更新履歴
2020/12/11 : 新規作成
対象者
UiPath Form Activity を利用した以下の実装方法を知りたい方
- 画像の表示
- PDFの表示
- 動的ドロップダウン
- カスケードドロップダウン
- Advanced Logic 機能
前提知識
- UiPath Form Activity の基本的な使い方
「そもそもUiPath Form ってなんだ??」、「まずは基本的な使い方を知りたい」という方は
↓ こちらの記事で基本的な使い方を徹底解説しています。デモ動画付きなので、興味があれば読んでみてください!
徹底解説:UiPath Form Activity(フォーム アクティビティ)の使い方- 各部品の設定方法まとめ
参考
- [UiPath Docs: About the Form Activities Pack] (https://docs.uipath.com/activities/docs/about-the-form-activities-pack)
- From.io Help | User's Guide
目次
- 画像の表示
- PDFの表示 (随時、追記予定)
- 動的ドロップダウン (随時、追記予定)
- カスケードドロップダウン (随時、追記予定)
- Advanced Logic 機能 (随時、追記予定)
UiPath From Activity(フォームアクティビティ)の使い方 - 上級編
サンプルを使って説明していくよ
環境
UiPath Studio v2020.10.2
UiPath.Form.Activities v1.1.7
1. 画像の表示
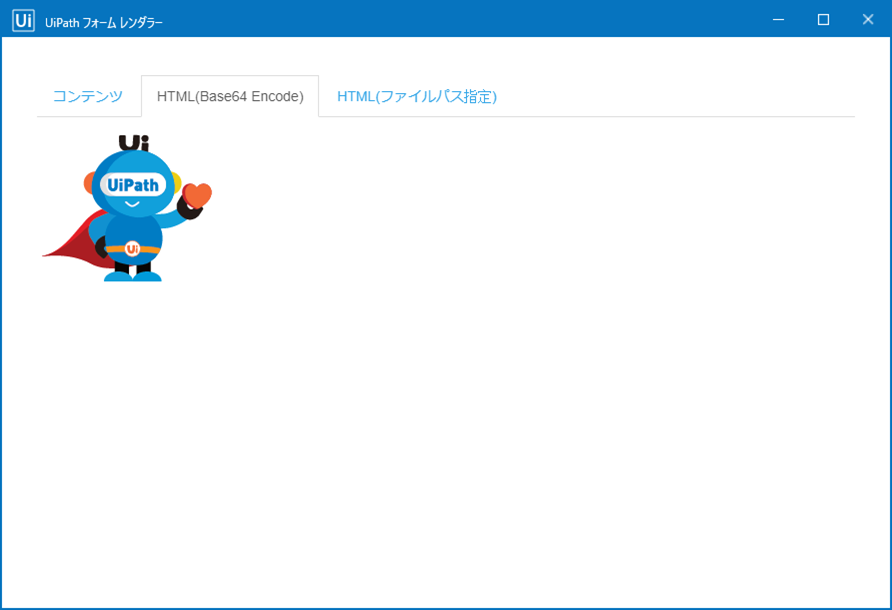
サンプル
使う部品
画像を表示させる方法は3種類!
- 「コンテンツ」 コンポーネントを使って表示させる方法
- 「HTML要素」 コンポーネントでBase64 Encodeで表示させる方法
- 「HTML要素」 コンポーネントでファイルバスを指定して表示させる方法
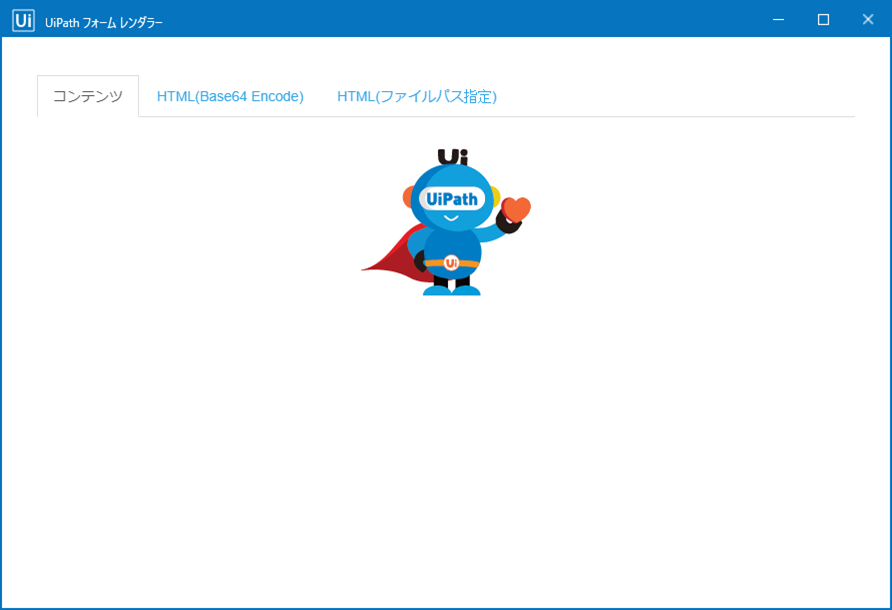
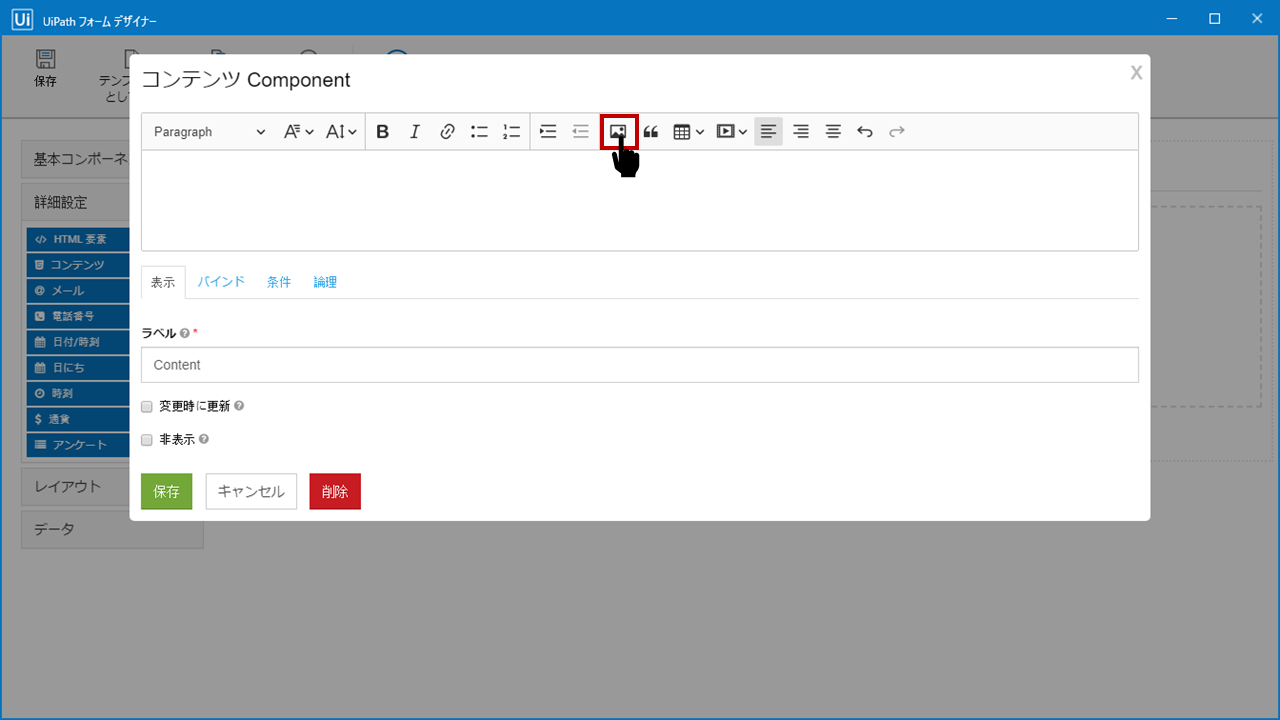
・「コンテンツ」 コンポーネントを使って表示させる方法
フォームデザイナー内で「詳細設定」のカテゴリ内にある「コンテンツ」コンポーネントを配置したら、以下のような画像が表示されるので赤枠のボタンを押して、挿入したい画像を選択する。

・「HTML要素」 コンポーネントでBase64 Encodeで表示させる方法
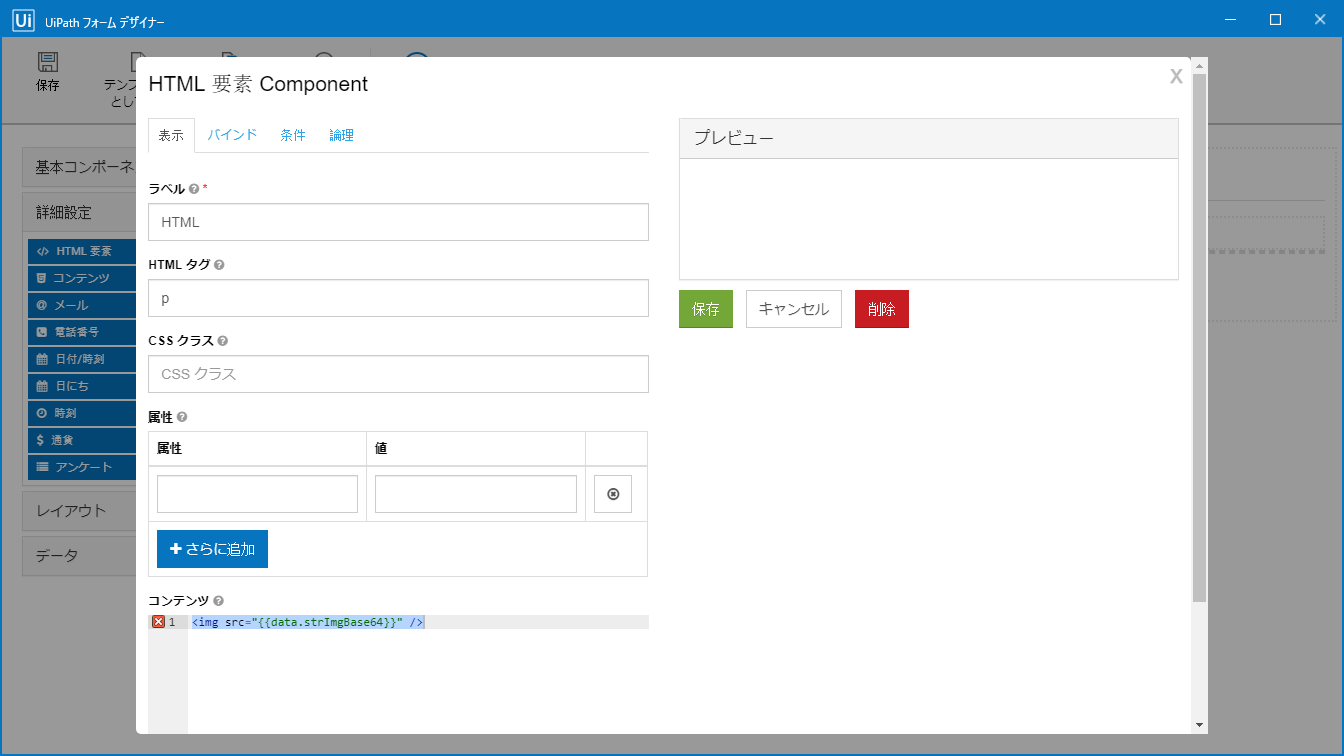
フォームデザイナー内で「詳細設定」のカテゴリ内にある「HTML要素」コンポーネントを配置する。バインド設定のプロパティ名はなんでもOK。
表示設定内の"コンテンツ"に以下を設定しておく。
<img src="{{data.strImgBase64}}" />
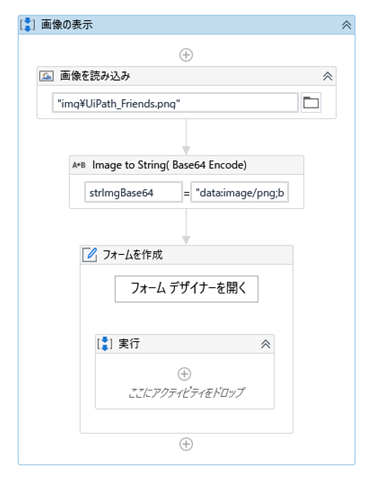
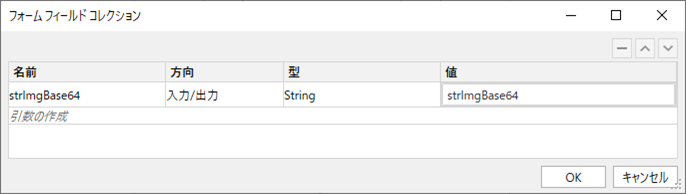
次に、[フォームを作成]アクティビティのプロパティ- フォームフィールドコレクションを以下のように設定する

あとは、↑ここで設定した strImgBase64 という変数にImage型の変数をBase64 文字列にエンコードした値を渡して上げればOK。
[代入]アクティビティで
strImgBase64 = "data:image/png;base64,"+img.Base64
※img は[画像を読み込み]アクティビティの出力です。
※data:image/pngの部分は画像の拡張子によって変更する必要があります。
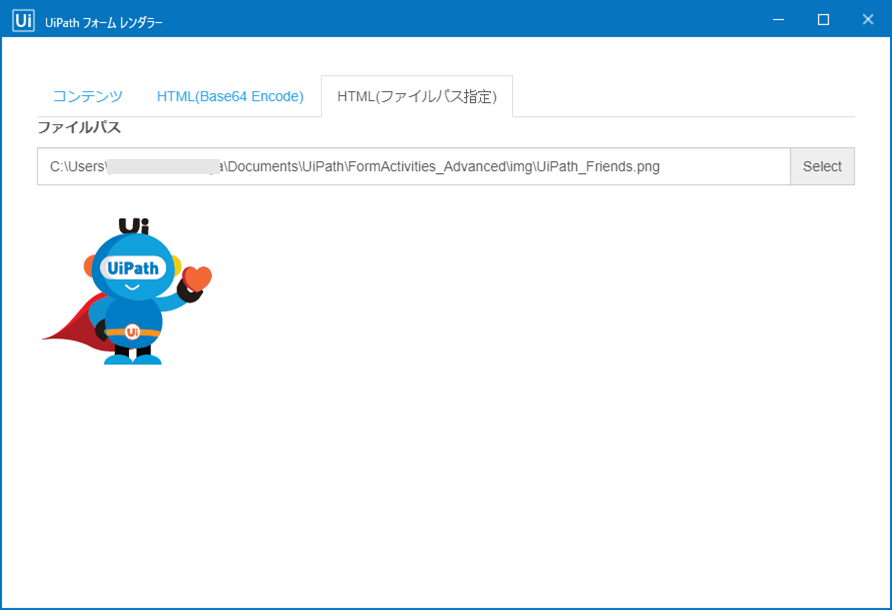
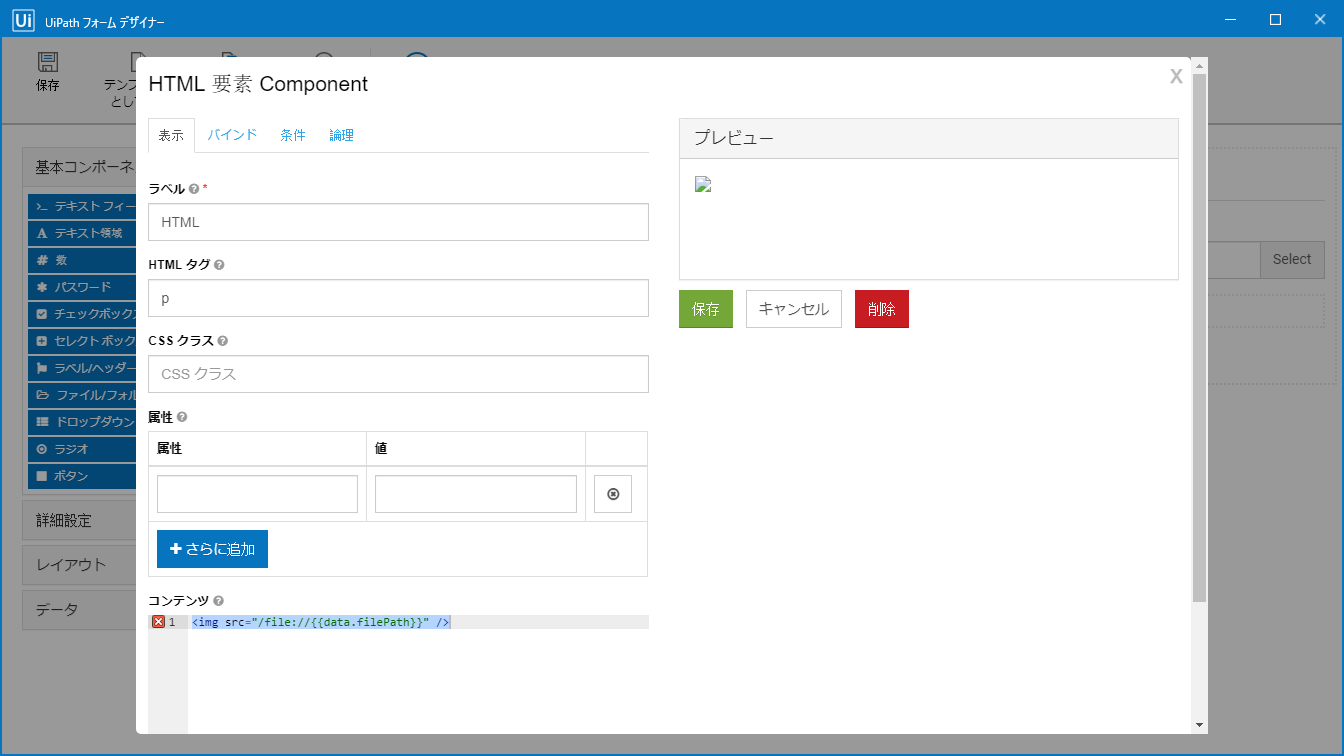
・「HTML要素」 コンポーネントでファイルバスを指定して表示させる方法
フォームデザイナー内で「詳細設定」のカテゴリ内にある「HTML要素」コンポーネントを配置する。バインド設定のプロパティ名はなんでもOK。
表示設定内の"コンテンツ"に以下を設定しておく。
<img src="/file://{{data.filePath}}" />
あとは、 filePath に画像ファイルのパスを設定してあげるだけ
2. PDFの表示
サンプル
使う部品
フォームフィールドコレクションの設定
バインドの設定
3. 動的ドロップダウン
サンプル
使う部品
フォームフィールドコレクションの設定
バインドの設定
4. カスケードドロップダウン
サンプル
使う部品
フォームフィールドコレクションの設定
バインドの設定
5. Advanced Logic 機能
サンプル
使う部品
フォームフィールドコレクションの設定
バインドの設定