はじめに
こんにちは、席替えメーカー開発者の@krpk1900_devです。
2021年のメジャーリーグもシーズン終盤に差しかかり、HR王争いの激戦が繰り広げられていますね。「今日はHRを打ったのかな」と毎日ワクワクしながら大谷選手の活躍を確認しています。
今回は、今年の夏にリリースして現在も運用を続けているサービス**「大谷メーター」について書いていこうと思います。大谷メーターは、大谷選手の最新HR数と最新HRの動画リンクを表示してくれるChrome拡張機能**です。
Chrome拡張機能にした理由
大谷選手がHRを量産している今シーズン、「今日はHR打ったのかな?」と気になって私は一日に何回かTwitter検索やメジャーリーグ速報を見に行っていました。
しかし、そもそもその日に試合が行われていなかったり出場機会がなかったりして、**「大谷選手がHRを打った瞬間分かればな〜」**と感じていました。
今回解決したかった課題はまさにこの課題です。
メール通知や音声通知だと逆に鬱陶しく、専用のWebアプリケーションだとわざわざアクセスしに行かないといけません。
- 最小限の手間で確認できる
- 常駐していても邪魔にならない
この二点を同時に満たした上で今回の課題を解決できる方法を探し、Chrome拡張機能として開発することを決めました。
機能紹介
1. 最新HR数を表示するバッジを自動で更新
 大谷選手がHRを打つと**青色**である既読状態の通知バッジが未読状態の**赤色**になり、同時に**最新HR数**が自動で更新されます。
バッジをクリックすることでポップアップが開かれると既読状態になり、通知バッジが**青色**に戻ります。
大谷選手がHRを打つと**青色**である既読状態の通知バッジが未読状態の**赤色**になり、同時に**最新HR数**が自動で更新されます。
バッジをクリックすることでポップアップが開かれると既読状態になり、通知バッジが**青色**に戻ります。
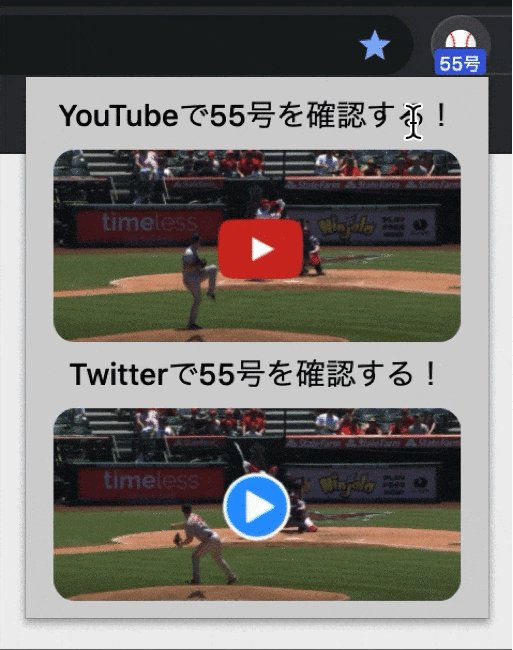
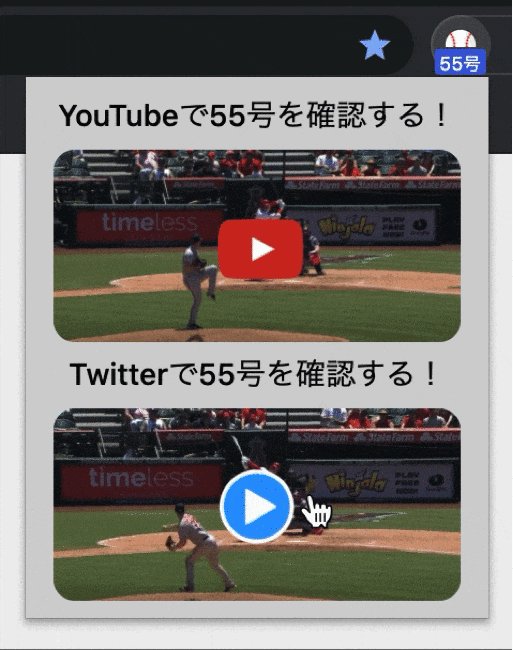
2.ポップアップに最新HRの動画リンクを表示
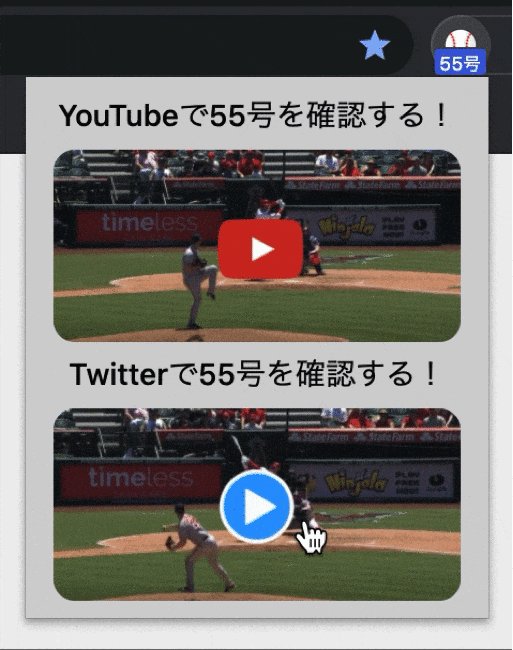
 クリックすることで開くことができるポップアップには**最新HRを閲覧することができるYouTubeやTwitterの動画へのリンク**が表示されます。このポップアップ内で動画の再生は行われません。
クリックすることで開くことができるポップアップには**最新HRを閲覧することができるYouTubeやTwitterの動画へのリンク**が表示されます。このポップアップ内で動画の再生は行われません。
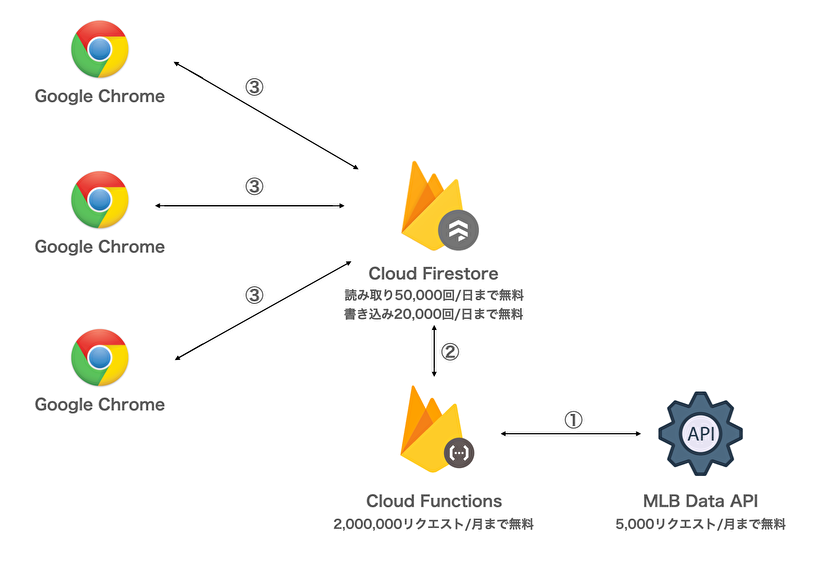
インフラ構成
大谷選手のHR数は、MLB公式データを提供しているMLB Data APIを定期的に叩くことによって取得しています。
ただし、各ユーザーがインストールしたChrome拡張機能からMLB Data APIを直接叩く構成にした場合、ユーザー数に比例してリクエスト数が増加し、それにともなってコストも跳ね上がることが想定されました。
そこで、今回は上記のインフラ構成を採用することでコストを無料に抑えつつ機能を提供しています。
① Cloud FunctionsからMLB Data APIを叩く
MLB Data APIの無料枠である5,000リクエスト/月を超えないように注意して、Cloud Functionsによる定期実行で10分ごとにMLB Data APIを叩き、大谷選手のHR数を取得しています。
② Cloud FunctionsからCloud Firestoreの読み取り&書き込みを行う
大谷選手のHR数をMLB Data APIから取得した後は、Cloud Firestoreに保存されているHR数を読み取りに行きます。①でAPIから取得したHR数と②で読み取ったCloud Firestore内のHR数が異なっている場合(=大谷選手がHRを打った直後)Cloud FirestoreのHR数を更新します。
③ リアルタイムリスナーによってChrome拡張の表示を更新する
各ユーザーがインストールしたChrome拡張機能でCloud Firestoreのリアルタイムリスナーを起動しているため、Cloud Firestoreに保存されたHR数が更新された瞬間にブラウザ上の表示を更新することができます。今回はバッジの色やポップアップの動画リンクを更新しています。
大谷メーターでAWSのLambdaやDynamoDBではなくFirebaseのCloud FunctionsとCloud Firestoreを採用した一番の理由は、このリアルタイムリスナーを使用したかったためです。
おわりに
Chrome拡張機能の開発方法については知識がなかったため開発前は難しいイメージを持っていました。しかし、サービスの形こそ異なりますが終わってみるとこれまで開発してきたWebサービスと根本的な部分はほとんど共通していました。開発期間は機能実装や素材作成を含めて約1週間です。
また、大谷メーターは日本の大谷ファンだけではなくアメリカのエンゼルスファンの方にも使ってもらいたいと考えていたのでi18nによって英語にも対応させました。英語で海外の人にマーケティングまで行ったのはこのサービスが初めてですが、住んでいる国や使っている言語が異なっていたとしても喜んでくれる人が世界中にいることを体感できてとても感慨深い経験ができました。
シーズン終了まで残り一ヶ月を切っていますが、大谷選手のHR王争いを最後まで追い続けたい方はぜひ一度使ってみてください。