この記事は、Favorite Haml Snippets - by Katy DeCorahの日本語訳です。
CodePenでpenを作成するときにHamlを愛用していますが、
構文を覚えるのは今でも大変苦労しています。
この投稿で、私が過去に使った楽しいHamlスニペット達をまとめてみました。
(もっと面白いHamlを探して、どんどん更新していくつもりです)
基本要素
変数
文字列
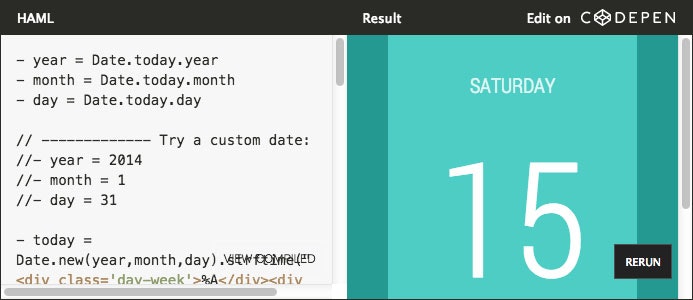
日付
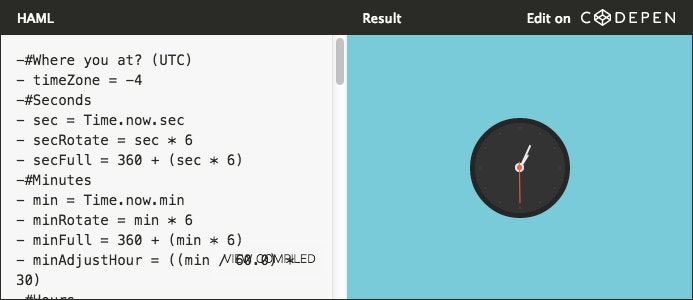
時刻
ループ/配列
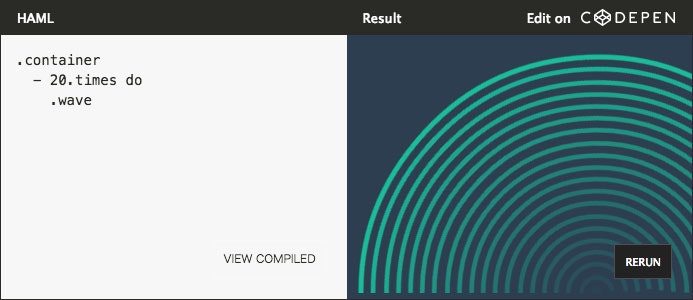
N回
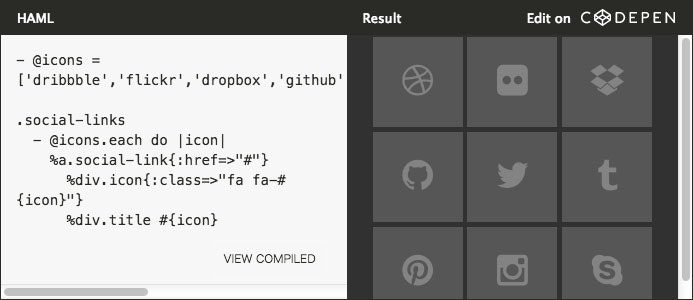
配列のループ
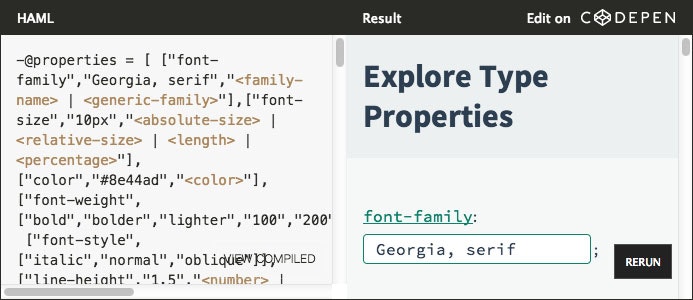
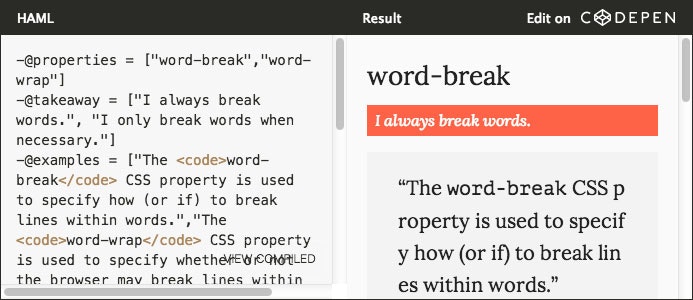
多次元配列のループ
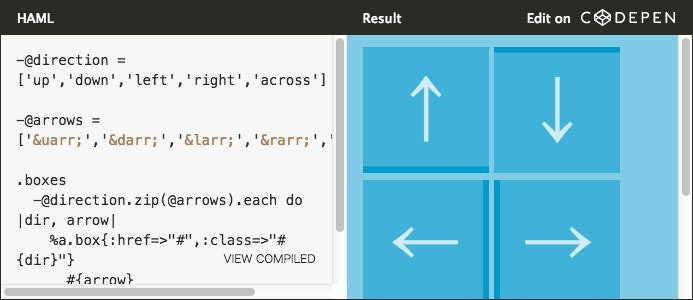
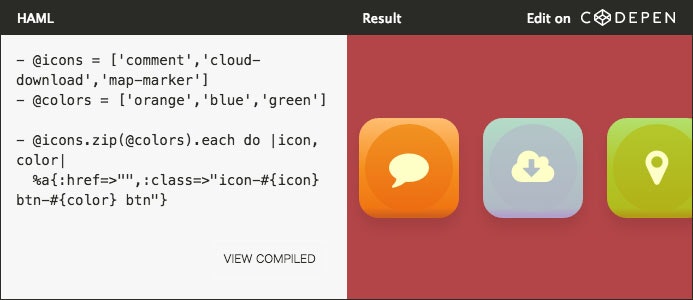
ループと2つの配列のジッピング
ループと3つの配列のジッピング
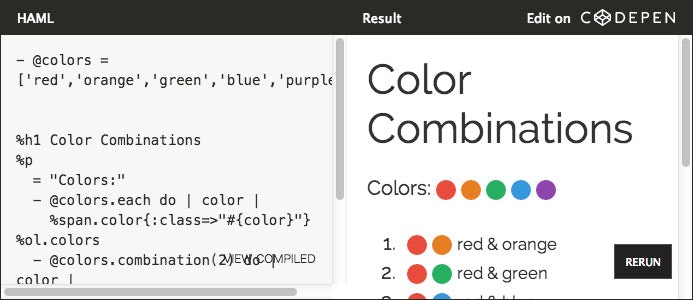
組合せとジョイン
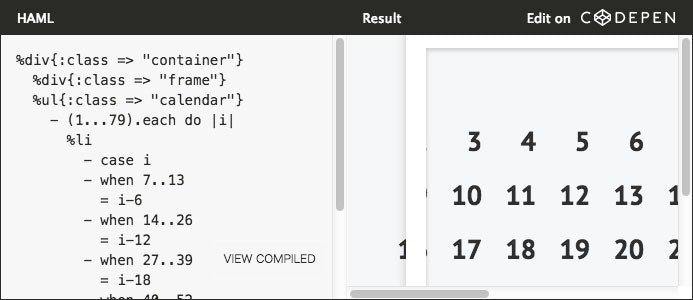
ケース文
SCSSの内包
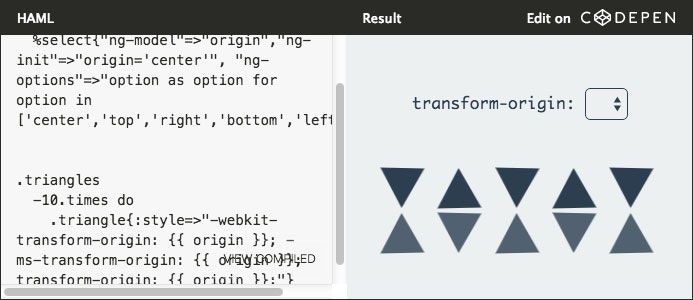
Haml + AngularJS
コメント
Linoel T(@elrumordelaluz) 投稿日: 2014年7月11日
かっこいいですね、
@katydecorahの投稿はかなり便利です。
ありがとうございます!
Bryan Levay(@thousand) 投稿日: 2014年8月1日
少々厚かましい提案になりますが、
Jadeをチェックしてみるべきだと思います。
Jadeは、とてもHaml的な構造を兼ね備えています。
でも、Hamlよりもっとループ処理に対して相性がいいです。
JavaScriptを基盤として、テンプレート、ループ、
そして様々な要素を同じように構築することができます。
HAMLの後にJadeを習得しましたが、それ以降使い続けています。
Katy DeCorah (@katydecorah) 投稿日: 2014年8月1日
@thousand
一度だけJadeをチェックした記憶があります。
でも、正直言うとそこまでのめり込みませんでした。
いつか見返して見る必要がありそうですね!
ご意見ありがとうございます。
Arden (@aderaaij) 投稿日: 2014年8月25日
大変素晴らしい、ありがとうございます!