はじめに
Visual Studioは、強力な開発ツールです。
本心は、Visual StudioのEnterprise版でガンガン開発したいです。
ただ、零細企業では、開発者全員分の最新版のライセンスが用意出来ません・・・。
そこで、可能な限り、今後はVisual Studio Codeで開発を進めようと企んでいます。
Visual Studio Codeだけでは、UWPなんて開発はできそうにないですが、ASP.NET Coreとか、コンソールアプリなんかは、Visual Studio Codeだけで十分ではないかと思っています。
ただ、思っているだけで、全然証明できていないので、色々検証してみようかと思います。
まずは、Visual Studio Codeで.NET Coreをデバッグするためのセットアップ手順です。
ただ、以下のサイトの方がおすすめです・・・。
Macでの手順ですが、Windowsでも十分参考になります。
日本語訳もありますが、MSの日本語ドキュメントは自動翻訳のようで、日本語がまだまだ変です。(昔から比べると大分ましになりましたが)
環境
- Windows 10
- .NET Core SDK 2.1.105
- Visual Studio Code V1.23
.NET Core SDKのインストール
以下より、.NET Core SDKをダウンロードし、インストールする。
Visual Studio Codeのインストール
以下より、Visual Studio Codeのインストーラーをダウンロードして、インストールする。
プロジェクトの作成
プロジェクトを格納するフォルダを作成する。
本手順では、「C:\dev\DotNetProject」とする。
Visual Studio Codeを起動する。
最初の起動時に、Gitがインストールされていなければ、インストールを求められるので、必要であれば、Gitをインストールする。
Visual Studio Codeにて、「ファイル」→「フォルダー開く」を選択し、「C:\dev\DotNetProject」を選択する。
Visual Studio Codeにて、「Ctrl + @」でVisual Studio Code上でターミナルを起動する。
初回は、ターミナルの種類がPowerShellやコマンドプロンプトやgit bashから選択できる。
以下のコマンドを実行する。
dotnet new console
「Program.cs」などのファイルが自動生成される。
C# for Visual Studio Codeのインストール
Visual Studio Codeにて、「Ctrl + Shift + X」にて拡張機能を表示する。
拡張機能の検索ワードに「C# for Visual Studio Code」と入力する。
「C# for Visual Studio Code」を一覧から選択し、「インストール」をクリックする。
「再読み込み」をクリックする。
デバッグの実行
Visual Studio Codeにて、「Ctrl + Shift + D」にてデバッグを表示する。
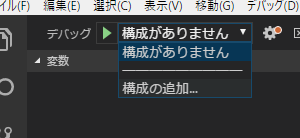
デバッグのセレクトボックスにある「構成の追加」を選択する。
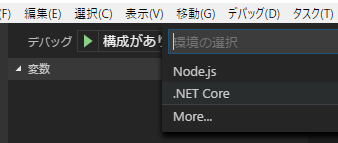
デバッグ可能な種類の一覧が表示されるので、「.NET Core」をクリックする。
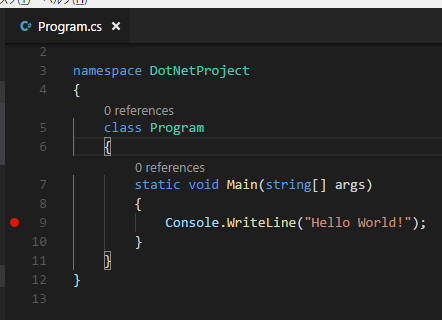
Visual Studio Codeにて、「Program.cs」を開く。
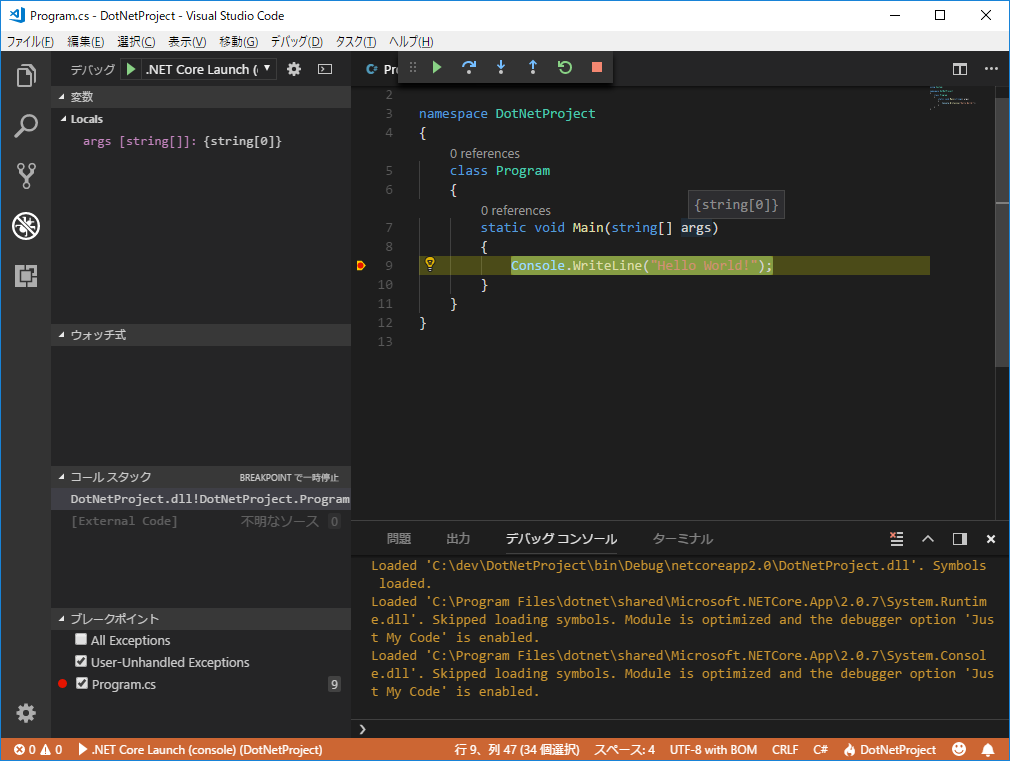
「Program.cs」の「Console.WriteLine("Hello World!");」の行番号の左側をクリックし、赤い丸のマークを付ける。
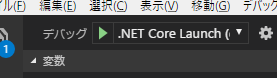
デバッグの再生ボタンをクリックする。
ブレークポイントで実行が止まる。
最後に
簡単に、無料でC#がデバッグできるようになりましたね!
参考サイト