GASでメールを管理する!
Gmailを開くとそこには、就活関係や大学からの様々なメールが、、、
本当に大事なメールが漏れる恐れがある。
これは、自炊するしかない!!
材料
Gmail ・・・ お好みで
Spreadsheet ・・・ 1シート
GAS ・・・ 適量
完成イメージ
お好みのメールアドレスをとってくる
ここはなんでもOKです。
お気に入りのものが見つかったら、Spreadsheetの今回使うシートの中に置いといてください。
今回は、コンテナバインドで作っていきます。
そのほうが、スプレッドシートの操作が楽という利点があります。
const sheet = SpreadsheetApp.getActiveSheet();
const mailAdress = sheet.getRange(2, 1).getValue();
メールを検索
まずは検索条件の日付を取得していく。
今回は、直近の7日間で検索を行う予定なので、7日前の日付を取得する。
const getSevenDaysBeforeDate = () => {
const today = new Date();
const sevenDaysBefore = new Date(today.setDate(today.getDate() - 7));
const year = sevenDaysBefore.getFullYear();
let month = sevenDaysBefore.getMonth() + 1;
month = month < 10 ? '0' + month : month;
let date = sevenDaysBefore.getDate();
date = date < 10 ? '0' + date : date;
// フォーマットは(uuuu/MM/dd)
return year + '/' + month + '/' + date;
}
7日前の日付がわかったらそれを「after」で指定していく。
const sheet = SpreadsheetApp.getActiveSheet();
const mailAdress = sheet.getRange(2, 1).getValue();
const threads = GmailApp.search('from:' + mailAdress + ' AND after:' + getSevenDaysBeforeDate());
スプレッドシートに出力
出力する方法は、シート内のセルの範囲を指定して値をセットする。
sheet.getRange(row, 1).setValue(message.getDate());
sheet.getRange(row, 2).setValue(message.getSubject());
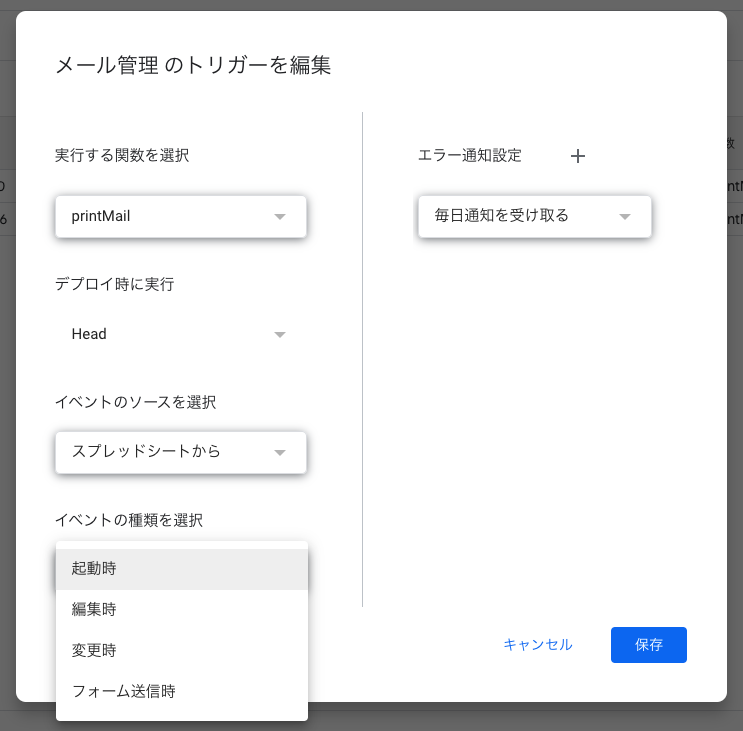
実行のトリガーを設定する
GASでは時間をトリガーにして、処理を走らせることもできますが、
今回は、使いたいときにちゃんとなっていればいいので、
トリガーをスプレッドシートの起動時と変更時にしておきます。

完成したものがこちら
/**
* メールを取得してスプレッドシートに出力する
*/
const printMail = () => {
const sheet = SpreadsheetApp.getActiveSheet();
const mailAdress = sheet.getRange(2, 1).getValue();
// 直近一週間のメールを検索
const threads = GmailApp.search('from:' + mailAdress + ' AND after:' + getSevenDaysBeforeDate());
let i = 0;
let row = 5; // 5行目から出力する
for (const thread of threads) {
if (i >= 10) {
// 10件分のスレッドを出力していく
return;
}
for (const message of thread.getMessages()) {
// スプレッドシートに出力
sheet.getRange(row, 1).setValue(message.getDate());
sheet.getRange(row, 2).setValue(message.getSubject());
row++;
}
i++;
}
}
/**
* 現在日から7日前の日付を取得する
* フォーマット(uuuu/MM/dd)
*/
const getSevenDaysBeforeDate = () => {
const today = new Date();
const sevenDaysBefore = new Date(today.setDate(today.getDate() - 7));
const year = sevenDaysBefore.getFullYear();
let month = sevenDaysBefore.getMonth() + 1;
month = month < 10 ? '0' + month : month;
let date = sevenDaysBefore.getDate();
date = date < 10 ? '0' + date : date;
return year + '/' + month + '/' + date;
}
感想
自分のように、用心深い人はダブルチェック用に活用してもらえるといいなと思う。
また、これに関しては、どの方向に改良していこうか迷うところ。
時間をトリガーにして、何か通知が来るようにしてもいいしな〜。
カレンダーと連携して、何かできるようにしてもいいな〜。
なんて思いました。
