0.はじめに
Amimoto AMI を使って WordPress サイトを構築して SSL 化していたんですが、パフォーマンス向上や今後のセキュリティ対応を考慮して、CloudFront を導入したいと思います。

事前状況としては、
- Amimoto AMI を使って WordPress サイトを構築
- SSL 化済み
- ドメイン管理は、名付けてネット
って感じです。
1.CloudFront Distribution を作成する
- 以下のページの手順に従って、CloudFront Distribution を作成します。
- WordPressサイトをCloudFrontで配信する - Qiita
-
異なる点は、以下。
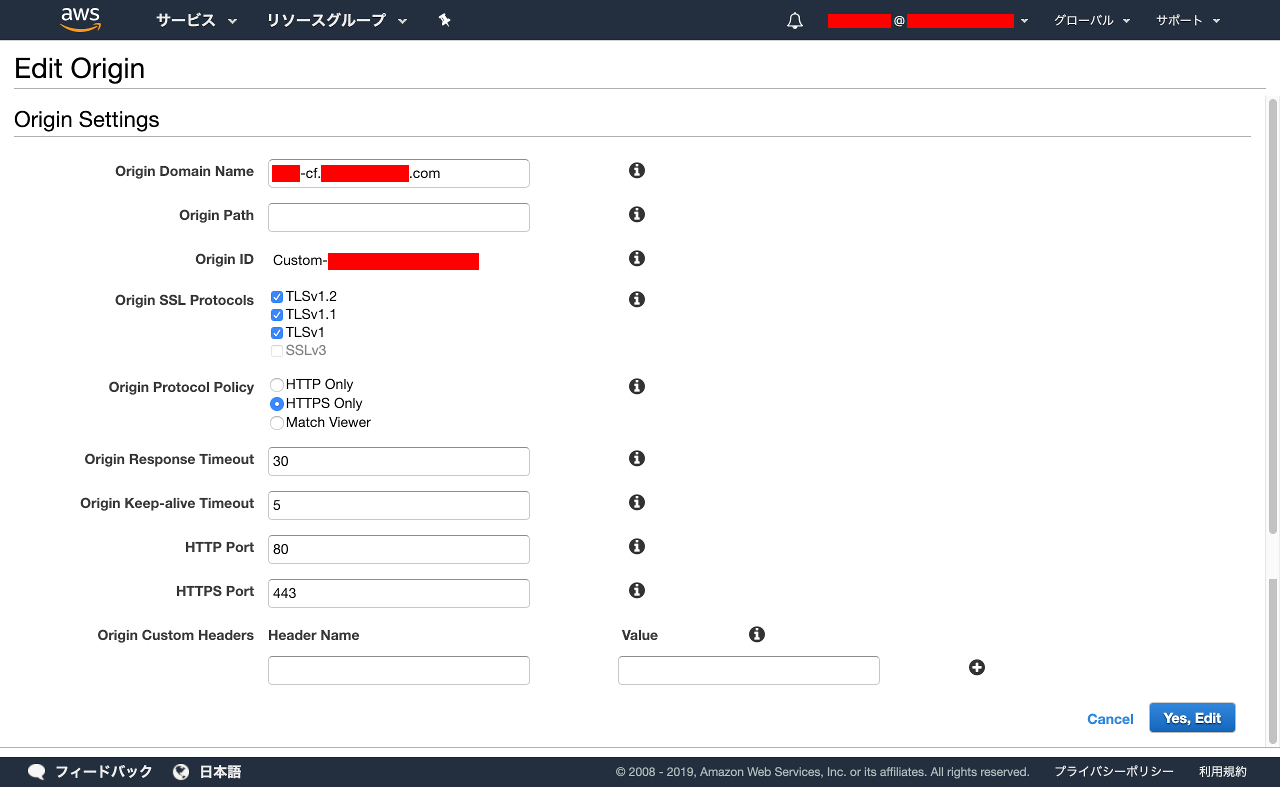
- Origin Settings
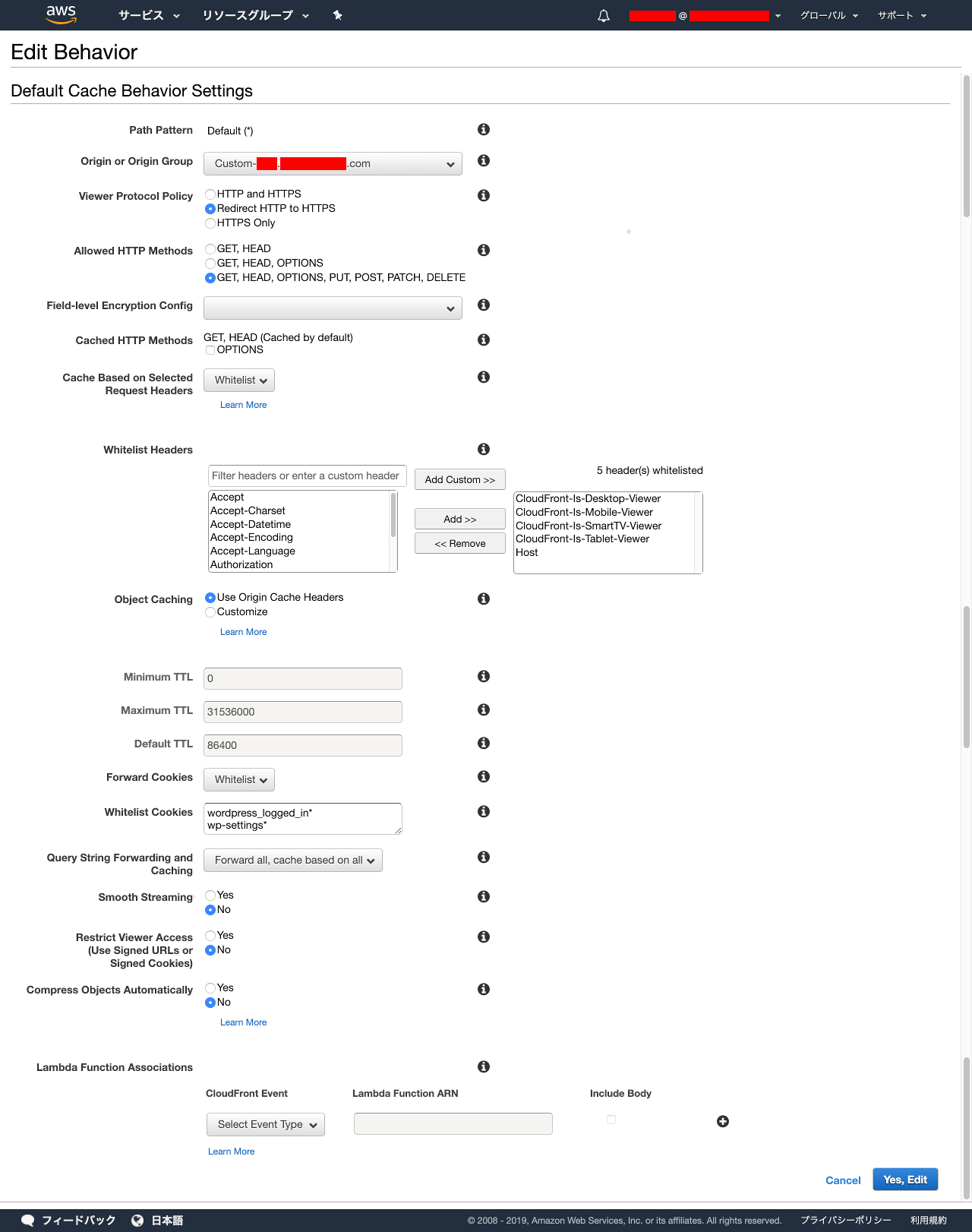
- Default Cache Behavior Settings
- Distribution Settings

- Alternate Domain Names (CNAMEs) :
- 元々のドメイン (ex : www.xxx.com)
-
※ WordPress の設定は変更しない!!
- 「WordPress アドレス (URL)」、「サイトアドレス (URL)」など。
- wp-config.phpなども。
- ※ DNS の設定は後述。
- ※ 各種 Behavior の設定も後述。
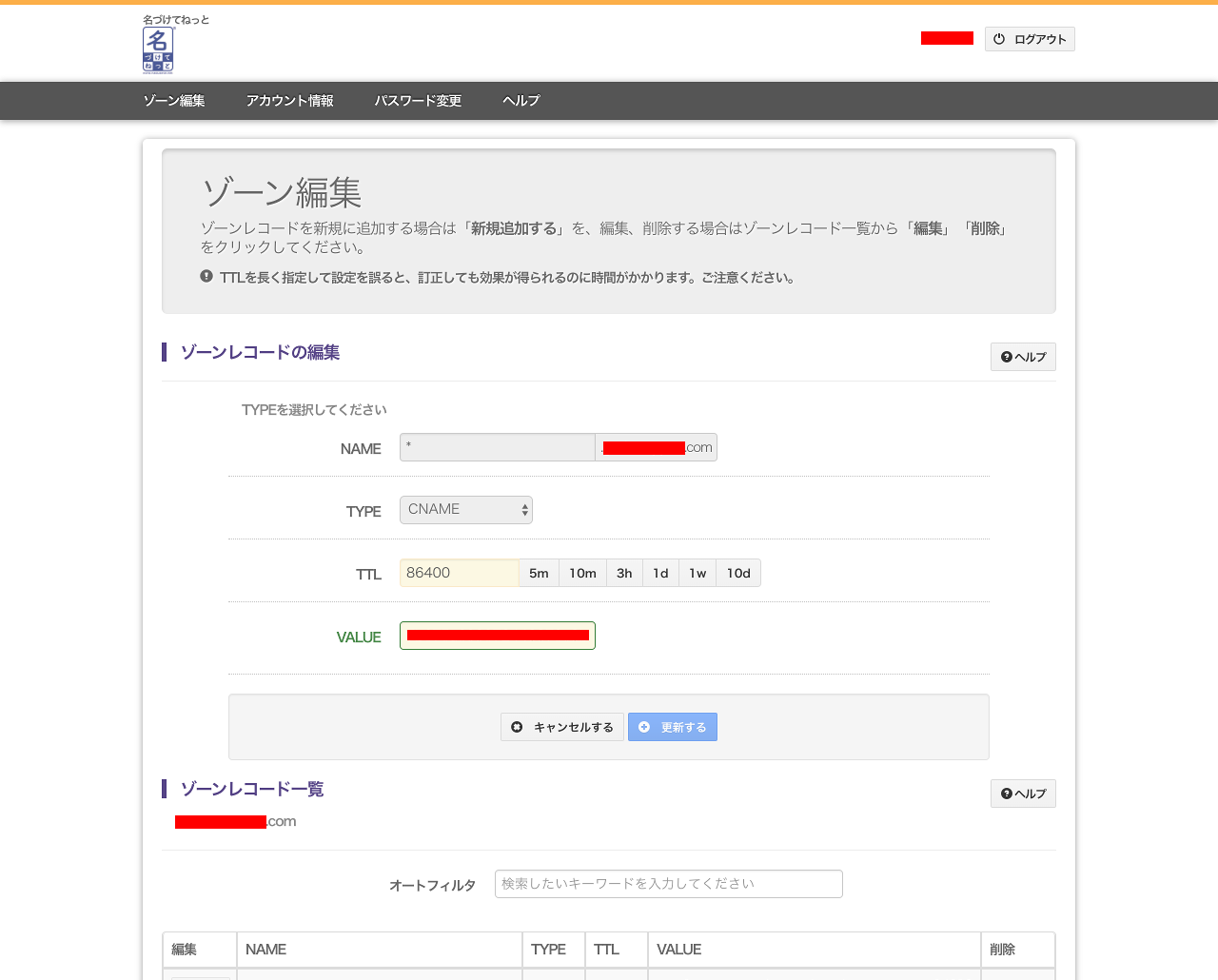
2.名づけてねっとの DNS アウトソーシングサービスで、DNS レコードの設定
- 名づけてねっとの DNS アウトソーシングサービスで、以下の DNS レコードの設定を変更する。
- DNSアウトソーシングサービス|ドメイン取得は名づけてねっと
- 旧 :
- www.xxx.com : A XXX.XXX.XXX.XXX
- 新 :
-
www.xxx.com : CNAME *************.cloudfront.net
- ※作成した CloudFront の Domain Name
- www-cf.xxx.com : A XXX.XXX.XXX.XXX
- ※元々ドメインの IP アドレス
-
www.xxx.com : CNAME *************.cloudfront.net
3.AWS Certificate Manager での証明書の作成と DNS レコードの登録
- 以下のページの手順に従って、AWS Certificate Manager で証明書を作成します。
- ACM(AWS Certificate Manager)で証明書を作成する | 南西通信
-
注意する点は、以下。
- 上記ページにも記載していますが、CloudFront で利用する場合は、バージニアリージョンで発行する必要があります
- 以下の設定で、DNSレコードを登録します。
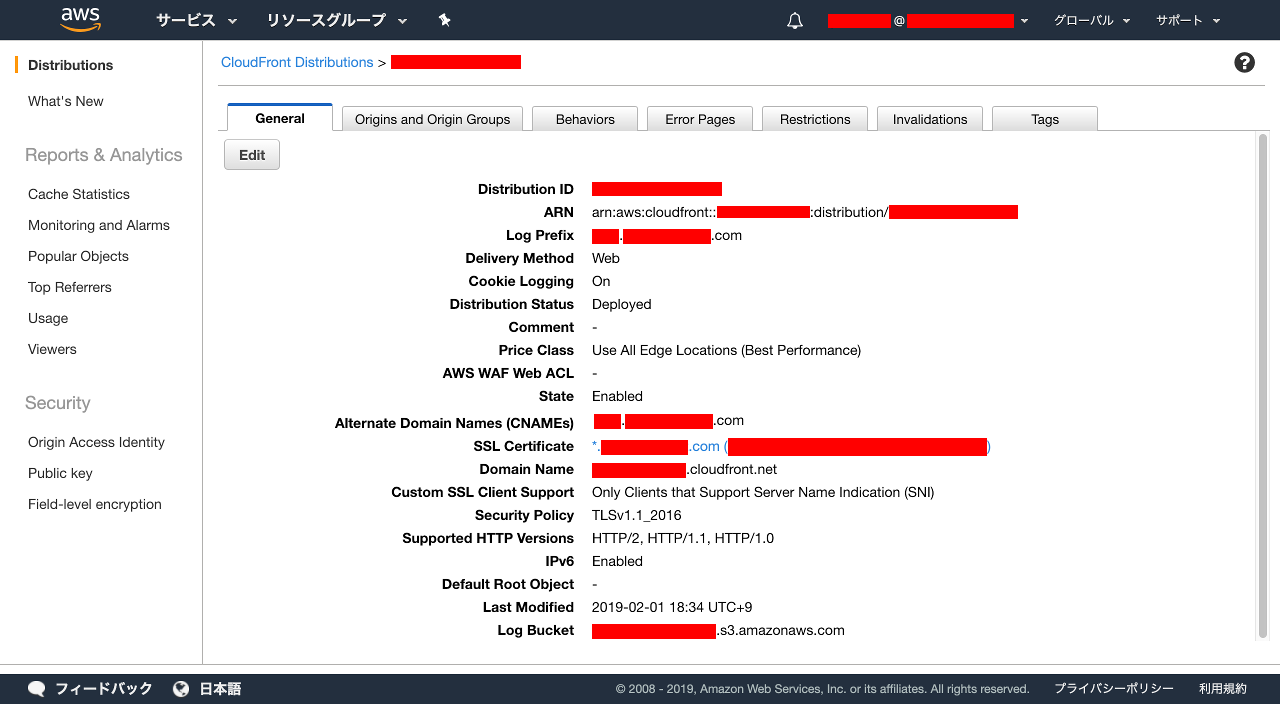
4.CloudFront Distribution に、作成した証明書を適用する
- 以下のページの手順に従って、CloudFront Distribution に、作成した証明書を適用します。
5.CloudFront Distribution のキャッシュヒット率向上の設定をする
- 以下のページの手順に従って、CloudFront Distribution を作成します。
6.各種 Behavior の Whitelist Headers の設定に Host ヘッダーを追加する
- 以下のページの手順に従って、各種 Behavior の Whitelist Headers の設定に Host ヘッダーを追加します。
7.CloudFront のログ出力を設定する
- 以下のページの手順に従って、CloudFront の S3 バケットへの出力の設定をします。
8.C3 Cloudfront Cache Controller プラグインの設定
- 以下のページの手順に従って、C3 Cloudfront Cache Controller プラグインの設定をします。これを設定することで、記事が投稿されたら、自動でキャッシュが作成されるみたいです。便利♪
99.ハマりポイント
- 今回は、結構ハマっちゃいました…。
- とにかく、DNS レコードの設定が…。
- 最初、 「WordPress アドレス (URL)」と「サイトアドレス (URL)」を変更したら、当然表示される URL が www-cf.xxx.com になってしまったので…、設定を元に戻して、DNS レコードの設定も www と www-cf を入れ替えて…、
- 一度、設定を変更した為にデータベースの値も変更されてしまったので、データベースをコンバートして…、
- CloudFront から Origin へのアクセスにおいて、Host ヘッダーが www-cf になってしまったので、各種 Behavior の Whitelist Headers の設定に Host ヘッダーを追加したり…、
- よく考えずにやってみたので、色々ハマっちゃいました…。
- ただ、WP の設定やコードを何も変更せずに CloudFront を適用できたので、良かったです。
- 変更点は、CloudFront の作成と DNS レコードの設定変更だけで、切り戻しも非常に楽にできますね。
- ※2019.03.05 以下追記。
- ちょっとトラブルが発生したので追記。
- ある Windows アプリで該当サイトのページを Inline Frame で表示していたんですが、CloudFront 適用後にページへのアクセスが出来なくなってしまいました。
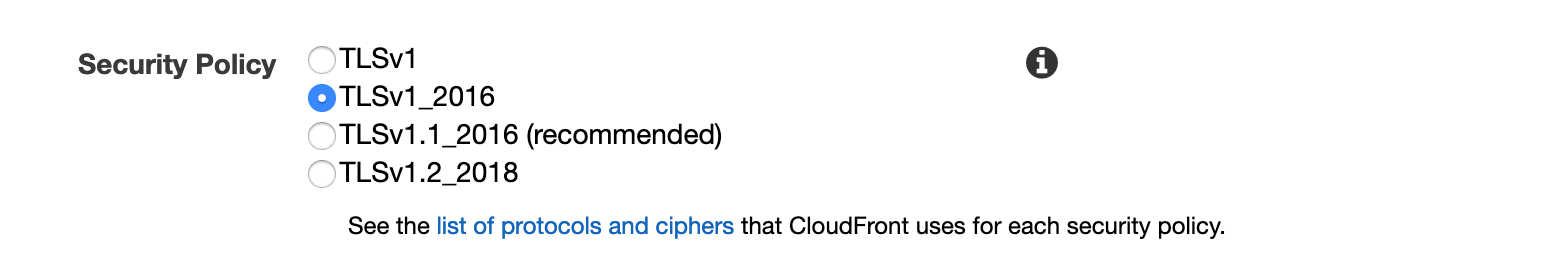
- 結構わからなくて色々調べたところ、アプリが TLS1.0 でアクセスしていた為に CloudFront で弾いていたので、以下の設定をしてアクセスできる様になりました。
- ただ、先々 TLS1.0 や 1.1 を廃止して、TLS1.2 以上にしよう、という流れがあるみたいなので、アプリ側の対応を行い、CloudFront の再設定を行った方がいいみたいですね。
- 今回は結構ハマって大変でした…。
- 新しいことをすると何かと問題が発生するには、世の常…。
- 少しでもご参考になれば幸いです♪
XX.まとめ
とりあえず、CloudFront を設定したことで、AWS WAF の設定などもできる様になったので、また AWS WAF の設定の記事も投稿できればと思います。
では♪