LINE WORKSでBotを開発してみたい!ということで、今までBotを開発したことがない方向けに、手順を紹介したいと思います。
プログラミング初心者の方でも(多分)気軽にチャレンジできる内容になっていると思いますので、是非試してみてください^^
LINE WORKSってそもそもなーに?って方はこちら→LINE WORKS
また、この記事は、前編・後編に分かれています。
後編はこちら→** LINE WORKSで初めてのBot開発!(後編)**
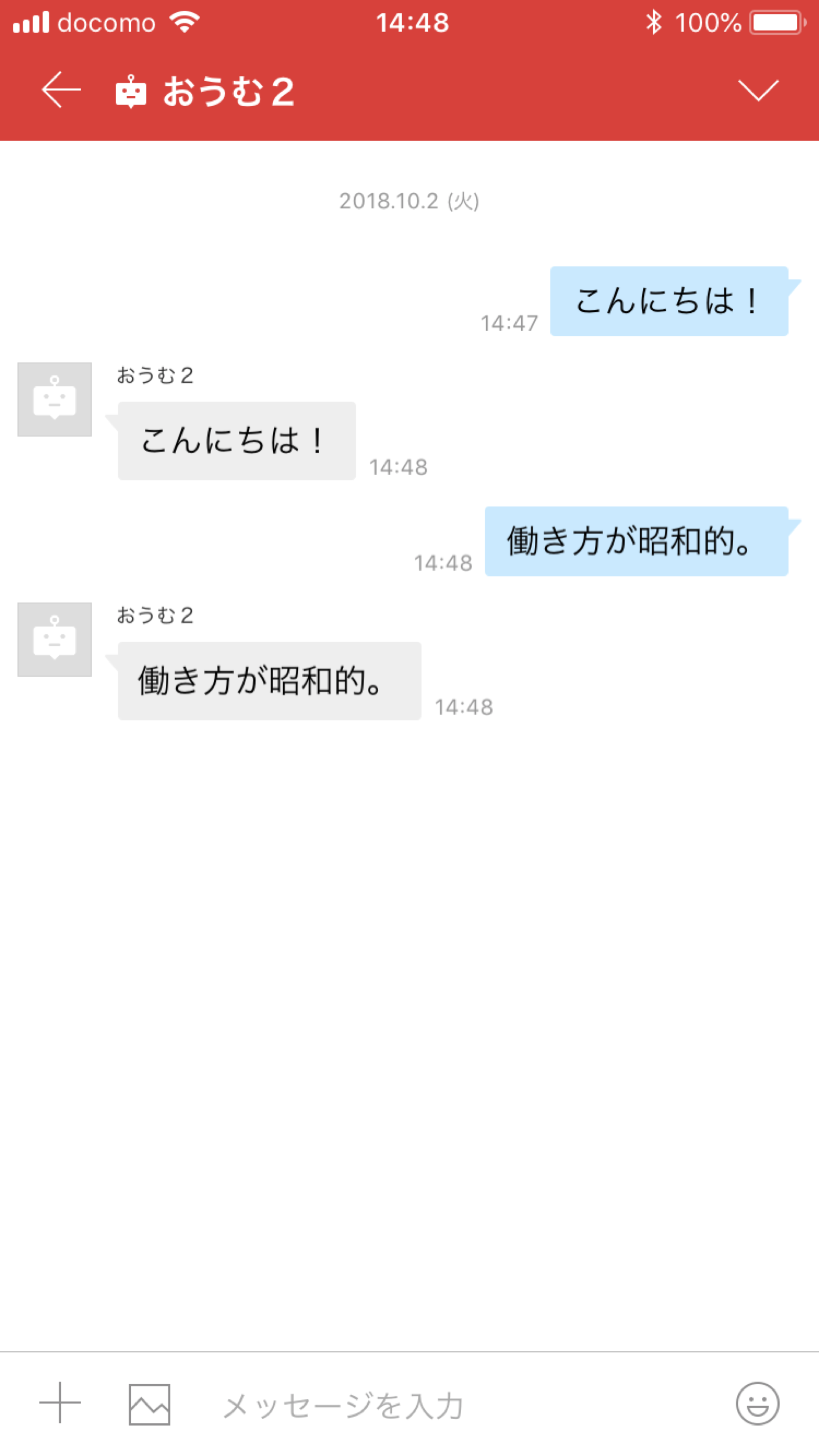
出来上がりイメージ
今回の記事は、トークでつぶやかれたメッセージをそのまま投稿し返すBotを作ります。
出来上がりはこんな感じです。

BotサーバーとしてHeroku、言語はNode.jsを使います。
あと、Macでの開発方法を紹介しています。Windows版も書いて!という方はコメントください。
Developer ConsoleでAPIを使うための設定とBotを登録する
Developer Console設定
Developer Consoleへアクセス
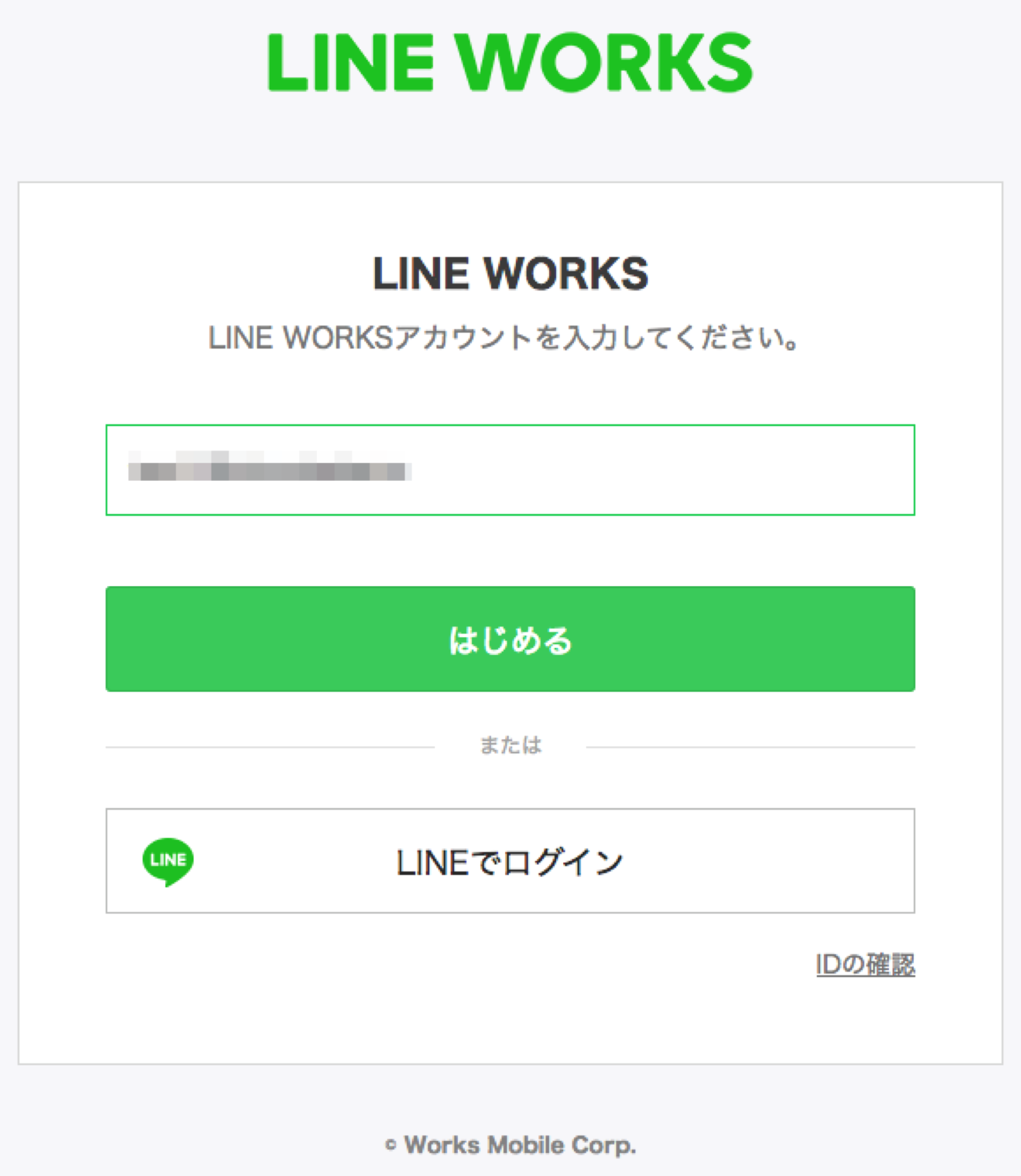
①Developer Consoleへアクセスします。
②LINE WORKSのIDを入力してログインします。

下記画面が出力された場合は、Developer Consoleへのアクセス権限がありません。Developer Consoleへアクセスするためには、ライトプラン以上のテナントの「最高管理者」もしくは「副管理者」の権限が必要です。権限の付与手順は、こちらを参考にしてください。
③[LINE WORKS APIサービス利用規約]を確認し、[APIサービス利用規約の内容を理解し、これに同意します。]にチェックを入れ、[利用する]ボタンをクリックします。

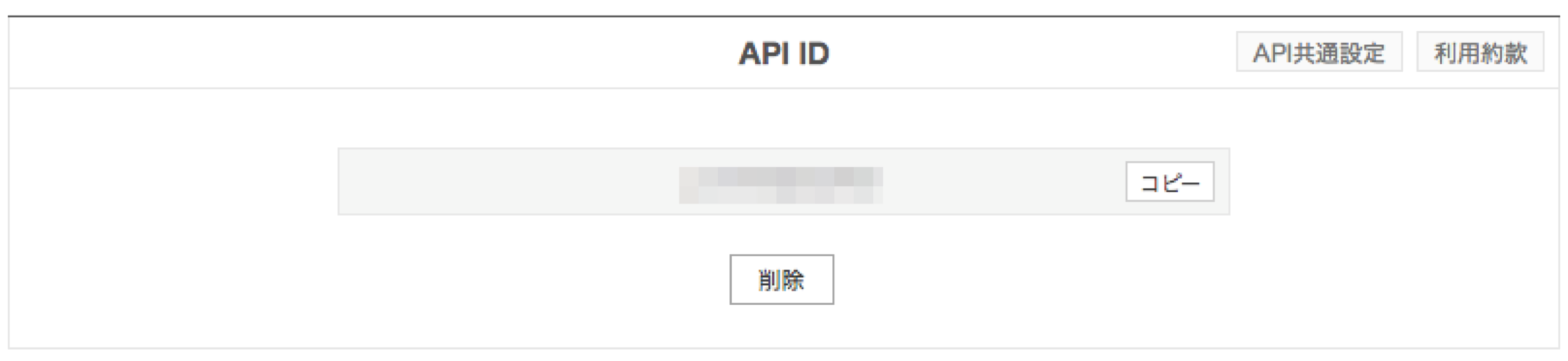
API IDを発行する
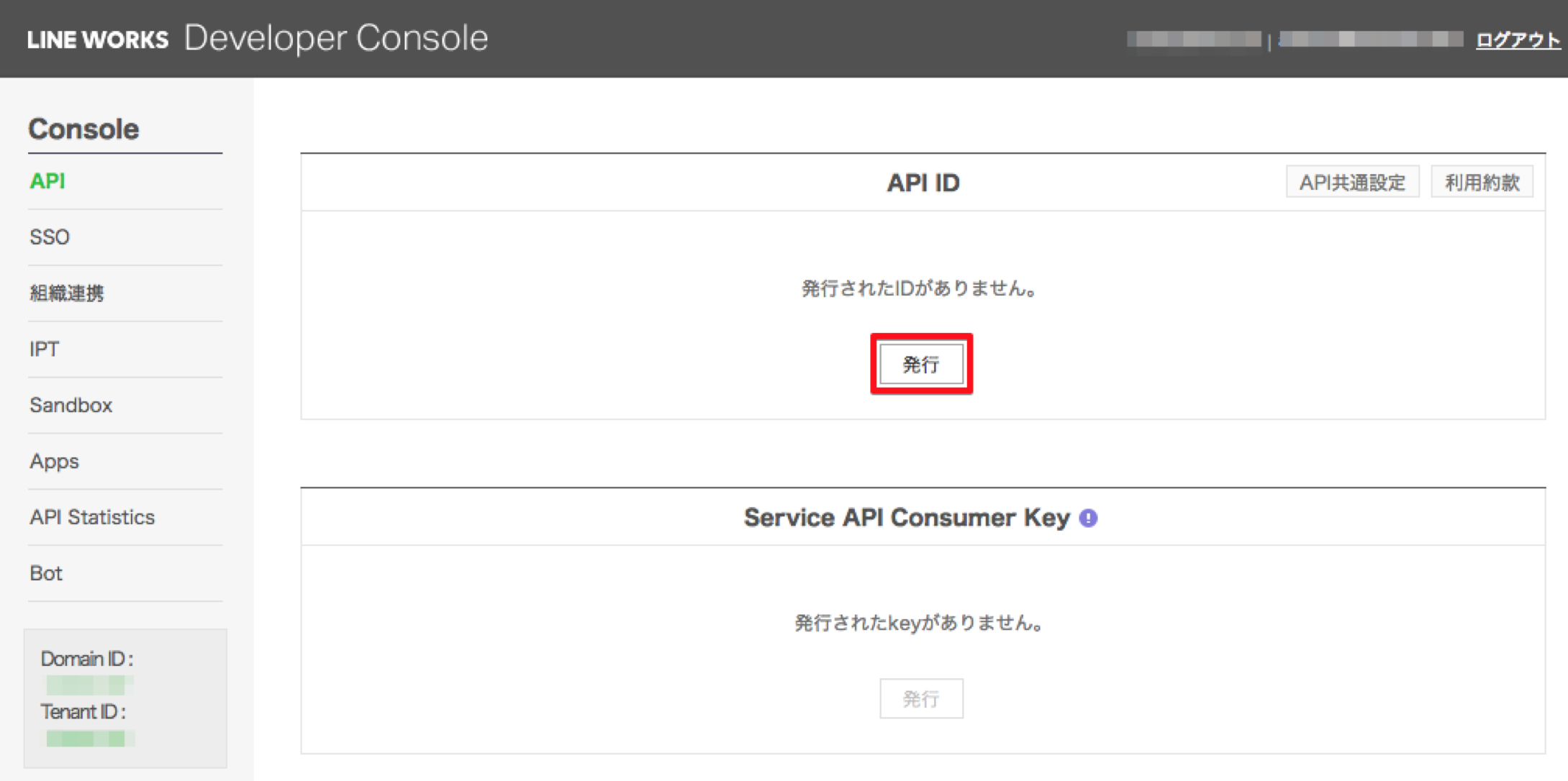
LINE WORKS Bot Platform APIを使うにあたり、ドメインごとに「API ID」が必要となります。「API ID」はDeveloper Consoleで発行します。
①[Developer Console]へアクセスします。
②[API]メニューの一番上にある[API ID]の[発行]ボタンをクリックします。

サーバーAPIのコンシューマーキーを発行する
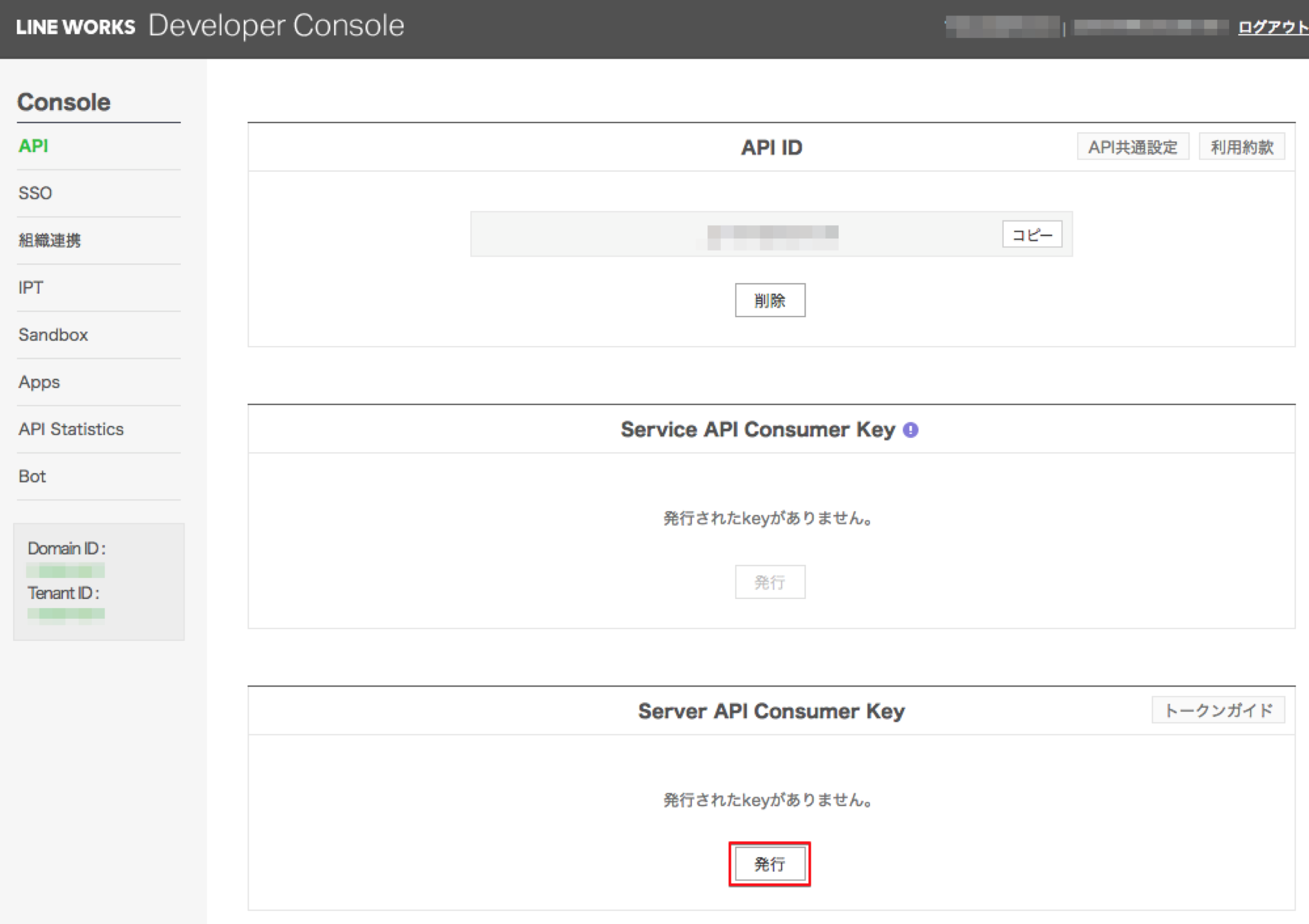
Botがユーザーにメッセージを送信する時には「サーバーAPI」を利用します。
また、サーバーAPIを利用する時には、「サーバーAPIコンシューマーキー」と「Server Token」をヘッダーに含める必要があります。まず、Developer Consoleで「サーバーAPIコンシューマーキー」を発行します。
①Developer Consoleへアクセスします。
②[API]メニューの真ん中にある[Server API Consumer Key]の[発行]ボタンをクリックします。

③サーバーAPIの利用範囲を聞かれるダイアログが表示されます。今回はBotのみ利用するため、[トークBot]を選択し、[次へ]をクリックします。

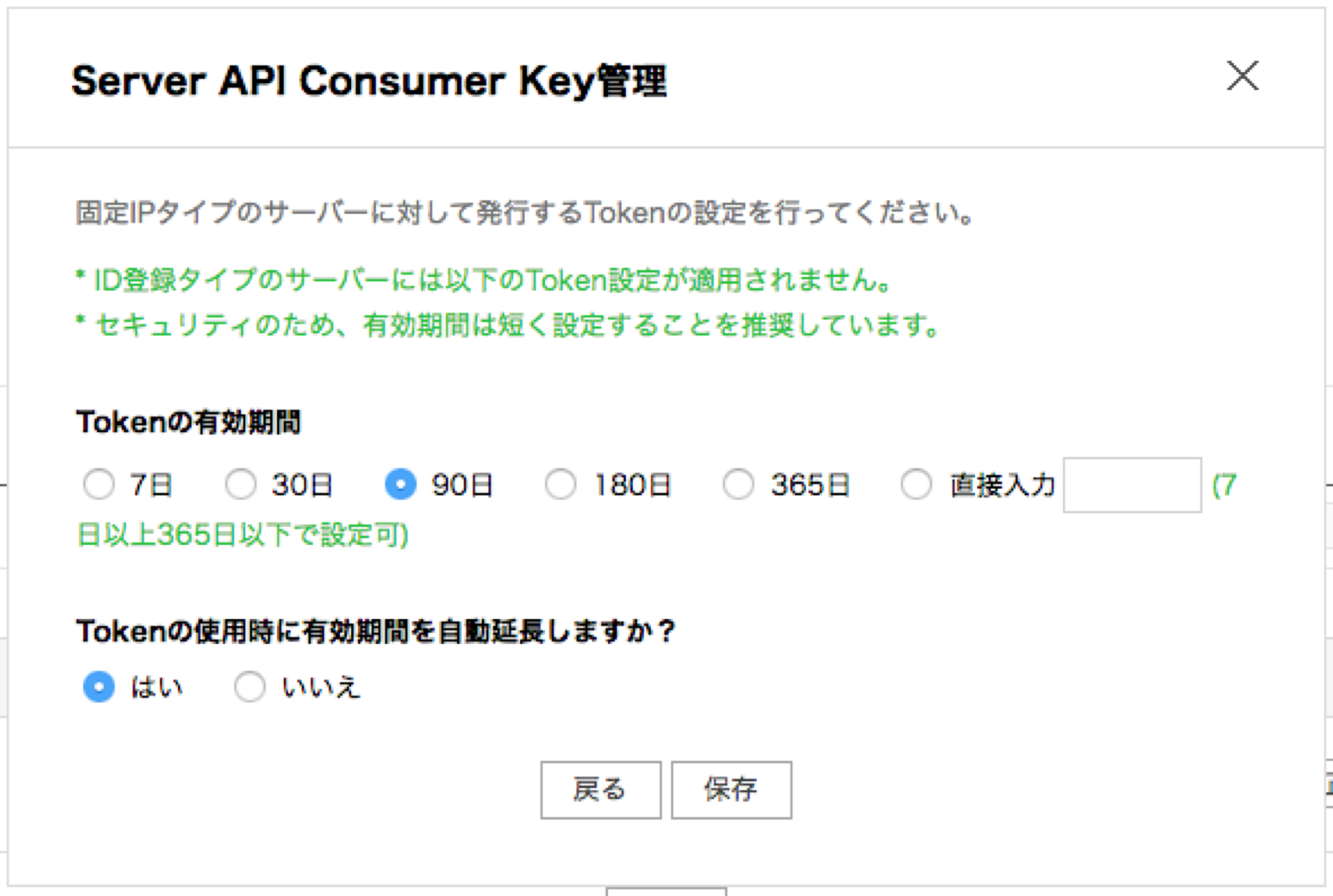
④[Tokenの有効期間]はデフォルト90日となっていますが、ここで値を変更することが可能です。また、Tokenを利用した時に自動的にTokenの有効期限を延長する場合は、[Tokenの使用時に有効期間を自動延長しますか?]にて、[はい]を選択します。

Server Listを追加する
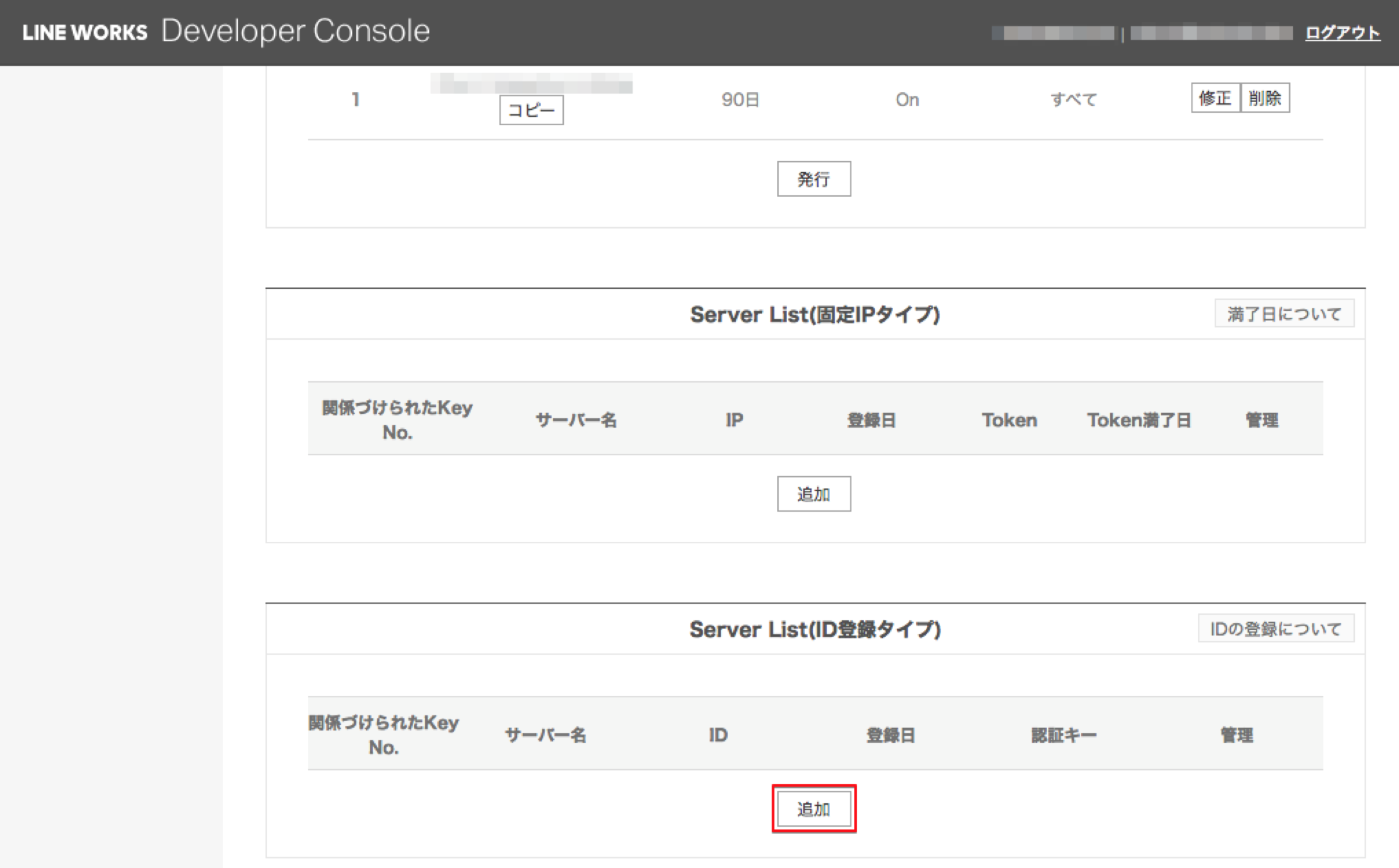
次に、サーバーAPIを利用する時にヘッダーに含める必要がある「Server Token」についてですが、「Server Token」を取得するためには「サーバーID」と「認証キー」が必要となります。Developer Consoleでこの2つを発行しましょう。
ちなみに、このServer Tokenも2種類「固定IPタイプ」と「ID登録タイプ」があります。今回は、Botをホストするサーバーはクラウド上のサーバーを使いたいのでIPアドレスが変わります。そのため、今回は「ID登録タイプ」を使います。
①Developer Consoleへアクセスします。
②[API]メニューの一番下にある[追加]ボタンをクリックします。

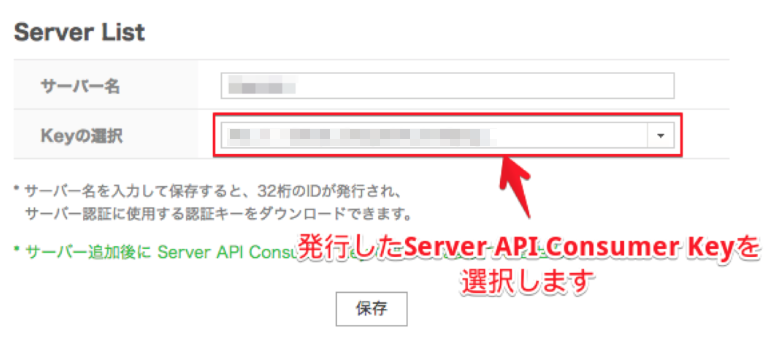
③表示されたダイアログの[サーバー名]欄には任意の値を入力してください。
[Keyの選択]で、先程発行したService API Consumer Keyを選択し、[保存]します。

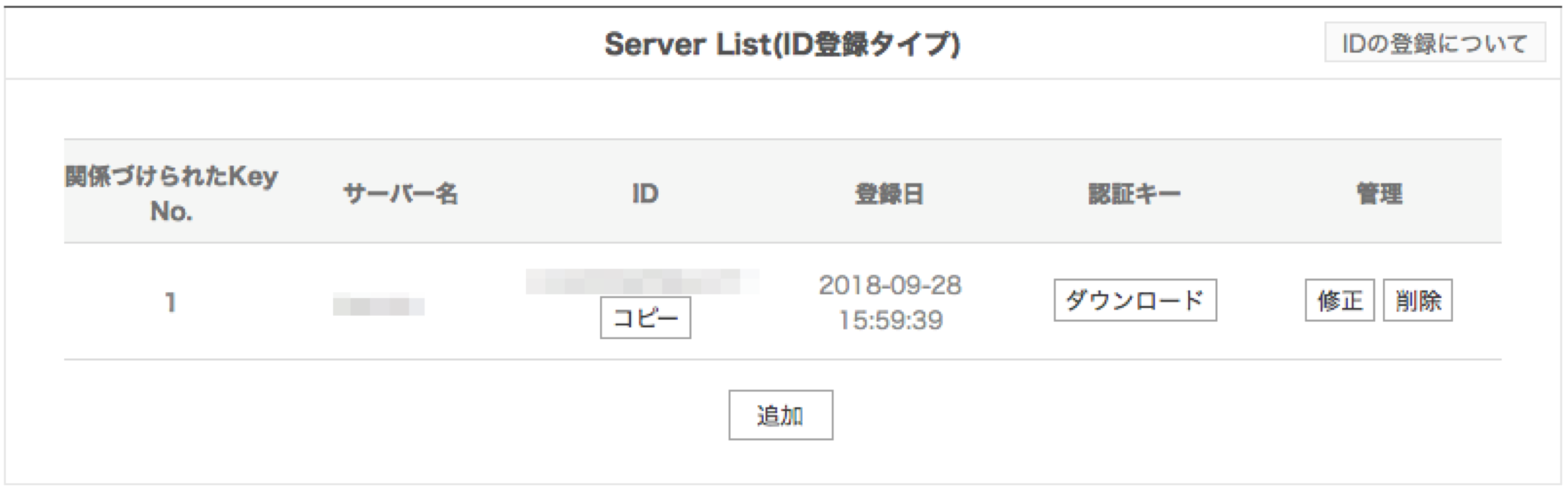
④サーバーIDが追加され、認証キーがダウンロードできるようになりました!

Bot登録
①左の[Bot]メニューをクリックし、[Botを登録]もしくは[登録]ボタンをクリックします。

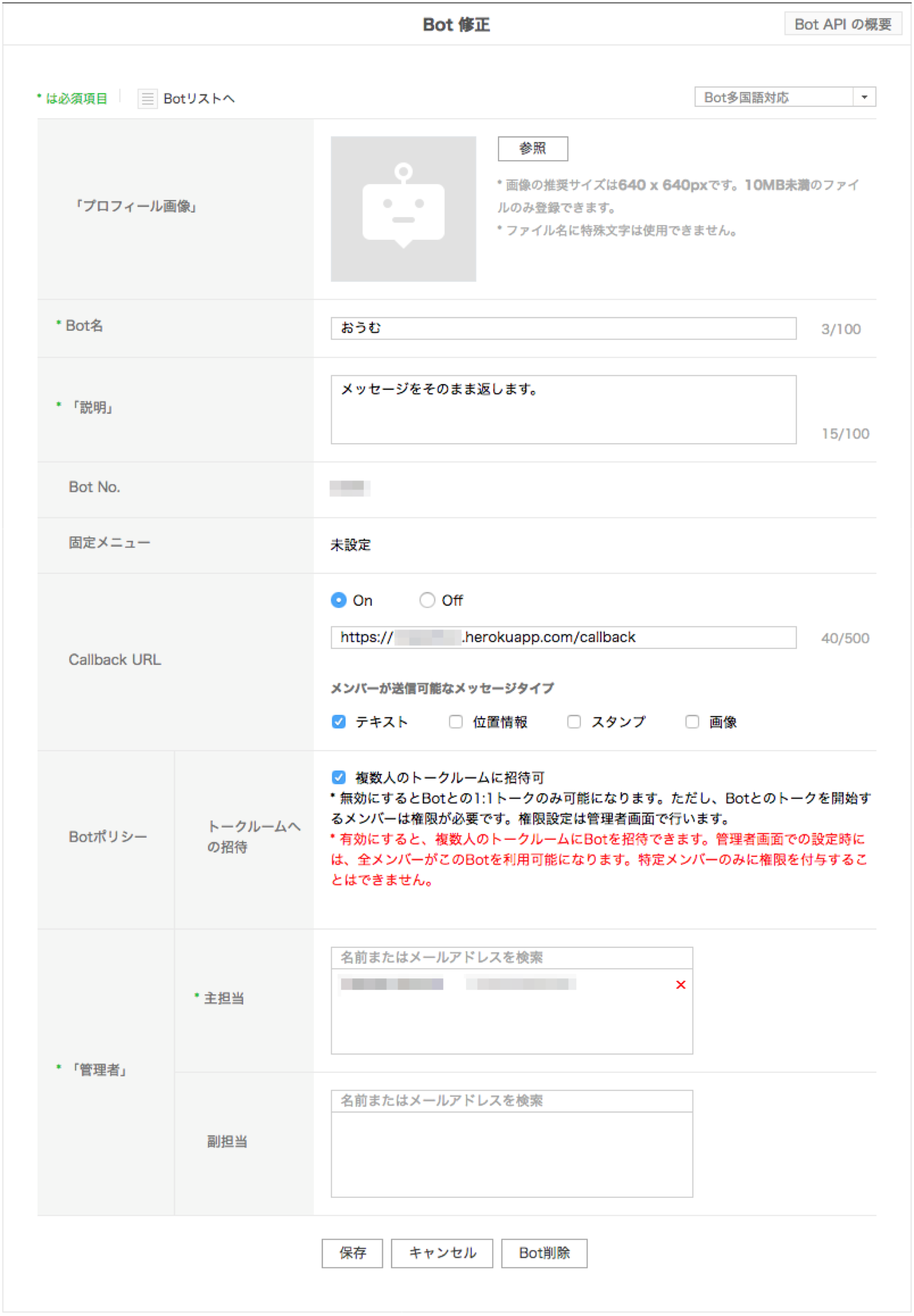
②Botの設定をしていきます。
| 項目名 | 設定値 |
|---|---|
| Bot名 | 任意の名前を設定します。 |
| 説明 | Botの説明文を設定します。 ユーザーがBotを選ぶ時にわかりやすい文を追加しましょう。 |
| Callback URL | [On]を選択します。 URL欄は、HerokuのWebアプリケーションURLを入力します。今回は、「**https://<HerokuのWebアプリケーション名>.herokuapp.com/callback**」と入力しましょう。 [メッセージが送信可能なメッセージタイプ]にて、Botが送信できるメッセージタイプを選びます。今回はテキストだけ送るため、[テキスト]にチェックを入れます。 |
| Botポリシー-トークルームへの招待 | グループトークでBotを使う場合は、[複数人のトークルームに招待可]にチェックを入れます。 |
| 管理者-主担当 | Botの管理者を設定します。 |
③[保存]ボタンをクリックします。
Botサーバーを用意する
Botサーバーの用意
ユーザーのメッセージを受信して返信するBotを運用するサーバーを用意します。今回は無料でWebアプリケーションの公開ができるHerokuを使います。
Herokuアカウント作成
Herokuアカウント作成します。こちらから作成してください。
ローカル端末設定
下記をローカル端末へインストールをしてください。
Botサーバー初期設定・起動
①ローカルにBot用のディレクトリを作成します。
$ mkdir oumubot
$ cd oumubot
②Botのプロジェクトを作成します。
$ npm init
上記コマンドを実行するといくつか質問が聞かれるので、それに回答していきます。(※取り急ぎ、全てEnterでも動作に支障はありません。)全て回答すると、package.jsonファイルが作成されます。
下記は実行例です。
$ npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help json` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg> --save` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
name: (oumubot)
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to /Users/.../Projects/oumubot/package.json:
{
"name": "oumubot",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Is this ok? (yes)
$
③Bot用のディレクトリに配下に下記2ファイル作成します。
-
.gitignore
Gitの管理に含めないファイルを指定するファイルです。
.gitignore
npm-debug.log
node_modules
-
Procfile
アプリの起動に必要なファイルです。
web: node index.js
④Node.jsで利用できるWebアプリケーションフレームワークであるexpressというパッケージをインストールします。
$ npm install express --save
—saveオプションをつけることによって、package.jsonに記載します。
⑤Expressを使ってWebアプリケーションが起動するindex.jsファイルを作成します。
まずは、サーバー起動の部分だけ記載しておきます。
"use strict";
// モジュールインポート
const express = require("express");
const server = express();
// Webアプリケーション起動
server.listen(process.env.PORT || 3000);
// サーバー起動確認
server.get('/', (req, res) => {
res.send('Hello World!');
});
// Botからメッセージに応答
server.post('/callback', (req, res) => {
res.sendStatus(200);
});
Gitリポジトリの作成とコミット
Herokuへデプロイするためには、Gitレポジトリで管理する必要があります。そのため、Gitレポジトリを作成します。
①Gitリポジトリを作成します。
$ git init
②ローカルのファイル・ディレクトリをインデックスに登録します。
$ git add .
③に追加されたファイルをコミットします。
$ git commit -m 'commit message'
④Herokuへログインします。
$ heroku login
heroku: Enter your login credentials
Email: <HerokuアカウントのEメールアドレス>
Password: ***********
Logged in as <HerokuアカウントのEメールアドレス>
⑤Herokuでアプリケーションを作成します。
$ heroku apps:create <アプリケーション名>
Creating ⬢ <アプリケーション名>... done
https:// <アプリケーション名>.herokuapp.com/ | https://git.heroku.com/<アプリケーション名>.git
[注意]
Herokuアプリケーション名は、Herokuの世界の中で重複が不可です。「Name <アプリケーション名>is already taken」というメッセージが出力されたら、違うアプリケーション名に修正しましょう。
⑥ローカルのGitリポジトリをHerokuアプリと紐付けます。
$ git remote add heroku https://git.heroku.com/<アプリケーション名>.git
⑦Herokuへプッシュします。
$ git push heroku master
⑧下記URLへアクセスし、「Hello World!」とページに出力されていたら成功です。
⑨ログを確認する場合は、下記コマンドで確認できます。
$ heroku logs –tail
後編に続きます
ここまででBotを開発する基盤がほぼ整いました。
いよいよBotを開発していきますが長くなってしまったので、少し休憩してから後編にいきましょう!
後編はこちら→**LINE WORKSで初めてのBot開発!(後編)**