Google Apps Script Advent Calendar 2020 の 10日目!
どうぞよろしくお願いします。
はじめに
今回はタイトルの通り GAS と LINE WORKS API を使って BOT を作りたいと思います(*'▽')
と、言いますのも、LINE WORKS API の ver 2.9 で(個人的に)待望の BOT でのファイル送受信が追加されたのです!ヾ(´∀`)ノ
[リリース] アップデートのお知らせ (8月25日)
Google Drive との親和性も良さそう。
BOT が PDF や Excel ファイルを取り扱えるようになると、色々と連携方法が増やせますよね~。
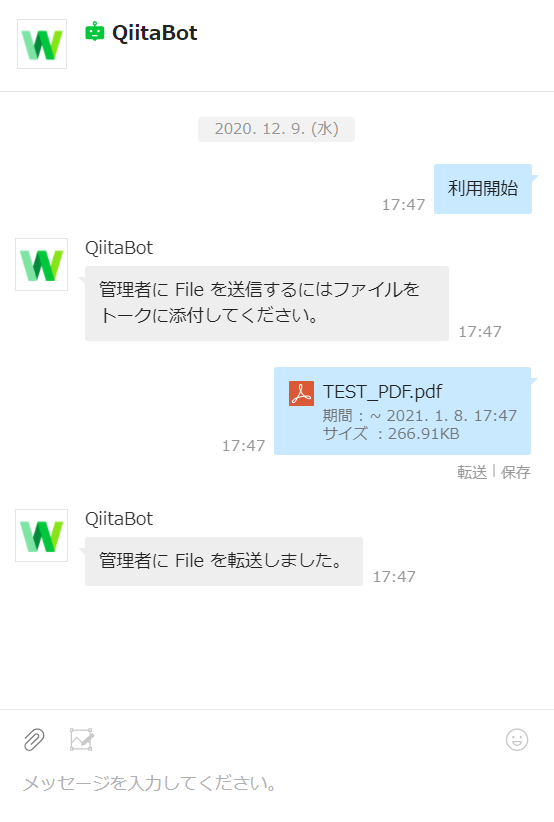
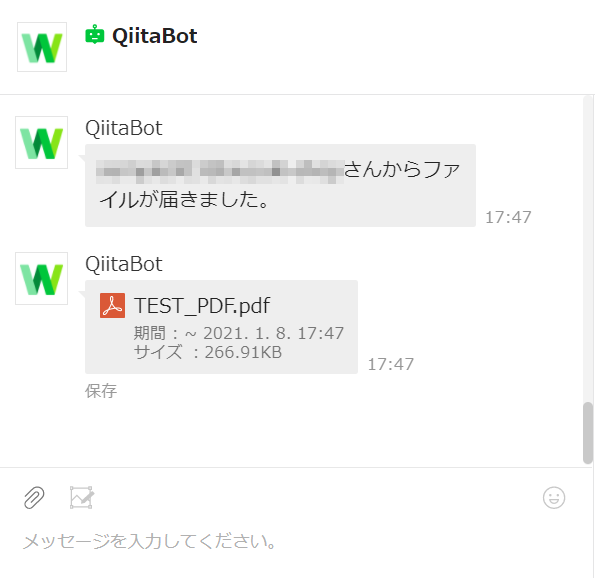
ってなわけで手始めに、ファイルを受け取ったら管理者に転送する BOT を作ってみました!
ただ、それだけのこと。
では、作り方をご説明しまーす。(*'▽')
GoogleAppsScript で LINE WORKS BOT を作る
以下のような手順で作ります。
- Google アカウントの取得
- LINE WORKS アカウントの取得
- LINE WORKS Developr Console で認証情報を取得
- LINE WORKS Developr Console で BOT を登録して botNo を取得
- GoogleAppsScript でコードを登録して公開
初めての方向けに解説ページへのリンクを貼っておいたので参考にしてください。
もう知ってるよ!って方は既にあるものを使って大丈夫です('Д')b
では、サクサクっと GoogleAppsScript でコードを登録して公開しましょう!
Google Spreadsheet に空のシートを作る
http://spreadsheet.google.com にアクセスして空のシートを作ります。
シート名はなんでも良いので「QiitaBot」としました。
スクリプトエディタを開く
「ツール」-「スクリプト エディタ」を選んでスクリプトエディタを開きます。
ライブラリを登録する
LINE WORKS の API を使用するにあたり、JWT の認証が必要になるのですが、この処理が非常に面倒だったので私の作ったライブラリを登録して使ってください。
自分でコード書きたい!って人はコチラで解説していますのでご参照ください。
- 「リソース」-「ライブラリ」をクリック
- 「ライブラリを追加」の欄に
1aLcCr3CWqfenPMyM0_FWIDUgRcTxsit9bO6BTx61NCXrCtkY2zbHBlodを入力して追加ボタンをクリック - 「LINEWORKS」ライブラリが追加されるので、一番新しいバージョンを選んで保存ボタンをクリック
コードを書く
では、コードを書いていきましょう。
// LINE WORKS API 認証情報
const CONSTS = {
'apiId': 'API ID',
'consumerKey': 'Server API Consumer Key',
'serverId': 'Server List(ID登録タイプ) の ID',
'privateKey': 'Server List(ID登録タイプ) の認証キー',
'botNo': 'botNo',
'botMaster': 'BOT 管理者のアカウント ID'
}
// BOT
function doPost(e) {
if(e === null || e.postData === null || e.postData.contents === null) return
const requestJSON = e.postData.contents
const requestObj = JSON.parse(requestJSON)
const user = requestObj.source.accountId
switch(requestObj.content.type){
case 'file':
LINEWORKS.sendMsg(CONSTS, CONSTS.botMaster, `${user}さんからファイルが届きました。`)
LINEWORKS.sendFile(CONSTS, CONSTS.botMaster, requestObj.content.resourceId)
LINEWORKS.sendMsg(CONSTS, user, '管理者に File を転送しました。')
break
default:
LINEWORKS.sendMsg(CONSTS, user, '管理者に File を送信するにはファイルをトークに添付してください。')
}
}
使ってみたい人は、コピペして CONSTS のところだけ書き直せば OK
少しだけ解説
-
受信したメッセージの
content.typeがfileのときだけ転送して、それ以外は初期メッセージを流すようにしています。
switch文のところですね。 -
なので、画像が送られてきたら別の処理、とか拡張することもできるようにしました!(*'▽')ダレトク?
-
今回の記事のために GAS の LINEWORKS ライブラリに
function sendFile(obj, accountId, resourceId)を追加しました。
認証情報と送信先accountId、画像のresourceIdを入れれば送信できるようになっています。便利ぃ~♪
おわりに
ここまでお付き合いいただきありがとうございました。
せっかく GAS でやっているので、次は受信したファイルを Google Drive に保存してみたいと思います!
ではまた!(^^)/