長くなったので、前編後編に分けます。
WordpressをAWSで動かす構成例
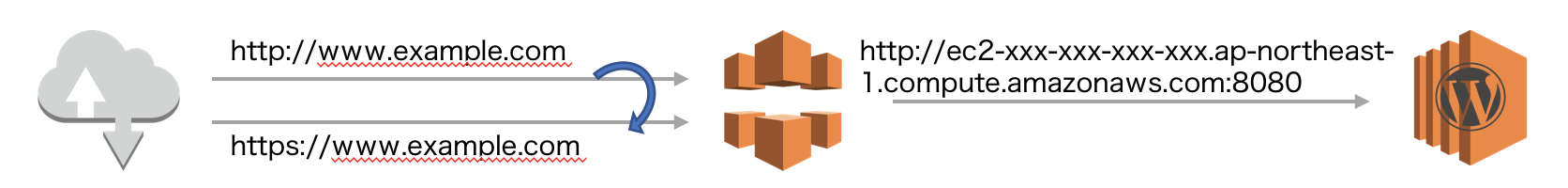
構成図
- EC2でWordpressを実行
- インターネットからはCloudFrontへアクセス
- CloudFrontでHTTPからHTTPSへリダイレクト
- CloudFrontからEC2へはHTTPでポート番号8080へアクセス
本来であれば、CloudFrontとEC2の間にApplication Load Balancerを挿むのが良いと思います。
どちらにしても、以下の対応は必要です。
CloudFrontの設定
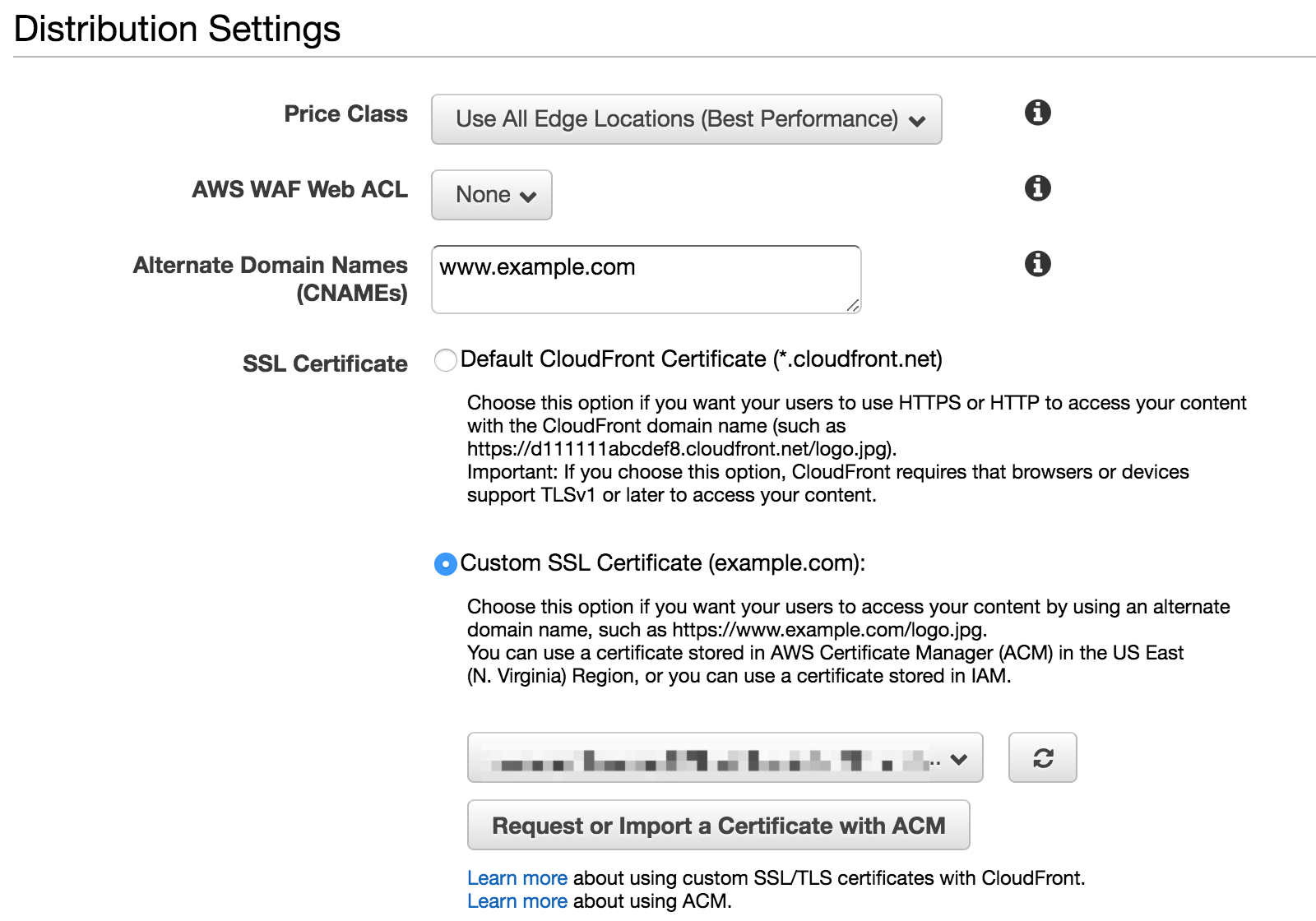
Distribution Settings
Alternate Domain Names (CNAMEs)
ここには、公開するFQDNを入れます。
SSL Certificate
Custom SSL Certificate を選択し、ACMで作った証明書を選択します。
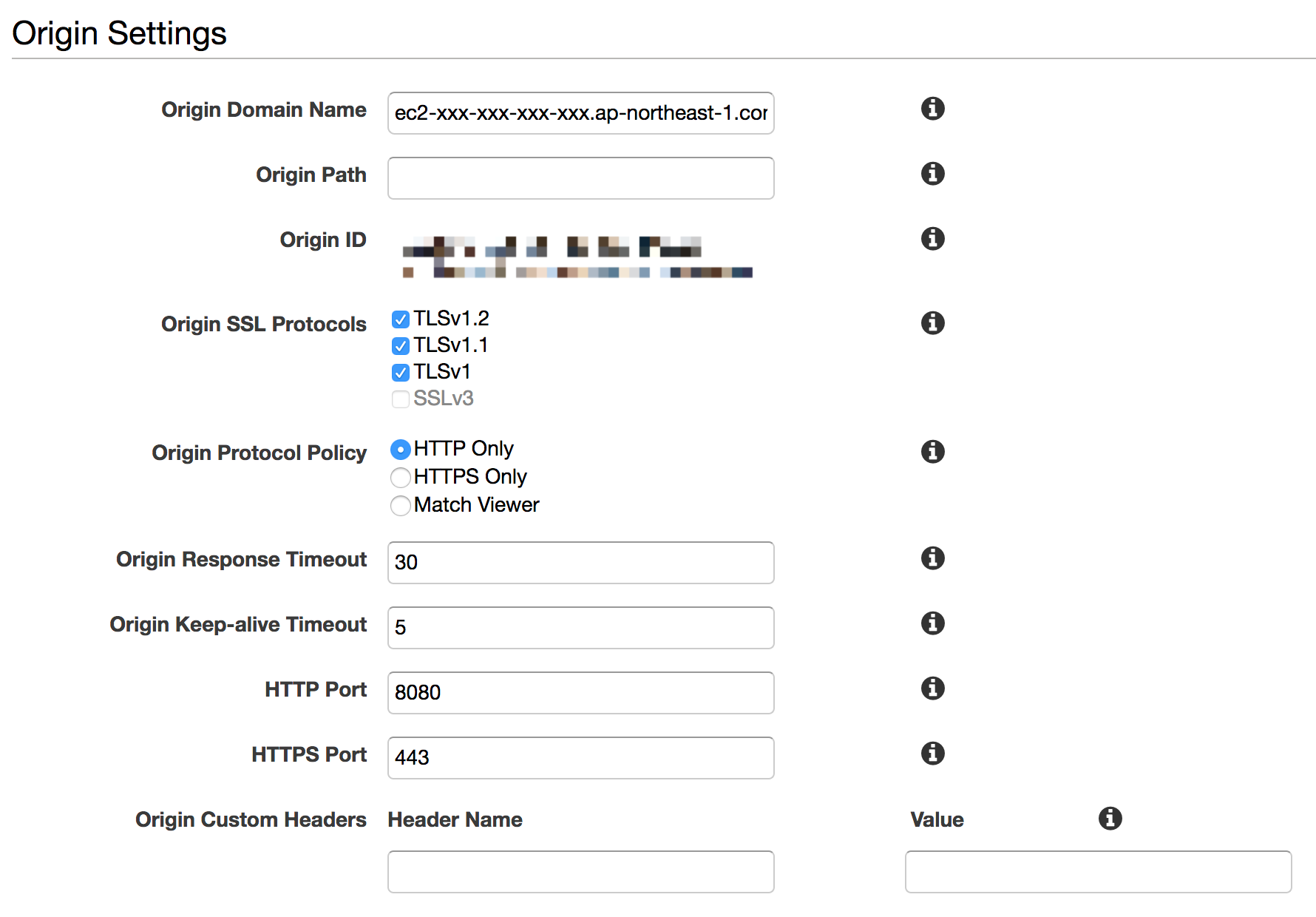
Origin Settings
Origin Domain Name
ここには、EC2のパブリックDNSを入力します。
Origin Protocol Policy
HTTP Only を選択します。
HTTP Port
EC2側で待ち受けているポート番号にします。
(この例では8080です)
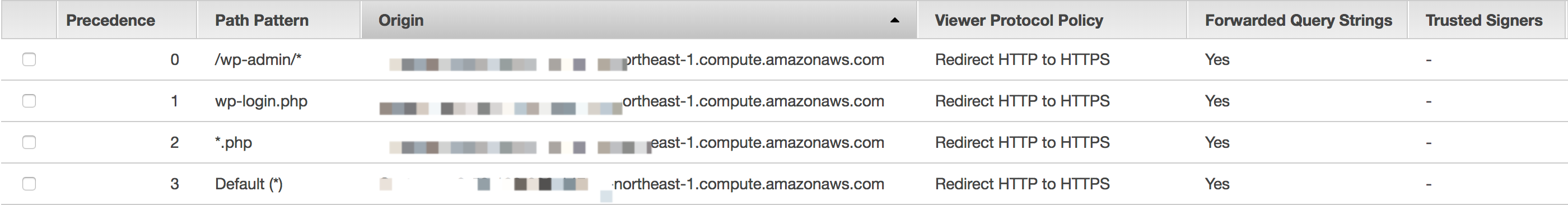
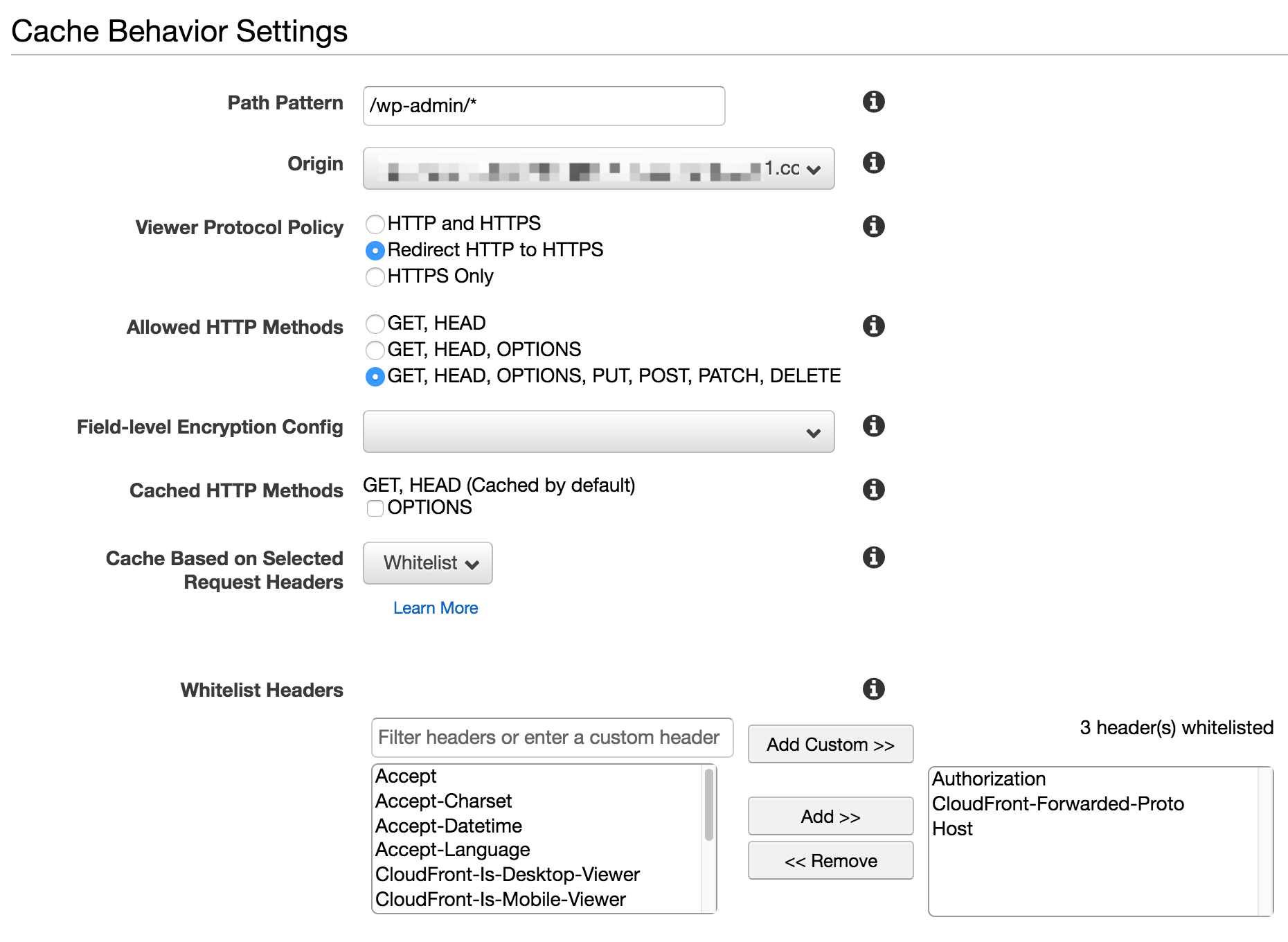
Cache Behavior Settings
次の考えで作成していますが、キャッシュ設定はそれぞれのサイトタイプによって設計が必要です。
- 管理画面、ログイン画面はキャッシュしない
- PHPもキャッシュしない
- それ以外はデフォルトTTLでキャッシュする
管理画面とログイン画面
Path Pattern
管理画面用の設定では「/wp-admin/*」を、ログイン画面用の設定では「wp-login.php」を設定します。
Origin
Origin Settingsで作ったOrigin IDを選択します。
Viewer Protocol Policy
CloudFrontでHTTPSへリダイレクトする為、Ridirect HTTP to HTTPSを選択します。
Allowed HTTP Methods
Get, HEAD, OPTIONS, PUT, POST, PATCH, DELETEを選択します。
Cache Based on Selected Request Headers
Whitelistを選択し、以下を通します。
-
Authorization
管理画面にベーシック認証を入れる時などに必要です。 -
CloudFront-Forwarded-Proto
Origin側へプロトコルを通知します。 -
Host
Origin側へアクセス先ホスト名を通知します。
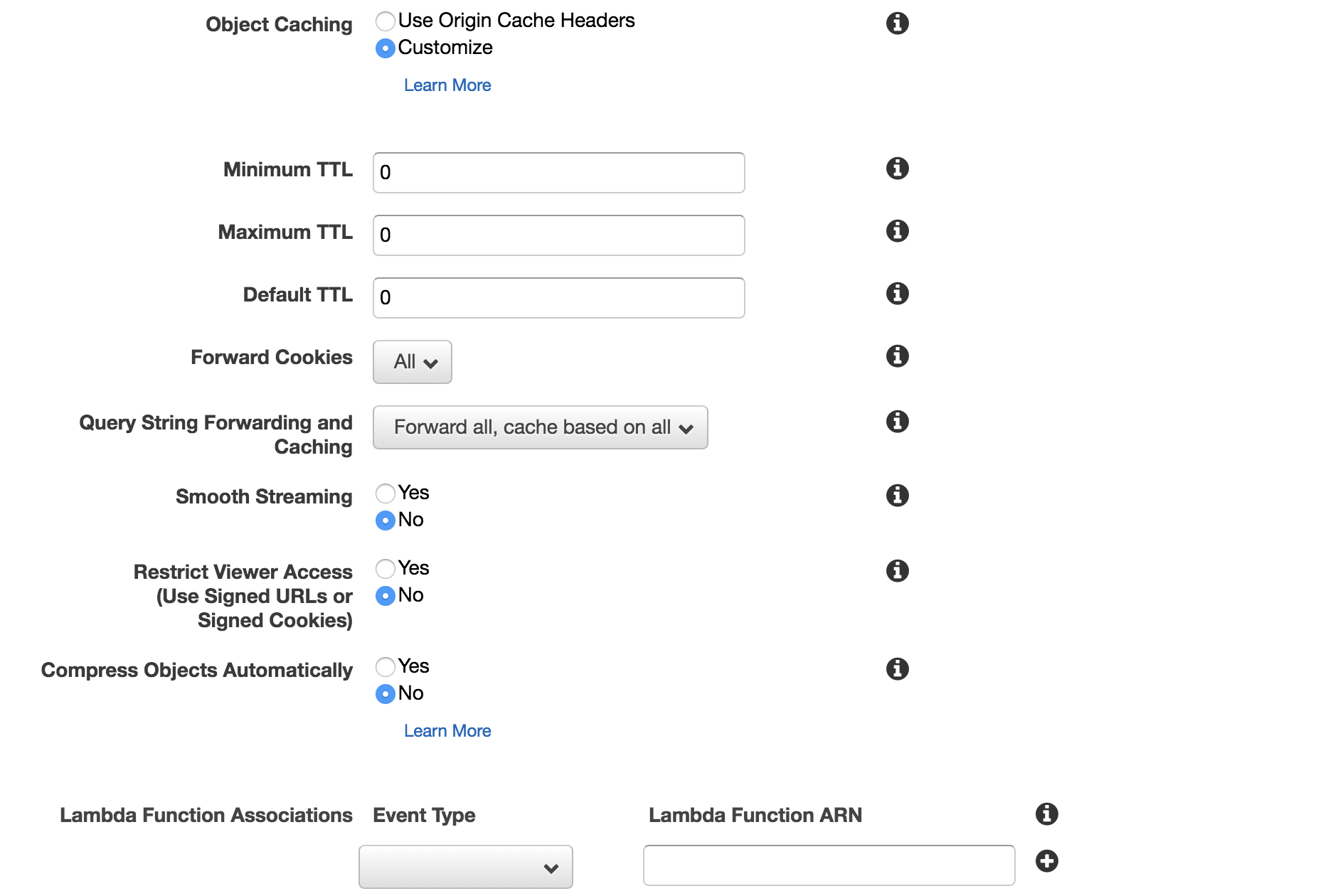
Object Caching
Customizeを選択します。
- Minimum TTL / Maximum TTL / Default TTL
全て0にします。
Forward Cookies
Allを選択します。
Query String Forwarding and Caching
Forward all, cache based on allを選択します。
ログイン画面以外のPHP [*.php]
基本的にはログイン画面と同様なので、割愛します。
例えば、普通のブログサイト等ではTTLを増やすといった形が取れるかと思います。
それ以外 [Default(*)]
下記以外はデフォルトのままです。
Viewer Protocol Policy
CloudFrontでHTTPSへリダイレクトする為、Ridirect HTTP to HTTPSを選択します。
Cache Based on Selected Request Headers
Whitelistを選択し、その他と同様に以下を通します。
-
Authorization
管理画面にベーシック認証を入れる時などに必要です。 -
CloudFront-Forwarded-Proto
Origin側へプロトコルを通知します。 -
Host
Origin側へアクセス先ホスト名を通知します。
Forward Cookies
Allを選択します。
Query String Forwarding and Caching
Forward all, cache based on allを選択します。
後編へ続く。