Qiita株式会社のカレンダーの16日目は @kyntk が担当します。
Core Web Vitalsの改善をするために、ブラウザでの分析をすることがありました。
その際にPerformanceタブを使ったのですが、Performanceタブはとても機能が多くて情報が多い分、慣れないとその情報が何を示しているのか分かりづらいなと感じました。
そこで今回は、リクエストからLCPと、その後のMain threadの状態を分析するために、Performanceタブでどのあたりを見たのかを順にまとめていきます。
環境
- ブラウザ: Chrome バージョン108
- 対象のページ: 【Mermaidの紹介】Qiitaでダイアグラム・チャートが簡単に書けるようになりました! - Qiita
LCPまで
Chromeでパフォーマンスタブを開いて分析をしていきます。
今回はMobileで、CPU: 4x slowdown, Network: Fast 3Gにスペックを下げて分析していきます。(LighthouseのMobileでのデフォルトスペックです)
reloadボタンを押すと、以下のように結果が表示されます。
はじめに、LCPまでに何が起きているのかを見ていきます。
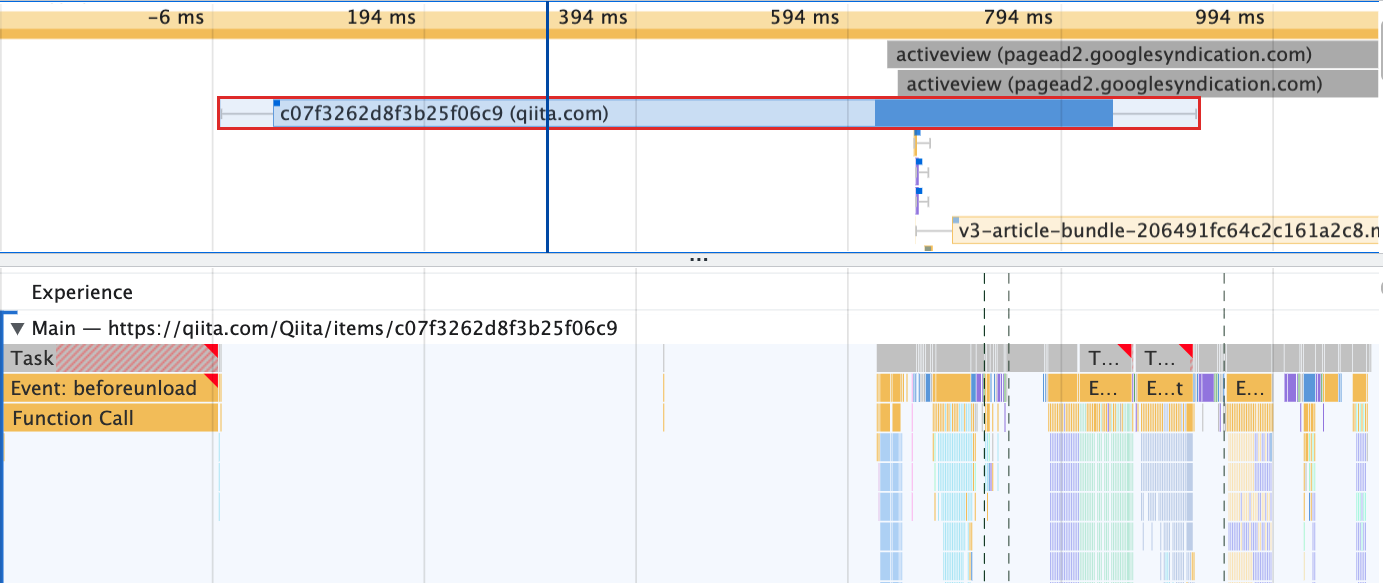
timingにLCPが表示されているので、このあたりまでを見ていきます。
LCPまでに起きることはアプリケーションによって異なるので注意ください。
詳しくはこちらの記事にまとめてあります。
青いバーはHTMLのダウンロードを示しています。
このバーのうち、左側の線はリクエスト送信前のコネクション開始を示し、薄い青のバーはリクエストしてからTTFBまで、濃い青のバーはContent Download、そして右側の線はメインスレッドの空きを待っている時間を示しています。1
HTMLのダウンロードが始まると、pagehideが行われています。
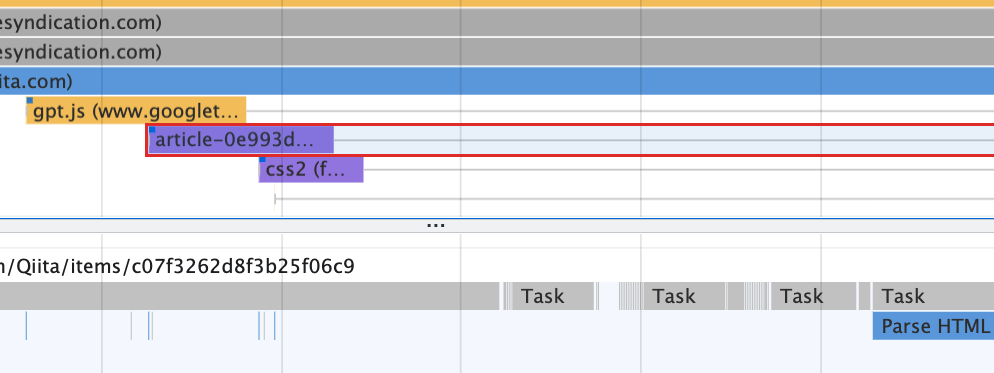
その後、CSS(紫)とJS(黄色)のリクエストを開始します。
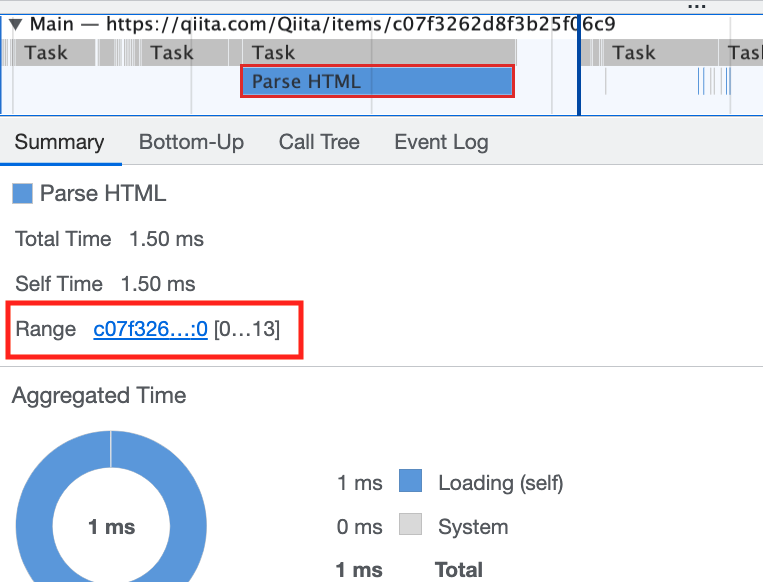
最初に現れる Parse HTMLを見てみると、Rangeが[0...13]となっています。
この行にある処理でHTMLのParseがブロックされているようです。
先程ダウンロードしたCSSのParseをしています。
Summaryを見ると、どのファイルが対象かも確認できます。
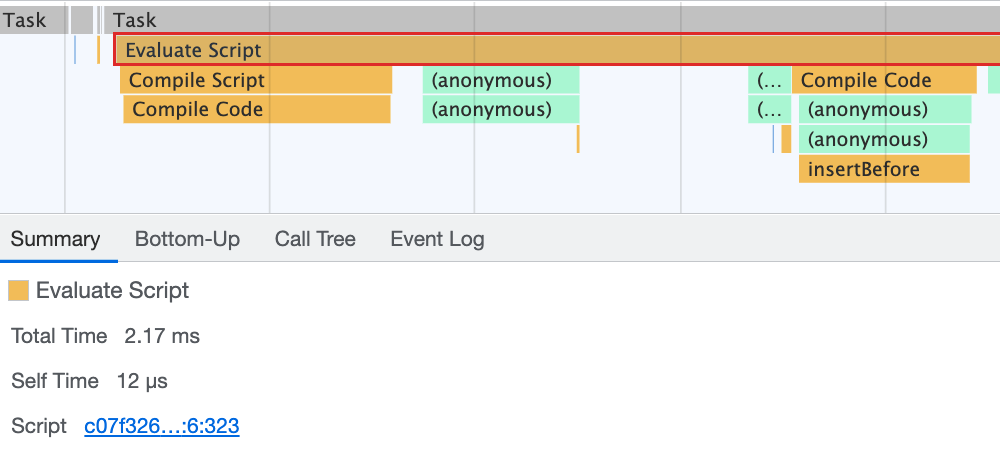
次にEvaluate Scriptが確認できます。
Summaryタブから対象を確認すると、head要素内にかかれているScriptのようです。
Evaluate ScriptではCompile ScriptとCompile Codeをしています。これはV8が実行時にJITコンパイルするためだと思われます。
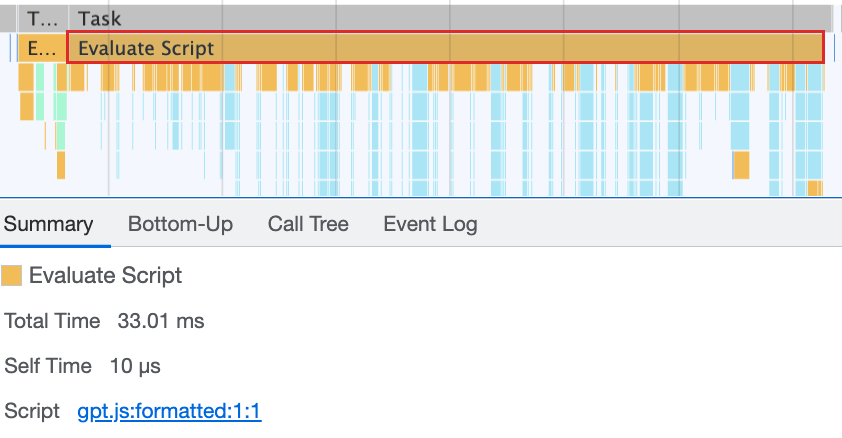
次のEvaluate Scriptはhead要素内でasyncで読み込んでいたScriptです。
asyncをつけると、ダウンロードが完了後にJavaScriptが実行されます。
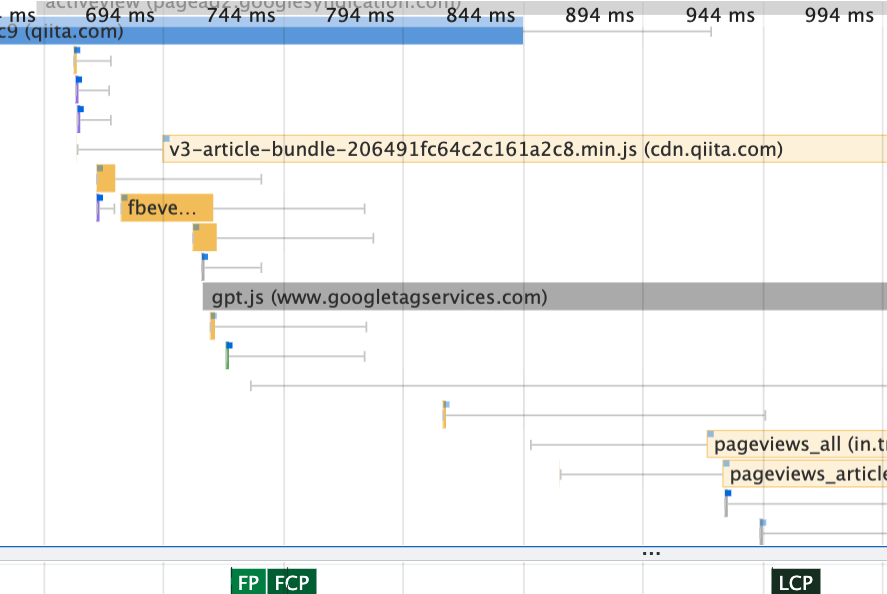
ちなみにこのJavaScriptの情報については、Networkで対象のファイルをクリックすると、ファイルサイズやダウンロードにかかった時間などが確認できます。
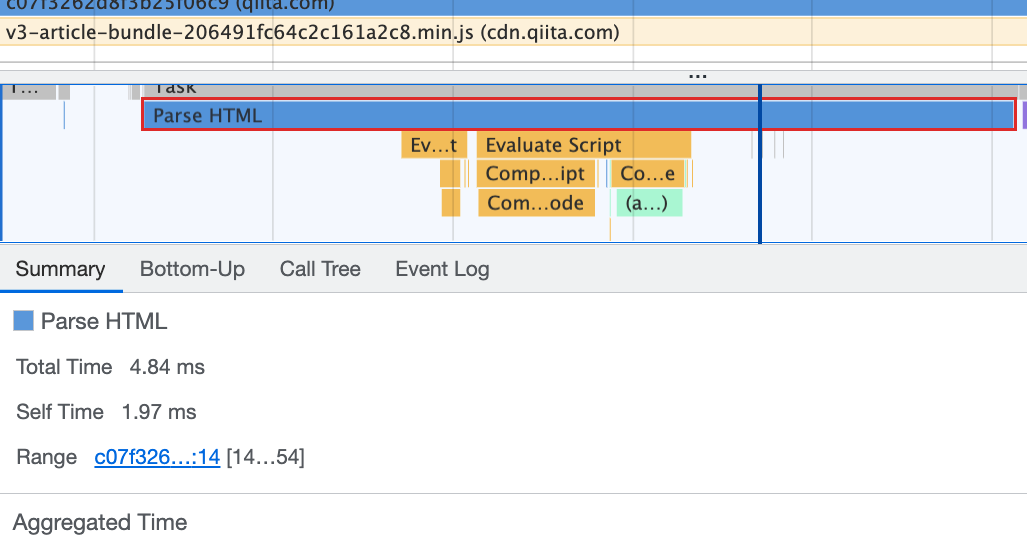
それが終わると、HTMLのParseを再開します。今度は[14...54]が対象です。
Parse中にJavaScriptが含まれるので、Evaluate Scriptも行われています。
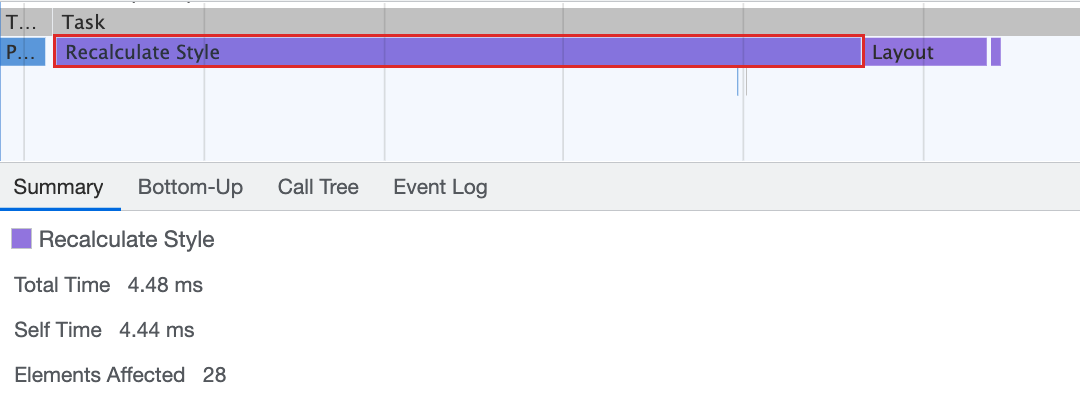
Recalculate Styleで、レンダーツリーを構築するためのスタイルの計算をしています。2
HTMLのパース結果とCSSのパース結果を使います。カスケードの計算もされます。
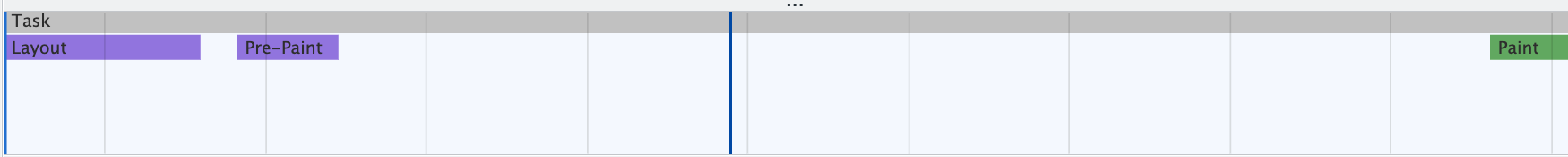
続くLayoutでは位置やサイズの計算を行い、Pre-Paintでプロパティの計算をします。
そしてPaintで作成されたレンダーツリーが画面に描画されます。
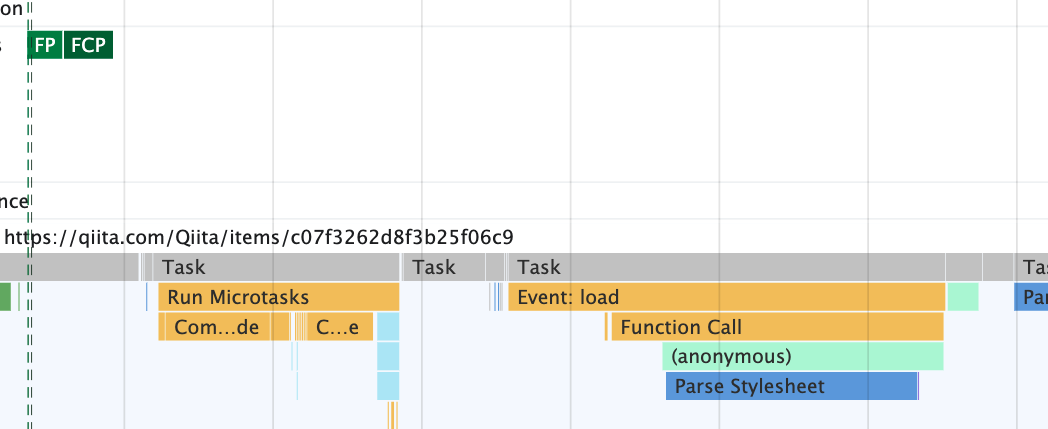
ここでFirst Paint、First Contentful Paintがやってきます。
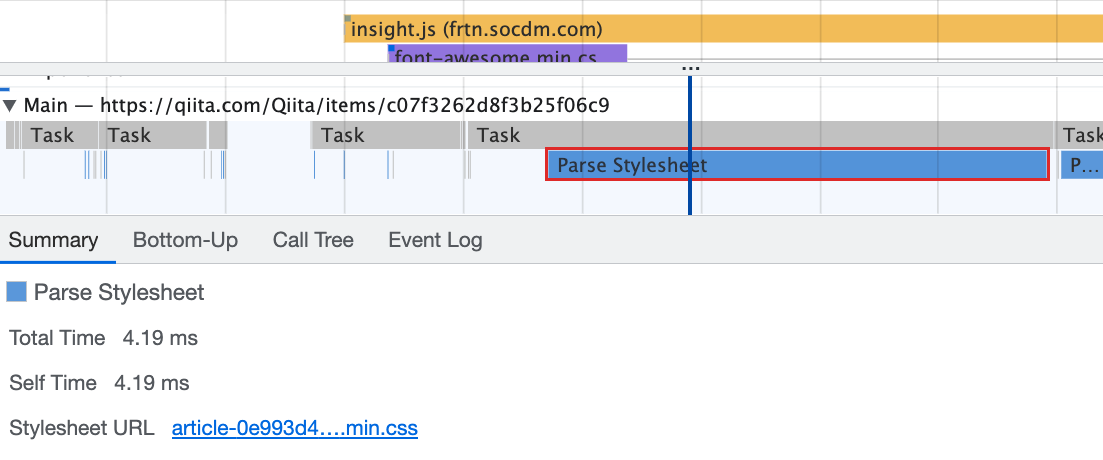
その後Run Microtasks、一部のStylesheetのParseをしています。
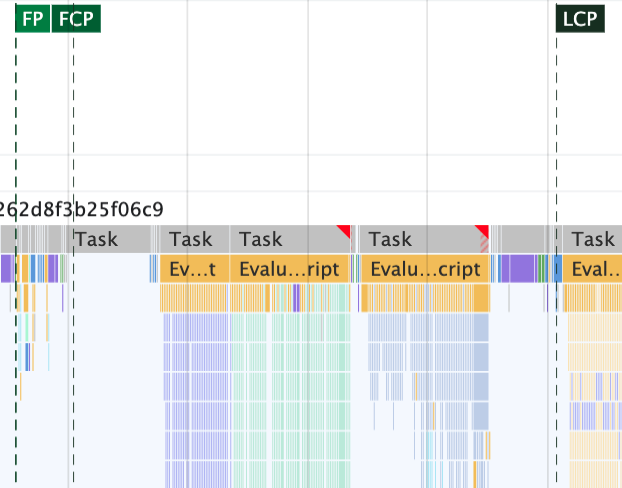
LCPまでは、残りのHTMLのパースをしてJavaScriptを実行したり、XMLHttpRequestをしたり、Renderツリーの再計算をしたり、ScriptのEvaluateをしたりを繰り返していました。
またLCPまでにCSS、JavaScript、FontがダウンロードされていることがNetworkで確認できました。
LCP以降
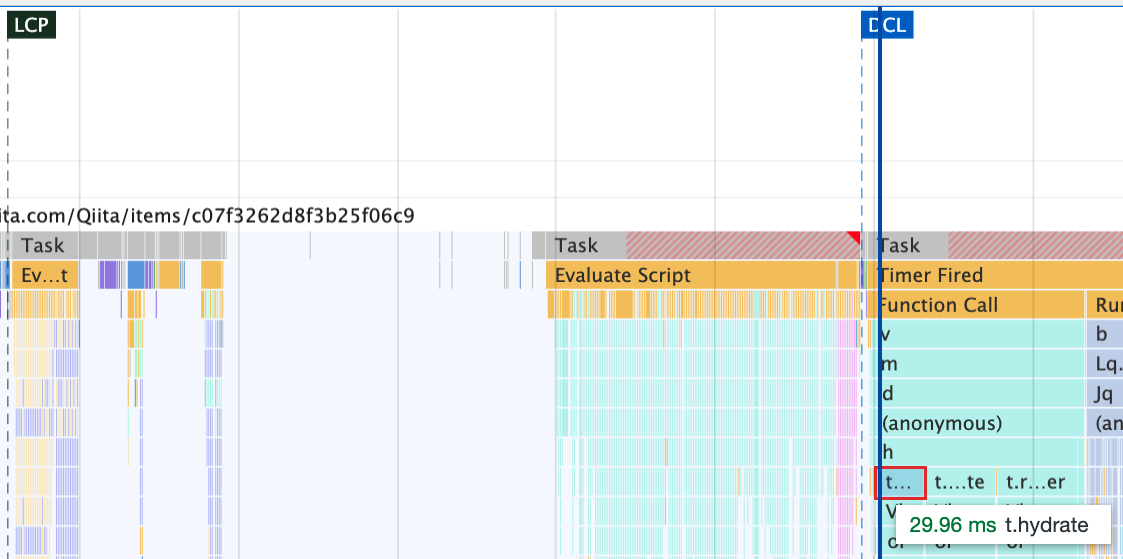
LCP以降もJS、画像等のリクエストが発生しています。
また、hydrateやその他のJavaScriptの処理が行われています。
ただ、本番のJavaScriptはビルド時点で最適化をしてしまっており、Performanceタブだけを見ても実際のソースコードと紐付けが難しい状態です。
そのため、どこに時間がかかっているかを分析するのは開発環境のほうが確認しやすいです。
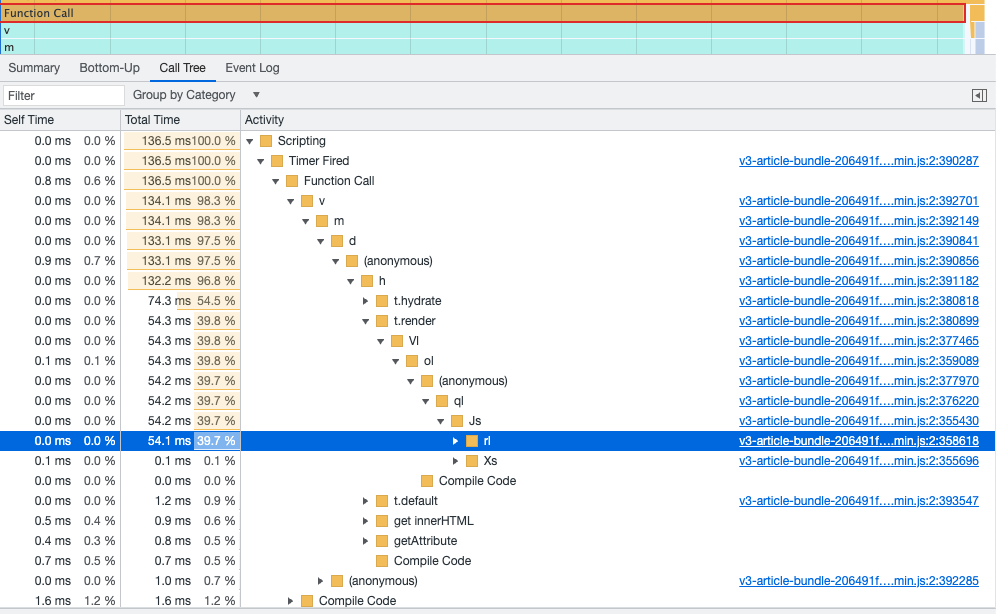
その際に、Call TreeやBottom-Upタブを見ると、どの処理に時間がかかっているのかを確認することができます。
まとめ
Performanceタブを見ていくと、どのタイミングで何のリクエストが走って、どこが処理されているかなどを分析することができます。
この後、どこに時間がかかっているのか、無駄な処理はないかなどを見ていきながら、課題を見つけていきます。
それぞれの要素が何を指しているのかが分からないときはリファレンスを見てみてください。
また、パフォーマンスアップ関連でその他にも記事を書いているので良ければ見てください
- 【Core Web Vitals】Webパフォーマンスを改善するなら、まずは重要な指標について理解しよう
- Lighthouse CI + Datadogを使ってパフォーマンスを継続的に計測する
- 開発者ツールのLighthouseを使いこなせてますか?
- LCPの改善でLighthouseだけ見てない?効果的に改善していくためのステップ
- 新しいパフォーマンス指標のINPをChrome UXレポートで見れるように設定する
Qiita株式会社のカレンダー17日目は @ohakutsu と@taka-k が担当します!
ぜひ、Qiita株式会社のカレンダーを購読設定して、明日の記事もご覧いただけると嬉しいです。
Ref
- Analyze runtime performance - Chrome Developers
- Performance features reference - Chrome Developers
- Timeline Event Reference - Chrome Developers
- Performance insights: Get actionable insights on your website's performance - Chrome Developers
- RenderingNG - Chrome Developers
- Overview of the RenderingNG architecture - Chrome Developers