はじめに
Bootstrapとは
世界で一番人気のあるフロントエンドライブラリです。
モバイルファーストなレスポンシブウェブを素早くデザイン・カスタマイズすることが可能です。
豊富なコンポーネント、強力なJavaScriptプラグインを備えています。
詳しくは、Bootstrap公式サイト を!!
Flask への導入方法
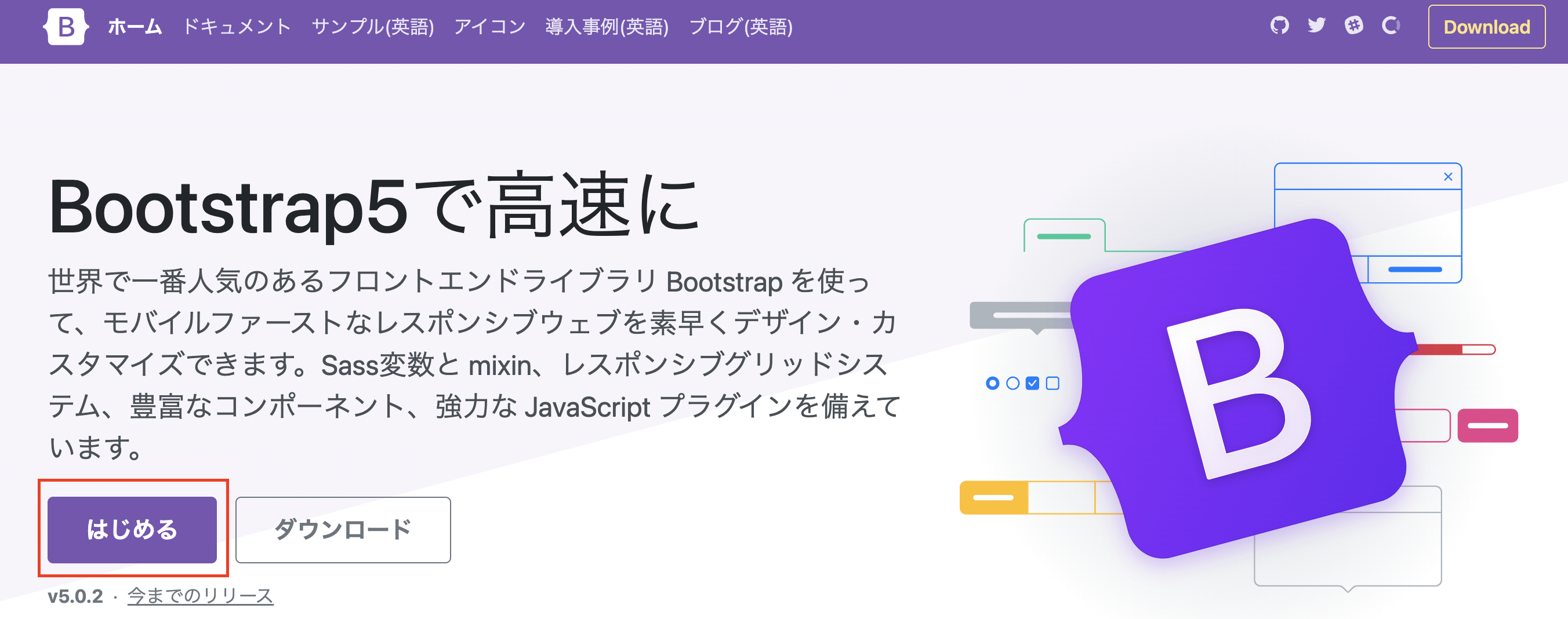
①まずはBootstrap公式サイトへアクセス!
②サイト内のはじめるボタンをクリック!

※ UIが更新されている場合があります。
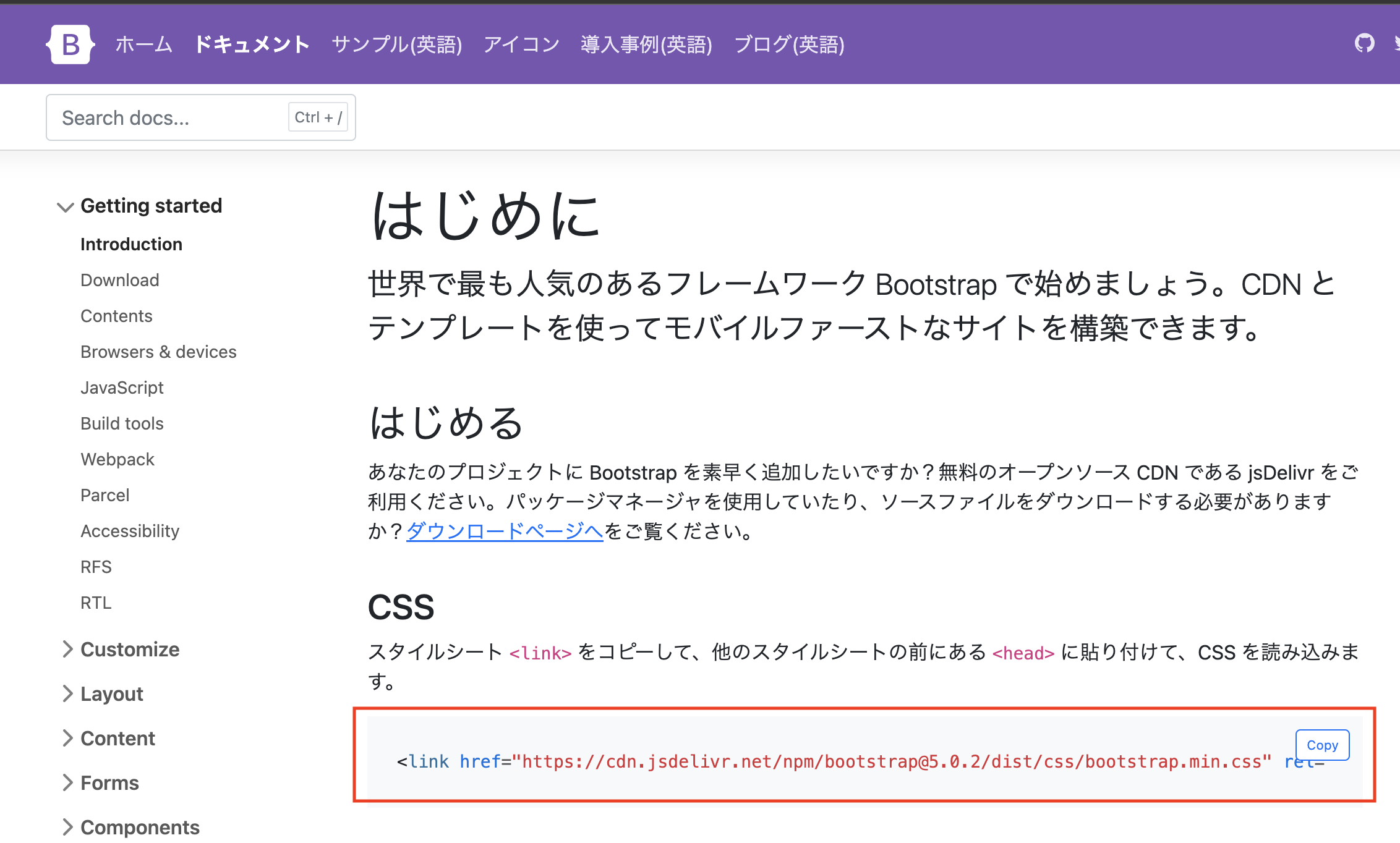
③CSSという見出しの下にある以下のコードをコピー!
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
④VSCodeにて開発中のフォルダ内のファイルを開く
⑤先ほど③でコピーしたコードをbase.htmlファイル内のheadタグ内にペースト!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ここ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
{% block header %}
{% endblock %}
<title>Sample</title>
</head>
<body>
{% block content %}
{% endblock %}
</body>
</html>
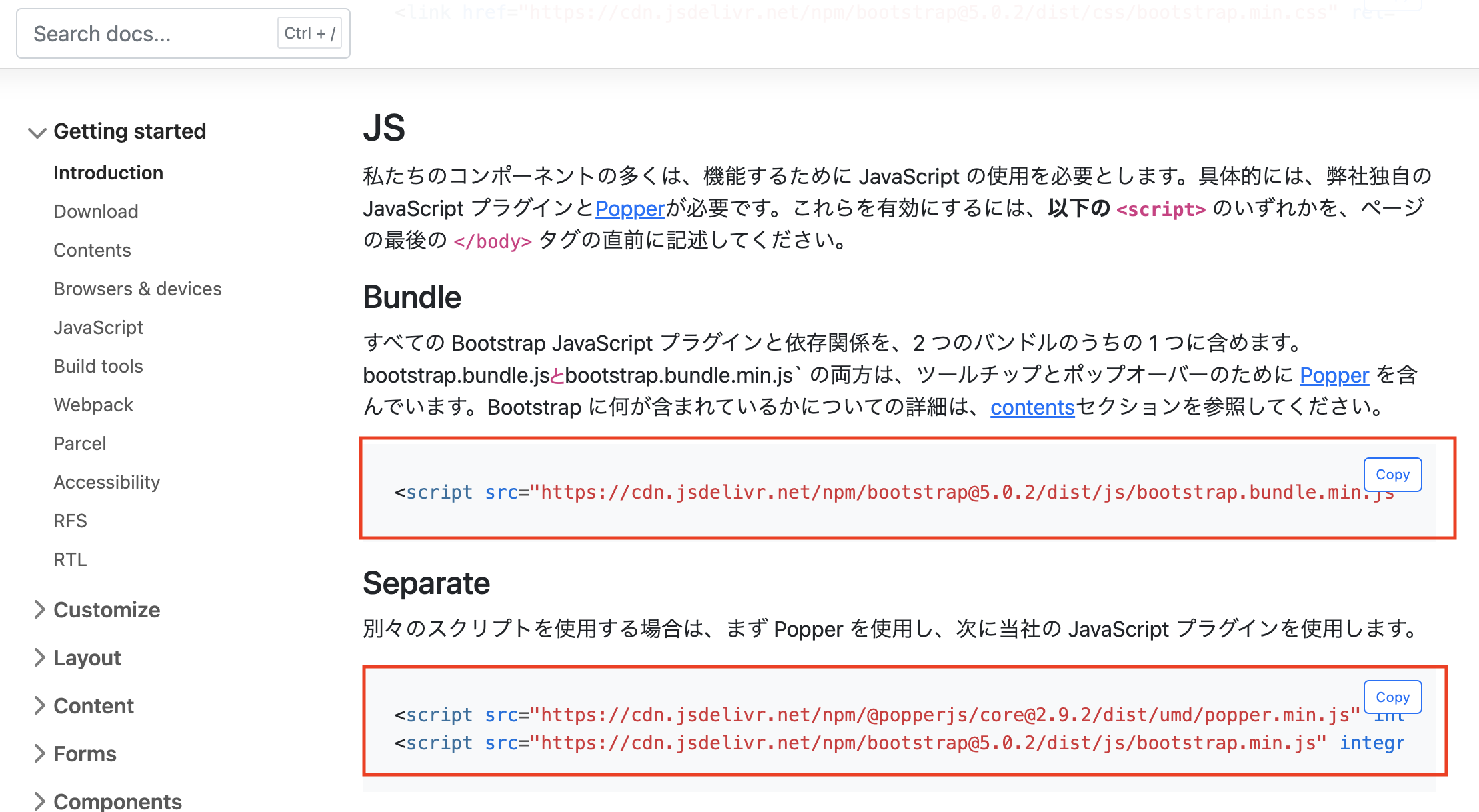
⑥公式サイトに戻り、JSという見出しの下にある以下の3つのコードをコピー!
Bundle
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
Separate
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>

⑦先ほど⑥でコピーしたコードをtemplates/base.htmlファイル内のbodyタグの閉じダグの上にペースト!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ここ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
{% block header %}
{% endblock %}
<title>Sample</title>
</head>
<body>
{% block content %}
{% endblock %}
<!-- ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ここ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
</body>
</html>
⑧Bootstrapがうまく導入されたか確認します。任意のviewページに以下のコードを記述!
<button type="button" class="btn btn-primary">Primary</button>
↑がサイトに表示されていれば成功です!
最後に
いかがでしたでしょうか?
不具合等ありましたらご連絡ください!