Routerとは
RouterはReactで扱うコンポーネントを使って画面遷移をすることができる技術の一つです。
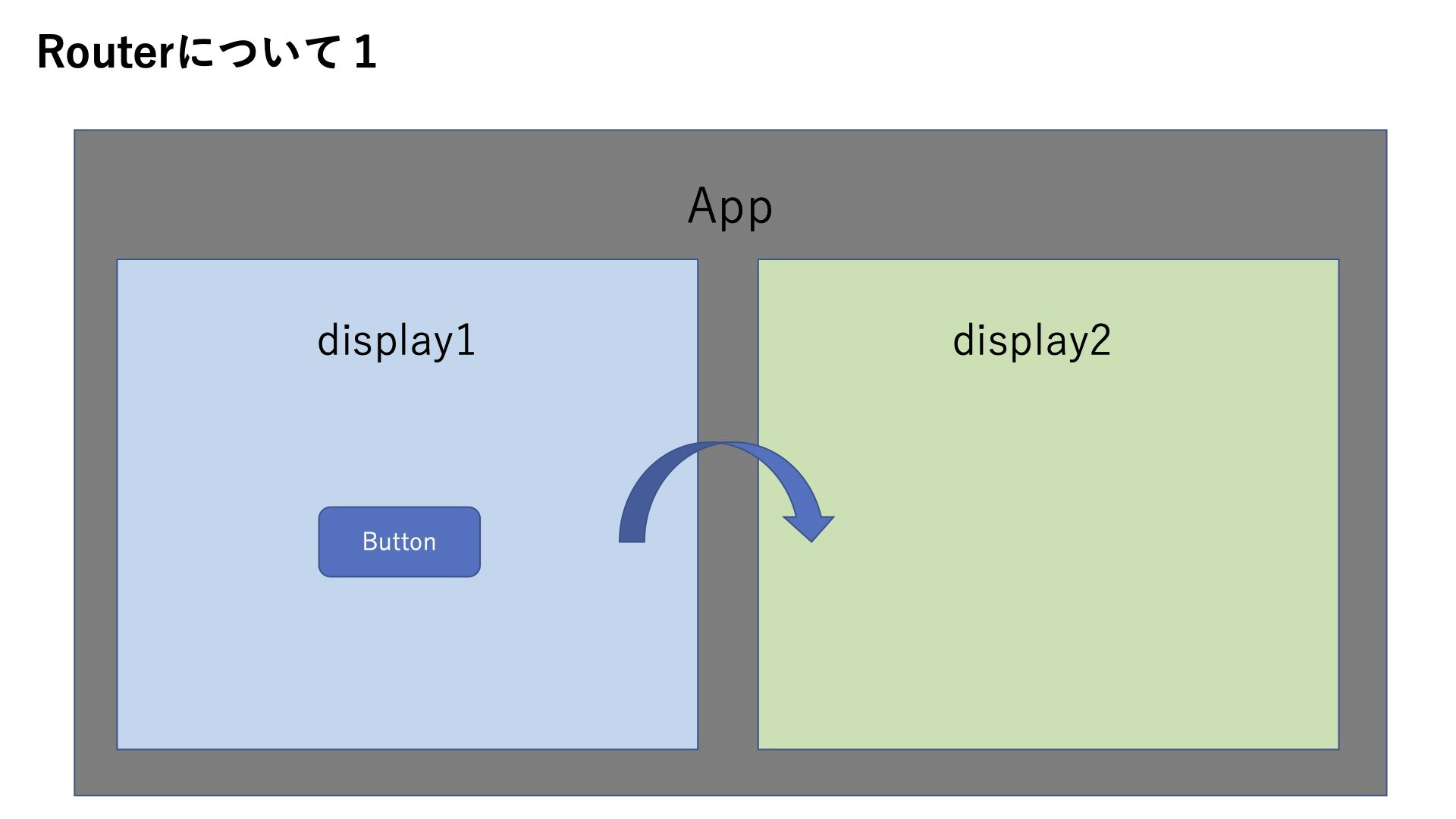
具体的な例を用いて説明します。

※今回はRouterを説明するためにコンポーネントの分割は画面単位でのみ行なっているものとします。
Appと言う親コンポーネントに対して、display1とdisplay2という子コンポーネントがあるとします。
display1にあるボタンをクリックすると画面2に遷移するにはどうすれば良いでしょうか?
このときに利用できるのがRouterです。
今回はdisplay1とdisplay2がともに画面コンポーネントです。通常ブラウザで表示できる画面にはそれぞれ固有のURLが設定されているかと思います。RouterはこのURLに関する技術で、今回の「画面遷移」をすると言うのは実際のところは「URLを変更してリクエストし直す」と言う動きになります。
では今回は以下のようにURLを設定するとします。

この図をコードにすると以下のようになります。
<Router>
<Route path="/display1" component={display1}/>
<Route path="/display2" component={display2}/>
</Router>
これでそれぞれのコンポーネントに対するURLを設定することができたので、実際にあとはボタンを押したときにそのURLに遷移すると言うものをHTMLで記述するのみです。
<a href="example/App/display2"><buttton>Button</button></a>
これで画面の遷移ができるようになりました。
このようにコンポーネントにはURLを設定することができ、そのとき利用するのがRouterです。
のタグ内にRouteとして設定したいページを記述することで画面構成を作ることができます。
exact pathについて
exact pathについて今回は扱っていませんが、
<Route path="/display1" component={display1}/>
を
<Route exact path="/display1 component={display1}/>
と記述することもできます。こうすることで、完全一致のpathのみが適用されるようになります。逆に言うと、path="/display1"の場合はpath="/display1/2これも同じアドレスにアクセスができてしまうと言うことです。それはつまりpathの場合にはその下の階層に画面コンポーネントを作ってもアクセスができないということになります。