Architecture
- SFC推奨
- Vuejs Devtools推奨
- Vue Router推奨
- atomic design推奨
- Vuex推奨
初めてVue.jsに触れた頃の私へ今の私が伝えたいTips コンポーネント分割/ライブラリ選択編
- atomic design推奨
- propsdown eventup推奨
- Vue Router推奨
- 全てVuexは非推奨
- atomic design推奨
- page: storeに依存, components: storeに非依存
- propsの定義は詳細に
- CSSのclass名にコンポーネント名を含める
- storybook推奨
- 規模が大きくなればvuex推奨
2019年版Vue.jsを使ってる人には必ず知っていてほしいVue.jsの武器とドキュメントに書かれていないコンポーネントやメンテナンスの際に役立つTips
- SFC推奨
- Vuex非推奨
- templateに不要なmethodは外出し
- data定義を減らす
- flagを極力減らす
- propsのrequired: rue推奨
- コンポーネントは細かく切る
- OSS推奨
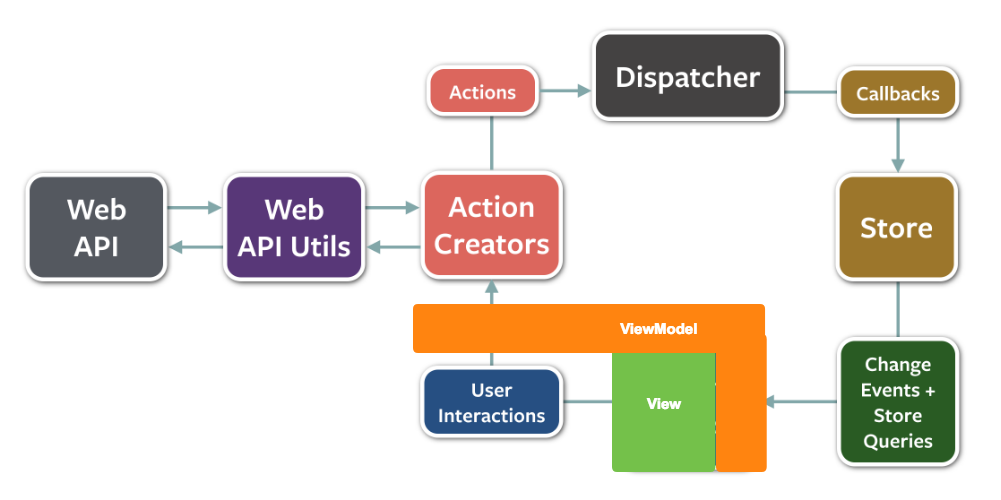
MVVM
Vue+VuexでMVVMなWebApplicationを設計するときに考えたいこと
- View: template?
- ViewModel: data, props, watch, computed, methods
- Model: Vuex
- Componentの分類: 完全/半自己完結型(props down, event up)/ループアイテム型
- ゲッターはVuexStoreの中身をfilterするために使う, 加工はあくまでVue側
- Vuex非推奨
- fluxにしたいならReactを使おうよ
- Vuexなしで、MVVMを意識してコンポーネントを分割
2018年Vue.jsとVuexを使ってる人には知って欲しいFluxデザインパターンとViewModelとの組み合わせ
2018年Vue.jsとVuexを使ってる人に提案するコンポーネントの分類と設計パターン
2019/07/26 Vueコンポーネントの分類とVuexの責務
Presentational/Container Component Pattern
Vue.js+VuexでContainer Componentパターン
- atomic design推奨
- 1コンポーネント1責任(機能もスタイルも)
- Redux,Vuexは要注意
- Presentational/Container Component推奨
- mapState非推奨, mapGetters推奨
- mapMutation非推奨, mapActions推奨
- 全てVuexは非推奨
- storeはドメインごとに
- Presentational/Container Component推奨
- propsdown eventup推奨
- 6つのモジュール結合度
- Presentational/Container Component推奨
- v-modelカスタマイズ
- render function
- functional wrapper component
- error boundary
- higher order component
- Presentational/Container Component
- renderless component (scoped slots)
Atomic Design
Vue.js × Atomic Design - コンポーネント分割の指針
Vueを用いた開発プロジェクト用に「コンポーネント設計・実装ガイドライン」を作った話
Atomic Designってデザイナーには難しくない!?という話
Nuxt(Vuex)でAtomic Designを採用するときのメモ
Atomic Designの日本語スライドに正しさを求めるのは間違っているだろうか
AtomicDesignをVue.js(Nuxt.js)に使うと最高な開発を体験できた
おまけ
vuejsのちょっと便利なコンポーネント機能
俺がやらかしたVue mixinのアンチパターンから学ぶmixinの使い方と代替案
Vue.jsのmixinをslotで代用する
Higher Order Components in Vue.js
Vue.jsで困った時に見るTips