現在、転職先の企業へのアピールポイントになるポートフォリオ作成(オリジナルアプリ開発)をしています。
私は、タスク管理ツールの完成を目指しています。
今回は、仮topページのヘッダー作成を行います。
Bootstrap5の導入
Bootstrapは有名なWebフレームワークで、CSSを細かく指定せずにサイトをある程度形にできます。
レスポンシブにも対応してくれる便利なツールです。
Bootstrapを導入するとWebアプリケーションを効率よく開発できます。
導入については、下記ブログを参考にしました。
ヘッダーのビューを作成
<!DOCTYPE html>
<html>
<head>
<title>TaskApp</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%#= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= stylesheet_pack_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
</head>
<body>
==========ここから追加==========
<header class="header">
<nav class="nav">
<ul class="header_menu">
<li class="nav-link">〇〇さん</li>
<li class="header_menu_title"><%= link_to "TaskApp", root_path, class: "nav-link" %></li>
<li>
<ul class="header_menu_inner">
<%# リストを作成するリンクは今後開発していくので、今は"#"にしておきます。 %>
<li>
<%= link_to "#", class: "nav-link" do %>
<span class="mr-1">リストを作成</span>
<i class="fas fa-edit"></i>
<% end %>
</li>
<li><%= link_to "サインアウト", "#", class: "nav-link" %></li>
</ul>
</li>
</ul>
</nav>
</header>
==========ここまで追加==========
<%= yield %>
</body>
</html>
◯◯.scssファイルをインポート
cssのコードは◯◯.scssファイルに記載します。(ファイル名は任意)
◯◯.scssに記載したコードを読み込むにはインポートする必要があるので、application.scssに以下のコードを追加します。
@import "bootstrap";
// 追加
@import "◯◯";
ヘッダーのscssを追加
body {
overflow: visible;
}
.notice,
.alert {
display: none;
}
// header
.header {
background: #858484;
padding: 10px;
.nav {
.header_menu {
display: flex;
width: 100%;
position: relative;
margin: 0;
padding: 0;
justify-content: space-between;
align-items: center;
li {
list-style: none;
color: #fff;
a {
color: #fff;
}
}
&_title {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
font-size: 25px;
font-weight: bold;
}
&_inner {
display: flex;
padding: 0;
align-items: center;
.listNew {
&:after {
font-family: "Font Awesome 5 Free";
content: "\f044";
display: inline-block;
margin-left: 10px;
font-size: 20px;
}
}
}
}
}
}
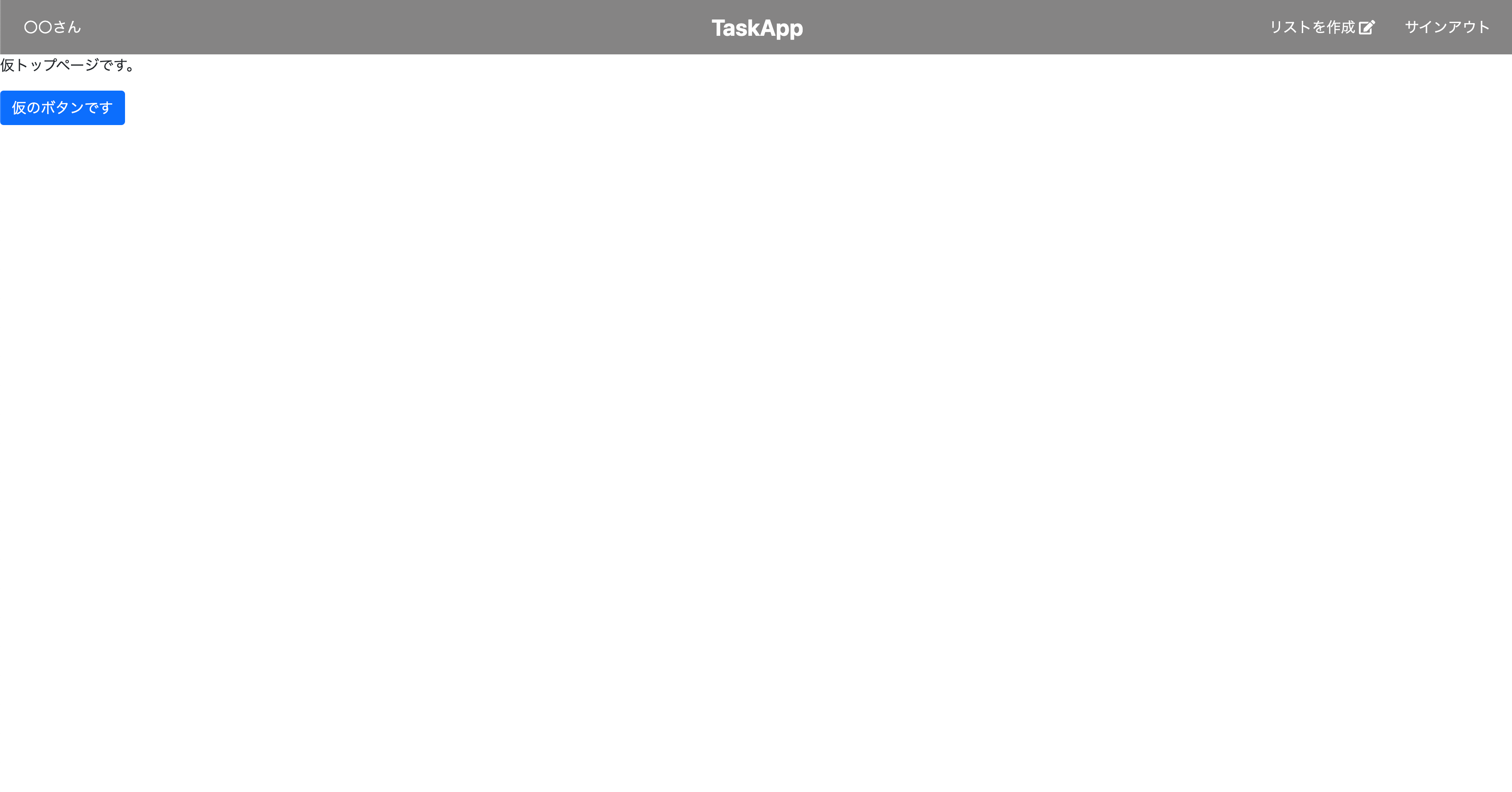
上記のコードを追加したら、http://localhost:3000/ にアクセスします。
下記の画像のようになっていたのでうまく動作してます。
ここでは『リストを作成』右側のアイコン表示はされませんが気にしないでください。
部分テンプレートを使用
部分テンプレート用のディレクトリとヘッダー用のファイルを作成し、
app/views/layouts/application.html.erbで追加したコード内容を記述(コピー&ペースト)します。
その後、app/views/layouts/application.html.erbの追加部分のコードを
renderメソッドを使用した記述に書き換え、部分テンプレートを呼び出す記述をします。
再度、http://localhost:3000/ にアクセスし、正常に表示されたのでうまく動作してます。
今回は、以上です。