はじめに
最近仕事でDockerを使った開発が増えてきたので、自宅の開発環境にもDocker開発環境を作るついでに記事にまとめることにしました。
備忘録的にまとめるため一つ一つの詳しい説明は省きます、たくさん優良記事が落ちているので気になった方は各々調べてみてください。
※VSCodeはインストール済み前提で進めます。インストール手順は以下の記事に記載しています。
WSLのインストール
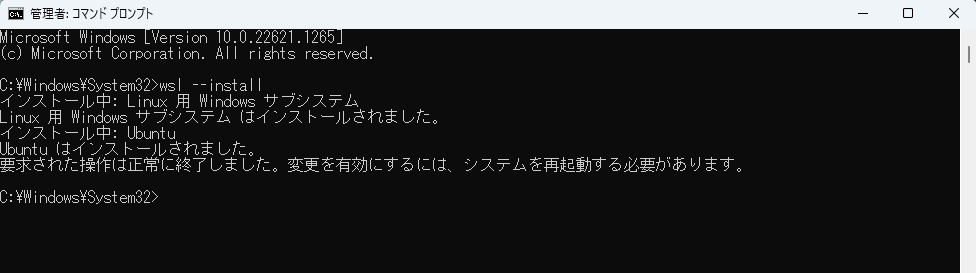
wsl --install

PCを再起動すると、自動でUbuntuが立ち上がります。

ユーザ名とパスワードを設定してUbuntuを閉じます。
WSLにDockerをインストール
以下の記事に手順を示しています。
VSCodeの設定
拡張機能 RemoteDevelopmentのインストール
左タブの「リモートエクスプローラー」からWSLターゲットの「Ubuntu」を選んで「WSLへの接続」

新しいウインドウでVSCodeが立ち上がります。
便利な拡張機能群のインストール
新しいウインドウの方で拡張機能をインストールします。
参考程度に自分がPython開発の際にインストールしている拡張機能を以下に載せておきます。
更にオススメの拡張機能があれば教えてください。
・autoDocstring
・Black Formatter
・Docker
・Error Lens
・Flake8
・GitHub Theme
・Git History
・GitLens
・indent-rainbow
・isort
・Japanese Language Pack for Visual Studio Code
・Path Intellisense
・Python
・vscode-icons
設定の変更
ctrl + , で設定を開きます。
Insert Final Newline: True (ファイル最終行に改行を自動で入れる)
Trim Trailing Whitespace: True (行末尾の空白を自動で削除)


※拡張機能Black Formatter及びFlake8、isortを適用するには別途VSCodeの設定が必要になります。
最後に
この設定で最低限Dockerを使える環境ができると思います。
もっと良い設定などあればコメントでご指摘していただけると幸いです。

