概要
フロントエンドにReact、バックエンドにNode.js(expressサーバー)、DBはHerokuPostgresの環境で地図アプリを作成
開発環境については下記参照
Node.js+React+Herokuでアプリ開発環境を構築する
Heroku Postgresとアプリの接続設定
アプリ作成時に使用したReactのライブラリ
目次
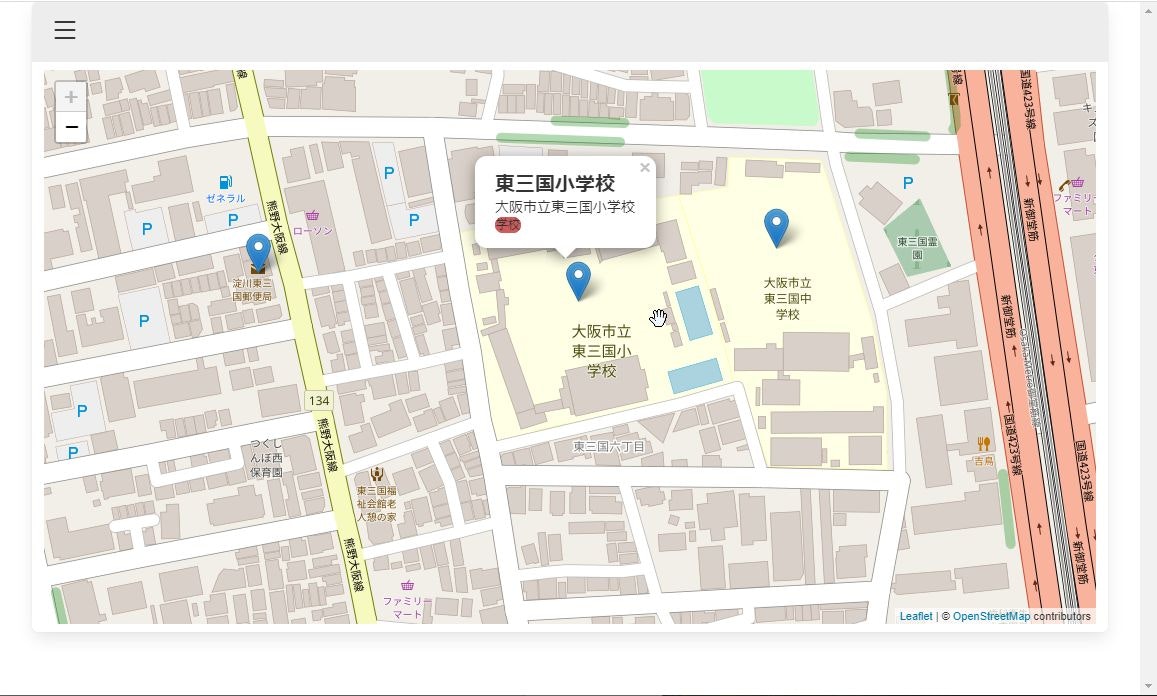
1. メイン画面と概要
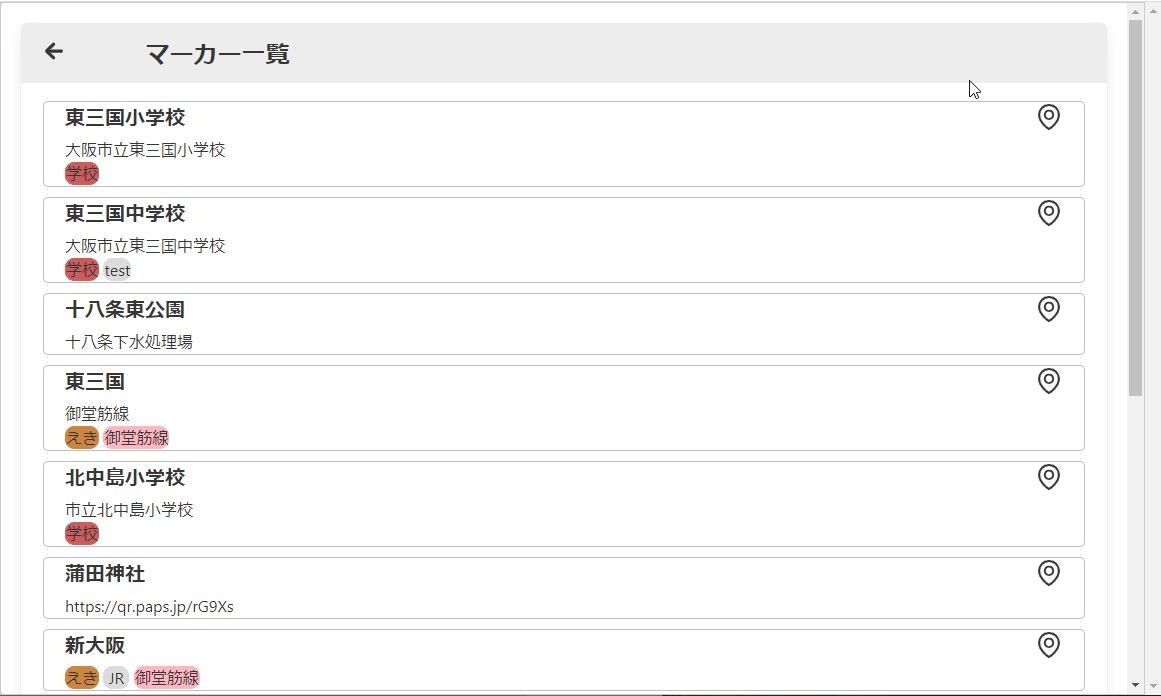
2. 非ログイン時の機能
3. ユーザー権限でのログイン時の機能
4. 管理者権限でのログイン時の機能
5. 地図を画面に表示する機能の実装方法
1. メイン画面と概要
地図上にマーカーを登録する(詳細及び、タグを登録する)
タグで絞り込み機能により、絞り込んだタグのマーカのみ表示可能
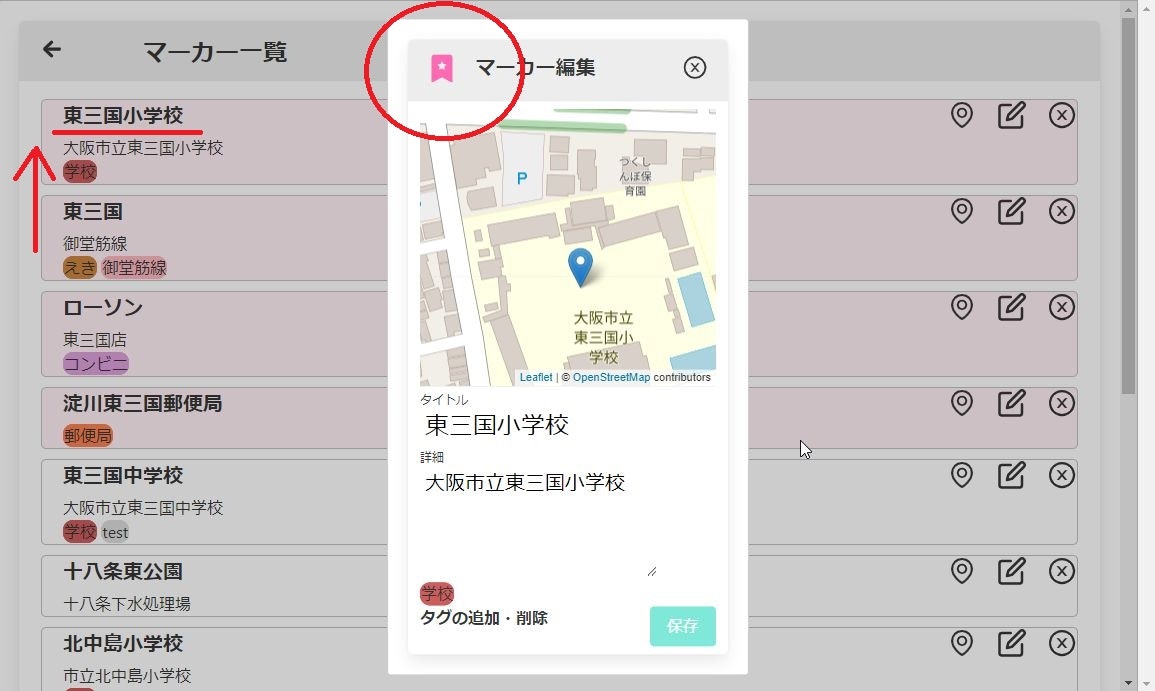
ユーザー毎にマーカーをお気に入り登録でき、一覧表示時にて優先表示させる事が可能
※マーカ登録及びお気に入り機能はユーザー登録が必要、マーカーを表示(タグ絞り込み)は非ログインでも可能
2. 非ログイン時の機能
タグの絞り込み表示
マーカー一覧表示
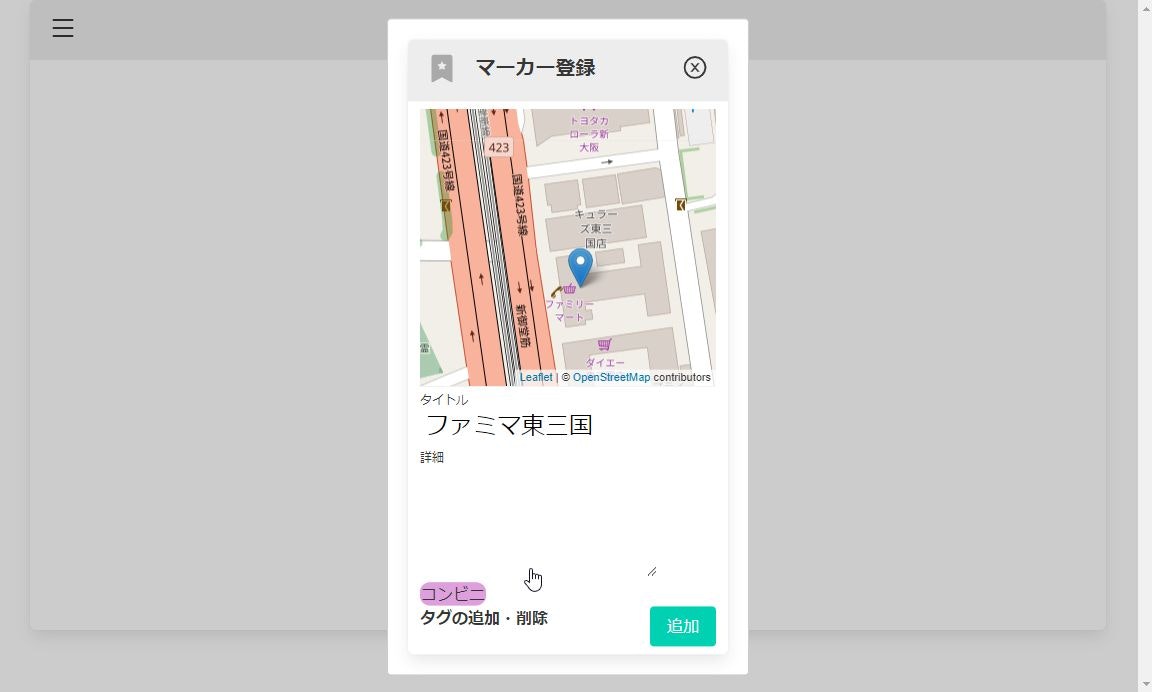
3. ユーザー権限でのログイン時の機能
マーカーを登録(タグ付け)
マーカー一覧表示(+ユーザー単位のお気に入り機能)
4. 管理者権限でのログイン時の機能
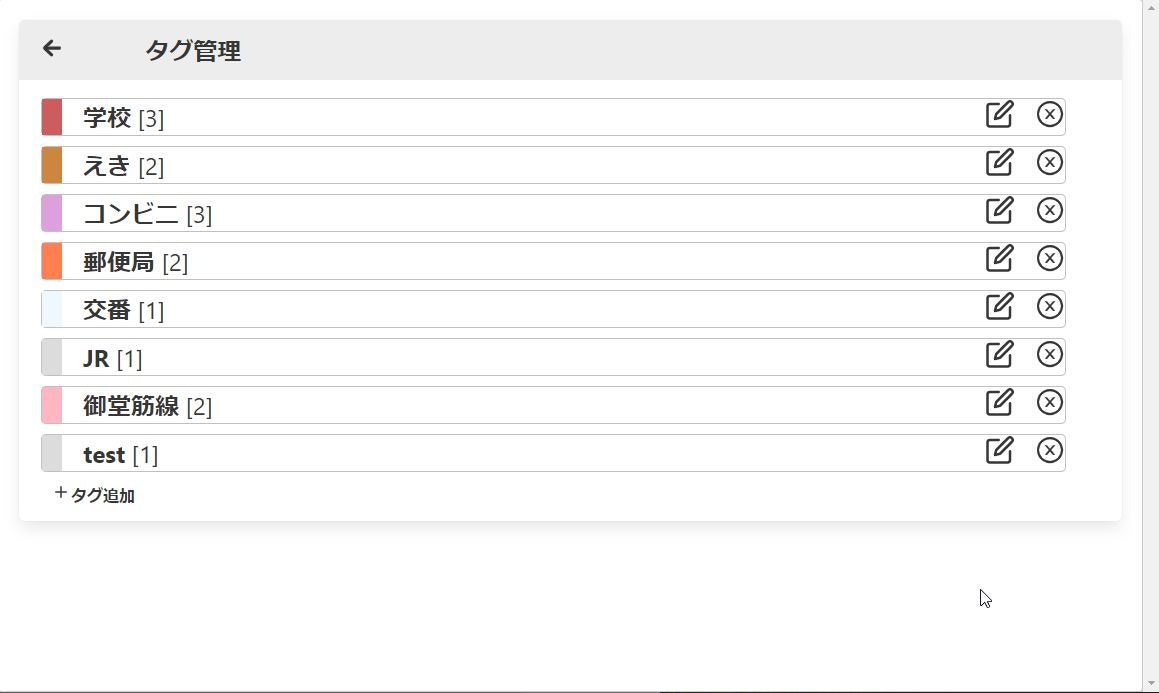
タグ管理
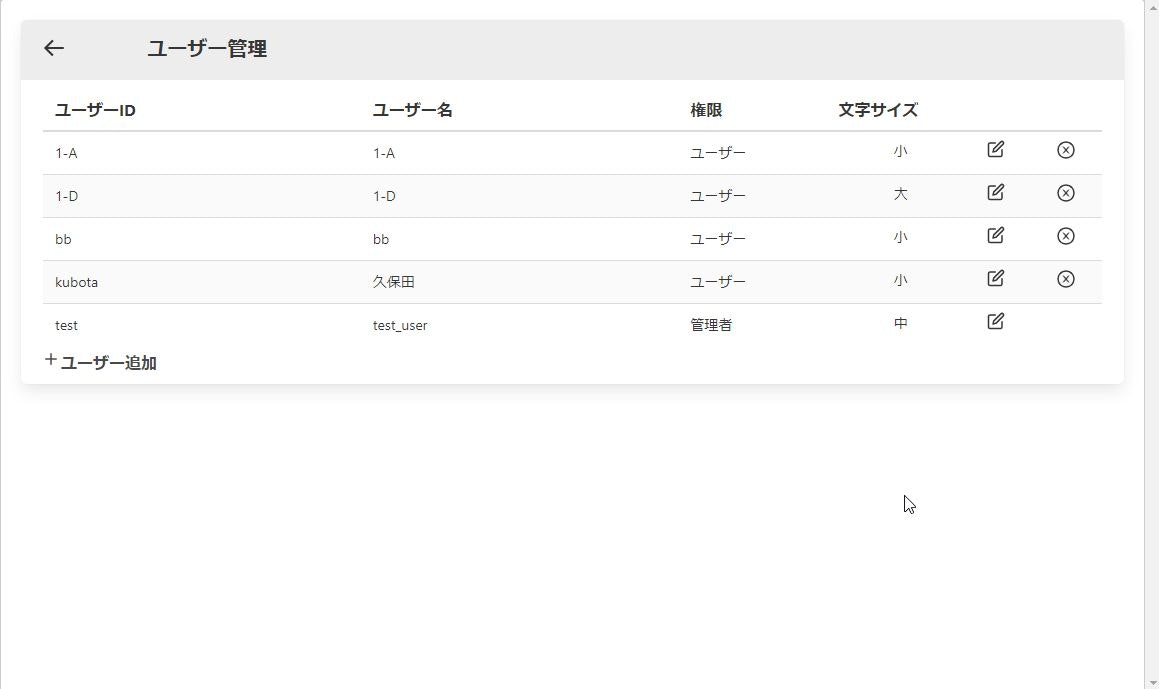
ユーザー管理
5. 地図を画面に表示する機能の実装方法
react-leafletを使って地図描写を実装する
ライブラリのインストールを実行
$ npm install leaflet react-leaflet
MapContainerでマップオブジェクトを作成、TileLayerで地図を表示する
TileLayerを用いてOpenStreetMap地図データを表示する
※今回はopenstreetmapを使って地図を描写する
import React,{ useState,useEffect,useRef,Component } from 'react';
import { MapContainer, Marker, Popup, TileLayer, useMapEvents } from 'react-leaflet';
import { LatLng } from 'leaflet';
import 'leaflet/dist/leaflet.css';
import Leaflet from 'leaflet';
import icon from 'leaflet/dist/images/marker-icon.png';
import iconShadow from 'leaflet/dist/images/marker-shadow.png';
function App = () => {
// 緯度軽度
const [position, setPosition] = useState(new LatLng(34.732938, 135.498543));
// 初期マップズームレベル
const [zoomLevel, setZoomLevel] = useState(18);
const onClickEdit = () =>{
// ポップアップクリック時の処理
}
return (
<MapContainer center={position} zoom={zoomLevel} style={{ height: '80vh' }}>
<TileLayer
attribution='© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors'
url="https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png"
/>
<Marker position={markerPos}>
<Popup>
<div onClick={() => onClickEdit()}>
<span><b>[MarkerTitle]</b></span>
</div>
</Popup>
</Marker>
</MapContainer>
)
};
export default App;
現在位置を取得する方法
ライブラリのインストールを実行
$ npm install react-router-dom
navigator.geolocationから緯度・経度を取得出来る
※ただし、IPアドレスからのおおよその位置取得になるので精度は良くない
import { useHistory,useLocation } from 'react-router-dom';
function App = () => {
const [position, setPosition] = useState(new LatLng(34.732938, 135.498543));
if(navigator.geolocation) {
navigator.geolocation.getCurrentPosition(position => {
const { latitude, longitude } = position.coords;
if(position!=null) {
setPosition(new LatLng( latitude, longitude ));
}
});
}
return (
// 略
)
};
export default App;