勉強用のChromebook でも AWS 使いたくなったので接続できるまでの手順を確認
アーキテクチャ
作業手順一覧
1: VPC 作成
2: サブネット 作成
3: インターネットゲートウェイ 作成
4: VPC にインターネットゲートウェイ をアタッチ
5: ルートテーブルに インターネットゲートウェイ を関連付け
6: キーペア を作成
7: EC2 インスタンス作成
8: Linux ファイル フォルダに作成した キーを移動
9: ターミナルで SSH 接続設定
10: 設定したSSHで接続
1: VPC 作成
2: サブネット 作成
3: インターネットゲートウェイ 作成
4: VPC にインターネットゲートウェイ をアタッチ
5: ルートテーブルに インターネットゲートウェイ を関連付け
6: キーペア を作成
7: EC2 インスタンス作成
8: Linux ファイル フォルダに作成した キーを移動
9: ターミナルで SSH 接続設定
10: 設定したSSHで接続
1: VPC 作成
2: サブネット 作成
3: インターネットゲートウェイ 作成
4: VPC に インターネットゲートウェイをアタッチ
5: ルートテーブル に インターネットゲートウェイ を関連付け
6: キーペアを作成
7: EC2 インスタンス作成

・作成したキーペアを選択
・VPC, サブネットは作成したものを選択
・パブリックIPの自動割り当て 有効化 を選択

8: Linux ファイル フォルダに作成した キーを移動
9: SSH 接続設定
Chrome ターミナル から +SSHを追加 を選択して情報を入力
※ターミナルに関しては 設定>詳細設定>デベロッパーから Linux開発環境>オンにする を選択すれば表示されます
コマンド[ssh ユーザー@接続先]
・ユーザー: EC2 デフォルト[ec2-user]
・E接続先: C2 の パブリックIPv4 アドレスを参照

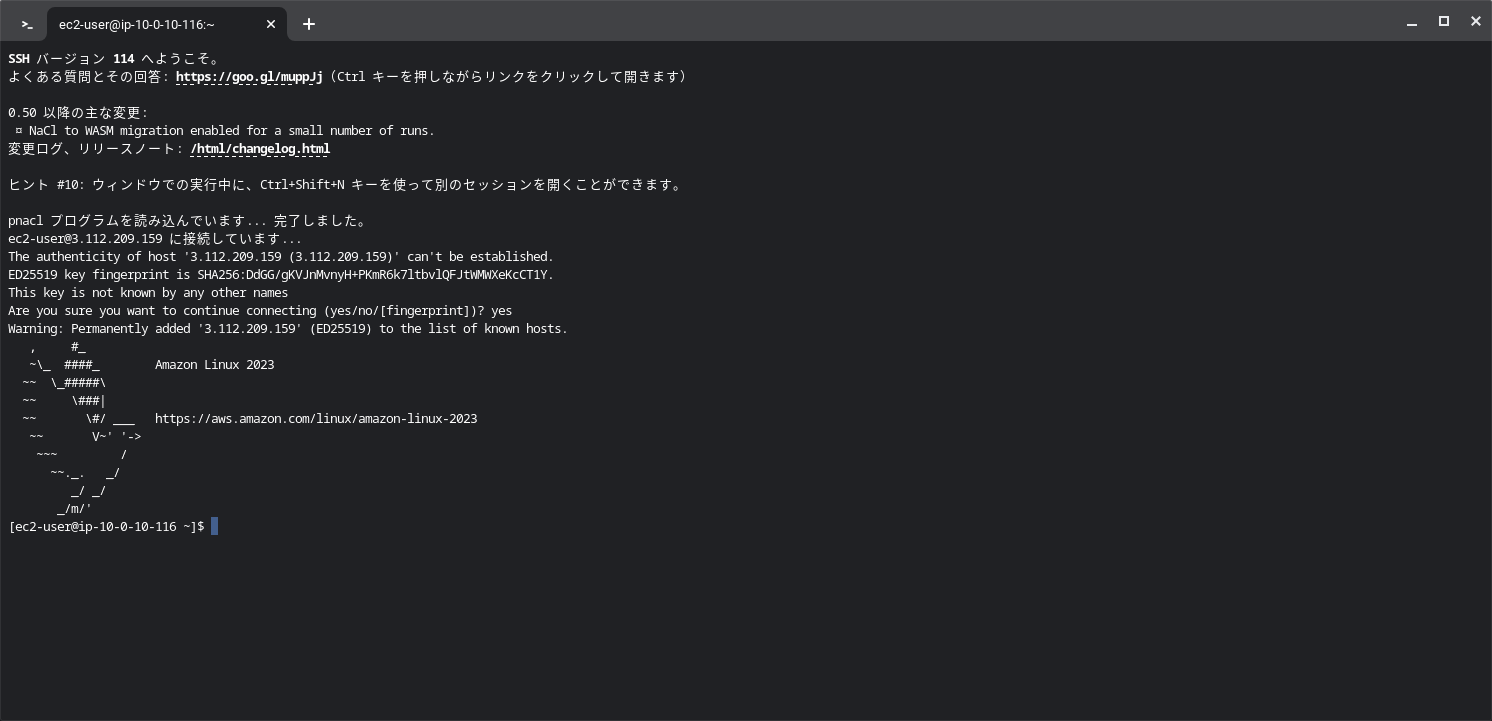
10: 設定したSSHで接続
Chromebook だと一度SSH接続設定してしまえば何度も接続できるのは楽
EC2 起動する度にパブリックIPアドレスが変更になってしまうので、Elastic IP で静的にIP決めてしまえば完璧