propsとは
propertiesの略であり、その意味のpropertyの集まりです。
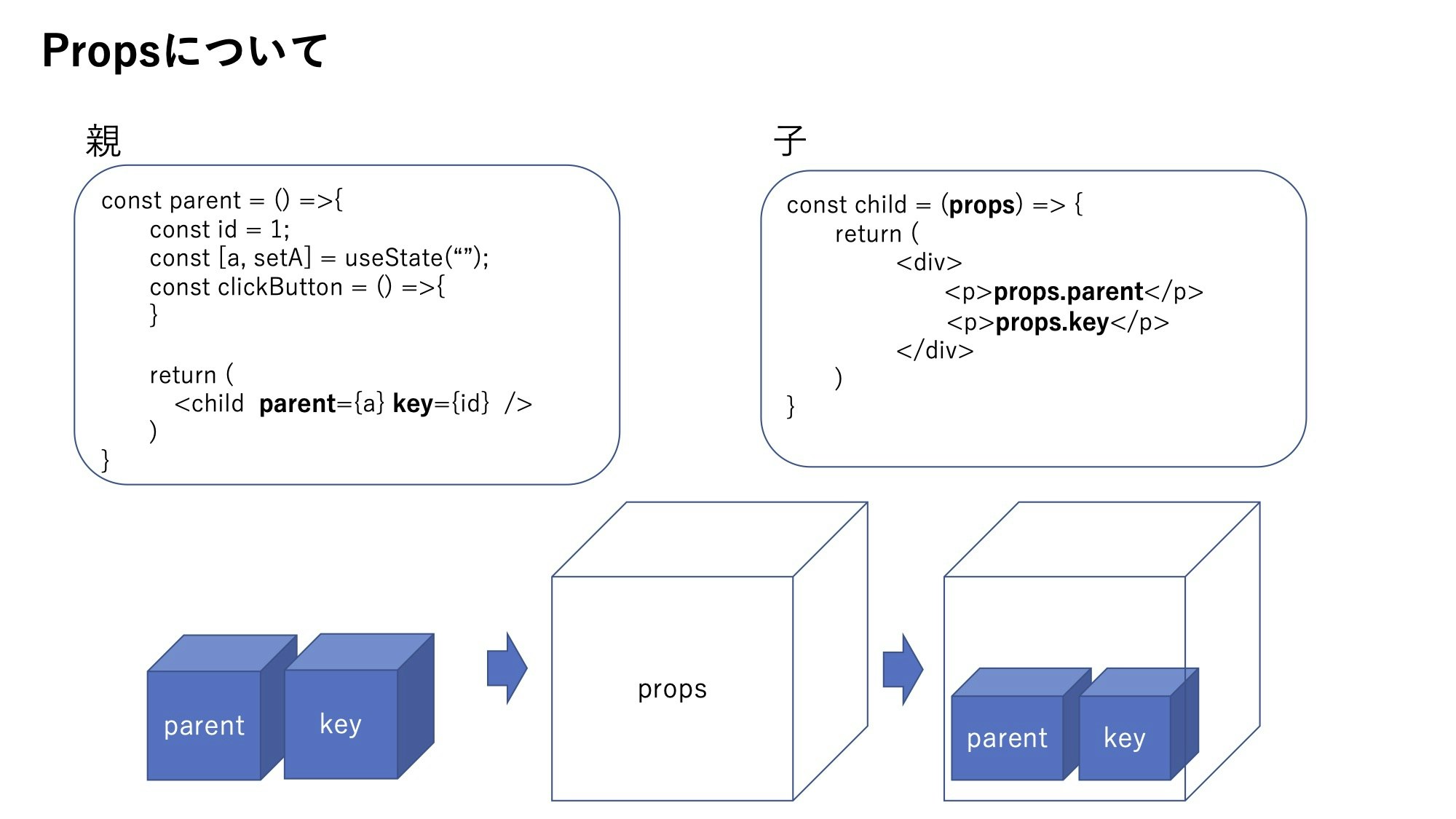
親コンポーネントから子コンポーネントに値を渡す際に自動的に格納される入れ物のようなものとイメージしてください。
コンポーネントに関しての説明は、こちらの記事を参照してください。
実際の利用の仕方としては下記のような使い方がされると思ってください。

stateの使い方についてこちらを参照してください。
この図を見ていただくと、親コンポーネントではpropsといった言葉が登場していません。またそれに当たるようなものに変数を格納しているような箇所も見当たりません。ですが、子コンポーネントでその値を利用するときにはpropsに格納されているものを取り出すといった記述が必要になります。
ただし、親コンポーネントから子コンポーネントに渡される値を利用するときに毎回「props.key」や「props.parent」など「props.」と記述する手間を省くような記述の仕方も存在します。
子コンポーネント側の記述を以下のように書き換えれば、省略して利用することができます。
const child = ({parent, key}) => {
return (
<div>
<p>parent</p>
<p>key</p>
</div>
)
}