jsPsychのテキスト(インプット)ボックス、プラグインとしては、jspsych-survey-text は初期状態では半角全角、文字列、数字などなんでも入力することが可能です。例えば年齢を回答してもらいたいとき、このままだとちょっと困りますよね。ここで紹介する方法がベストかどうかは分かりませんが、一応数字のみを入力させるように変更できましたのでシェアしておきます。
ここでは、jsPsychのexamplesに入っている jspsych-survey-text.html を使用して解説します。まずはChromeを使ってデモプログラムを動かしてみてください。
年齢をたずねられている以下の画面で「aa」という不適切な回答を行うことが可能です。
この記事の目標は、半角数値のみを入力OKとすることです。
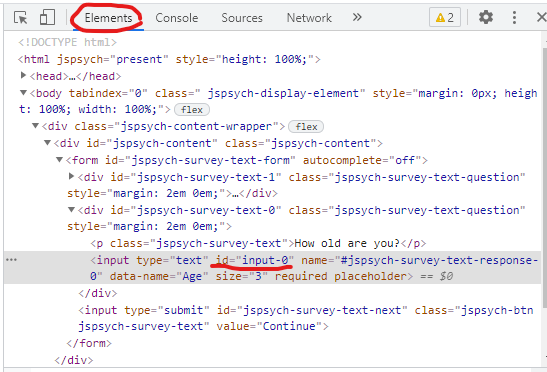
ではまず、メニューから「その他のツール」→「デベロッパーツール」を開きます。Windowsであれば、Ctrl + Shift + I キーでも開きます。デベロッパーツールが開いたらElementsを開いて、年齢をたずねているテキストボックスを見つけ出します。初めてだと難しいと思いますが、Elementを選択するとテキストボックスなどが表示されている画面の色が変わります。つまり、自分がいま、どのElementを参照しているのかが分かるようになっています。
で、おそらく年齢を入力するテキストボックスのidが input-0 となっていると思います。(id 情報は jsPsychのバージョンアップなどの際に変わる恐れがありますので注意してください)重要なことは、年齢を入力するテキストボックスの id を知るということです。
id が分かったら、次のようにjspsych-survey-text.html を変更します。
var survey_page1 = {
type: 'survey-text',
questions: [
{prompt: 'How old are you?', columns: 3, required: true, name: 'Age'},
{prompt: 'Where were you born?', placeholder: 'City, State/Province, Country', columns: 50, name: 'BirthLocation'}
],
randomize_question_order: true,
on_load: function(trial){
var element = document.getElementById('input-0')
element.type = 'number'
element.step = 'any' // これを指定しないと小数の入力ができない。整数のみのときはこの行は不要。
}
};
ポイントは on_load 関数内で getElementById を使ってテキストボックスの情報を取得して、typeをnumberに書き換えている点です。
ただし、「input type number」などで検索すると、いろんな注意点があることも分かります。スマートフォンなどでは表示されるキーパッドにも影響が出るようです。HTML5で追加された input[type=number] を使う上での注意の記事が分かりやすいので、ぜひご参照ください。