作り直し
玄関開けたら2分でご飯を食べる前に、5分で言語入門
とりあえず入門したいけど、環境構築はしんどいわ.. って時にどうぞ
vscodeの設定は出来るだけLSP、ブレークポイント、フォーマットが効くようにした状態です。
(関数型言語は、言語ごとに用意されたデバッガーを使うのが一般的のようで
動作するデバッグ拡張が殆どありませんでした)
テンプレート設定してるので、Creating a new repositoryしてお好きなようにして下さい。
(Codespacesは環境構築にたまに失敗するようです。コンテナ削除、時間をおいてリトライ)
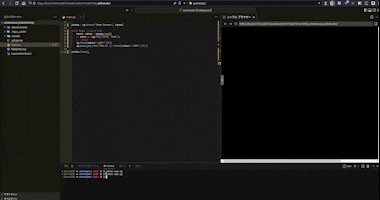
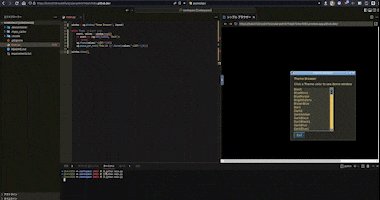
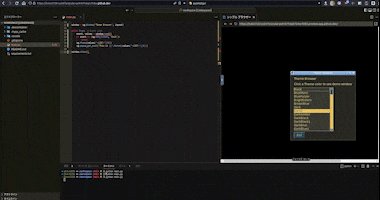
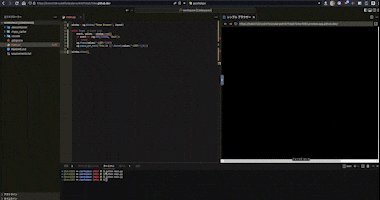
GUIの確認
CodespacesのGUI確認は、web上でvscode内のシンプルブラウザで行います。
webで全て完結
ターミナルの横のポートを右クリックして、ブラウザで確認
devcontainerのGUIはubuntu, windowsなら何もしなくてOKです。
macはXQuartzをインストールして設定する必要があります。
Codespaces の使用時間
無料で済ませたいなら、使った後は、停止してるか確認
無駄なコンテナは削除しましょう。停止はcodespecesをクリックして、メニューから停止

動作環境
Codespaces
webなので、ブラウザが使えればOKだと思います。
devcontainer
devcontainer版はubuntu, windowsで試しました。
macはXQuartzをインストールして設定する必要があるようです。
音声
Codespacesは未対応です。
devcontainerは、PulseAudioが設定されていればOKだと思います。
ubuntuはデフォルトでPulseAudioだと思います。
WSLはインストール、設定をしないとダメです。
言語一覧
Rust
下記の拡張が設定されています。
"rust-lang.rust-analyzer",
"vadimcn.vscode-lldb",
"bungcip.better-toml",
"serayuzgur.crates"
C++
下記の拡張が設定されています。
"ms-vscode.cpptools",
"ms-vscode.cpptools-extension-pack",
"ms-vscode.cmake-tools",
"vadimcn.vscode-lldb",
"VisualStudioExptTeam.vscodeintellicode",
"VisualStudioExptTeam.intellicode-api-usage-examples",
"ms-vscode.makefile-tools",
"ms-vscode.cpptools-themes",
"twxs.cmake",
"llvm-vs-code-extensions.vscode-clangd",
"cheshirekow.cmake-format"
devcontainerだけですが C++ Qt5, GTK4, SDL2 でGUIアプリ開発
Python
PySimpleGUI等に
下記の拡張が設定されています。
"ms-python.python",
"ms-python.vscode-pylance",
"ms-vsliveshare.vsliveshare",
"njpwerner.autodocstring"
TypeScript/JavaScript
主にElectron用に作成しました。
下記の拡張が設定されています。
"dbaeumer.vscode-eslint",
"esbenp.prettier-vscode",
"xabikos.JavaScriptSnippets",
"dsznajder.es7-react-js-snippets"
Zig
lsp(zls), Formatter, Debug
下記の拡張が設定されています。
"tiehuis.zig",
"AugusteRame.zls-vscode",
"lorenzopirro.zig-snippets",
"vadimcn.vscode-lldb"
C#
下記の拡張が設定されています。
"ms-dotnettools.csharp",
"ms-vscode.cpptools",
"ms-vscode.powershell"
F#
下記の拡張が設定されています。
"ms-vscode.cpptools",
"ms-dotnettools.csharp",
"Ionide.Ionide-fsharp",
"ms-vscode.powershell"
Lua
Luaのみ、c言語との連携を勉強する時用です。
下記の拡張が設定されています。
"ms-vscode.cpptools",
"ms-vscode.cpptools-extension-pack",
"vadimcn.vscode-lldb",
"sumneko.lua",
"actboy168.lua-debug"
Golang
下記の拡張が設定されています。
"golang.go"
Julia
下記の拡張が設定されています。
"ms-python.python",
"ms-python.vscode-pylance",
"ms-vsliveshare.vsliveshare",
"njpwerner.autodocstring",
"julialang.language-julia"
Haskell
Codespacesは上手く環境を作れないようです
Codespaces Haskell
下記の拡張が設定されています。
"haskell.haskell"
Erlang/Elixir
下記の拡張が設定されています。
"pgourlain.erlang",
"JakeBecker.elixir-ls"
Scala
下記の拡張が設定されています。
"vscjava.vscode-java-pack",
"scalameta.metals"
Common Lisp
下記の拡張が設定されています。
"rheller.alive"
Clojure
下記の拡張が設定されています。
"vscjava.vscode-java-pack",
"betterthantomorrow.calva"
OCaml
下記の拡張が設定されています。
"ocamllabs.ocaml-platform"
Kotlin
下記の拡張が設定されています。
"vscjava.vscode-java-pack",
"fwcd.kotlin"
ファミコンソフト 開発
下記の拡張が設定されています。
"EngineDesigns.retroassembler"
CASL2 (アセンブラ)
下記の拡張が設定されています。
"MaxfieldWalker.vscode-casl2-comet2"
言語設定無しの雛形
その他の言語で作成したい時の雛形です。
テンプレート設定してますので、お好きなようにして下さい。
Xvfb, lxde, x11vnc, novnc, supervisorの設定済み
Codespaces GUI App