バスマップAdventCalendar2日目の記事です🎉
-
バスマップAdventCalendar
- まだ参加者募集しており、空き多数です。
- バスマップに関係ない人でも大歓迎です!
はじめに
こんにちは。ことづです。
今回のバスマップAdventCalendarでは、技術系の記事と、スクリプトの記事で参加します。
技術系の記事は間に合わなかったので……今日は、以下の自作スクリプトを紹介します👍
(1) illustrator-to-MapTiles
制作背景
昨今の自作バスマップ界隈の大きな転換の1つに挙がるのが、
にしさんによるシームレス路線図です。
GoogleMapなどのように、
バスマップを地図上に載せて自由に動かせるようにし、
縮尺によってデザインを変えるというもの。
シームレス路線図インスパイアなバスマップも増えつつあります(ことづ調べ)。
かくいう自分もその1人で、自分も作ってみたのですが、
制作時に最も困ったのは、実は完成したバスマップ地図タイルの出力でした。
GoogleMapなど、ベクターデータでプログラミング的に見せ方を変えていますが、
シームレス路線図では、ラスターデータ(png画像)で行っています。
その際、illustratorで作成したバスマップを、タイルデータとして多様なサイズを数千個も、
バージョンを差し替えるたびに用意する必要があり、かなり手間でした😔
そこで、illustratorスクリプトで作って楽をしよう!と制作したのが、illustrator-to-MapTilesでした。
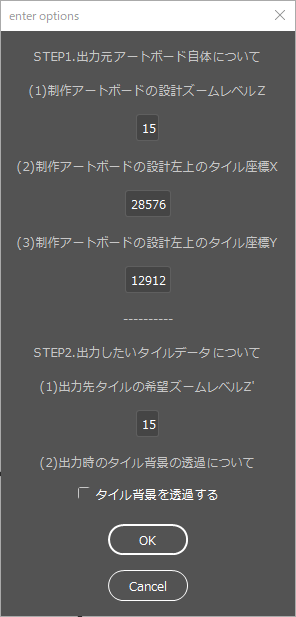
- ↓設定項目イメージ
特徴
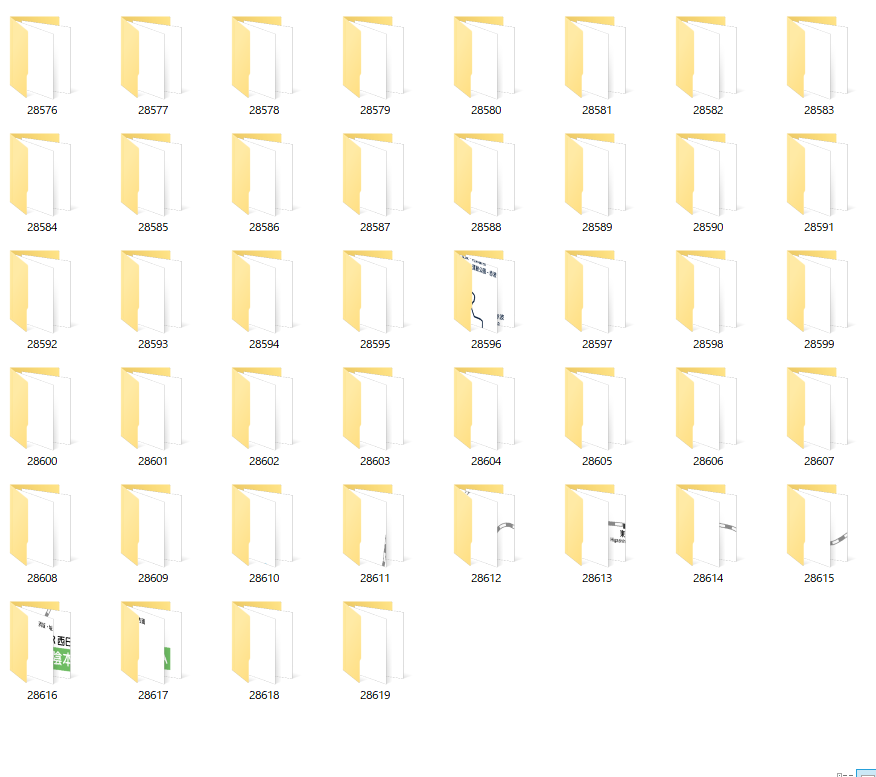
- illustratorから、ZXY方式の地図タイル画像を直接出力できる
- 適切なフォルダに分けて出力される
- 出力タイルサイズは256px以外にも対応可能
- 背景の透過ON/OFFも設定可能
今後の展開
このスクリプトは、バスマップを作る際にヘビーユースしていますが、今後の展開をあまり考えていません。
というのも、実はillustratorの仕様上、処理の高速化を望めないのです😔
もし要望があれば、Webアプリとして新たに何か作るかも……?
リンク
(2) illustrator-Line-Offset
概要
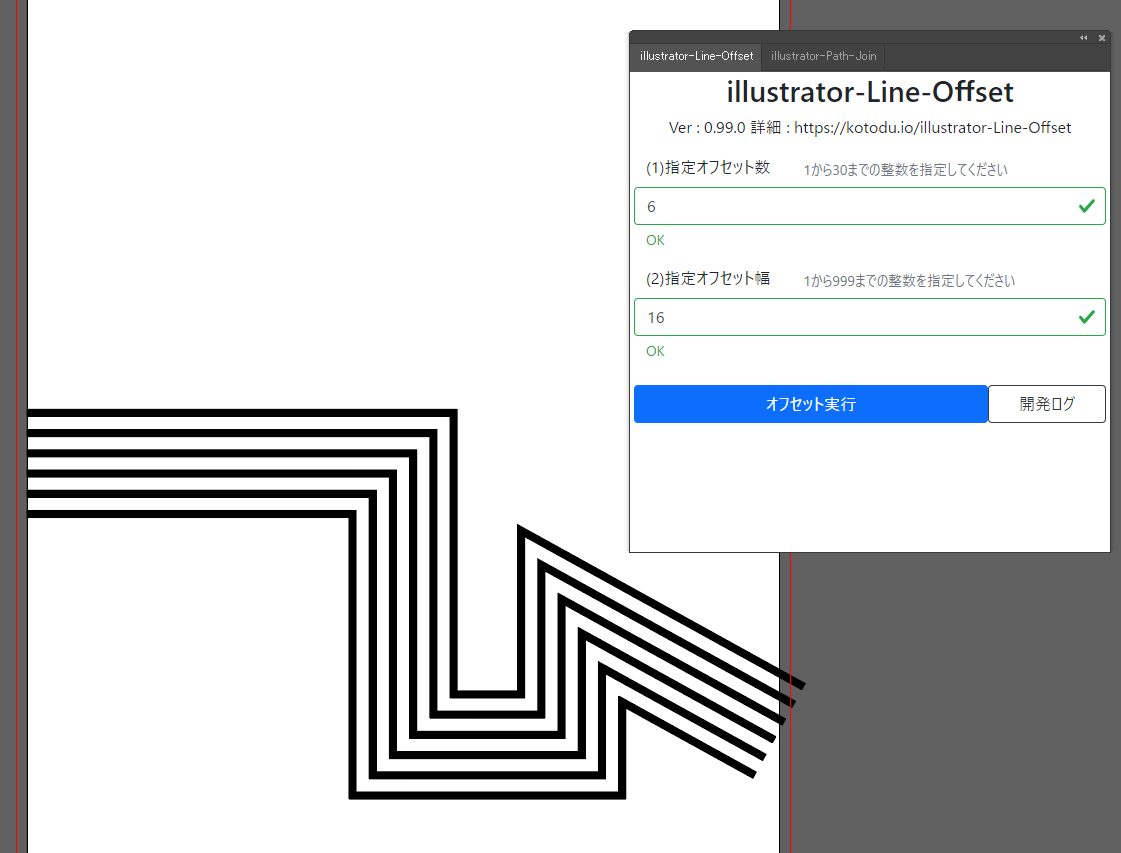
パスを複数本一気にオフセットする
制作背景
illustratorでバスマップを作る際、必ず問題になるのがオフセット。
illustratorは高機能なデザインソフトで、毎年のようにバージョンアップもあるのですが、
オフセットだけは未だに貧弱のまま変わりません。
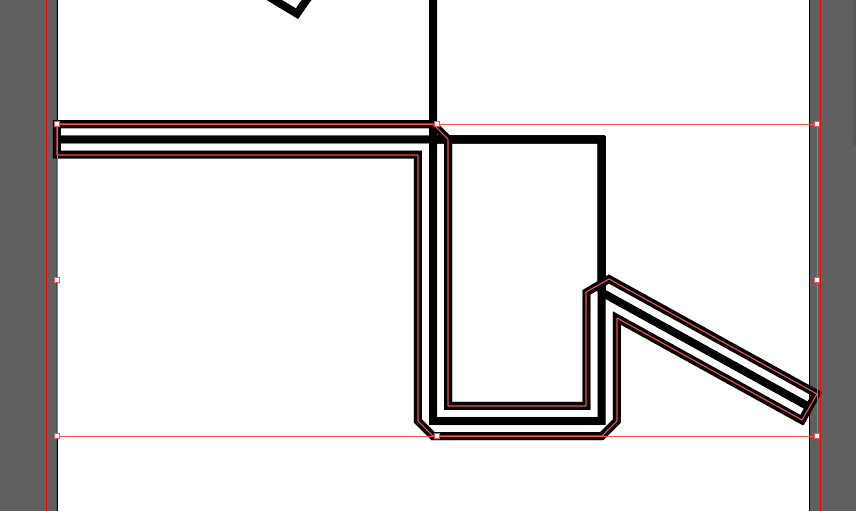
線は2本ずつオフセットされ、端に余計な線も含まれてしまいます。毎回消すのも面倒です。
そこで、オフセットの拡張機能を作ってしまおう、と開発したのが、illustrator-Line-Offsetになります。
今後の展開
不均等にオフセットしたり、セーブしていない場合に実行しない今の挙動を改善するなど、機能の強化や改良を考えています。
道路中心線があれば、それをillustrator-Line-Offsetでオフセットし、
あとはillustratorにある「連結ツール」で地道に繋げば、それっぽいバスマップが短時間で完成できます。
これは相当便利なはずなので、バスマップ向けというより汎用的に開発したいです。
ぜひ活用して頂けると、モチベーションも上がります。
リンク
(3) illustrator-Path-Join(開発中)
概要
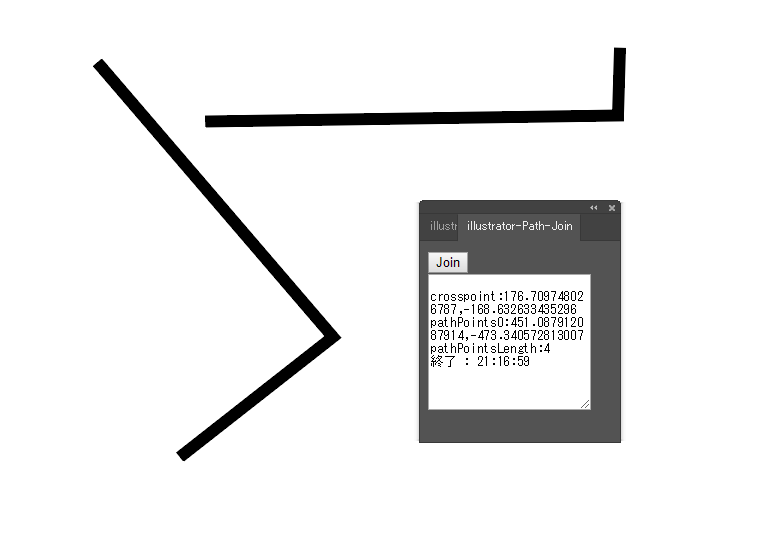
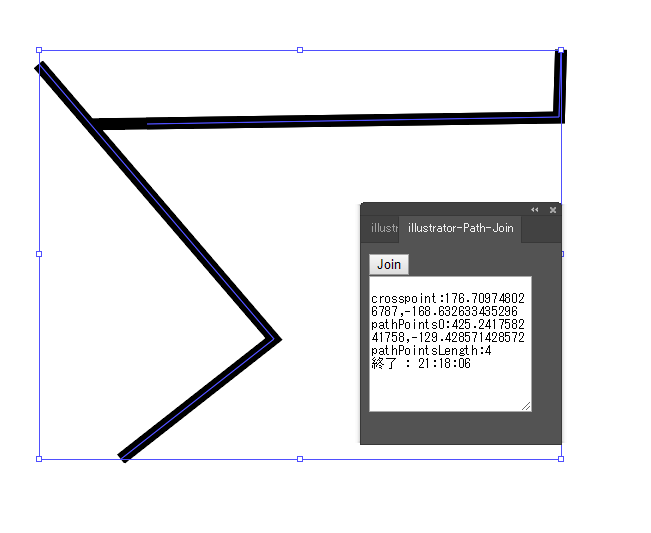
接しているかに関わらずパスを延長し、結合する
制作背景
オフセットした線と線をつなぐのは、illustratorにある「連結ツール」が便利なのですが、
線と線がそもそも接していないと、連結判定が出ない/出にくい/誤判定されるといった悩みがあります。
そこで、結合する線同士を選択すれば、ボタン1つで結合する拡張機能を作ってしまおう、と今開発しています。
機能はシンプルながら、これと同等の作業を手作業で大量にこなすのは非常に大変です😔
拡張機能として提供すれば、作業時間が効率化されるはず……!
現在は、交点を算出し、そこまで既存の線を伸ばす、といったあたりまで出来ていますが、
「既存の線を交点に近い端点から伸ばす」といった処理が未実装で、拡張機能としてまだ提供できませんが、
この便利ツールは早めに出したいです💪
リンク
おわりに
ここまでざっくりではありますが、スクリプトを紹介させていただきました。
ぜひ活用して頂けると、嬉しいです😊
要望などあれば、GitHubのissueや、Twitter、Qiitaなどでぜひお知らせください!