とにかくResemble.jsを使ってみたかったので、最短で動かす方法を調べました。
比較する画像
名称未設定のフォルダの有無です。
環境設定
$ node -v
v8.11.3
$ npm -v
6.4.1
$ npm i resemblejs
$ npm i fs
nodeとnpmが入っている環境に、resemblejsとfsをinstallする。
実行ソース
【Ionic + Electron】Resemble.jsを使って画像比較を行うデスクトップアプリを作成
を参考に、以下のソースで実行
const fs = require('fs');
const resemble = require('resemblejs');
// 比較したい画像のパスを指定
const image1 = fs.readFileSync("a.jpg");
const image2 = fs.readFileSync("b.jpg");
resemble(image1).compareTo(image2).onComplete(data => {
if (data.misMatchPercentage >= 0.01) {
console.log('差分を検知しました。');
fs.writeFileSync("./diff_image.jpg", data.getBuffer());
}else{
console.log("差分なし");
}
});
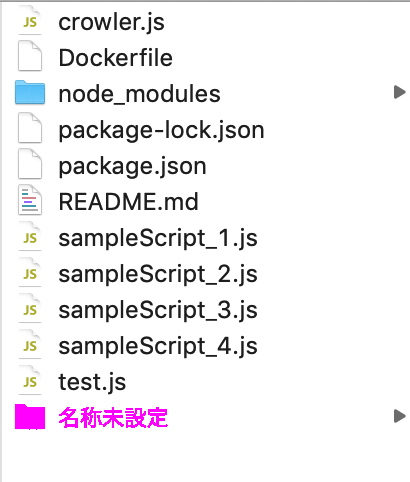
出力結果
結果、以下の画像が作成された。
diff_image.jpg

これで動作確認完了!