概要
PlantUMLコードを検証するMCPサーバーを実装してみたの続きです。
新たにデコードのツールとエンコードのツールを追加してみました。
それらを使用して以下の構成でエージェントモードと対話的にUML図作れたのでご報告です。
使用したライブラリ、ツール
- playwright-mcp
- Plantuml Validation MCP Server
- vscode
- github Copilot
- plantuml server
settings.json例
settings.json
"mcp": {
"servers": {
"my-plantuml-mcp-server-docker": {
"type": "stdio",
"command": "docker",
"args": [
"run",
"--rm",
"-i",
"--network=host",
"plantuml-mcp-server-stdio",
"PlantumlBaseUrl=http://your_plantuml_server/"
],
},
"playwright": {
"type":"stdio",
"command": "npx",
"args": [
"@playwright/mcp@latest"
]
}
}
},
適用するプロンプト
今回はcopilot-instructions.mdに記載してみました。
copilot-instructions.md
# 目的
plantumlコードを対話的に作成することが目的です。
plantumlサーバーは"http://your_plantuml_server/"にあります。
# 検証
あなたはplantumlコードを作成する場合、常にValidatePlantumlを利用して検証します。
# 表示
検証でエラーがでなくなったら、playwrightを利用してブラウザに表示します。
表示する内容は検証でエラーがでなくなったコードです。
ブラウザに表示する際のurlは/uml/{エンコード文字列}です。
エンコード文字列はEncodePlantumlを利用して取得してください。
ブラウザに表示する際はbrowser_navigateを利用してください。
# 取得
plantumlコードはplaywrightを利用してブラウザから取得してください。
ブラウザからは/uml/{エンコード文字列}の形式で返ってくるので
エンコード文字列はDecodePlantumlを利用してデコードしてください。
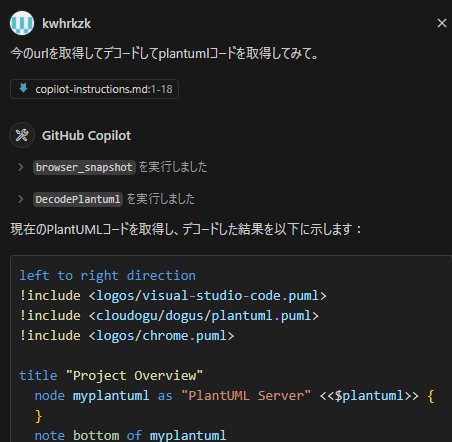
結果
この間、playwrightによって制御されたブラウザが別窓で開かれて操作されています。

所感
今までは自分でplantumlコードをplantumlサーバーに張り付けるという作業が必要でしたが、この仕組みを使えばコードのキャッチボールがより簡潔にできる気がしてきました。