はじめに
@Nemesis さんのJavaで湯婆婆を実装してみるのUE4/BP版です。
湯婆婆関連の記事にはUnitask、c++、C#、Peri...様々な言語で実装を観てきましたがUE4のBPでの記事を見た事が無かった為書くことにしてみました。
ノードベースの為一番誰でも作りやすいと思います。
今回はUE4.25.3を使用しています。
実際に作っていく
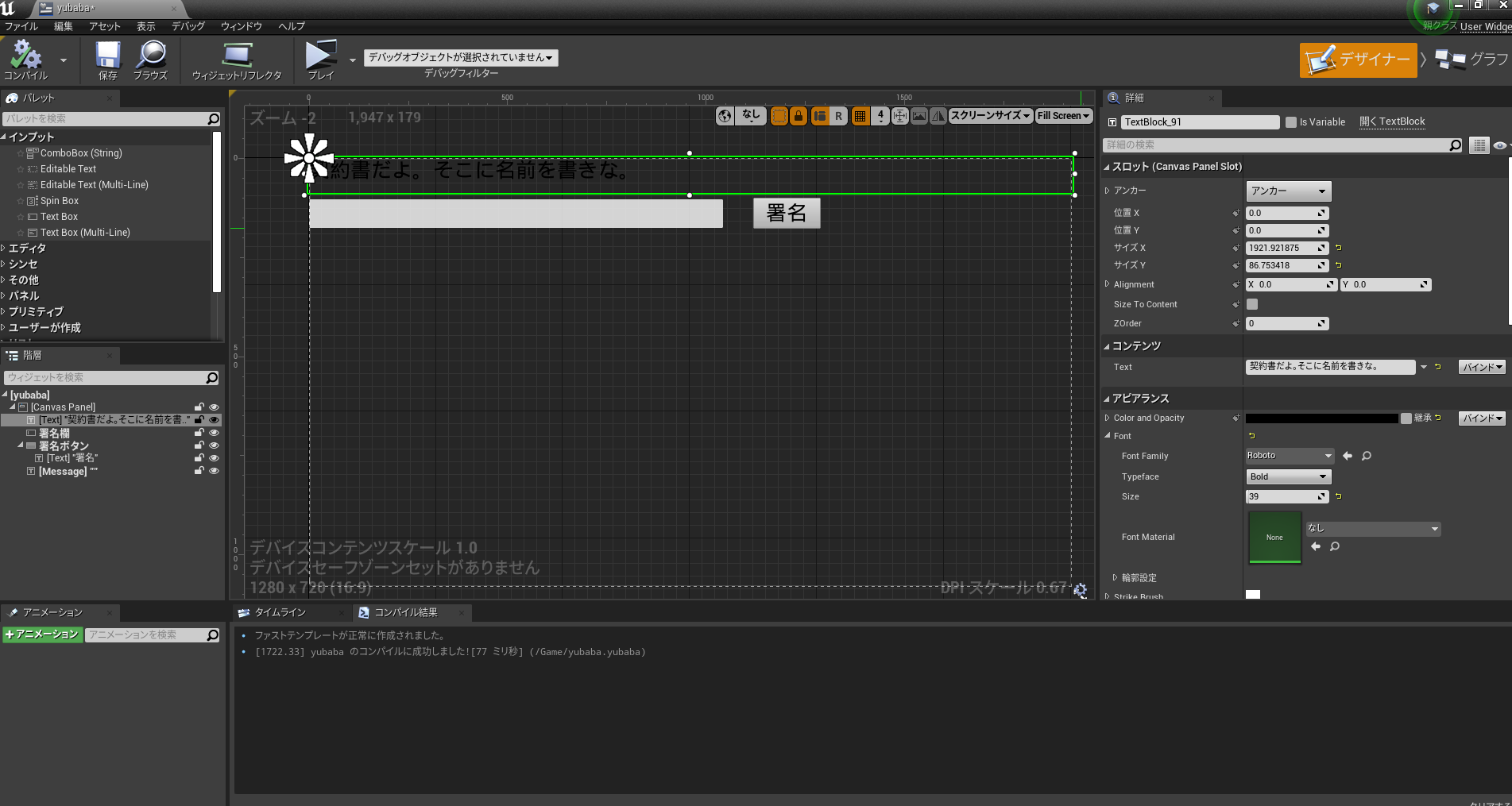
1.ウィジェットの配置
| 使用物 | 用途 |
|---|---|
| 一般/Text | 「契約書だよ。そこに名前を書きな。」表示欄 |
| インプット/TextBox | 署名入力欄 |
| 一般/Button | 署名ボタン |
| 一般/Text | 湯婆婆からのメッセージ表示欄 |
| この際、一番下のTextのisVariableのチェックをつけておきます |
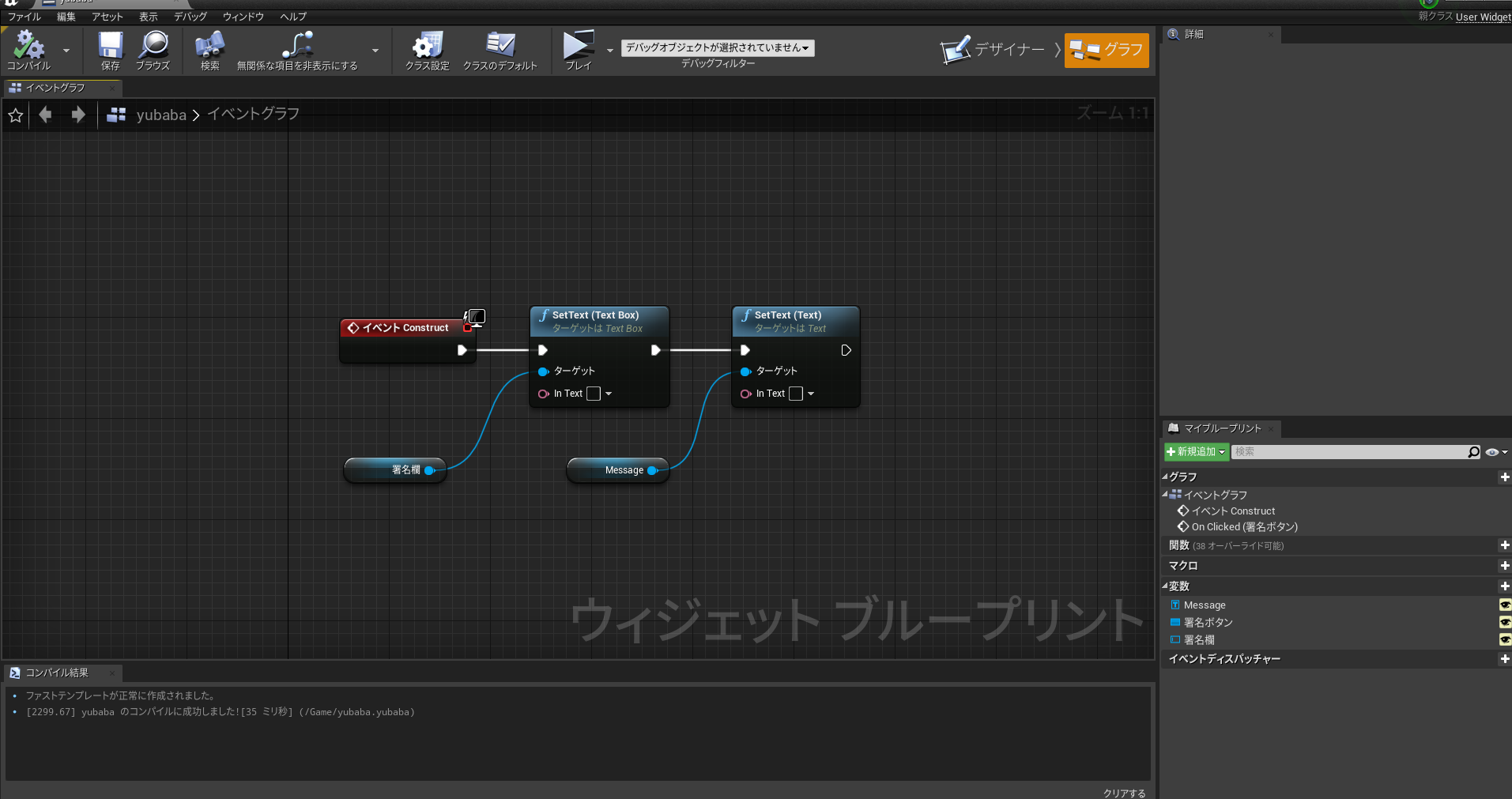
2.BPノードを配置する
まずは入力欄の初期化をします。
また、同時にメッセージ表示欄も空欄にしておきます

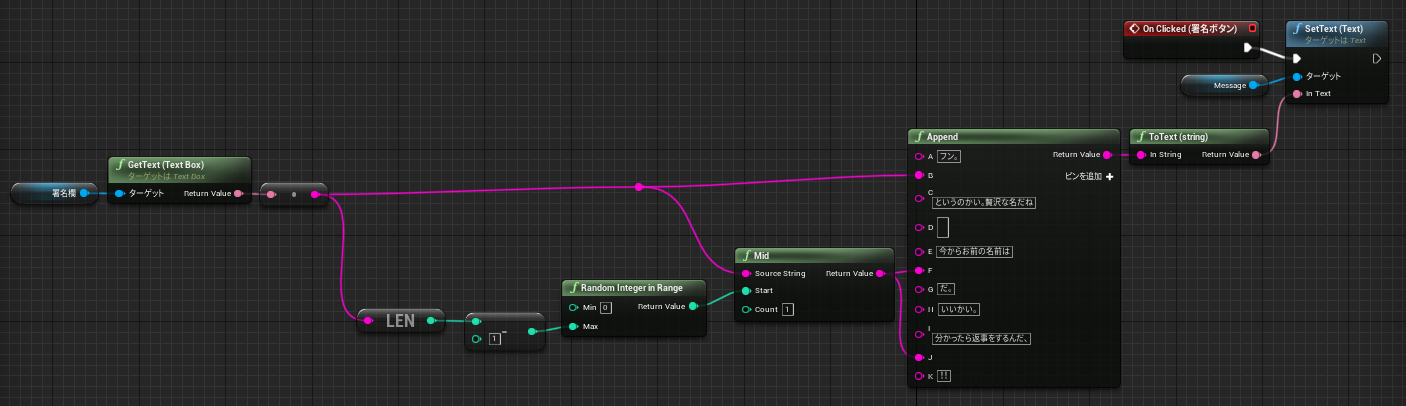
ここからが本番です
実際に署名から名前を取得し、抜き出しましょう
署名ボタンの中にあるイベントからOnClicked関数を使用します。

今回は一か所で処理を行った為少し横に長くなってしまいました
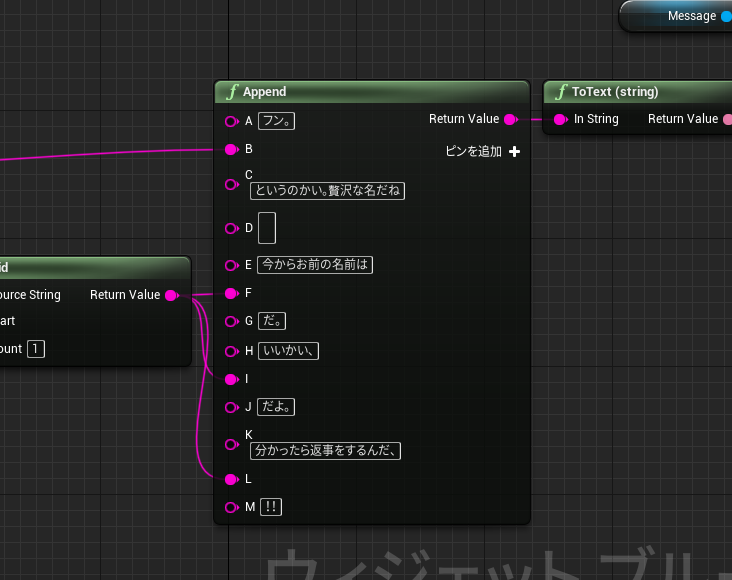
※ミスがあったため修正しました。
下の画像が正しいAppendノードになります

処理内容としては
- 署名欄からTextを取得し、String型に変換
- Length(長さ)を取得し、-1した値と0の間から乱数を取得
- Stringの中にあるMid関数を使用し1文字を取得
- Append関数を使用、湯婆婆からのメッセージを作成
- メッセージ欄のTextに文章を出力
たったこれだけです。簡単ですね
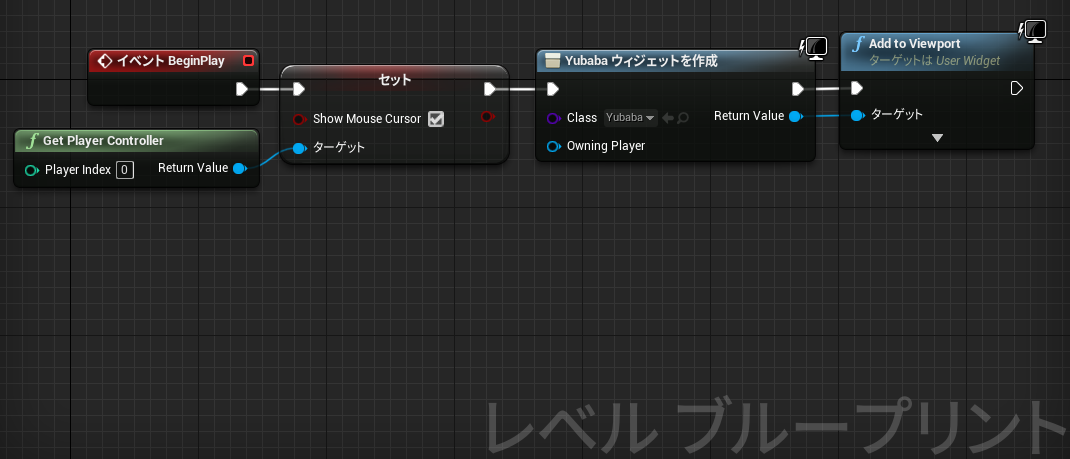
さいごにこのウィジェットを画面に表示します。
この際、マウスカーソルが見えないと話にならないのでShowMouseCurserをtrueにしています

実行結果
# まとめ ちょっと楽しかった 2020/11/16/19:16 ミス修正ミス修正しました... pic.twitter.com/bPt7Av8Opj
— 鎖人 (@kusaribito1203) November 16, 2020