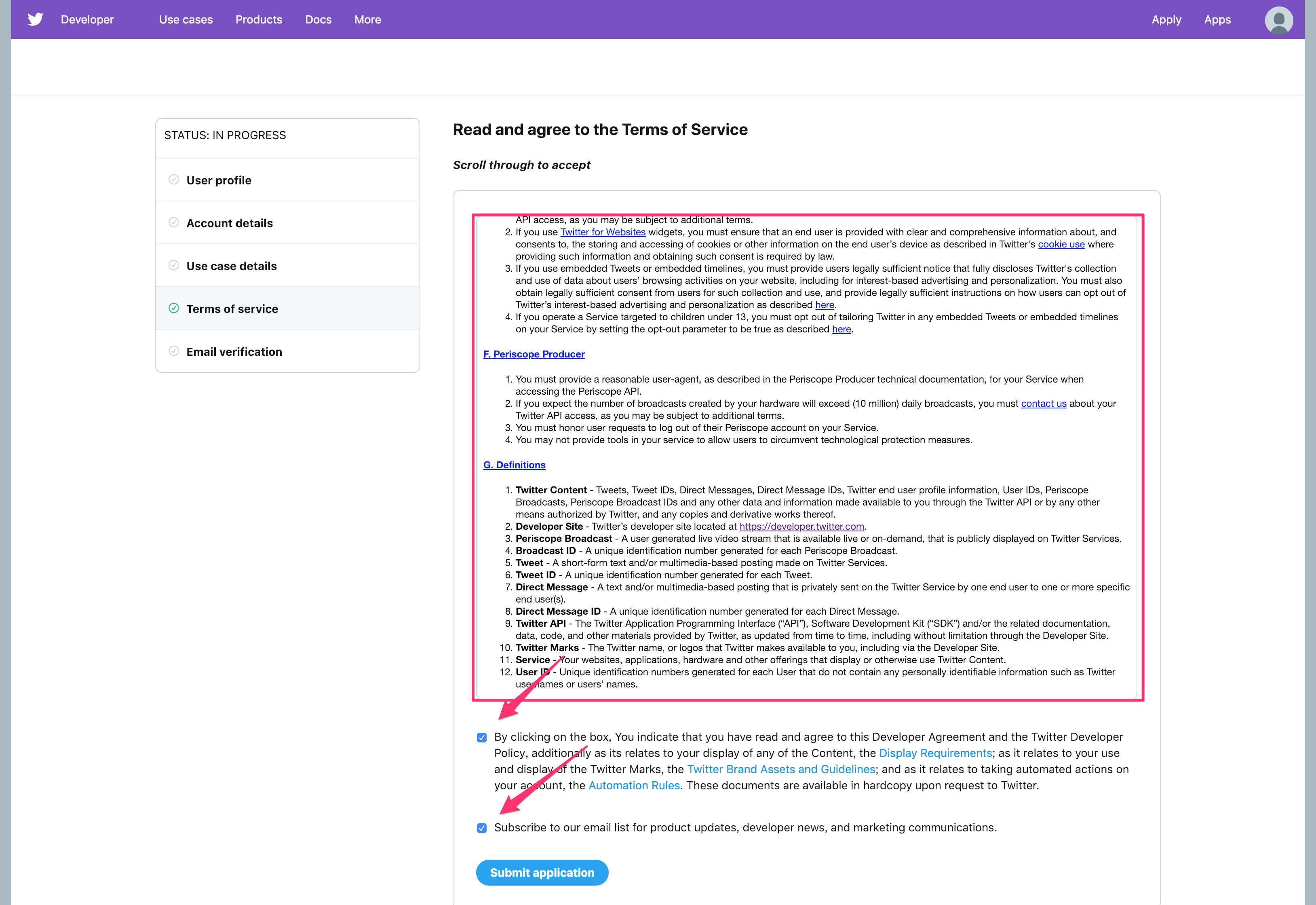
よく読んで、2つチェックを入れて「Submit application」

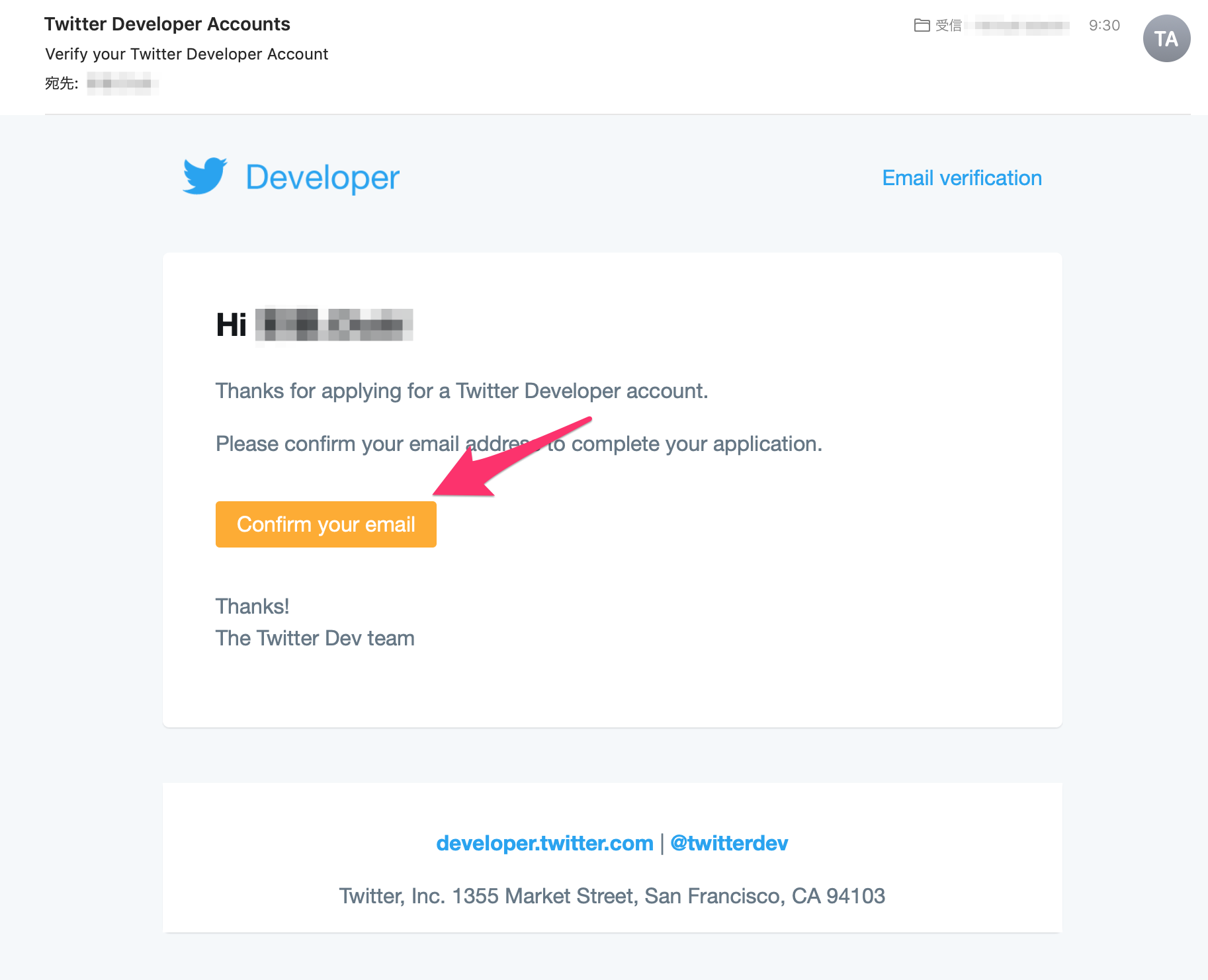
メールが送信されてくるので「Confirm your email」をクリック

登録はここまで。
能書き?(って言葉の意味的には自分で言うことじゃないけど...)
他の方の記録を見ると、承認されるまでに時間がかかったり、場合によっては英作文をもう一度やる羽目になったという記録が残されているのが散見されたが、2件やって2件ともすぐに次のアプリ登録が実施できたので、何かが変わったのかも知れません。
私が何かを間違って、もしかすると規約等に照らすと不正に?バイパスしてしまっているという可能性も無くは無いです。ですが、正しかったか、流暢だったか、そのレベル感は別にして、説明はごちゃごちゃと書きました。経験上、テクニカルなことで英語で説明するときには、流暢にスパッと言い表すような英語を練るよりも、短い端的な説明でも良いので、単純な英語文を何行も並べて説明して、読み手に全体像を描かせることで問題無いです。練った英文が間違って伝わることがあっても、短文でも相手に描かせた全体像は間違いが少ないし、返ってくる質問がシンプルです。
2. アプリ登録する
手順
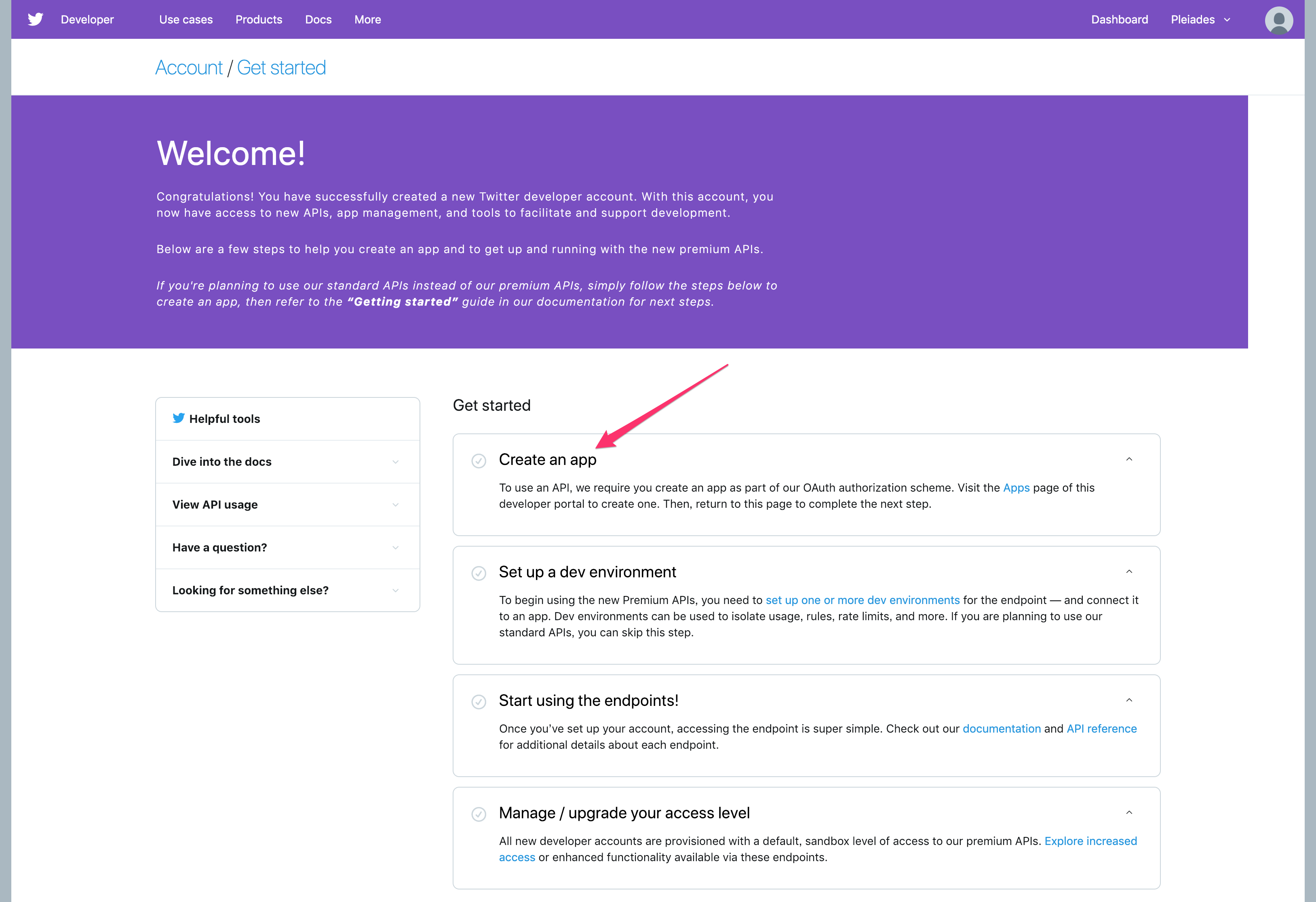
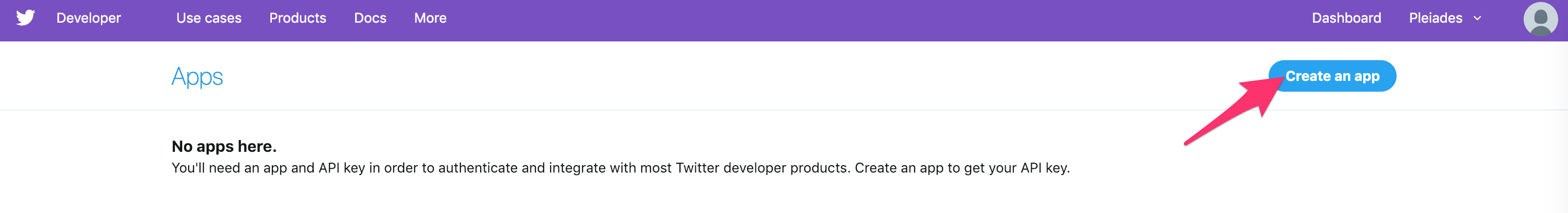
あれ?さっき押したのと同じ名前??って思うかも知れないが、気にせずクリック。

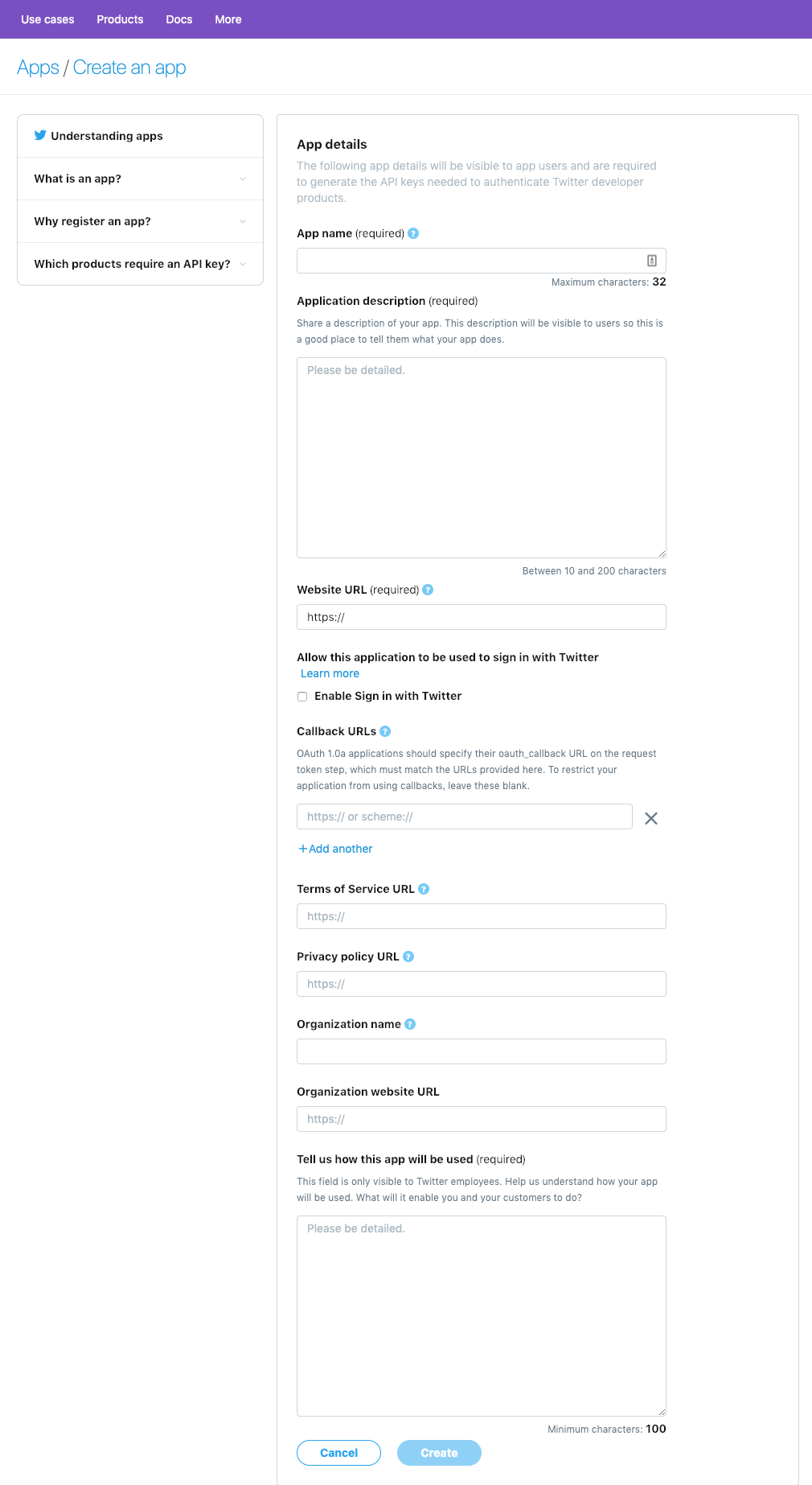
アプリケーション名を入力してアプリの説明を記入(ここは概要レベル)、使用する予定のWebサイトのURLを記入する。
話は脱線するが、お名前.comあたりで、1円/年のドメインを取れば何かと良いと思う。他はすっ飛ばして、一番最後の中の人が読む用の文章を、これまたごちゃごちゃと書き込む。英語に自信が無い方も前述の要領で。そして「Create」をクリック。

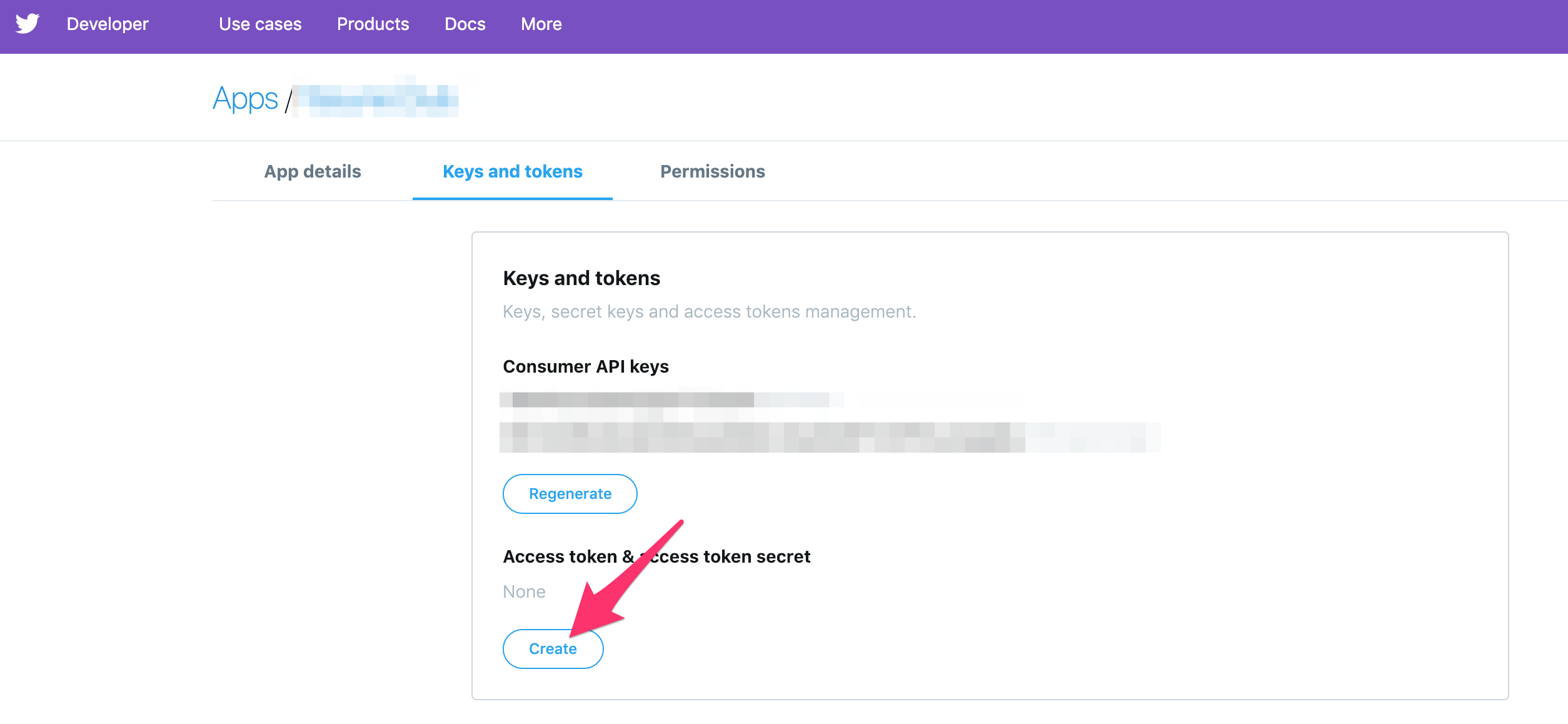
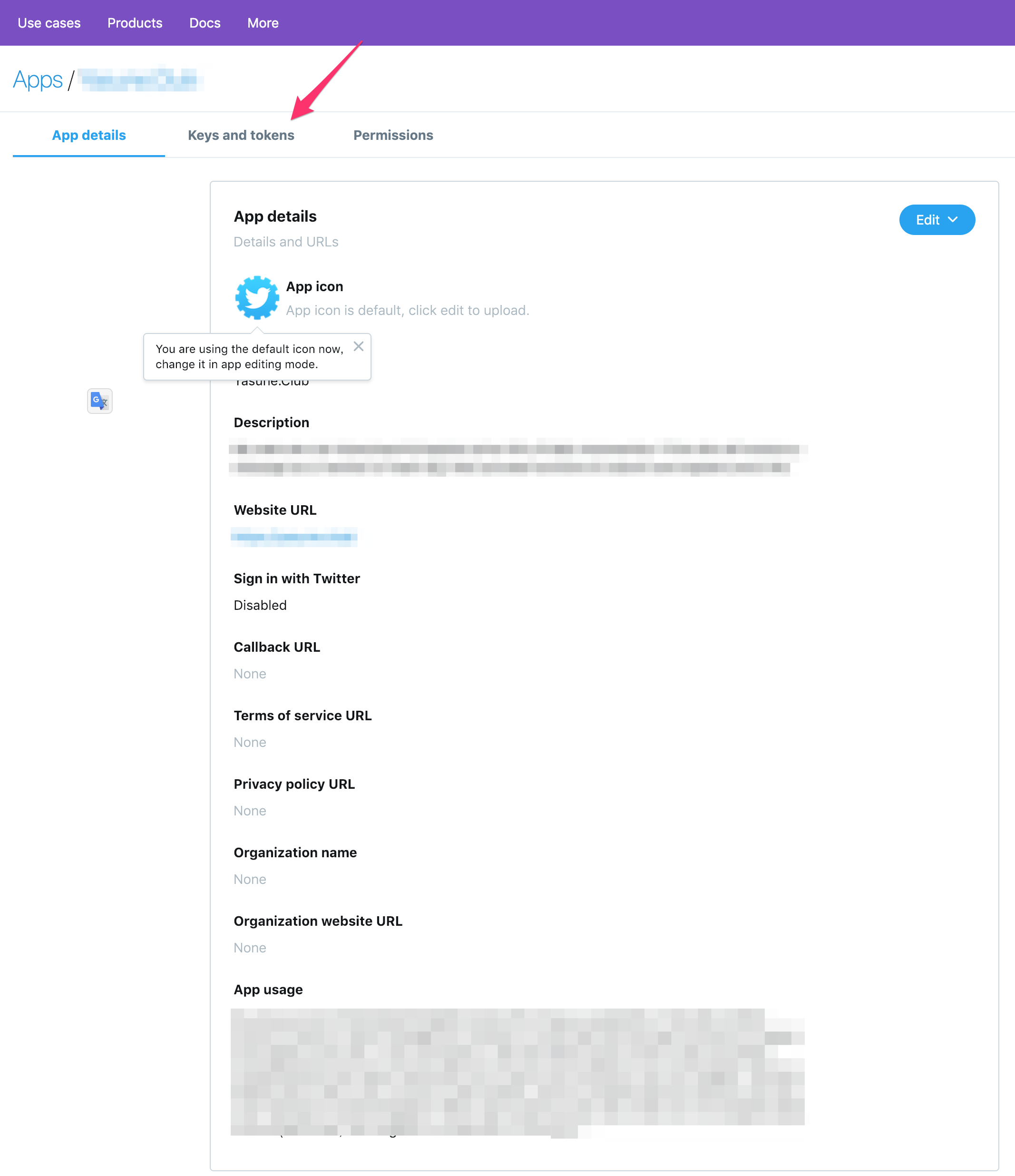
入力した内容が詳細として表示される。隣のタブを開くため「Keys and tokens」をクリック。

3. Node.jsでタイムラインを取得/ツイートしてみる
たぶん、twurlコマンドあたりを使ったり、curlとかでも出来るかも知れません。pipとかgemとかpearとかmavenとか頼るものは何でもお好きなものを選んで頂いて構いませんが、ここではさっきまで手元でNode.jsを動かしたのでnpm installを実行しちゃいました。
手順
使ったのはこれ。
https://www.npmjs.com/package/twitter
npm install --save twitter
Readmeに記載されている通り、以下で動きます。
var Twitter = require('twitter');
var client = new Twitter({
consumer_key: '',
consumer_secret: '',
access_token_key: '',
access_token_secret: ''
});
var params = {screen_name: 'nodejs'};
client.get('statuses/user_timeline', params, function(error, tweets, response) {
if (!error) {
console.log(tweets);
}
});
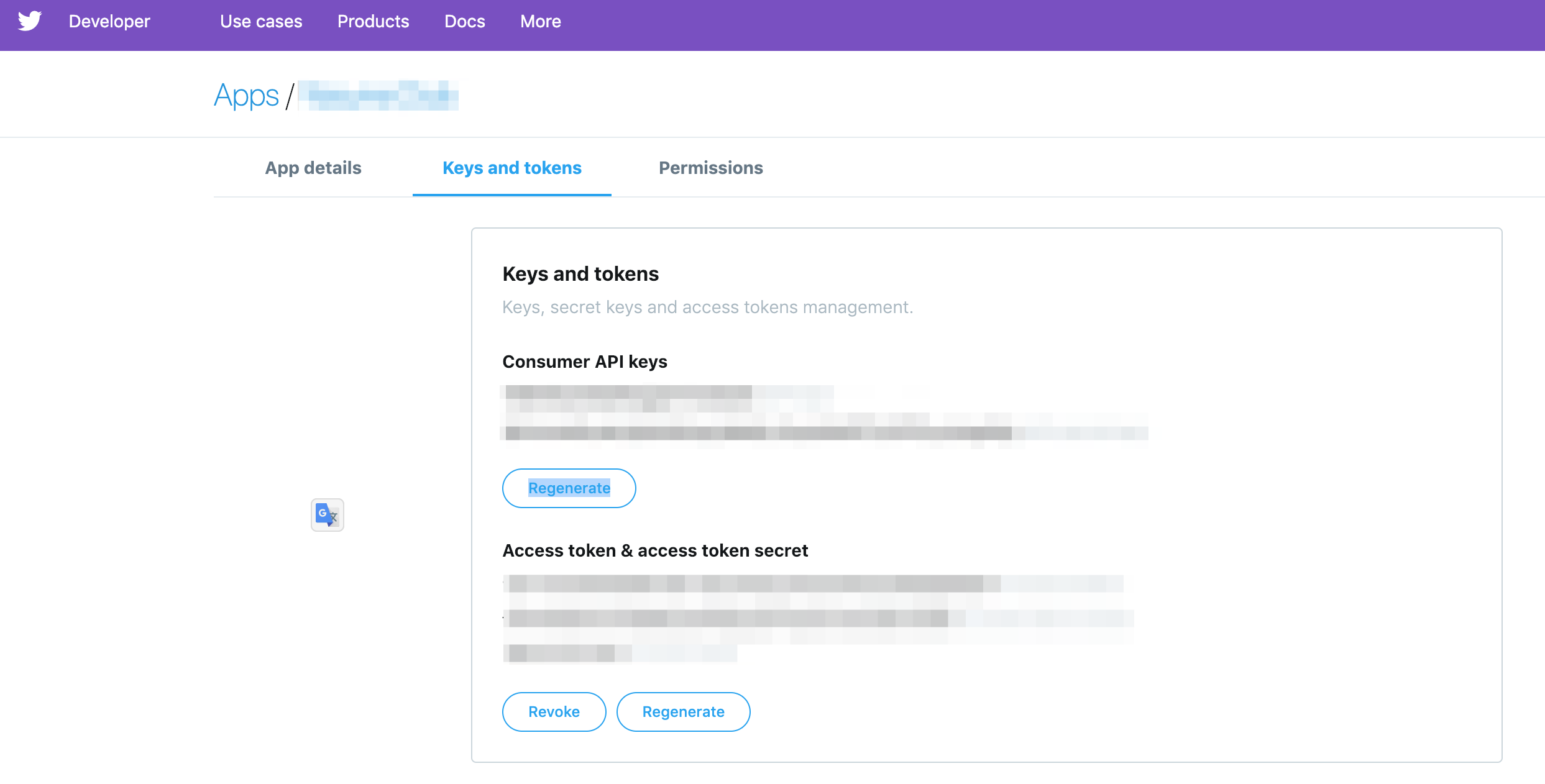
必要なのは、4つの認証のためのキーですが、微妙に名称が違いますが、画面の上から順にコピー&ペーストで大丈夫です。
ツイートするには、以下のように。
client.post('statuses/update', {status: 'ツイートも出来るかな?'}, function(error, tweet, response){
if (!error) {
console.log(tweet);
} else {
console.log('error');
}
});
まとめ
特に承認に時間がかかったりはせず、英作文の時間以外は時間はほとんどかからずTwitterAPIが使用可能になりました。