概要
VSCodeからdockerコンテナに接続してxdebugでphpデバッグする方法。
できてみたら簡単だったんだけど道を間違えて大はまりしたので残しておきます。
対象環境
VSCode on Windows
WSL2 + Docker Desktop、またはvagrant + docker
前提
- dockerコンテナでphpプログラムが動いてること
- phpにxdebugが入ってること
もしphpのコンテナにxdebugが入ってない場合は、Dockerfileに
RUN pecl install xdebug && docker-php-ext-enable xdebug
とか付け足せばいけると思います。
予防線
VSCode初心者なので変な事してるかもしれません。
手順
1. php.iniの設定
概要
xdebugの設定をします。
vscodeでコンテナに接続してのデバッグなので、client_hostは127.0.0.1です。
手順
コンテナ内のphp.iniの [xdebug] セクションを、以下のようにします。
[xdebug]
xdebug.client_host=127.0.0.1
xdebug.client_port=9003
xdebug.log=/tmp/xdebug.log
xdebug.log_level=7
xdebug.mode=debug
xdebug.start_with_request=yes
xdebug.start_upon_error=yes
xdebug.trigger_value=
この通りでないとだめなのは、 client_host , client_port , mode , start_with_request の4つです。
ほかは変えても大丈夫なはずです。
2. VSCodeを起動する
起動してください。
3. dockerを動かしている環境への接続(vagrantの場合のみ必要)
概要
vscodeを、dockerコンテナを検出できる状態にします。
具体的には、dockerの動いている環境に接続します。
不要な場合
WSL + Docker Desktop の場合は、VSCodeを起動した時点でコンテナを検出可能なので、ここは飛ばしてください。
手順
a. vagrantへ接続するためのssh設定
c:\users\[username]\.ssh\config に、vagrantにssh接続するための設定を書きます。
Host vagrant
HostName 127.0.0.1
Port 2222
IdentityFile c:\users\kumanobori\.vagrant.d\insecure_private_key
User vagrant
補足:ssh接続情報は、 vagrant ssh-config で見ることができます。
c:\dev\vm\dev ssh-config
Host default
HostName 127.0.0.1
User vagrant
Port 2222
UserKnownHostsFile /dev/null
StrictHostKeyChecking no
PasswordAuthentication no
IdentityFile C:/Users/kumanobori/.vagrant.d/insecure_private_key
IdentitiesOnly yes
LogLevel FATAL
補足:接続に失敗する場合はだいたい鍵絡みという印象でした。パスの書き方がおかしいとか、権限が自分以外にあるとか。VSCodeにログが出ているので丹念に調べましょう。。。
b. 拡張機能 Remote - SSH のインストール
拡張機能 Remote - SSH が入ってない場合は入れます。

c. vagrantへの接続
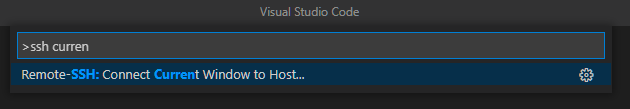
- コマンドパレットで
>remote-ssh: connect current window to hostを実行します。
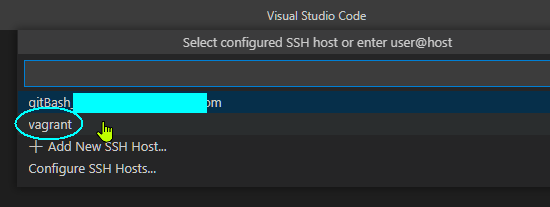
- 少し待つと、前項で作成した
.ssh\configの設定名が選択肢に出てくるので、それをクリックします。
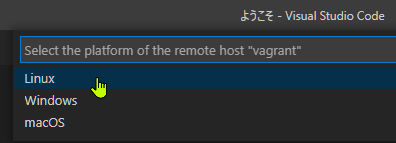
- 少し待つと、接続先のOSを聞かれるので、Linuxをクリックします。

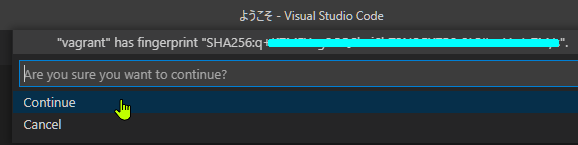
- 初回接続の場合はfingerprintの確認が出るので、continueをクリックします。

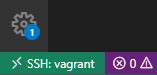
- 接続が成功したら、VSCodeの画面の左下に接続先が表示されます。

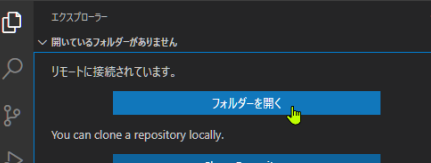
- エクスプローラの「フォルダーを開く」をクリックします。

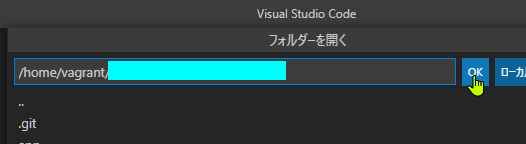
- Dockerfileまたはdocker-compose.ymlの格納されているディレクトリを入力し、開きます。
 (補足:これをしておかないと、次工程の
(補足:これをしておかないと、次工程の Attach to Running Containerがうまくいきません)
4. コンテナへの接続
概要
vscodeを、コンテナに接続します。
手順
a. 拡張機能 Remote - Containers のインストール
拡張機能 Remote - Containers が入ってない場合は入れます。

b. コンテナへの接続
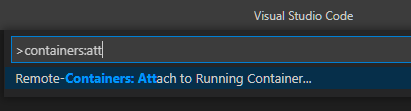
- コマンドパレットで
Remote-Containers: Attach to Running Containerを実行します。
- 少し待つと、稼働中コンテナが選択肢に出てくるので、phpコンテナをクリックします。
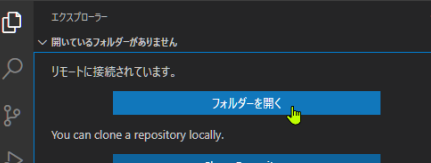
- コンテナが新しいウィンドウで開きます。前のウィンドウは消しても問題ないです。
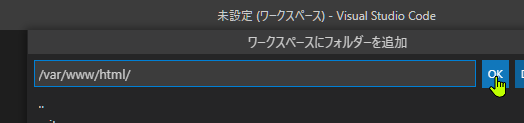
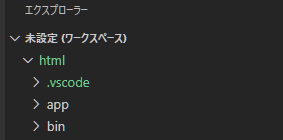
- エクスプローラの「フォルダーを追加」をクリックします。

- コンテナ内の、プロジェクトルートとなるべきディレクトリを指定します。

- ファイルが表示されます。

5. コンテナの設定
概要
コンテナ内でデバッグ実行のための設定をします。
a. コンテナの拡張機能設定
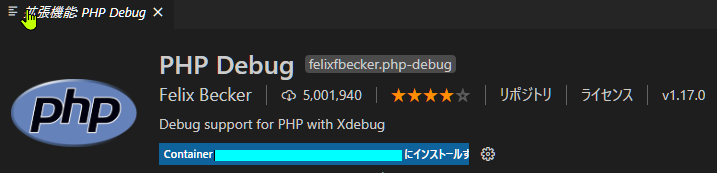
コンテナに拡張機能 PHP Debug が入っていない場合は入れます。
b. コンテナのデバッグ設定
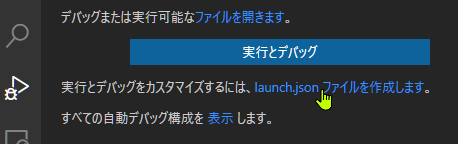
- デバッグウィンドウの、「launch.jsonファイルを作成します」をクリックします。

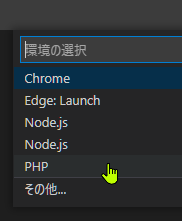
- 言語を聞かれます。「PHP」にします。
 (補足:前工程でPHPデバッガを入れておかないと、ここでPHPが選択肢に出てきません。)
(補足:前工程でPHPデバッガを入れておかないと、ここでPHPが選択肢に出てきません。) - launch.json が生成されます。
- jsonの
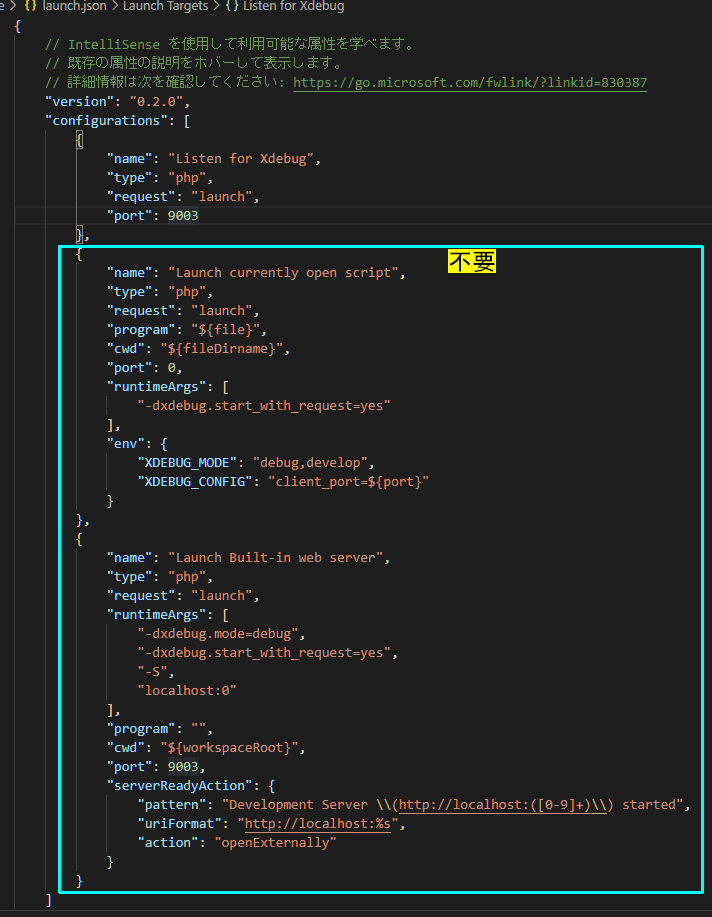
configurations内にListen for Xdebug,Launch currently open script,Launch Build-in web serverの3つがあります。使うのはListen for Xdebugだけなので、あとの2つは消します。
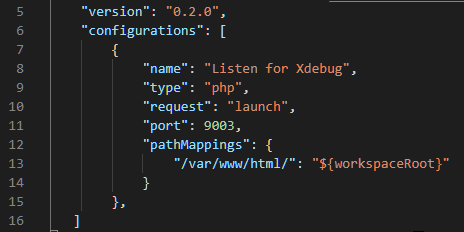
- jsonにパスマッピング設定を追加します。${workspaceRoot} は、vscodeのエクスプローラーで開いているフォルダです。

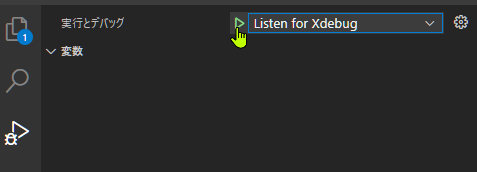
- Listen for Xdebug をクリックします。これでデバッグ開始です。

- どこか適当なところにブレークポイントを置いてみて、止まれば成功です。
あとがき
vagrant経由のやり方は、ほかのリモートサーバに接続する場合にも使えそうです。
入れるデバッガとlaunch.jsonのところを変えれば、他の言語もいけそうな気がしてます。