Chrome DevTools を開く
- Chrome上で右クリックして「検証」をクリック
- 「Console」をクリック
- 「o」に/でクリア コンソールする
function displayAnimal(number){
var animals=["ねこ","いぬ","さる"];
for(var i=0; i<number; i++)
{
if( ( i % 2 ) == 0 ) {
console.log(i + " : " + animals[i%3])
}
}
}
function inputNumber(){
var number = prompt("繰り返したい数値を入力してください");
return number;
}
number = inputNumber()
displayAnimal(number)
単純計算
1 + 1
単純計算 結果
変数と逐次処理
変数についての説明
変数とは文字や数字などのデータを格納しておく、「箱」のようなものものと考えてください。
その箱に名前をつけてデータを格納しておき、それらを必要な時に呼び出して計算させあったり、
Webページにそのデータを渡したりします
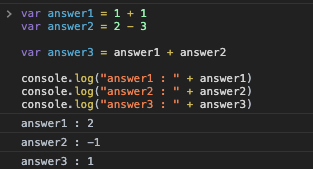
var answer1 = 1 + 1
var answer2 = 2 - 3
var answer3 = answer1 + answer2
console.log("answer1 : " + answer1)
console.log("answer2 : " + answer2)
console.log("answer3 : " + answer3)
変数と逐次処理 結果
繰り返し処理
繰り返し処理についての説明
指定した回数分だけ処理を行います
今回は5回繰り返し表示をしてみましょう
for(var i=0; i<5; i++)
{
console.log(i + "回目")
}
繰り返し処理 結果
条件分岐
条件分岐についての説明
条件によって処理を分けて行う時に使います。「if」とは「もし」という意味です。
今回は繰り返し表示を偶数の場合のみ表示するようにしましょう
%は商を計算してくれます
for(var i=0; i<5; i++)
{
if( ( i % 2 ) == 0 ) {
console.log(i + "回目")
}
}
条件分岐 結果
応用1 数字じゃなくて動物を表示してみよう
配列についての説明
変数にはデータを一つしか代入できませんでした。配列は複数の要素の値をいれる事の出来る変数の集まりです。
配列の各値を要素、前からの順番を添字と呼びます。「0」から始まる事に注意してください
animals[i%3]はanimalsの要素数が3で「i」が、それ以上の数になっても、添字が要素数より大きくならないように商を使って制御しています
var animals=["ねこ","いぬ","さる"];
for(var i=0; i<5; i++)
{
if( ( i % 2 ) == 0 ) {
console.log(i + " : " + animals[i%3])
}
}
応用1 数字じゃなくて動物を表示してみよう 結果
応用2 繰り返す回数を自分で入力できる様にしよう
promptについての説明
ユーザにテキストを入力することを促すメッセージを持つダイアログを表示します。
var number = prompt("繰り返したい数値を入力してください");
var animals=["ねこ","いぬ","さる"];
for(var i=0; i< number; i++)
{
if( ( i % 2 ) == 0 ) {
console.log(i + " : " + animals[i%3])
}
}
応用2 繰り返す回数を自分で入力できる様にしよう 結果
応用3 機能毎に関数として切り出してみよう
関数についての説明
関数とはプログラムの中で繰り返し行われる計算や作業を、ひとまとめにしたものです
まずは動物の表示部分
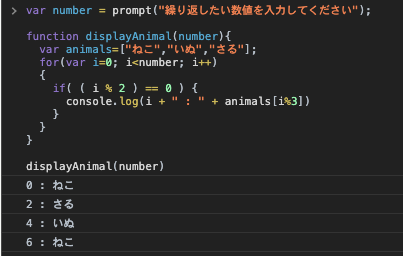
var number = prompt("繰り返したい数値を入力してください");
function displayAnimal(number){
var animals=["ねこ","いぬ","さる"];
for(var i=0; i<number; i++)
{
if( ( i % 2 ) == 0 ) {
console.log(i + " : " + animals[i%3])
}
}
}
displayAnimal(number)
まずは動物の表示部分 結果
次に入力部分
function displayAnimal(number){
var animals=["ねこ","いぬ","さる"];
for(var i=0; i<number; i++)
{
if( ( i % 2 ) == 0 ) {
console.log(i + " : " + animals[i%3])
}
}
}
function inputNumber(){
var number = prompt("繰り返したい数値を入力してください");
return number;
}
number = inputNumber()
displayAnimal(number)
次に入力部分 結果
HTMLに出力してみよう
function displayAnimal(number){
var animals=["ねこ","いぬ","さる"];
for(var i=0; i<number; i++)
{
if( ( i % 2 ) == 0 ) {
var colors=["black","red","blue","green","purple"];
var html = i + ":"+ animals[i%3];
document.write(html);
}
}
}
function inputNumber(){
var number = prompt("繰り返したい数値を入力してください");
return number;
}
number = inputNumber()
displayAnimal(number)
HTMLに出力してみよう 結果
CSSでスタイリングを追加しよう
function displayAnimal(number){
var animals=["ねこ","いぬ","さる"];
for(var i=0; i<number; i++)
{
if( ( i % 2 ) == 0 ) {
var colors=["black","red","blue","green","purple"];
var html = "<span style='color:"+colors[i%5] + ";'>" + i + ":"+ animals[i%3] + " </span>";
document.write(html);
}
}
}
function inputNumber(){
var number = prompt("繰り返したい数値を入力してください");
return number;
}
number = inputNumber()
displayAnimal(number)
CSSでスタイリングを追加しよう 結果
「順次」「繰り返し」「分岐」がどういう時に役に立つか
- サーバーのデータベースからTodo Listのデータを取得しtodosという変数に代入する
- todosを一つずつ「繰り返し」てHTMLにリスト表示する
- その際に既にチェック済みかどうかを調べる「分岐」を行う
- もしチェック済みならCSSでボックスにチェックを入れて、テキストに横線をいれる
- もしチェック済み出なければ特にCSS加工せずに通常通り表示する
完了済みは、削除されてるのでTodo Listのデータを取得した際に含まれないのでtodosにも含まれません
今回のプログラム講義では時間の都合上上記仕様は含みません。