※メモ※この記事は続きでもあります。
「まだちゃんと表示されないんだけど編」➅「まだ画像表示されないんだけどIISで【SSI】設定が必要だった!」にあたります。
→前記事から来たかたはここの作業から開始!
※➆読む方はバックで戻ってください~
単体で確認用に読んでもらってもOK!
【この記事を読むのは、こんなことに困った時】
・IISでSSIが設定されていない!
・画像ちゃんと用意したのに表示されない!
※画像表示のhtmlに遅延対策「遅延ロード(Lazy Load)」の記述がある。
<img data-src="/img/hogehoge.jpg"
src="/img/common/placeholder.gif">
【環境構築手順メモ ー応用】
<前提>
PC:Windows
Webサーバー:IIS
言語:html css C# PHP
作成:HP
その他:アクセスファイラーを使用したサイト構成
<きっかけ>
サイト引継ぎの際の環境構築。
画像表示がされなくて構築の手順を見直しをした。
<実際のここまでの流れ>
➀リモートからデスクトップにクローン
➁Soucetreeで追跡をUI管理できるようにする
➂npm install (コマンド)
➃npx gulp (コマンド)
➄サイトは立ち上がったが画像など表示されない部分がある。◀今ここ!問題発生!
<問題>
『画像が表示されない!』
<原因>
サーバーサイドインクルード(SSI)の設定がIISで設定されていなかった。
その為、以下の記述が読み込めていなかった。
<!--#include virtual="/common/test.html" -->
【解決手順】
「IISのハンドラーマッピングにSSIの設定を追加する」
➀WindowsでIISを開く
※以下の2方法(◆)どちらかを実行で可能
◆モニター下左端の「ここに入力して検索」に「IIS」と入力
↓ 「インターネット インフォメーション サービス (IIS) マネージャー」と出てくるのでそれをクリック
◆モニター下左端の「Windowsロゴ」をクリック
↓アルファベットごとの一覧が表示されるので Wまでさがり「Windows管理ツール」をクリック
↓「インターネット インフォメーション サービス (IIS) マネージャー」と出てくるのでそれをクリック
➁対象のサイトまで移動
- 左のリスト欄「接続」➡「DESKTOP-xxxx(DESKTOP-xxxx¥XXXXXXXX)」➡「サイト」➡
「対象のサイト名(例:XXXXX.com)」➡右の欄に「(XXXXX.com)ホーム」と表示されると対象サイトの設定ホーム画面に移動できている
➂ハンドラーマッピングへSSIの設定を追加する
-
「(XXXXX.com)ホーム」のしたのアイコン欄から「ハンドラーマッピング」をダブルクリック
-
「モジュールマップの追加」をクリック
※以下の2方法どちらかを実行で可能
・ハンドラーマッピングの表の上で右クリック表示される
・右端「操作」欄から選択 -
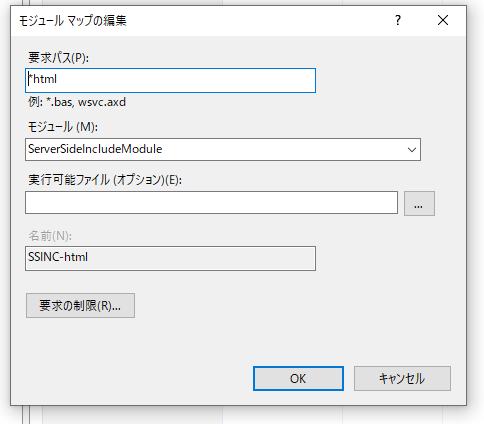
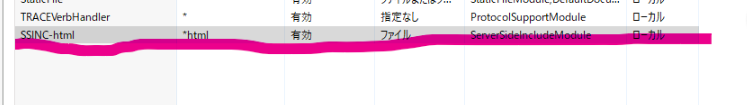
以下画像と同じ設定を「モジュールマップの追加」で記入し「OK」
要求パス: *html
モジュール(M): ServerSideIncludeModule
名前(N): SSINC-html
【完了!】
再度、サイトを開きなおし
立ち上げなおしてみてください。
【参考】
【気になるワード】---記事内でより理解を深めたいワード
- 「 遅延ロード(Lazy Load)」
- 「サーバーサイドインクルード(SSI)」
※今回筆者の担当したサイトはJSのタグを各ページに毎回書き込むと追加や変更があった際に手間や変更漏れが発生する可能性があるので、そのためJSタグの書かれたHTMLファイルを一つにして、SSIを使って各ページに埋め込んでいます。
- IISとSSI?何それ?➡IISとは