結論
AffineTransformを使って逆向きにすればいい
準備
ReverseTableViewController.swift
import UIKit
class ReverseTableViewController: UIViewController {
@IBOutlet weak var tableView: UITableView! {
didSet {
self.tableView.rowHeight = 44
self.tableView.delegate = self
self.tableView.dataSource = self
}
}
private var data: [String] = []
override func viewDidLoad() {
super.viewDidLoad()
}
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
}
}
// MARK: - UITableViewDelegate
extension ReverseTableViewController: UITableViewDelegate {}
// MARK: - UIScrollViewDelegate
extension ReverseTableViewController: UIScrollViewDelegate {
func scrollViewDidScroll(_ scrollView: UIScrollView) {
let bottomContentOffset = scrollView.contentSize.height - scrollView.bounds.height
let boundary = bottomContentOffset - (100 - scrollView.contentInset.bottom)
guard scrollView.contentOffset.y > boundary else { return }
let from = data.count
let to = from + 9
data.append(contentsOf: (from...to).map { "\($0): cell" })
tableView.reloadData()
}
}
// MARK: - UITableViewDataSource
extension ReverseTableViewController: UITableViewDataSource {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return data.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell()
cell.textLabel?.text = data[indexPath.row]
return cell
}
}
下にスクロールすると追加読み込みされるTableViewを作る。

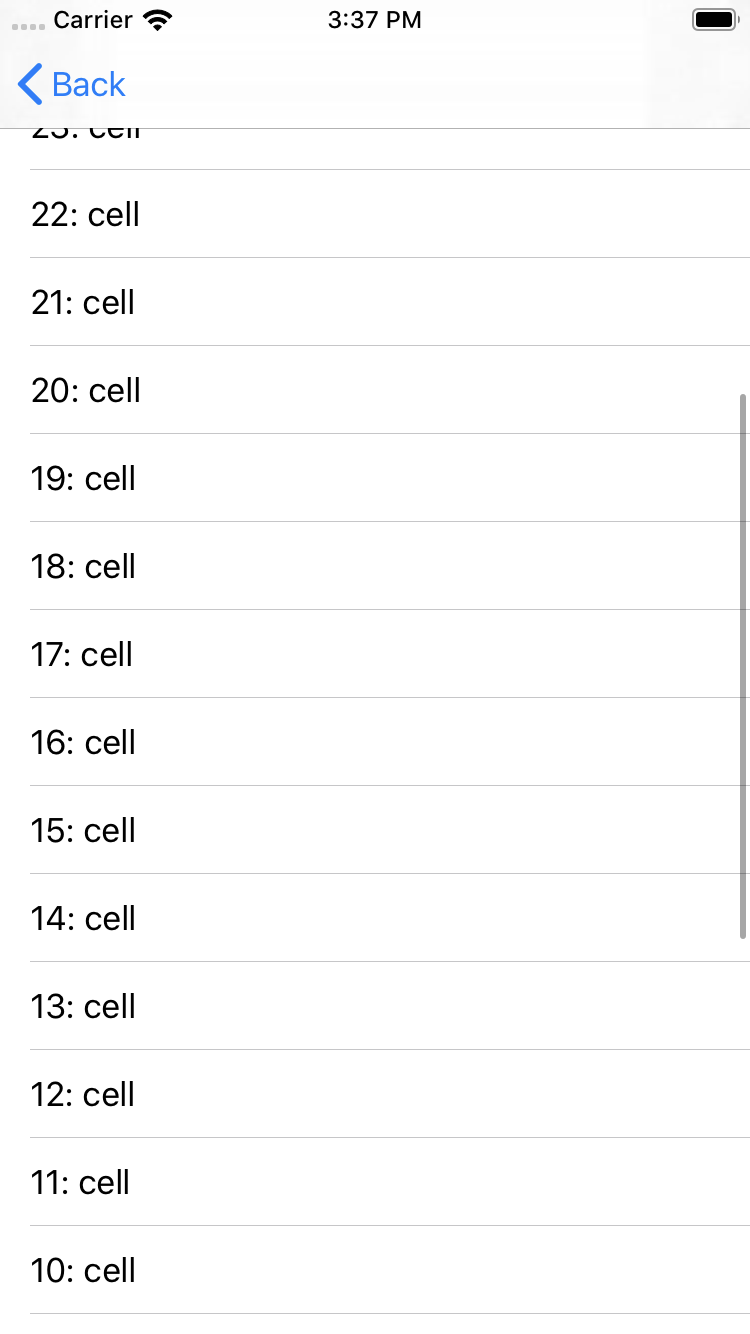
下が先頭かつ上にスクロールすると追加読み込みされるように修正
ReverseTableViewController.swift
...
override func viewDidLoad() {
super.viewDidLoad()
/// 追加1:tableViewを逆向きに
tableView.transform = CGAffineTransform(rotationAngle: -(CGFloat)(Double.pi))
}
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
/// 追加2:indicatorを調整
tableView.scrollIndicatorInsets = UIEdgeInsets(top: 0, left: 0, bottom: 0, right: tableView.bounds.width - 8)
}
...
// MARK: - UITableViewDataSource
extension ReverseTableViewController: UITableViewDataSource {
...
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell()
cell.textLabel?.text = data[indexPath.row]
/// 追加3:cellも逆向きに
cell.transform = CGAffineTransform(rotationAngle: -(CGFloat)(Double.pi))
return cell
}
}

あとはセクションヘッダをフッタにする必要がありそうですかね?
こんなのでいいのかな。。。