自社の製品について、何か Twitter で言われてないかなー?|д゚)
Twitter 起動して、検索かけてー。
お、このつぶやき、いいなー。よし、社内で共有しよう!
リンクをクリップボードにコピーしてー、LINEWORKS 起動してー、全体のチャットルーム開いてー、トークっと。
うーん、めんどい!(/・ω・)/
ってなわけで、Bot に自動化してもらいました!
自動化した部分
- 定期的に特定のワードで Twitter を検索
- 検索した内容を自分の LINEWORKS アカウントに通知
- 共有したいつぶやきをボタンひとつで全体のトークルームへ転送!
つまり、自分がすることは、Bot からの通知を見て、気になるのをポチポチするだけ!
わーい、便利ー(*´Д`)
必要な環境
- Google Account( GoogleAppsScripts を使用します)
- LINEWORKS Developer Account
- Twitter Developer Account
作成手順
- GoogleAppsScripts の作成
- Twitter Developer Account の設定
- Twitter Developer Account の登録
- Twitter App の作成
- LINEWORKS Developer Console の設定
- GoogleAppsScripts でコードを作成
- Twitter の認証トークンを取得
- Twitter 上を検索
- 検索結果を LINEWORKS トーク Bot で通知
- 通知内容を共有するボタンを追加
- GoogleAppsScripts 定期実行する(トリガーの作成)
わ。結構ボリュームあるなー。
設定部分とか、知っている人は読み飛ばすの面倒だろうし。。。
でも、Twitter API の部分は初挑戦だから細かく書きたいし・・・。
よし!前後編に分けよう!(*'▽')
と、言うわけで設定とか登録とかをしている、手順3 までを前編とします。
その辺、もう知ってるから大丈夫だよ!と、言う方は~~後編をお待ちくださいませ。~~後編にお進みくださいませ!
定期的に Twitter で特定の内容を検索して通知してくれる Bot を作った話(後編)※現在執筆中です。
GoogleAppsScripts の作成
では、設定をしていきましょう!
まずは、https://script.google.com/home にアクセスします。
Google アカウントにログインしていれば、GoogleAppsScripts のホームページが表示されます。

左上の 新しいプロジェクト をクリックしてプロジェクトを作成します。
無題のプロジェクトが開くので [公開] - [ウェブアプリケーションとして導入] をクリックします。
このとき、プロジェクトの名前をつけろと言われるので、テキトーに名前をつけて [OK] をクリックします。
すると、プロジェクトを保存し始めるのですが、ちょっと時間かかるときがあります。
感覚的に「あれ?もっかいやらないとなのかな?」と思って、もう一回公開ボタン押したくなるのですが、ここはぐっと我慢の子( ・`д・´)
待ってると、公開設定の画面が出てきます。
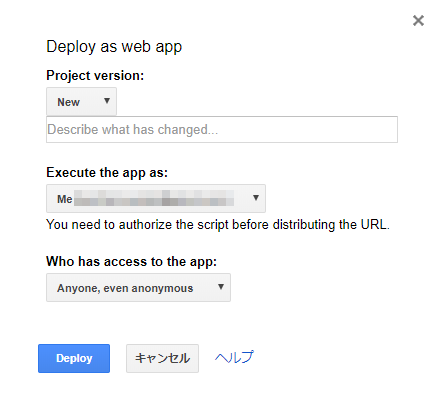
Deploy as web app つまり Webアプリとして公開する 設定用の画面になります。
・・・前まで日本語だったんですが、急に英語表記になってしまいました( ノД`)シクシク…
以下のように設定してください。
- Project version : New
- Execute the app as : Me(自分のアカウント)
- Who has access to the app : Anyone, even anonymous
設定できたら [Deploy] ボタンをクリック。
公開が完了し、URL が取得できます。
この URL はのちのち使いますので、コピペしといてくださいまし。
Twitter Developer Account の設定
では、次に Twitter Developer Account の設定をしていきます。
Twitter Developer Account の登録
Twitter API を使うためには Twitter Developer に登録しないといけません。
まずは、サイトにアクセスして Sign in します。
業務で使うなら専用のアカウントを作る必要があるのでしょうが、今回は個人利用なので普段使ってる Twitter アカウントでサインインします。
この続きのスクショを撮るのを忘れてしまったのですが(´;ω;`)
携帯宛にショートメールでパスワードが送られてくるので、それを入力して認証します。
(こちらのサイトでスクショが載っていました)
電話番号確認が終わると、Twitter API をどんな目的で使うのか聞かれます。
よくあるやつですね。
このあと色々と質問に答えていくのですが、英文書けない&読めない私にとってとてもとても大変でした。
去年から言っているのに、勉強してないな。。。がんばろ。
(先ほどのサイトで和訳も載っていました。感謝!(*'▽')
最終的な利用規約に同意すると、確認メールが送られてきました。

Confirm your email をクリックして登録完了!
なんやかんや、大変だった。。。特に英語が。
気を取り直して、先に進みましょう!
Twitter App の作成
https://script.google.com/home のページ右上の Apps をクリックして Twitter App の設定画面を表示します。
Create an app をクリックして作成します。
詳細入力画面が出てくるので、必須項目だけ入力していきます。
名前や詳細は適当でいいですけど、Website URL は最初に取得した GoogleAppsScripts の web app URL をコピペしてください。
最後にもっかい、このアプリの仕様確認を入力して、利用規約に同意すれば登録完了!
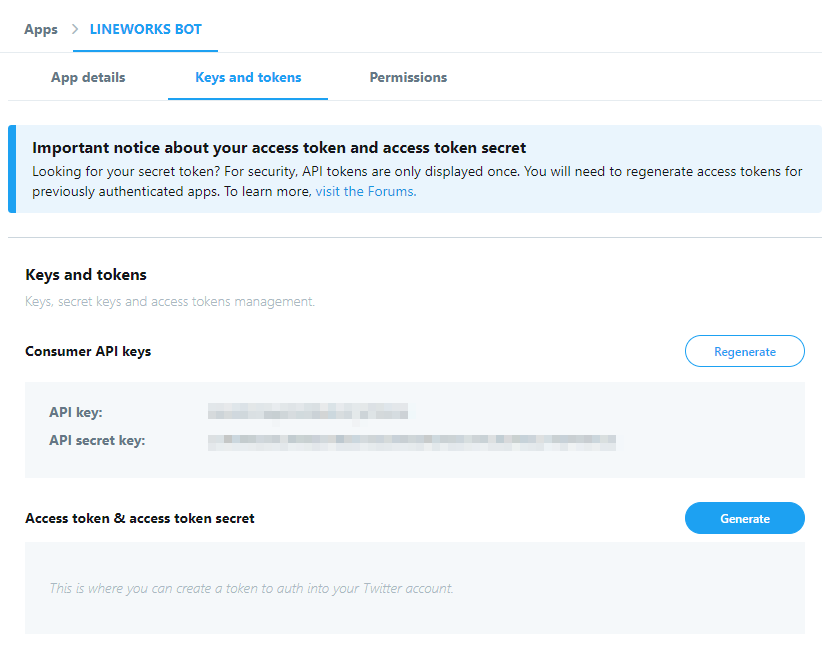
API Key が発行されます!
やったね!ようやくだよ!ヾ(´∀`)ノ
最後に、Access token & access token secret で Generate ボタンを押して Token を発行します。
英語の注意文に書いてあるのですが、この Token たちはこの1回しか表示してくれません。
忘れてしまうと再発行しないといけないので、どこかにコピぺしておきましょう。
これで、Twitter Developer Account の設定はおしまいです!
長い道のりだった・・・( ゚Д゚)
LINEWORKS Developer Console の設定
最後に LINEWORKS の設定をします。
これで設定準備は最後!ふぁいおー!(*'▽')
まずは、LINEWORKS Developr Console で以下の ID や Key を取得します。
- API ID
- Server API Consumer Key
- Server List(ID登録タイプ) の ID
- Server List(ID登録タイプ) の認証キー
※取得の仕方がわかんない!って人はこの方の記事が参考になりますよ。
LINE WORKSで初めてのBot開発!(前編)
ID や Key が取得できたら、Bot を登録していきます。
左側のメニューから Bot を選んで Bot の設定画面を表示させます。
右上の 登録 ボタンをクリックすると Bot 登録画面が表示されます。
名前とかは適当に入れます。
大事なのは Callback URL です!
ここを On にして、最初に取得した GoogleAppsScripts の web app URL をコピペしてください。
その下のトークルームへの招待はチェック入れても入れなくてもいいです。
最後に、管理者を設定して登録完了です。
登録は完了して、一覧には追加されましたが、ステータスを見ると準備中になっています。
これを公開するには 管理者画面 にアクセスして、公開設定をします。
管理者画面が開いたら、上部メニューから サービス を選びます。
左側のメニューで Bot を選びます。
すると Bot の一覧が出てくるのですが、さっき作った Twitter 検索くんがいない!(;・∀・)
上に「Developer Console 上に登録されたBotの利用設定を行います。」と、書かれていますね。
そうなのです。利用設定をしないと使えないのです。
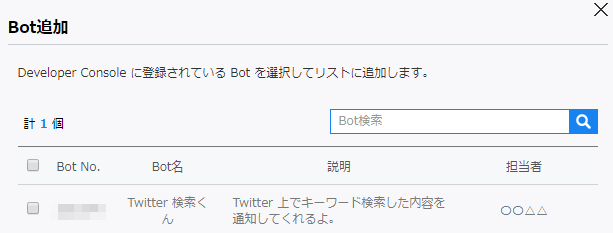
では、追加 ボタンをクリックして追加していきます。
居たよ!ちゃんと居たよ!(*'▽')
チェックを入れて追加してあげます!
一覧に追加されました!
やーーーったねー!終わったー!ヾ(´∀`)ノ
・・・と、思いきや、良く見ると [公開設定] が [非公開] に。
Bot の名前をクリックして、Bot 詳細を設定します。
公開設定にチェックを入れて保存すれば!
これで今度こそ、設定終了ーーーーー!ヾ(´∀`)ノ
ほんと皆様、お疲れ様でございました。
あ、さっきからスクショにモザイクかけている BotNo は後編で使いますので、どこかにメモしておいてくださいねー。
おわりに
ここまでお付き合いいただきありがとうございました。
後編もあるので、是非もう少しお付き合いくださいませませ。
そう言えば前後編にしたのって初めてなのですが、全部書き終わってから投稿した方がいいのかな・・・?
みなさん、どうしてます?
後編もなるべく早く投稿しようとは思っているのですが、何せまだ Twitter API がぜんぜんいじれてないっ!( ゚Д゚)
頑張って書きま~す。
ではまた!(^^)/
参考にさせていただきましたm(_ _)m
GoogleAppsScript 公式
Twitter Developers 公式
LINEWORKS Developers 公式
GASを使って、Twitter検索した結果をSlackへ定期投稿してみた
LINE WORKSで初めてのBot開発!(前編)