はじめに
Laravelのみで完結してるアプリってどうやってフロントとの非同期通信してるの・・・?
という疑問を抱いた私は、ググってみたり、ChatGPTに聞いてみたりしてLaravel単体で非同期通信を行う方法について調べました。
調べた結果いくつかの方法が見つかりましたが、最近触ったLivewireという機能についてご紹介したいと思います。
Livewireとは何者?
Livewireとは、PHPフレームワークであるLaravelに統合された、フルスタックフレームワークです。
簡単に説明すると、JavaScriptを実装せずに動的なコンポーネントを作成できるライブラリです。
Blade構文で使用できるため、Laravelと相性が良いです。
導入手順
①composerでインストール後、artisanコマンドを使用して必要なファイルを生成していきます。
composer require livewire/livewire
②Livewireを使用する画面に、livewireのディレクティブを記載する。
...
@livewireStyles
</head>
<body>
...
@livewireScripts
</body>
</html>
直感的に理解できそうですが、@livewireStylesはLivewireのスタイルが、@livewireScriptsはLivewireのスクリプト処理が適応されるようになります。
③コンポーネントの作成
php artisan make:livewire random
このコマンドの実行により、以下の2ファイルが生成されます。
・app/Http/Livewire/Random.php
・resources/views/livewire/random.blade.php
以上です!
実際にLivewireを使用して、非同期通信を行っていきます。
ボタンを押すとランダムに数字が表示される機能を実装してみる
機能を実装する
ランダムに整数を生成する処理を実装します。
実装するファイルは、導入時に生成したapp/Http/Livewire/Random.phpです。
class Random extends Component
{
public $randomNumber = 0;
public function createRandomNumber()
{
$this->randomNumber = rand(0, 10);
}
public function render()
{
return view('livewire.random');
}
}
bladeに動的に変化するコンポーネントを実装する
<div style="text-align: center">
<button wire:click="createRandomNumber">create</button>
<h1>{{ $randomNumber }}</h1>
</div>
生成したLivewireコンポーネントを読み込む
<head>
...
@livewireStyles
</head>
<body>
<livewire:random />
...
@livewireScripts
</body>
</html>
これで完成です!
たったこれだけの処理を記載するだけで、非同期通信を行うことができます。
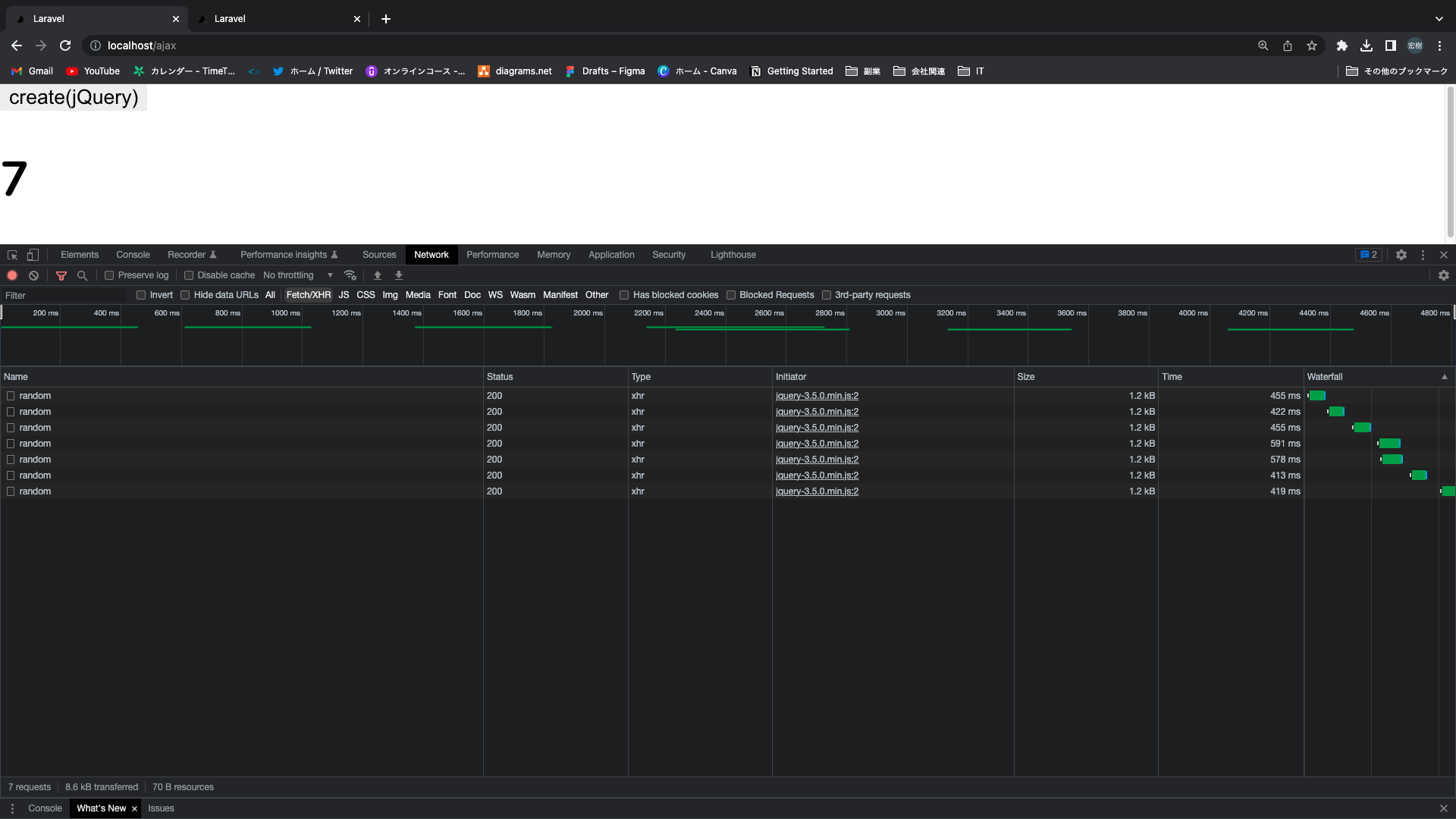
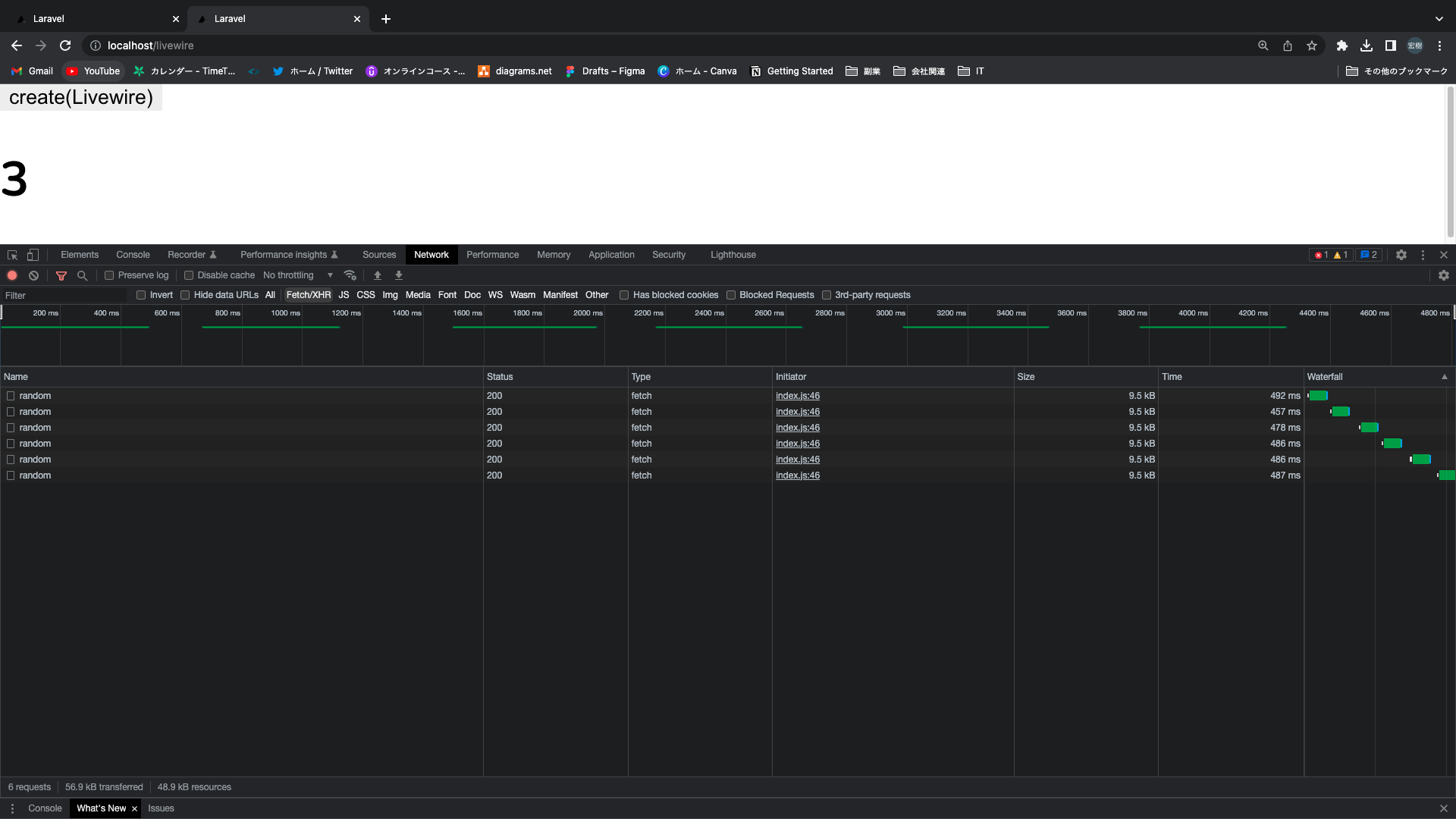
ロジック的には、裏側でAjaxが走っているみたいです。
通信速度の心配をしていましたが、意外と速度の変化は見られませんでした(Livewireの方が約40~60ms遅い)。
ただ、多少Livewireの方が遅い+様々な設定等も難ありそうなので、大量のデータを扱う処理や複雑な処理が必要な場合は不適かと思います。


その他にも保守性やアーキテクチャ的側面から考えると、色々な問題は出てくると思いますが、1度触ってみるのはアリかと思います!
(脱してないけど)脱JavaScriptで非同期通信を行ってみたでした。
【公式サイト】
https://laravel-livewire.com/