■はじめに
いつもスマートホームで楽しく遊んでいますが、ふと LINE をフロントエンドにして色々出来たら良いなと思い立ち LINE Messaging API を色々調べてみたのでまとめてみました。
既に巷には firebase とラズパイを使った説明は沢山ありますが、LINE Messaging API と firebase の組合せは、あまり紹介記事が多くなかったので、今回はその部分にフォーカスして TIPS をまとめました。
また BOT 作成向けでフレームワークなどを使った紹介記事はいくつか見かけましたが、今回のような単に LINE からメッセージの通知を受け取りたいという単純なユースケースだと BOT フレームワークは重すぎるのでよりシンプルな実装で。という点もポイントです。
■全体図
LINE Messaging API を使って LINE 上で BOT が受信したメッセージを firebase に送り、それをラズパイで検出しています。 また任意のタイミングでラズパイから LINE にメッセージなどを送っています。
■LINE Messaging API を使う上で
実際に調べてみると LINE Messaging API で BOT を使う際に以下のような注意点がありました。
●LINE Messaging API 利用申請時の注意点
申請時に手順を間違えると、任意のタイミングでLINEにメッセージを送る機能(PUSH_MESSAGE)が使えません。
これについては以下のサイトが詳しく手順を紹介しているので参照してください。
参考:LINE Messaging APIでグループメンバーの誕生日を祝うBotを作ってみる
ポイントとして以下の点に気を付ける必要があります。
☆かならず「Developer Trial」プランを選択する
☆申請画面の「利用可能なAPI」の箇所に REPLY_MESSAGEとPUSH_MESSAGEがあることを確認する
まれに PUSH_MESSAGE が含まれない場合があるようです(原因不明)
●LINE Messaging API からの WEBHOOK Call 時の注意点
LINE 上で受信したメッセージを外部に送信するためには LINE Messaging API の WEBHOOK 機能を使いますが、その際 HTTPS の POST でしか WEBHOOK を送信できないため、その点で少し工夫が必要です。
通常個人で HTTPS サーバーを運用するのは少し手間がかかりますので firebase を使って解決しています。
IFTTT の WEBHOOK で受けられたら簡単なのですが、 LINE WEBHOOK の JSON は多少複雑な構造なので IFTTT の WEBHOOK では対応は難しそうでその意味でも firebase は良い方法だと思います。
●セキュリティー上の注意点
これは LINE Messaging API に限った話ではありませんが、今回の様に自宅のラズパイに LINE のメッセージを通知するためにルーターでポートを開放するとセキュリティー上懸念がありますので、firebase を経由することでポートを解放せず、外部からラズパイに通知を飛ばすことが可能です。
■実際の手順
では実際の環境構築の手順をご説明します。
●LINE Messaging API 利用申請
上記の LINE Messaging API 利用申請時の注意点 の説明に従って、まずは API 利用申請を行ってください。
繰り返しますが、必ず PUSH_MESSAGE が使えることを確認してください。
●firebase の設定
firebase は Google の MBaas サービスで商用でも多くのアプリ・企業に利用されている非常に強力なリアルタイム同期型データベースで、今回 LINE からの通知をリアルタイムで自宅のラズパイに転送するために利用しています。個人利用の場合には基本無料で使えるとても便利なサービスです。
参考:スマホアプリ開発を加速する,Firebaseを使ってみよう
以下のサイトを参考に実際に firebase のコンソールからデータベースの作成・設定を行ってください。
参考:新着メールを知らせてくれるGoogle Home - Qiita
※Gmail/IFTTTの設定はここでは必要ありません
※chromeブラウザでデータベース作成のステップが失敗・終わらない場合は他のブラウザで試してみましょう
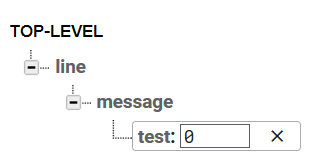
データベースが出来たら実際にDB上に初期データを登録しますが少しコツがあります。
TOP レベルのノードの + ボタンを押すと子ノードを追加できますが、
そこに・・・今回の場合だと name に line,value に {"message":{"test":"0"}} と設定することで階層構造を登録できます。
●firebase パッケージのインストール
ラズパイ上で新しいディレクトリを作成し、以下のコマンドを実行して、node 用の firebase ツール・パッケージのインストールを行ってください。(https://www.npmjs.com/package/firebase)
$ npm install --save firebase
●node のソース
以下のソースを上記と同じディレクトリから実行することで、LINE の BOT がメッセージを検知すると firebase のデータベースが更新され、ラズパイに通知が飛びます。
var firebase = require("firebase");
// SHELL コマンド実行(同期呼び出し)
const execSync = require('child_process').execSync;
commandLine = function( cmdLine ) {
const result = execSync( cmdLine ).toString();
console.log(result);
return this;
}
var config = {
apiKey: "xxxxxxxxxxxxxxxxxxxxxxx",
authDomain: "linetest-xxxxx.firebaseapp.com",
databaseURL: "https://linetest-xxxxx.firebaseio.com",
projectId: "linetest-xxxxx",
storageBucket: "linetest-xxxxx.appspot.com",
messagingSenderId: "xxxxxxxxxxxxxxxx"
};
firebase.initializeApp( config );
var db = firebase.database();
var ref = db.ref( "/" );
ref.on( "child_changed", function( changedSnapshot ) {
var key = changedSnapshot.key;
var message = changedSnapshot.child("message").val();
var msgText = 0;
for (var item in message) {
if( item != "test" ){
msgText = message[item].events[0].message.text;
// 受信したメッセージのデータをDBから削除
commandLine( 'sudo curl -X DELETE https://linetest-xxxxx.firebaseio.com/line/message/' + item + '.json' );
// 好きな処理
commandLine( 'echo ラズパイ上で任意のコマンド実行' );
}
}
});
上記のコードのポイントは LINE Messaging API から firebase に対する WEBHOOK 通知は POST で送られますので、そのままデータを放置すると firebase の DB 上にどんどん要らないデータが増えてしまうので、ラズパイ側で処理したデータはすぐに firebase から削除している点くらいでしょうか?その他は特別なことはしていません。
あとは LINE から受信した メッセージに応じて返答するような BOT を呼び出したり好きにしてください。
●サービス化
うまく動いたら最後にサービス化しましょう。以下のサイトなど参考にしてください。
参考:Systemdを使ってさくっと自作コマンドをサービス化してみる
●LINE へ PUSH メッセージ&画像送信
ラズパイから LINE にメッセージを送るのはとても簡単です。以下などを参照して試してみてください。
参考:LINE Messaging APIを試してみた
参考:LINE Messaging APIでgroupIdを取得してPush APIでグループにメッセージを送る
※LINE に画像を送信するときは・・
画像を送信するにはちょっとしたコツがあります。基本画像は一般公開可能な WEB サーバーにアップロードし、そちらの画像の URL を LINE Messaging API で送信する必要があります。
通常テキスト送信の場合には Messaging API の Body は以下のようになりますが、
"messages": [{"type": "text","text": "xxxxxxxx"
画像の場合には以下のようになります。
"messages": [{"type": "image","originalContentUrl": 'https://xxxxx',"previewImageUrl": 'https://xxxxx'
WEB サーバーを用意する分ひと手間かかりますが、画像を使うと LINE Messaging API の用途にも幅が出るのでお勧めです☆
■最後に
実はこの記事は本当は別の記事とまとめて書く予定だったのですが、分量が多くなりそうだったので、LINE Messaging API と firebase &ラズパイの連携だけで一旦独立した記事にしてみました。
関連記事 [LINEを「ラズパイのターミナル化&スマートホームのフロントエンド化(ChatOps風)」してみた♪]
これはこれで少しは需要があるかな?・・・汗
※投稿記事一覧
他にも 自分で「おうちハック」した内容を以下に投稿しているので、よろしければ合わせてご覧ください☆
・GoogleHome/AmazonEcho とラズパイでやった事・やりたい事一覧[LINK]
・Google Home でちょっと未来風のスマート TV を作ってみたよ☆[LINK]
・黒豆 (Broadlink RM Mini 3) の IR 信号解析してみたよ♪ [LINK]
・スマートロック SESAME の WEB API が便利だった![LINK]
・Amazon Echo の沢山ある面白スキルを気軽に遊ぶ方法[LINK]
・LINEを「ラズパイのターミナル化&スマートホームのフロントエンド化(ChatOps風)」してみた♪[LINK]
・LINE と Firebase とラズパイを繋いでみたよ☆[LINK]
・GoogleHome と Chromecast でキーワード&画像&Wikipedia検索~TV表示[LINK]
・スマホ ハック&スマートホーム連携 [LINK]
・ラズパイとサーモセンサーで自宅のガスコンロ監視(火の用心) [LINK]
・トニー・スタークの家にありそうなスマート・テーブル(笑) [LINK]