動作環境
OS: macOS
Rails: 7.2.1
Ruby: 3.2.3
事象
Webアプリ作成中、カスタムCSSの内容を変更したところ、変更後のスタイルが適用されず変更前のスタイルが維持されてしまいました。
/* 変更前のCSS */
.haikeigazou {
background-image: linear-gradient( ...省略... );
background-color: #FFF;
background-size: 16px 16px;
}
/* 変更後のCSS */
.haikeigazou {
background-image: url(background.jpg);
background-size:cover;
}
検証ツールを確認すると、やはり変更前のCSSが適用されています。

原因
似たような状況のこちらの記事を参考にさせていただき、開発環境でrails assets:precompileしてしまったのが原因とわかりました。
rails assets:precompileとはアセット(CSSやJavaScriptファイルなど)を事前にコンパイルして最適化するためのコマンドで、本番環境パフォーマンス向上のためデプロイ直前などに実行するものです。
rails assets:precompileでコンパイルされたアセットはpublic/assetsディレクトリに保存されますが、開発環境でもこのpublic/assets内のアセットが優先されてしまい、新たに作成したapp/assets/stylesheets/内のCSSは適用されなくなってしまうようです。
public/assetsを確認
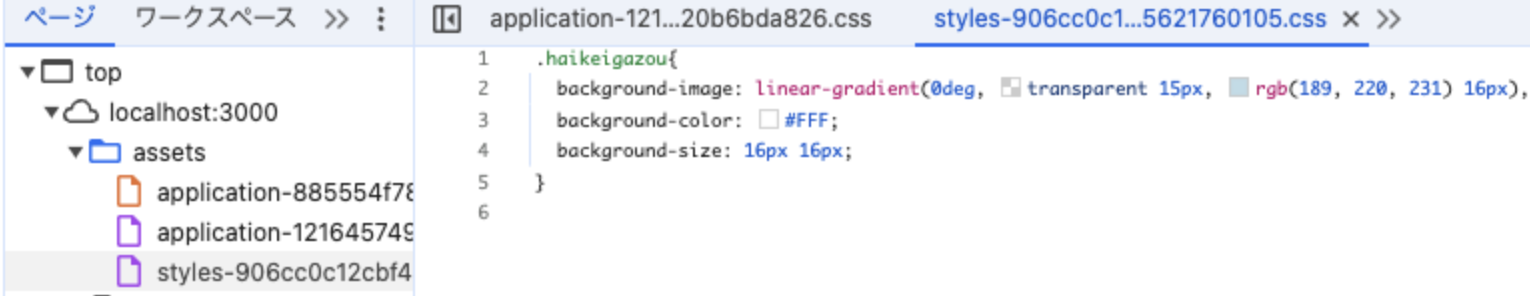
上記を踏まえpublic/assetsディレクトリを確認すると、検証ツールで表示されていたstyles-906cc0c1...105.cssと同名のファイルが存在しました。そしてファイルの中身も検証ツール上のスタイルと一致。これが原因と見てよさそうです。
.haikeigazou {
background-image: linear-gradient( ...省略... );
background-color: #FFF;
background-size: 16px 16px;
}
解決策
rails assets:precompileで生成されたコンパイル済みのアセットを削除します。
$ rails assets:clobber
これによりpublic/assetsディレクトリが丸ごと削除されました。
I, [2024-09-15T00:00:00.000000 #00] INFO -- : Removed /myapp/public/assets
サーバーを再起動し、無事目的のCSSが反映されました!
おわりに
デプロイ(検証)の際にrails assets:precompileを実行したのですが、以降追加のアセットが反映されなくなることまで理解できていませんでした。
コマンドの機能はきちんと理解した上で実行するよう気をつけます。
もし本記事の記載の内容に誤りなどございましたら、恐れ入りますがご指摘いただけますと幸いです。
参考