概要#
私の所属クラブで鉄道旅行をするということになりましたが、その際乗車する車両を確実にわかっている必要があります。しかし…
私は、忘れんぼうなのです!!
今まではいちいち計画表を取り出して見ていたのですが、正直、めんどくさいです。
この作業を、いつも握っていると言っても過言ではないスマホに、自動で、知らせてもらおうということです。
スマホに通知する方法はたくさんあると思います。今回は汎用性があったほうが良いと思ったので(汎用性があれば他の部員も使えるしね!)、LINE Notify を使った方法を取りました。
構想#
はてさて、LINEから通知してもらおうと考えるのはいいものの、その方法、タイミングはどうしましょうか…
私が真っ先に思いついたのはかの有名なSNS・IoT統合サービス、**"IFTTT"**です。
IFTTTには、"that"にLINE Notifyにメッセージを送るコマンドがあります。
それを利用する方向で行きましょう。

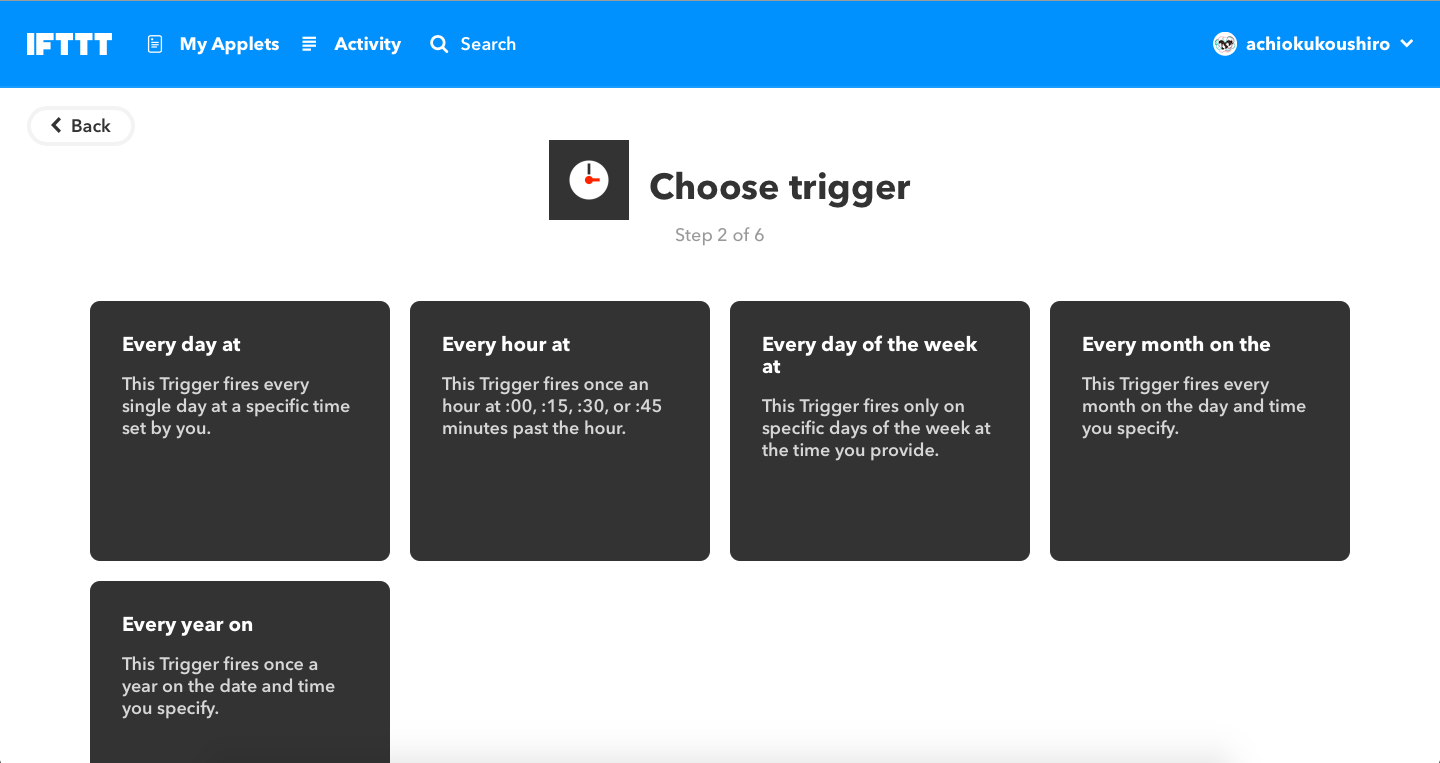
では"this"のほうのトリガーはどうしましょうか。
IFTTTには、"Date&Time"というトリガーがあり、毎 年・月・週・日・時から選ぶことができます。

しかし!!
乗車予定の全列車分を作るとなるとなかなか厳しいものです(なにせ2泊3日なので)。
さあどうしたものか…
結論##
IFTTTには最強と言っても過言ではないトリガーがあります。
それが "Webhooks" です!!

僕もまだまだ初心者なのでうまく説明できませんが、インターネット経由で要求を送る・受けることができる手法です。
これを今回はGAS(Google Apps Script)から送信させて見ることにします。
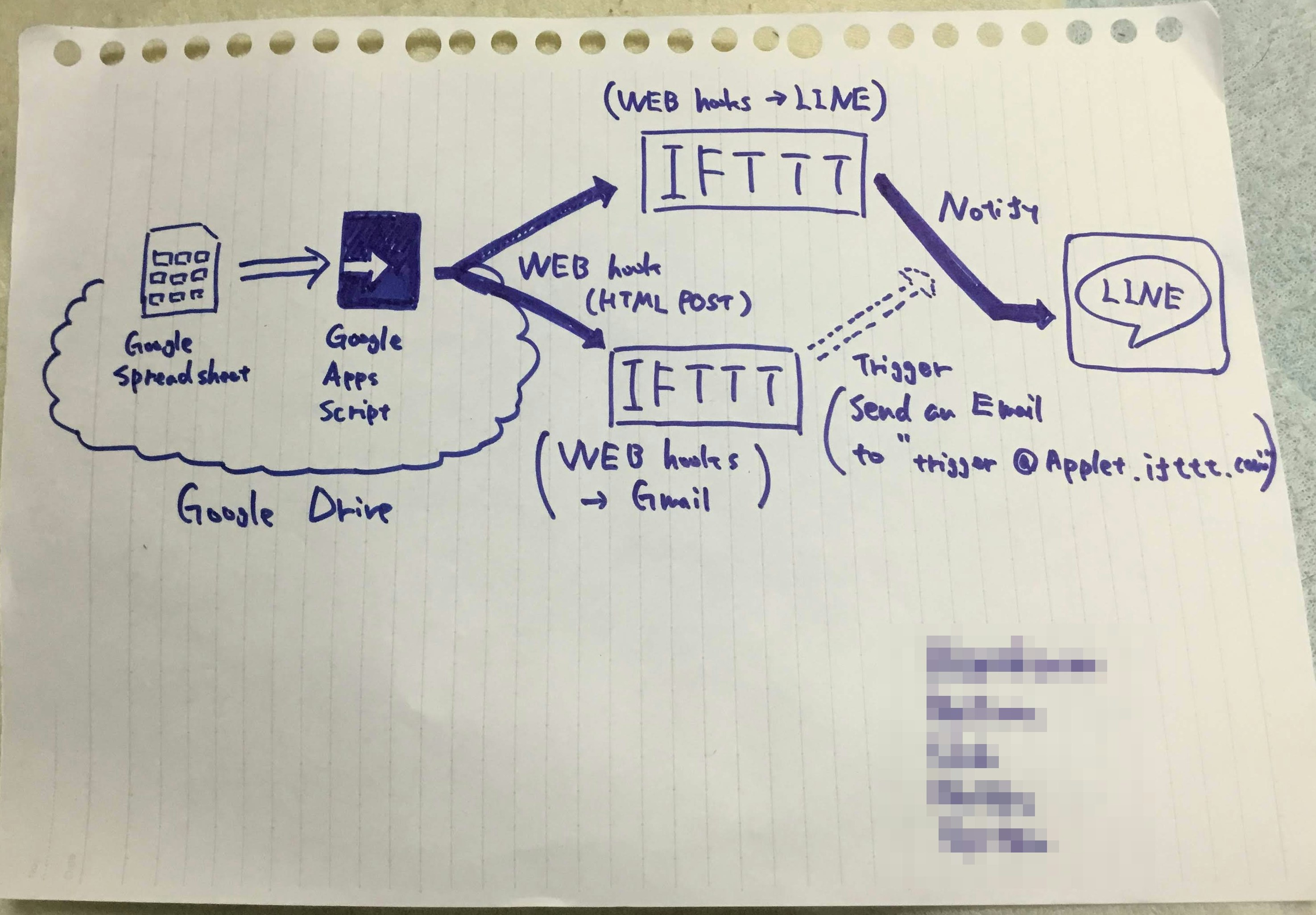
図で説明##

①Google Drive上にあるSpread sheetから情報を取得
②Google Apps ScriptによりIFTTTへPOSTを送信
③IFTTTがレシーブ
④-1 LINE Notifyによりメッセージを送信
④-2 IFTTTからIFTTTへ更新用のメールを送信させる
(これについては後で補足します)
製作#
それでは過程を説明していきます。
Google Spread SheetとGoogle Apps Script
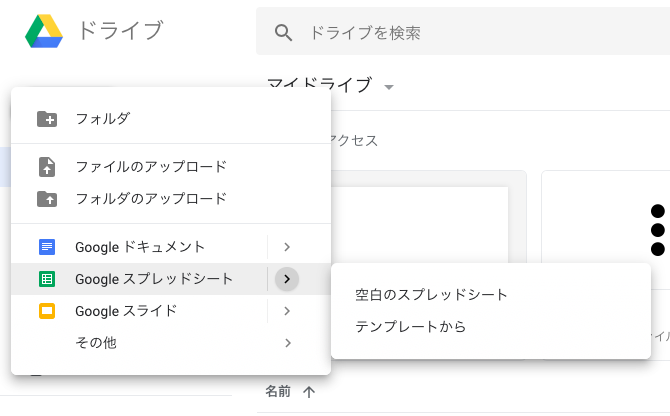
まずは,Google DriveからGoogle Spread Sheetを作成します。

新規から空白のスプレッドシートを作成します。
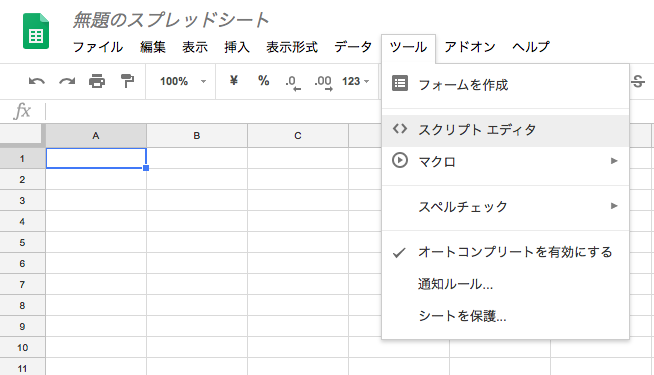
次に、「ツール」から「スクリプトエディタ」を起動します。

ここに以下のようなコードを書きます。
function myFunction() {
var ss = SpreadsheetApp.getActiveSpreadsheet();//Spreadsheetの情報の取得
var sheet = ss.getSheetByName('シート1');//Sheetの指定
var range = sheet.getRange('A1');//セルの指定
var state = range.getValue();
Logger.log("Spreadsheetは"+state+"です。");
if(state=="ON"){
var date = new Date();
var NOWTIME=Utilities.formatDate( date, 'Asia/Tokyo', 'hh:mm');
var TODAY=Utilities.formatDate( date, 'Asia/Tokyo', 'MM/dd');
var AMPM=Utilities.formatDate( date, 'Asia/Tokyo', 'a');
Logger.log(TODAY+" "+AMPM+" "+NOWTIME);
var program=false;
for(var fori=2;fori<=sheet.getLastRow();fori++){
if((sheet.getRange(fori,2).getValue()==NOWTIME)&&(sheet.getRange(fori,3).getValue()==TODAY)&&(sheet.getRange(fori,1).getValue()==AMPM)){
Logger.log("プログラムは実行されました");
task(sheet.getRange(fori,4).getValue());
task2();
Writing("LOG" , SpreadsheetApp.getActiveSpreadsheet().getSheetByName("LOG").getLastRow()+1 , 1 , TODAY+" "+AMPM+" "+NOWTIME+" プログラムは実行されました。");
program=true;
}
}
if(program==false){
Logger.log("E001 プログラムは実行されませんでした");
}
}
else{
Logger.log("E002 プログラムは実行されませんでした");
}
}
function task(STRING){
var Sendingmassage=STRING;
// IFTTTにWebHookをPOSTする
function sendIFTTTWebHook(endpoint, value) {
var message = {
"value1":value
};
var options = {
"method":"POST",
"headers": {
"Content-Type":"application/json"
},
"payload":JSON.stringify(message)
};
UrlFetchApp.fetch("https://maker.ifttt.com/trigger/" + endpoint + "/with/key/XXXXX",options);
}
sendIFTTTWebHook("Railway",Sendingmassage);
}
function task2(){
var Sendingmassage="";
// IFTTTにWebHookをPOSTする
function sendIFTTTWebHook(endpoint, value) {
var message = {
"value1":value
};
var options = {
"method":"POST",
"headers": {
"Content-Type":"application/json"
},
"payload":JSON.stringify(message)
};
UrlFetchApp.fetch("https://maker.ifttt.com/trigger/" + endpoint + "/with/key/XXXXX",options);
}
sendIFTTTWebHook("Recieve",Sendingmassage);
}
function Writing(sheet_name,sheet_X,sheet_Y,Writing_String){
var ss = SpreadsheetApp.getActiveSpreadsheet();//Spreadsheetの情報の取得
var sheet = ss.getSheetByName(sheet_name);//Sheetの指定
var range = sheet.getRange(sheet_X,sheet_Y);//セルの指定
range.setValue(Writing_String);
}
申し訳ないですが全て説明しているとキリが無いのでざっくり説明しておきます。
それぞれのコードのわからない部分はGoogle先生に聞けばすぐわかります。
コードの説明##
- スプレッドシートの情報を取得する
- 現在時刻と照らし合わせ、送信すべきか判断
- 2がTrueならばIFTTTにPOST
- 別のシートにLOGを残す
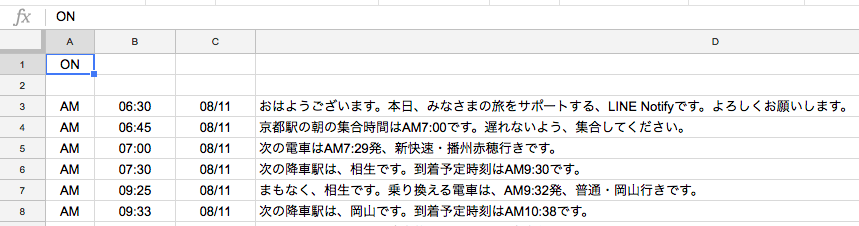
これにより
列AにAMかPM
列Bに時刻
(注:かなり特殊な12h制なのでご自身でlogを出して確かめてみてください)
列Cに日付
列Dにメッセージ内容
を書くことで、任意のタイミングでPOSTを送ることができます。

(A1に関してはON/OFFを制御するセルになっています)
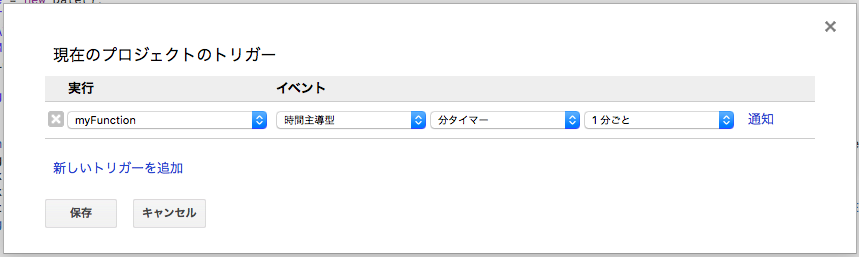
ただし、このスプレッドシートを常時監視(入力した時刻と合っているかを確かめるため)する必要があります。
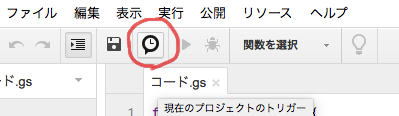
そこでトリガーを毎分に設定しておきましょう


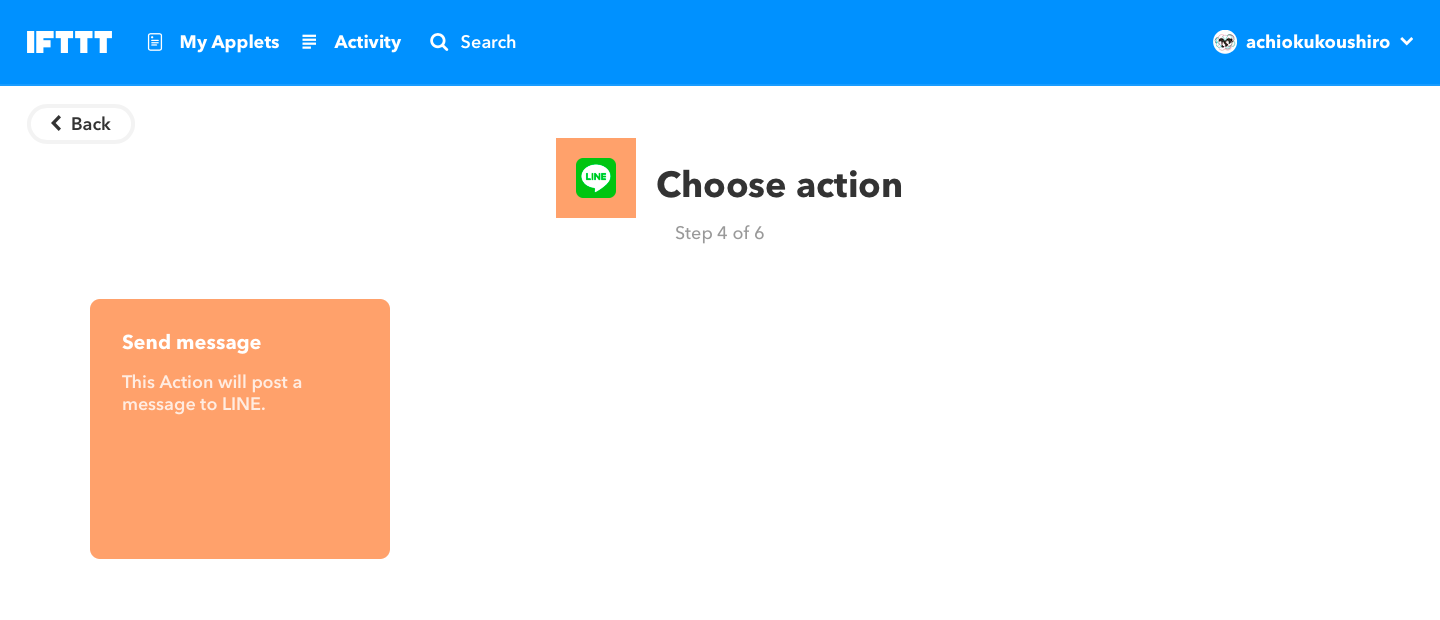
IFTTT側の設定##
大まか流れは
-
thisをWebhooksにし -
thenをLINE NotifyにしたAppletを作る - Webhooksに必要なKeyをGASに書き加える
3についてですが、

このアイコンのあたりをクリックすると

こんなページに移動するので、ここで**"Documentation"**を押しましょう。
そうするとYour key is: .......てなことがでっかく書かれているページに飛びます。
そこのKeyをコピーし、先程のGASコードのXXXXXの部分を置き換えましょう。
同様に
-
thisをWebhooksにし -
thenをGmailにしたAppletを作る - Gmailで送信するアドレスの宛先はtrigger@Applet.ifttt.comに設定
これも作って起きましょう。
LINE Notifyについて##
まず、LINE Notifyを友達として追加する必要があります。
ただ、よくある公式アカウントと全く同じ類であるため、検索すればすぐ出てきます。
個人で使いたい場合は、IFTTTで1:1でLINE Notifyから通知を受け取るを選択しましょう。
グループで使用する場合はIFTTTで任意のグループを選択。
また、事前に当該グループにLINE Notifyを招待しておきましょう。
IFTTTに更新用のメールを送信する理由##
このプロジェクトの肝となるのがリアルタイム性です。
乗り遅れたりすると意味がないわけで、指定した時間どおりに送ってもらわなければ意味がありません。
しかし、私がテストしたところ、IFTTTにトリガーのチェックを掛けない限り、15分ほど経たないと実行されないことがわかりました。
これは困ったもんだ…
ここで思ったのは、
「じゃあ任意のタイミングでIFTTTがチェックするようにできれば良くね?」
そんな願いを叶えるべく、IFTTTにはメールを受信することで全Appletをチェックする機能があります。
ということで、完成した形が
- GASからIFTTTのWebhookへPOST
- IFTTTからGmailトリガーを使いIFTTTへとメールを送信(アドレス:trigger@Applet.ifttt.com)
- 受信したIFTTTは全Appletをチェック
- 本来動かしたい方のAppletが動作
- LINEに通知が届く
というプロセスです。
trigger@Applet.ifttt.comにはIFTTTのアカウントと同じアドレスから送る必要があります。
一番楽なのは上記の通りIFTTTにはGmailアカウントで登録し、IFTTTのGmailトリガーを使う方法です。
Gmailトリガーには送信主を入力する項目がありませんが、それはIFTTTに紐づけたGoogleアカウントのメアドなので、問題ありません。
まとめ#
ということで、今回上手く自分の作りたいものを作ることができました。
GASに関しては初心者なので下手だとは思いますが、プロセスだけでも、よかったら参考にしてみてください。