これは何
Qiitaのデザイナーをしています。綿貫といいます。
中の人としてもアドベントカレンダーを盛り上げるべくFigma Advent Calendarを作成し、初日の記事を書きました!
今回取り上げるのはOrganizationプラン限定であるBranching機能。
「すぐにプラン変更に踏み切れない、けど機能が気になる……」という方は結構いるのではないでしょうか?
この記事では基本的な使い方と、具体的なユースケースへの検証結果をまとめます。
Branching機能とは?
Gitを使った開発でのブランチとほぼ同じ概念です。
メインのファイルからブランチを切り、データを変更し、レビューとともにメインのファイルへマージする……というフローがFigmaでも実現可能に。
全体的なイメージを得るには文章を読むより公式のYouTube動画を見る方が早いと思われます笑
(5分弱の動画なのでパパッと見れます)
基本的な使い方
前提
- ある程度イメージしやすいよう、実際に業務で使っているQiitaのFigmaデータを用いて説明します
- 架空のサイトを作っても良いのですが、情報量が少なくなるなど「業務で使えるレベルではない記事」になってしまうのが嫌だったため、リアルなデータを用います
- ただし、記事内の変更はあくまで説明のために作っているものなので実際のQiitaに反映する予定はありません
Branchの作成
ヘッダーにあるファイル名横の下向きキャレットをクリック。
メニューが開くのでCreate branch...を選択します。

名前を入力するためのモーダルウィンドウが出現。
ここではfirst-branchとしてCreateを押して次へ進みます。

今作ったブランチが新しいタブとして開かれます。

普段ファイル名が表示されている領域には元ファイルの名前と今のブランチの名前がセットで表示されるように。

また、元ファイルに戻ってみるとファイル名の横に1 branchの文字が。
これはこのファイルから切られたブランチの数を表しています。

Branchの編集とマージ
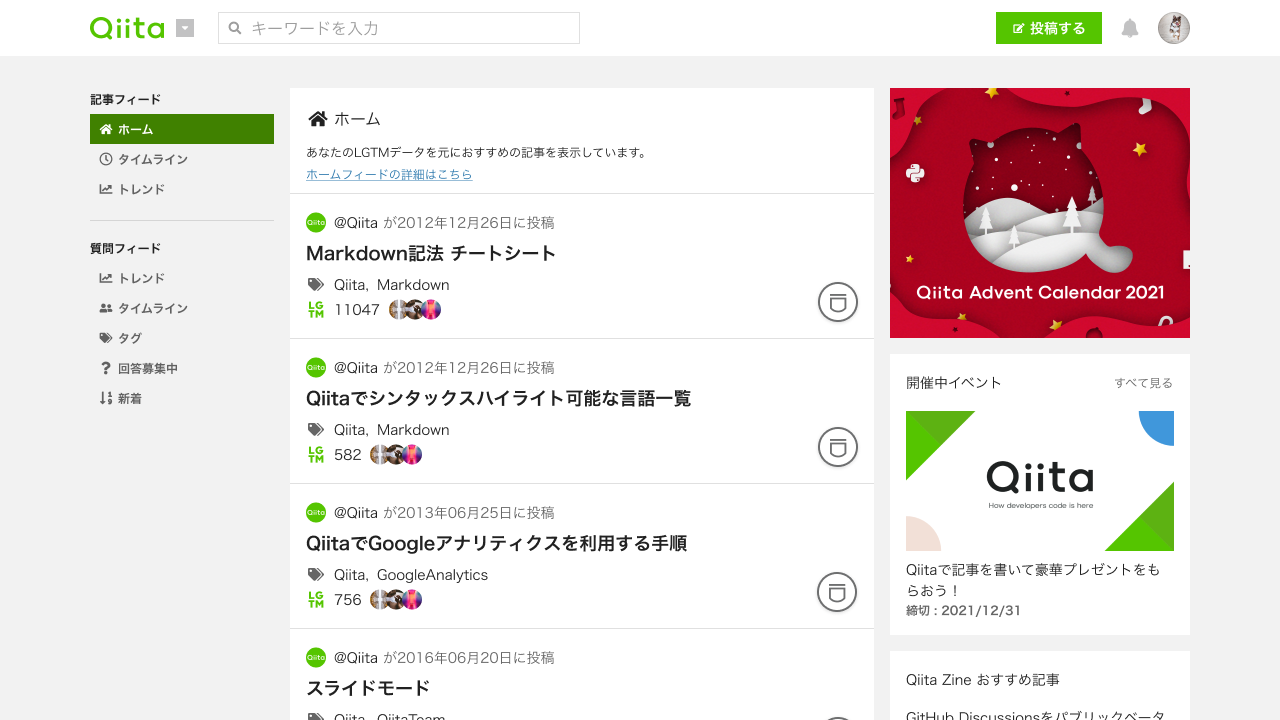
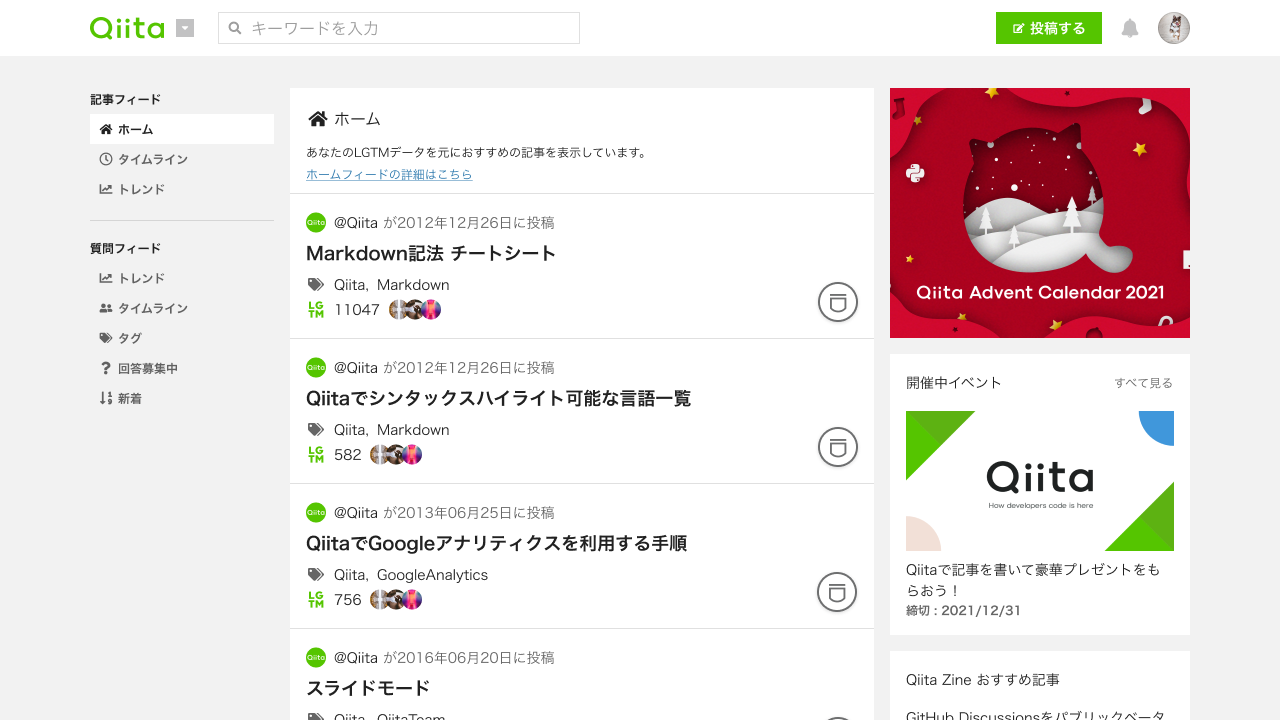
変化が分かりやすいように、ヘッダーの色を緑から白に変えてみましょう。
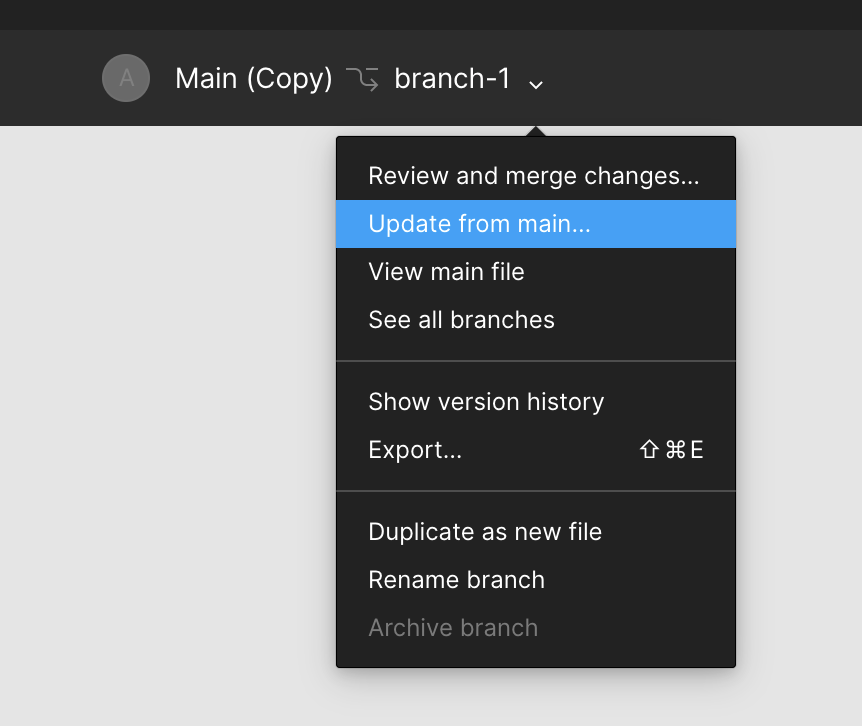
ブランチ名横の下向きキャレットをクリック。
Review and merge changes...を選びます。

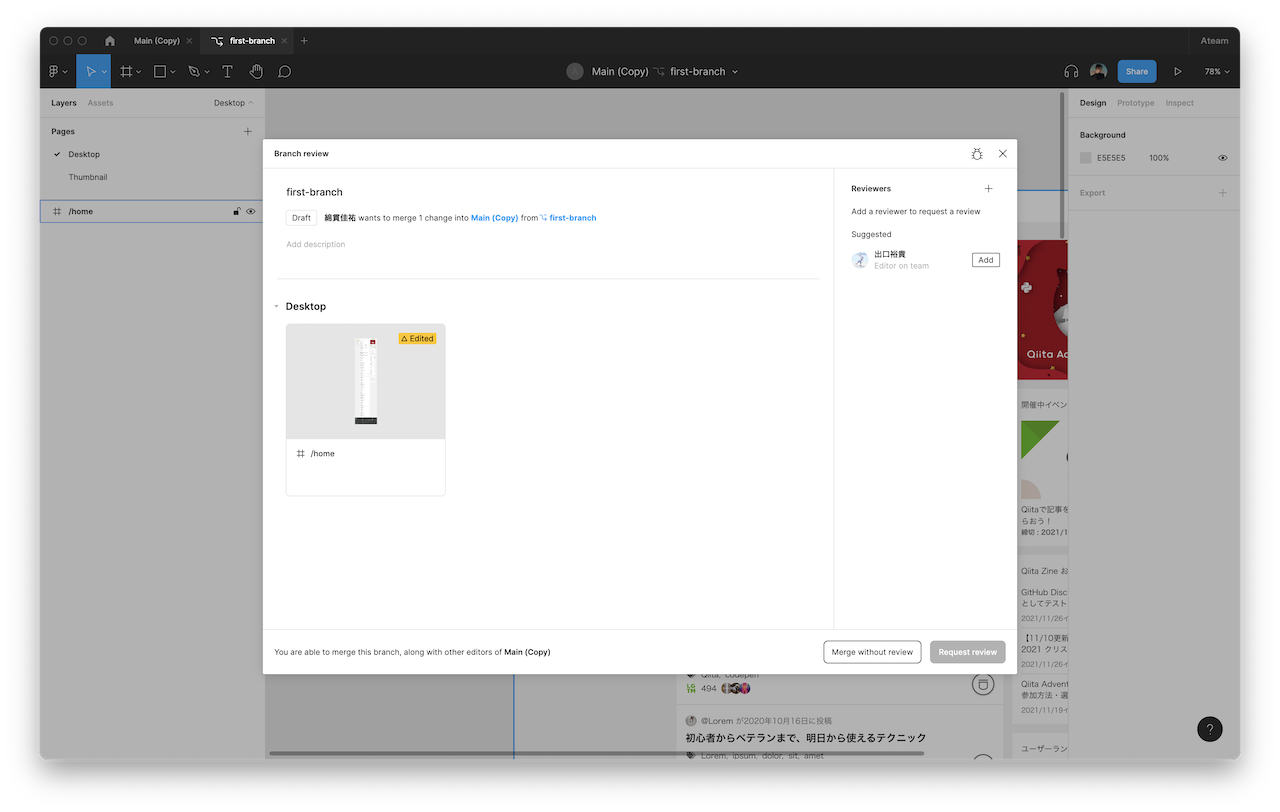
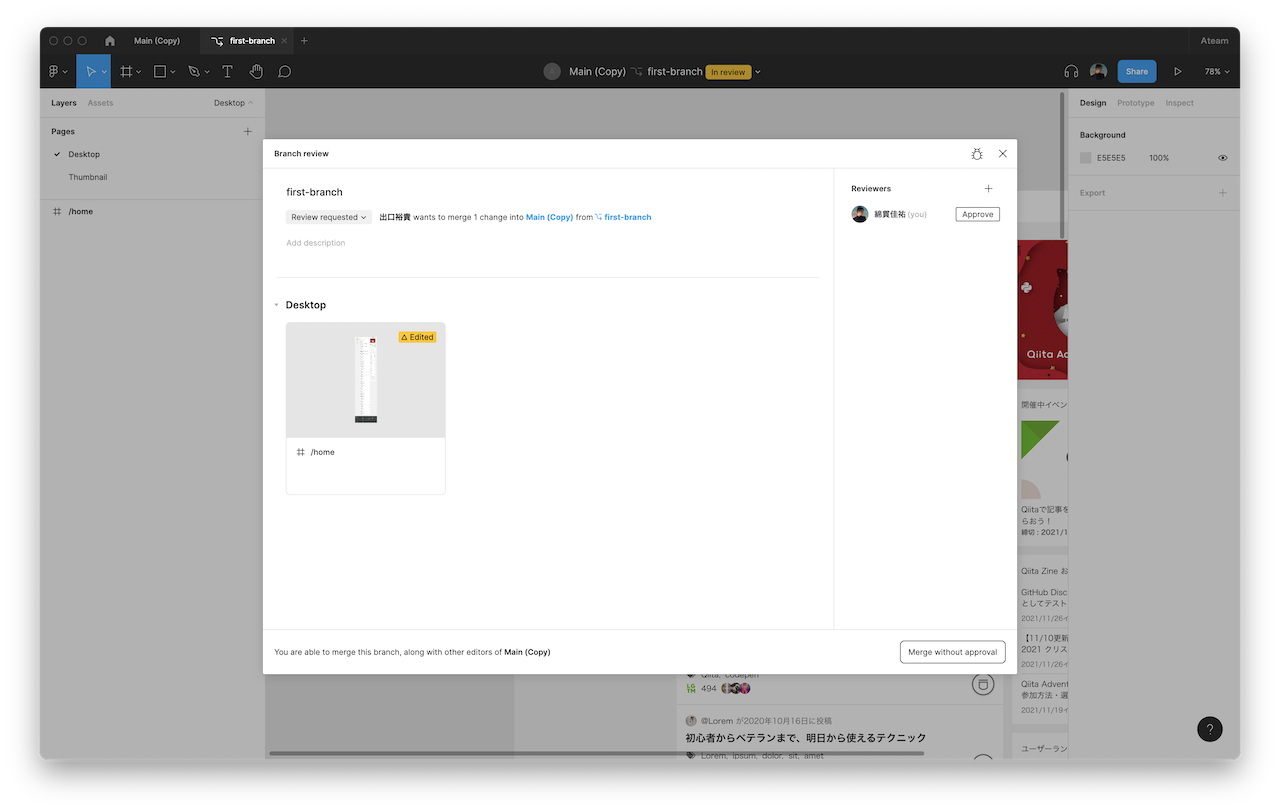
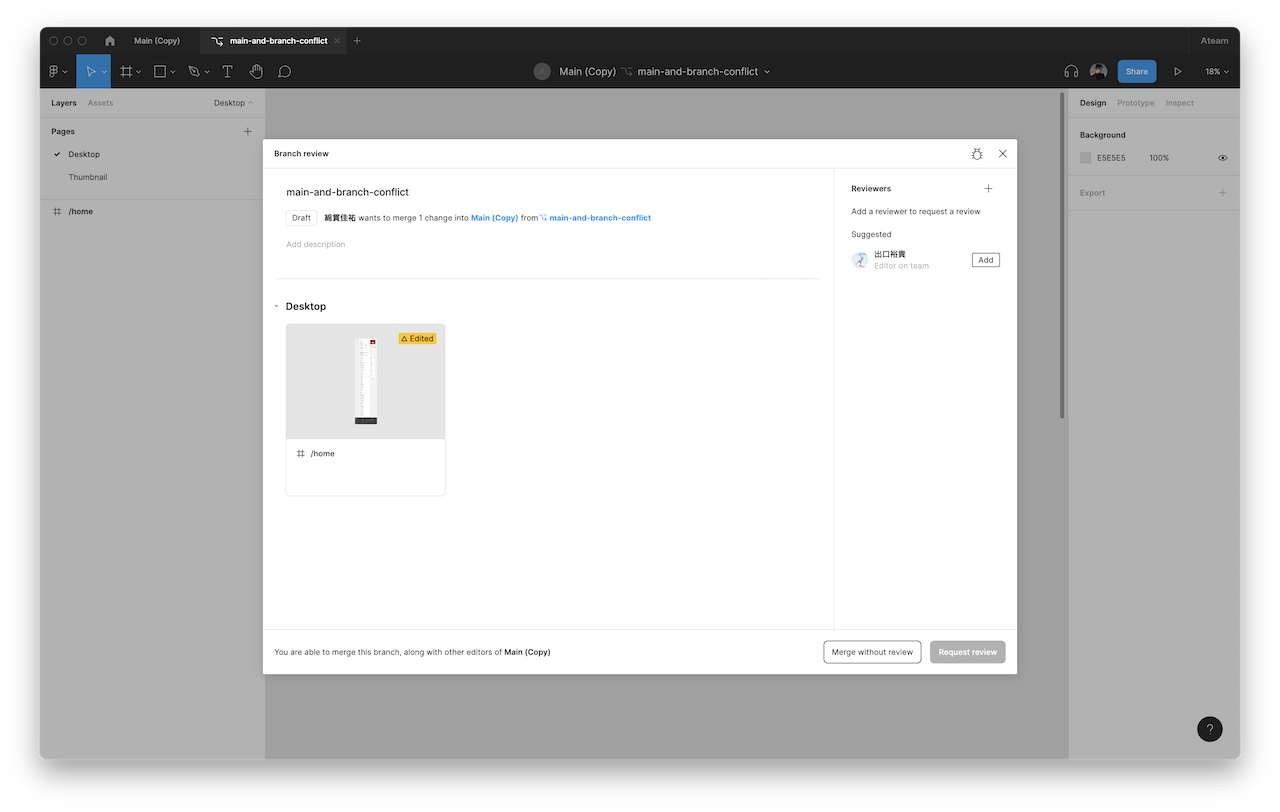
マージのためのウィンドウが出現。
Reviewersの横にあるプラスボタンを押すとレビュワーを選べます。
自分のチームのEditorをサジェストしてくれるので、大抵はそこから選ぶだけで事足りるでしょう。
今回はテスト用に作ったチームなので、協力を依頼した出口くんだけが表示されていますが、本来であれば複数名表示されます。
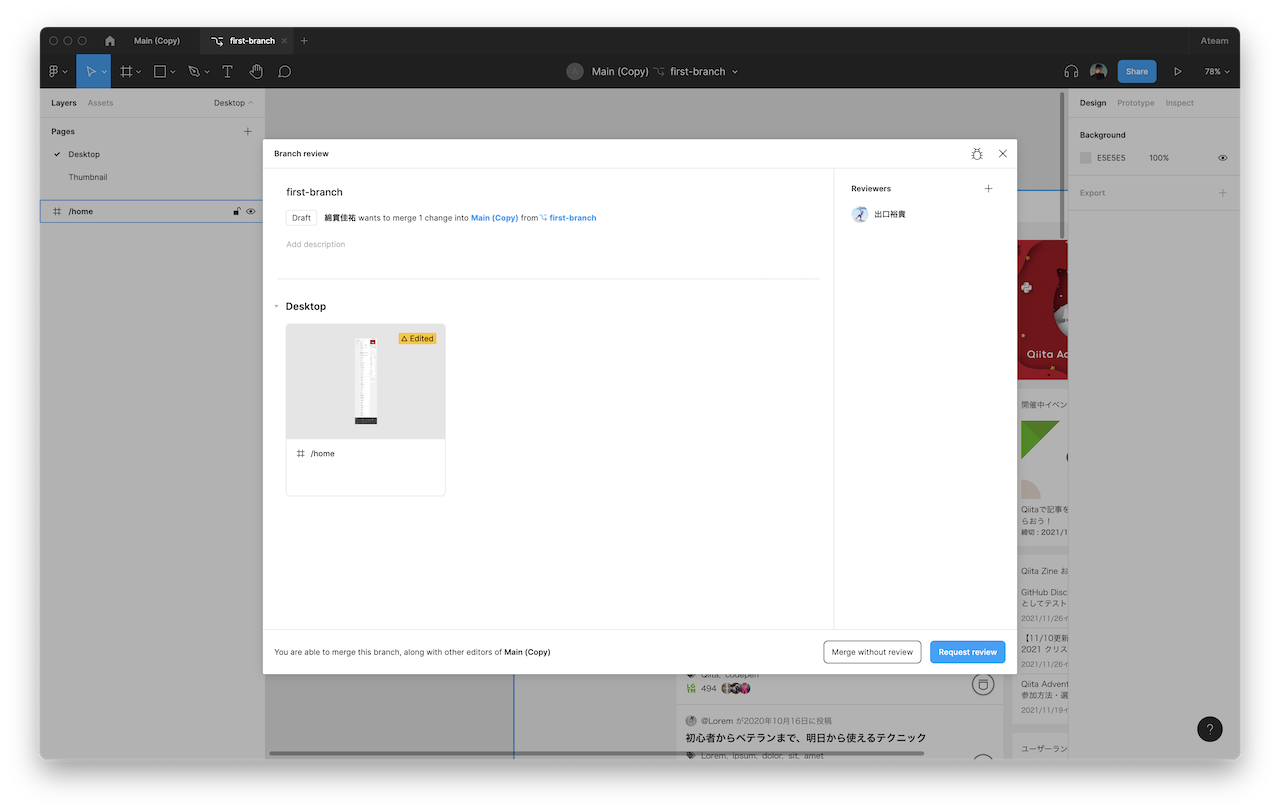
レビュワーとして追加するとRequset reviewがアクティブになるので、クリック。
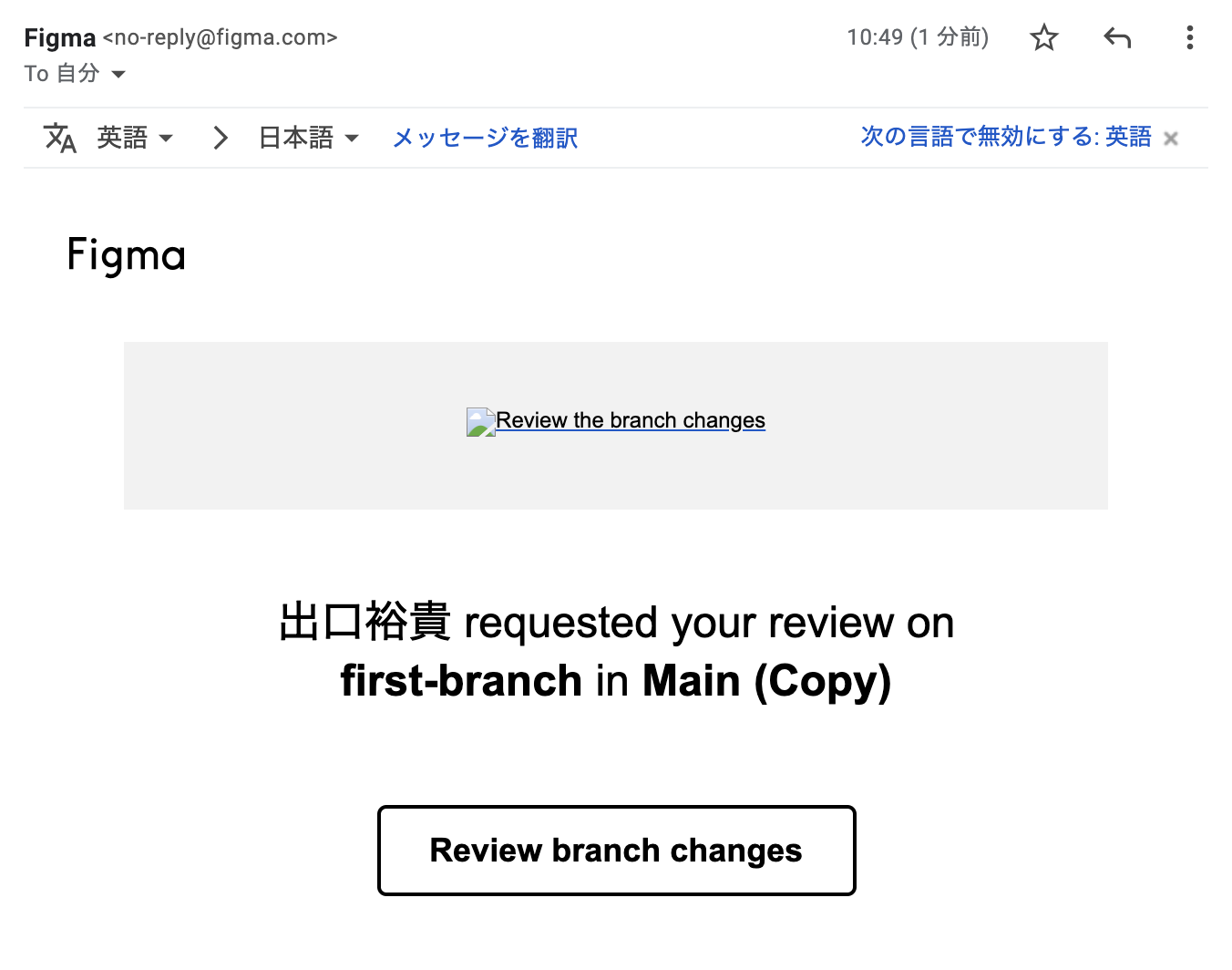
レビュー依頼があると、Slackやメールで通知が来ます。
(スクリーンショットを撮る都合で先ほどとはレビュワーとレビューイが入れ替わっています、ご了承ください ![]() )
)
通知が来たらファイルにアクセスしてレビューをしましょう。
| Slack | メール |
|---|---|
 |
 |
データに何か問題があれば通常のようにコメント機能を使ってやりとり。
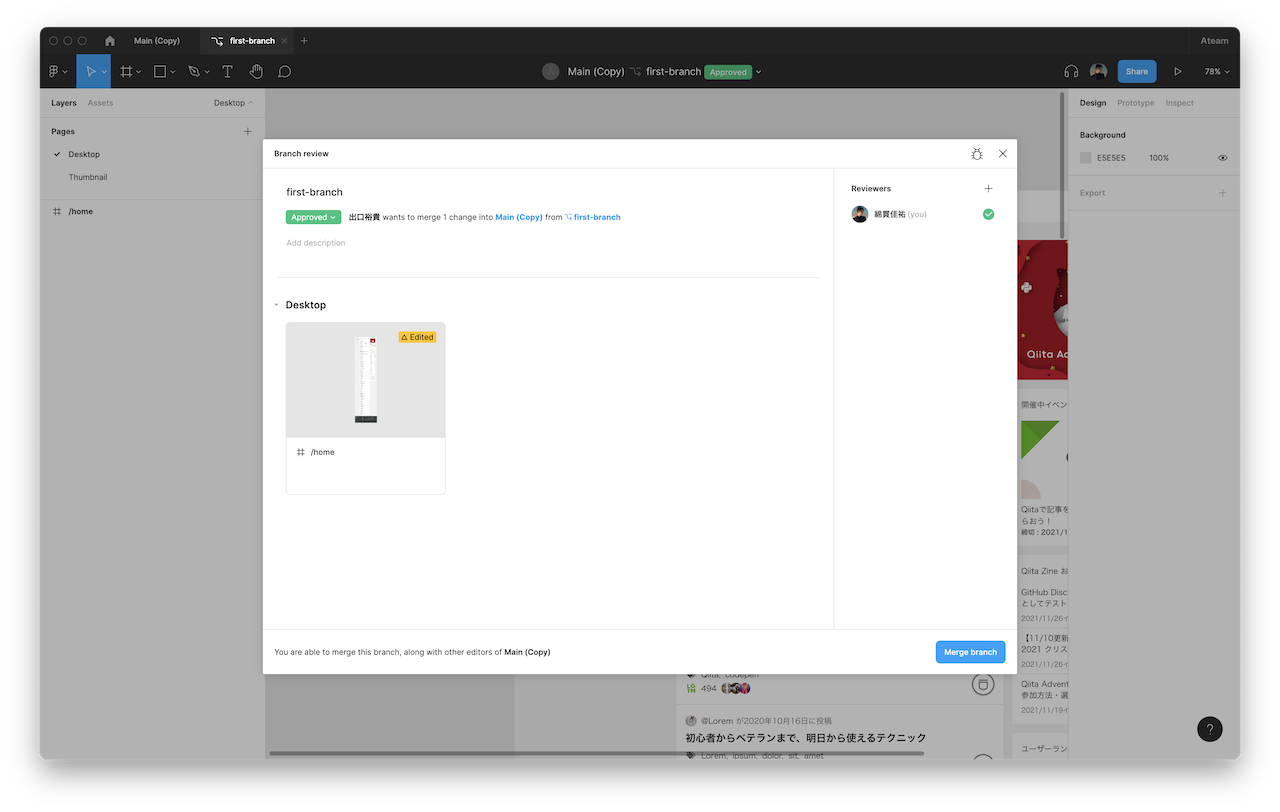
問題が無ければブランチ名横の下向きキャレットからメニューを開いてApprove。
ちなみにレビュワー、レビューイどちらでもMerge branchを実行できます。
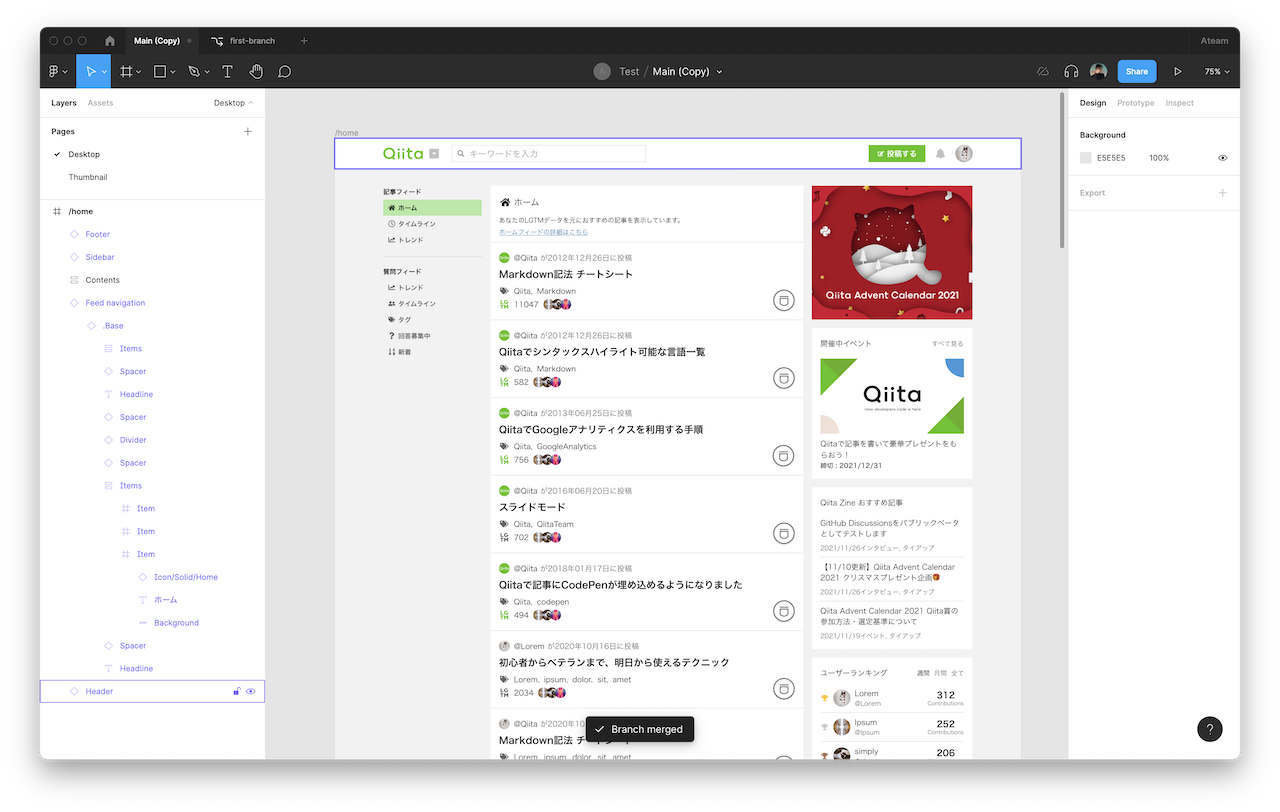
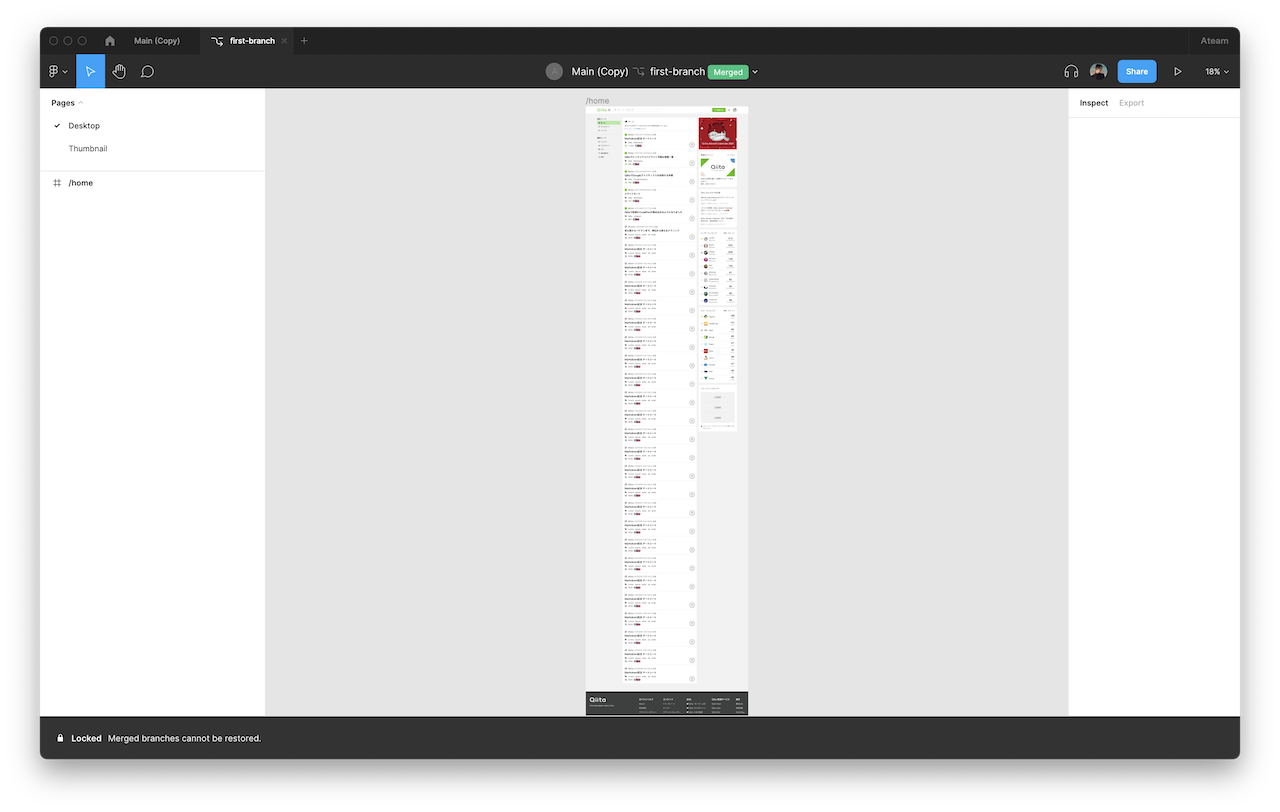
Merge branchを押すとMainファイルにリダイレクト(?)された後、画面下部にBranch mergedのメッセージとともにマージされたデータが表示されます。
以上が基本的な使い方でした。
難しい操作もなく、かなり分かりやすいのではないでしょうか?
疑問が出そうな点
メインファイルとブランチがコンフリクトしたらどうなる?
フィードのナビゲーションの色をそれぞれのファイルで変えてみました。
| Main | Branch |
|---|---|
 |
 |
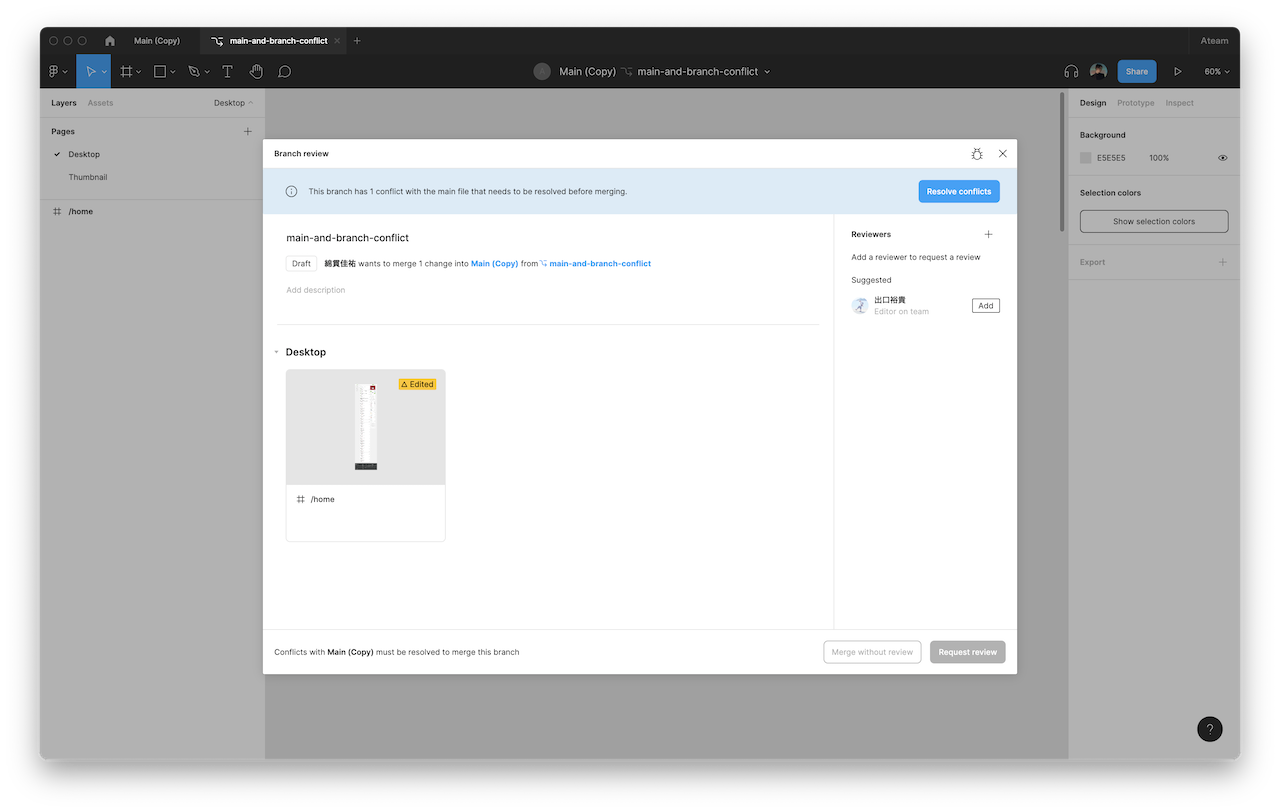
この状態でBranch側からマージ操作をしてみると、Branch reviewウィンドウの上部にコンフリクトしているから解消してくださいという旨のメッセージ。
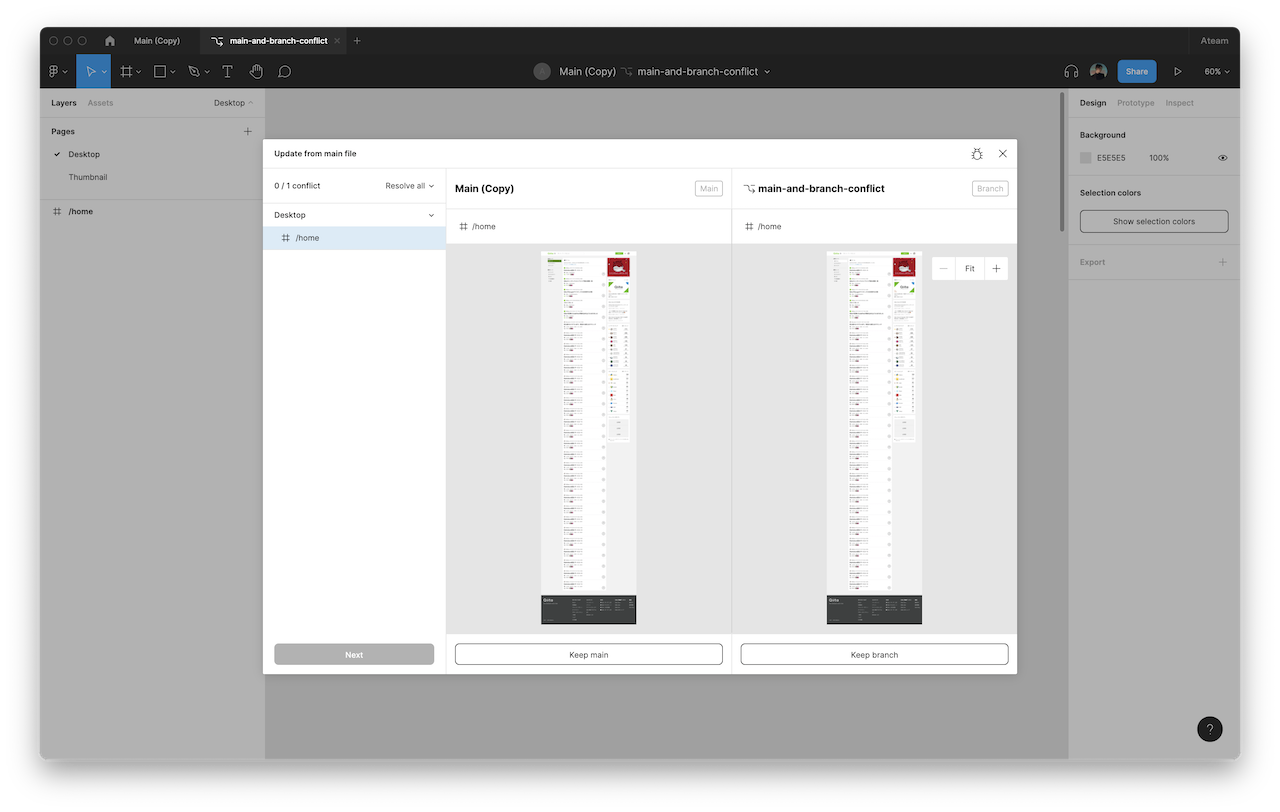
Resolve conflictsを押すとこのような画面が出ます。
……画面サイズが大きいのもあり、ちょっと見づらいですね。
コンフリクト解消のためのインターフェースでは、今のところ単にFrameを並べるだけのようです。
ビジュアルリグレッションテストのツールのように色をつけたりはしてくれると嬉しいですが、今後に期待でしょうか。
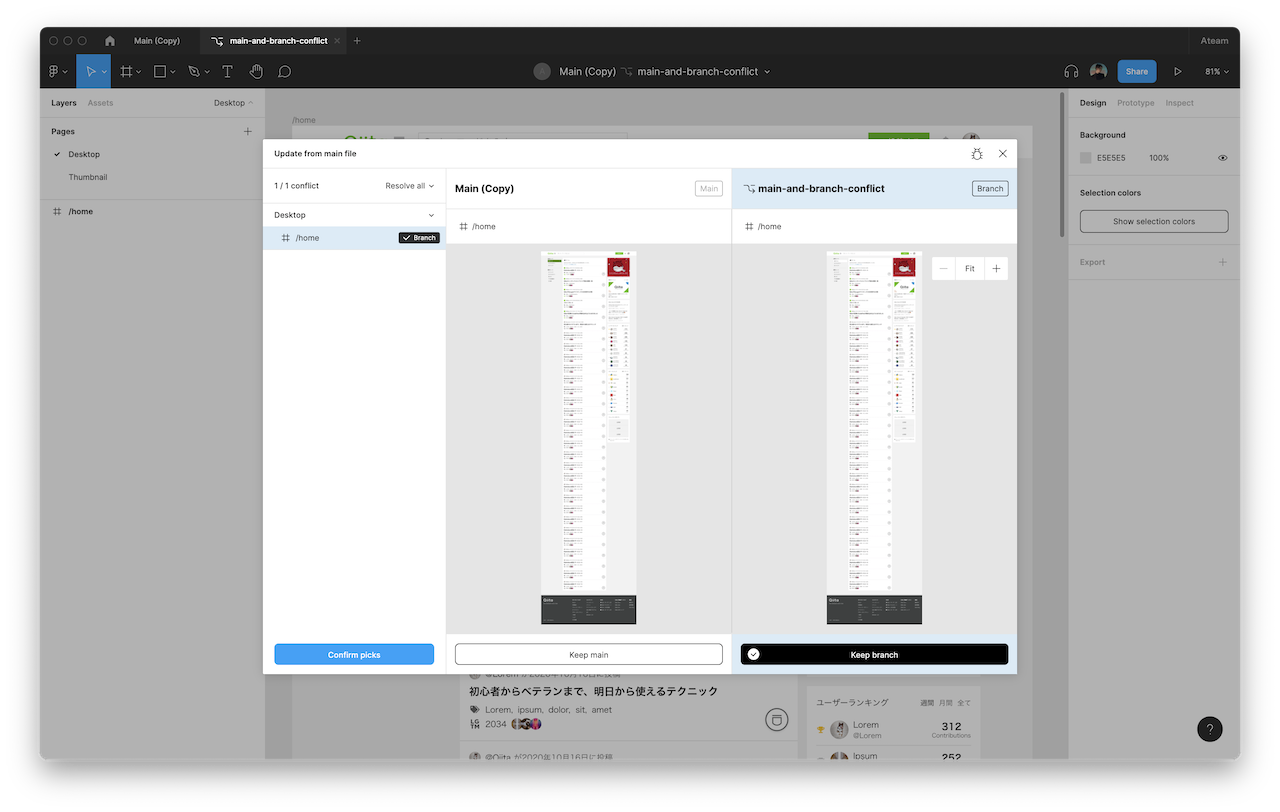
そしてKeepするデータを選んでConfirm picks
とは言え、ボタンを押しても今はこれでおしまい。
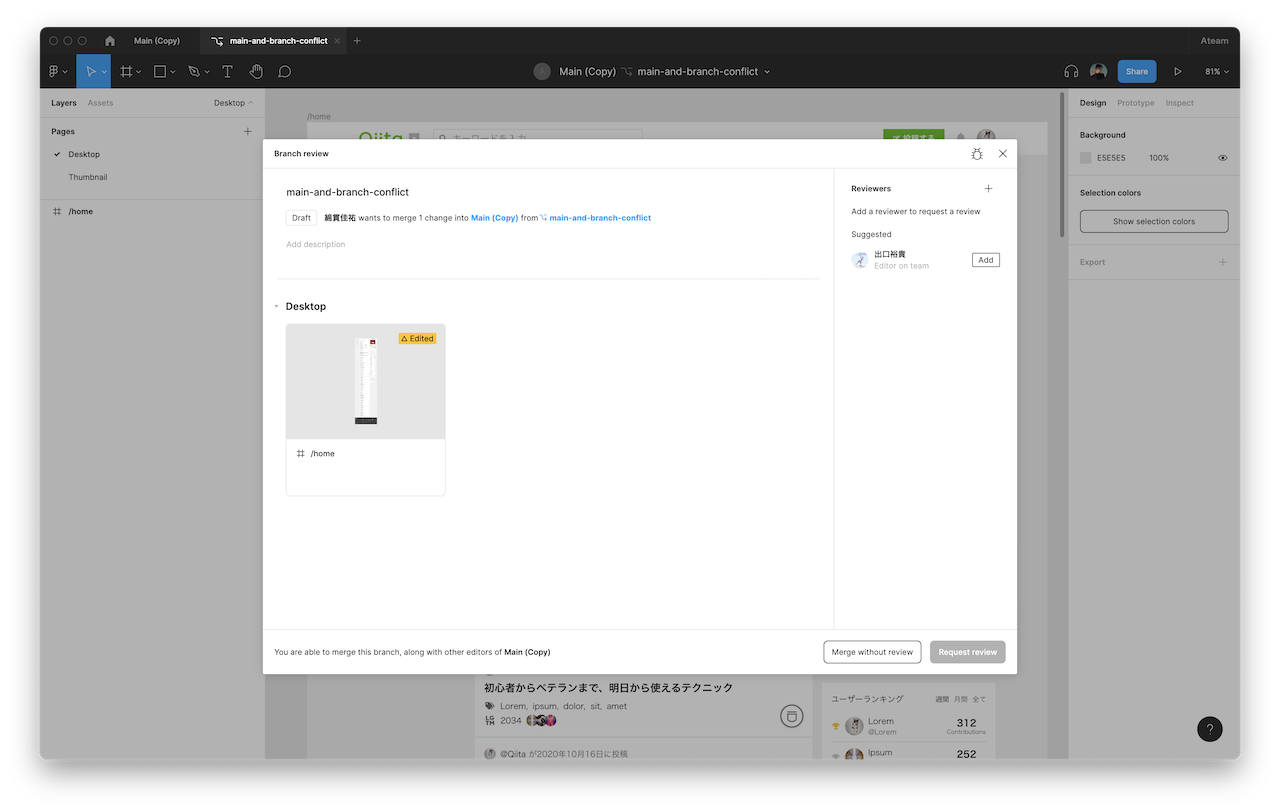
このあと無事にマージができるようになるだけで、まだマージはされません。
もう一度マージ操作のウィンドウを表示するとコンフリクトのメッセージが消えているのが分かります。
この後の操作は変わりません。
また、MainからBranch1とBranch2を同時に切って、先にBranch1をマージしたためBranch2とコンフリクトした……といった場合も同様の流れを辿ります。
複数のブランチは切れる?
切れます。

今存在するブランチの数がファイル名の横に表示されるのと、このx branchesをクリックすると一覧が閲覧可能です。

マージしたブランチはどうなる?
先ほどのウィンドウのArchivedタブに行くと存在を確認できます。

マージしてしまうと再編集はできず、View onlyと化していました。
操作感としてはView onlyのときと同様で、InspectやExportは生きています。
マージせずにアーカイブしたい場合は?
先ほどのウィンドウで、...からArchiveを選ぶと実行可能。

マージしたのかアーカイブしたのかは、名前の横に表示されているので区別できます。

レビュー無しでマージはできる?
できます。
ウィンドウ右下にあるMerge without reviewを押せば自分ひとりでマージ可能。
「デザイナーが自分ひとりしかいない」といったチームも少なくないと思いますが一安心ですね。
Mergeしたブランチは元に戻せる?
厳密には戻せないけど、見かけ上戻せる……といったところでしょうか。
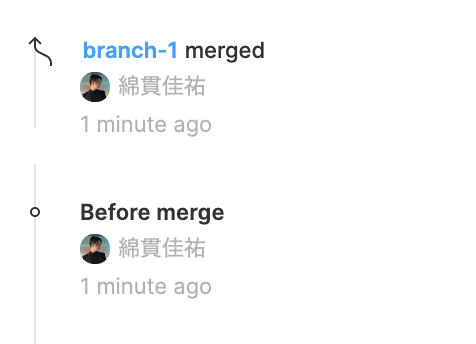
どういうことかと言うと、マージの際このように2つのVersion historyが作られます。
そのためBefore mergeのHistoryをRestoreすることで元のMainファイルを手に入れるのは可能です。
ただしRestoreしてもマージ済みのBranchはLockedのままで、帰ってはきません。
Duplicate as new fileすれば一応は大丈夫ですが……皆が不安に思うであろう「簡単に戻せるか否か」へは「一応戻せるけど慎重に」くらいの回答になってしまいます。
Mainの変更をBranchに適用したい場合は?
Gitでmainをrebaseするイメージで、今のブランチの変更も残したいしMainの最新も取り込みたいし……そういう場面はあると思います。
近い機能はこちらのUpdate from main...なのですが、思っているようにはいかない場面も多いでしょう。

先ほども少し説明しましたが比較がFrameごとなので、以下のような取り込み方はできません。
実態としてはどちらかの変更だけが活かせることとなります。
| ブランチを切った時点でのMain | 編集したMain | 編集したBranch | 編集したMainを取り込んだBranch(理想の姿) |
|---|---|---|---|
 |
 |
 |
 |
テキストで補足すると
- ブランチを切った時点でのMain
- 今のままの見た目
- 編集したMain
- フィードナビゲーションの見た目だけ編集
- 編集したBranch
- フィードとサイドバーの見た目を編集
- 編集したMainを取り込んだBranch(理想の姿)
- Mainのナビゲーションの変更と、Branchでのフィードとサイドバーの変更、両方が適用されている
ただあくまで同一Frameだとこうなるという話で、以下は可能です。
- MainではFrame Aを触っていてBranchではFrame Bを触っていた
- Branch側にFrame Aの変更を取り入れたい
Gitであれば(コンフリクトが起きる可能性はあるものの)柔軟に取り込めるのでちょっと歯がゆいかもしれません。
これも今後に期待です。
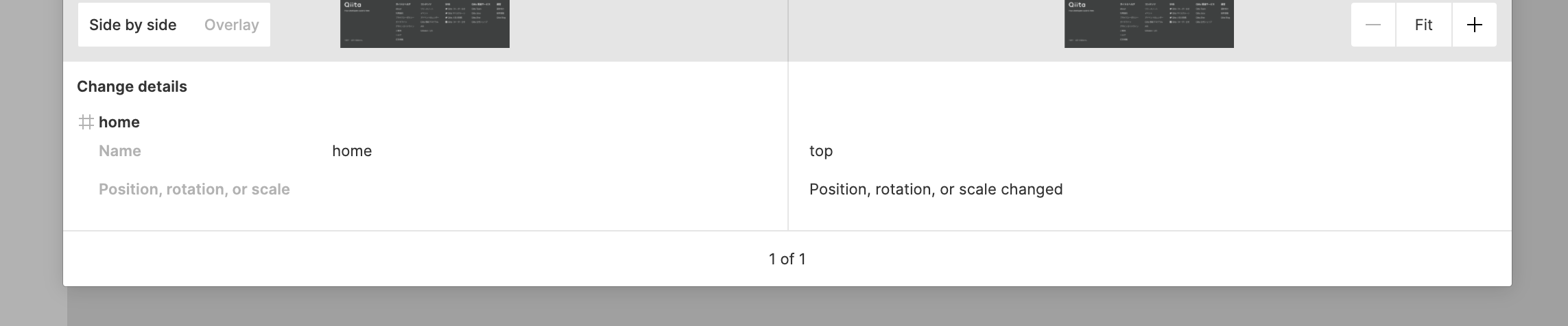
Frameの座標や名前だけを変えた場合は?
名前を変えても同一のFrameだとみなされて、おかしくなってしまうことはありませんでした。
- Main
- home
- top
- Branch
- top
- top
このような変更をしてもちゃんとhomeとtop(元々homeだった方)が対応していたので優秀ではないでしょうか?
座標だけを変更した場合も変更差分として反映されるので「うっかり大量のFrameを1px動かしてしまった」ような場面では大量の変更が出ます。
このときウィンドウにはPosition, rotation, or scaleと表示されているので具体的にどこがどれだけ変わったかはチェックできません。
色や形が変わっていないことは担保できますが……若干不安が残ります。
Branchにつけたコメントはどうなる?
Mainのファイルから閲覧する術はなさそうでした。
しかしArchivedなBranchを辿ればコメントが見れます。
個人的には良い塩梅かなと思っていて、何故かというと以前同じファイルにコメントし続けた結果「コメントの647番見てください!」「どれ!?!?!」となってしまったからです笑
MainにはMain用のコメント、BranchにはそのBranchでの開発固有のコメント、と分けて考えておくのが吉だと思います。
まとめ
- 初めて使う人でもそこまで迷わない作りになっている
- Gitを使ったことがある人であればなお理解しやすいフロー
- ある程度はビジュアルで差分も出してくれるものの、細かなパーツ単位でのマージはできない
- 正直な話「これからに期待」な箇所も多い
- とは言えちゃんと理解していれば便利になるのも間違いなさそう